前端——Vue CLI 3.x搭建Vue项目
一、Node安装
windows
1. Node.js (>=8.9, 推荐8.11.0+)
Node官网下载 .msi 文件,按步骤下载安装即可。
安装完之后在cmd中输入 node -v,若显示版本号,则说明安装成功。
2. Git(命令行终端)
Git官网下载安装即可。
Linux
apt-get install nodejs
node -v
apt-get install npm
npm -v
npm命令
1、得到原本的镜像地址
npm get registry
2、设置成淘宝
npm config set registry http://registry.npm.taobao.org/
3、换成原来的
npm config set registry https://registry.npmjs.org/
二、vue-cli安装、更新
如果全局安装过旧版本的 vue-cli(1.x 或 2.x)要先卸载它,否则跳过此步。
npm uninstall vue-cli -g
操作如下:

可以看到我之前的版本是2.9.6,卸载成功后,vue命令便不存在了。
ps:如果有npm WARN警告,可能是coffee-script的某个依赖包改名了(coffee-script本身已经淘汰了)。
下面开始全局安装 @vue/cli(Vue CLI 3的包名称由vue-cli改成了@vue/cli):
npm install -g @vue/cli
更新:
npm update @vue/cli
查看安装成功否(有版本号就是成功,V大写)
vue -V
三、vue-cli搭建vue项目
执行如下命令即可(注意该命令跟vue-cli2.x不同)。
vue create <Project Name> // 文件名 不支持驼峰(含大写字母)
但如果是在windows环境下直接使用 Git Bash,交互提示符并不工作,必须通过如下命令来创建项目:
winpty vue.cmd create my-project
具体操作如下:
- 首先,会提示你选择一个preset(预设):
- 如果之前配置保存过,那么有preset-config选项,可以直接用。
- 如果没有配置保存过,则只有两个选项:
- default(babel,eslint):默认设置(直接enter)非常适合快速创建一个新项目的原型,没有带任何辅助功能的npm包。
- Manually select features:手动配置(按方向键 ↓)是我们所需要的面向生产的项目,提供可选功能的npm包。

我们选择手动配置,根据你需要用方向键选择(按“空格键”选择/取消选择,A键全选/取消全选)对应功能。
为了方便稍后跟用vue-cli2.x创建的项目结构作对比,我们这边仅添加Router而不添加Vuex。

简单介绍一下各个参数含义:
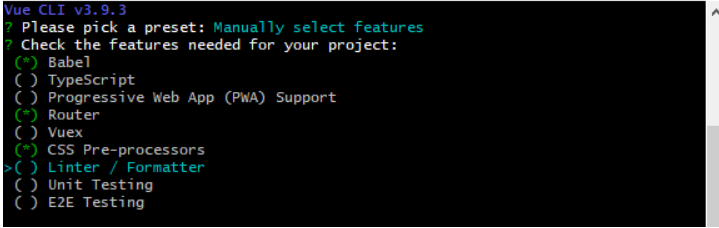
? Check the features needed for your project:
>( ) Babel // 转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript // TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为JavaScript在浏览器运行,目前较少人在用
( ) Progressive Web App (PWA) Support // 渐进式Web应用程序
( ) Router // vue-router(vue路由)
( ) Vuex // vuex(vue的状态管理模式)
( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
( ) Unit Testing // 单元测试(unit tests)
( ) E2E Testing // e2e(end to end) 测试
选择完后直接enter,然后会提示你选择对应功能的具体工具包,选择自己擅长或者使用广泛的(方便遇到问题时百度),简介如下:
① 是否使用history router:

Vue-Router利用了浏览器自身的hash模式和history模式的特性来实现前端路由(通过调用浏览器提供的接口)。
详情见Vue Router - HTML5 History 模式。
② css预处理器

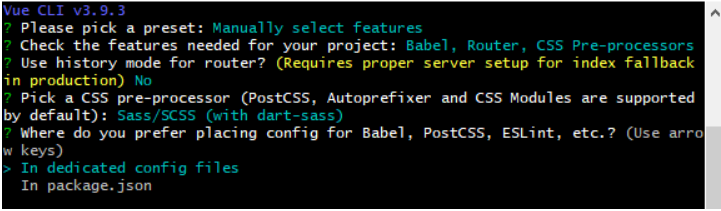
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter, Unit
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
> SCSS/SASS // Sass安装需要Ruby环境,是在服务端处理的,SCSS 是 Sass3新语法(完全兼容 CSS3且继承Sass功能)
LESS // Less最终会通过编译处理输出css到浏览器,Less 既可以在客户端上运行,也可在服务端运行 (借助 Node.js)
Stylus // Stylus主要用来给Node项目进行CSS预处理支持,Stylus功能上更为强壮,和js联系更加紧密,可创建健壮的、动态的的CSS。
③ ESLint
提供一个插件化的javascript代码检测工具。
bash? Pick a linter / formatter config: (Use arrow keys)
> ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier // 使用较多
④ 何时检测
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection)
>( ) Lint on save // 保存就检测
( ) Lint and fix on commit // fix和commit时候检查
⑤ 单元测试
? Pick a unit testing solution: (Use arrow keys)
> Mocha + Chai // mocha灵活,只提供简单的测试结构,如果需要其他功能需要添加其他库/插件完成。必须在全局环境中安装
Jest // 安装配置简单,容易上手。内置Istanbul,可以查看到测试覆盖率,相较于Mocha:配置简洁、测试代码简洁、易于和babel集成、内置丰富的expect
⑥ 如何存放配置

bash? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? (Use arrow keys)
> In dedicated config files // 独立文件放置
In package.json // 放package.json里
⑦ 是否保存本次配置(之后可以直接使用)
? Save this as a preset for future projects? (Y/n) // y:记录本次配置,然后需要你起个名; n:不记录本次配置
搭建完成后,依次执行 cd my-project 和 npm run serve 即可访问vue默认的demo页面。

参考博客:https://www.wenyuanblog.com/blogs/vue-cli3x-to-create-vue-project.html
前端——Vue CLI 3.x搭建Vue项目的更多相关文章
- vue cli 3.0快速创建项目
本地安装vue-cli 前置条件 更新npm到最新版本 命令行运行: npm install -g npmnpm就自动为我们更新到最新版本 淘宝npm镜像使用方法 npm config set reg ...
- 使用vue/cli 创建一个简单的项目
首先,电脑安装了node.js官方要求8.9 或更高版本 (推荐 8.11.0+) npm install -g @vue/cli # OR yarn global add @vue/cli 全局安装 ...
- ubuntu下安装vue/cli提示No command 'vue' found
通过官方指令 npm install -g @vue/cli 安装vue脚手架提示: No command 'vue' found, did you mean: Command 'vpe' from ...
- 让我们用Vue cli全家桶搭建项目
一般项目都会用到这几个,这里不在详细介绍概念,只是简单的使用.一.搭建cli 1.事先安装好cnpm(淘宝镜像) npm install -g cnpm --registry=https://regi ...
- Django+Vue.js框架快速搭建web项目
一.vue环境搭建1.下载安装node.js.2.安装淘宝镜像cnpm,在命令窗口输入: npm install -g cnpm --registry=https://registry.npm.tao ...
- vue.js---利用vue cli脚手架工具+webpack创建项目遇到的坑
1.Eslint js代码规范报错 WARNING Compiled with 2 warnings 10:43:26 ✘ http://eslint.org/docs/rules/quotes St ...
- vue + cesium开发(5) 搭建 vue + cesium开发环境(2)
上vue+cesium开发(1)中,没有进行配置webpack,而是使用了插件进行代替,在使用过程中出现了一些未知BUG,影响体验,因此参考了官方文档对项目进行重新配置,使用了 copy-webpac ...
- vue第一篇(搭建vue开发环境)
1.下载node并安装 下载地址: https://nodejs.org/zh-cn/ 下载后双击文件安装 2.检查是否安装成功 node -v v10.16.0 npm -v 6.9.0 如果能正常 ...
- Vue CLI 3+tinymce 5富文本编辑器整合
基于Vue CLI 3脚手架搭建的项目整合tinymce 5富文本编辑器,vue cli 2版本及tinymce 4版本参考:https://blog.csdn.net/liub37/article/ ...
随机推荐
- SQL基础系列(2)-内置函数--转载w3school
1. 日期函数 Mssql: SELECT GETDATE() 返回当前日期和时间 SELECT DATEPART(yyyy,OrderDate) AS OrderYear, DATEPART( ...
- HBase Shell 十大花式玩儿法
前言:工欲善其事必先利其器,今天给大家介绍一下HBase Shell十大花式利器,在日常运维工作中,可以试着用起来. 1. 交互模式 也就是我们最常用到的Shell命令行的方式. $ hbase sh ...
- 用Jenkins集成ios项目设置多scheme,同一代码自动输出多个环境包 实现便捷切换API环境
Jenkins 安装使用参考我的博客http://www.cnblogs.com/zhujin/p/9064820.html Xcode 配置:说明 一个schema 对应一套环境(如生产,测试),一 ...
- [题解]P1449 后缀表达式(栈)
题目链接:P1449 后缀表达式 题目描述: 所谓后缀表达式是指这样的一个表达式:式中不再引用括号,运算符号放在两个运算对象之后,所有计算按运算符号出现的顺序,严格地由左而右新进行(不用考虑运算符的优 ...
- Application.Exit
Application.Exit:通知winform消息循环退出.Environment.Exit:终止当前进程,返回exitcode给操作系统 Application.Exit会在所有前台线程退出后 ...
- 爬取腾讯网的热点新闻文章 并进行词频统计(Python爬虫+词频统计)
前言 文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理. 作者:一棵程序树 PS:如有需要Python学习资料的小伙伴可以加点击下方链 ...
- 今天我们谈一下HTML标签中的<map>标签的用法和使用场景
首先我们看下这个标签到底是干什么的! W3C的定义: 然后兼容性: 然后与之配套使用的另一个标签: <area/>规定其区域: 我们来看看<map>标签支不支持全局属性:=== ...
- C# 基础知识系列- 13 常见类库介绍(一)
0. 前言 每篇一个前言,介绍一下这一篇的内容.之前的内容都是针对某些知识点进行的介绍,这篇内容介绍一下实际开发中常用的一些类和命名空间.这一篇是个连续剧,大概有个三四集.嗯,就是这样. 1. Sys ...
- 使用hexo和coding建立静态博客站点
背景 由于工作性质的原因,做技术的总想记录和分享一下自己的学习和成长历程,向这世界证明我来过.写文章,发博客,一开始使用51cto,广告太多,看起来让人很痛苦:接着试用了博客园,广告少一些,但感觉还是 ...
- gin请求数据校验
前言 最近优化gin+vue的前后端分离项目代码时候,发现代码中对请求数据的校验比较繁琐,于是想办法简化它.最终我发现了go-playground/validator开源库很好用. 优化前代码 代码如 ...
