Cookie什么?Cookie和Session防御怎么做?
Cookie什么?Cookie和Session防御怎么做?
Cookie的概念
Cookie,复数形态Cookies,中文名称为小型文本文件。指某些网站为了辨别用户身份、进行session跟踪而储存在用户本地终端上的数据(通常经过加密)。定义于RFC2109(已废除)。为网景公司的前雇员Lou Montulli在1993年3月所发明。
Cookie是由服务器端生成,发送给User-Agent(一般是浏览器),浏览器会将Cookie的key/value保存到某个目录下的文本文件内,下次请求同一网站时就发送该Cookie给服务器(前提是浏览器设置为启用cookie)。Cookie名称和值可以由服务器端开发自己定义,对于JSP而言也可以直接写入jsessionid,这样服务器可以知道该用户是否合法用户以及是否需要重新登录等,服务器可以设置或读取Cookies中包含信息,借此维护用户跟服务器会话中的状态。
cookie是浏览器访问服务器后,服务器传给浏览器的一段数据,一般是与用户信息相关的数据,浏览器收到cookie之后,会存储在本地硬盘中,但是可能会经过一段时间后删除。之后浏览器再次访问这个服务器(同个域名下),都会携带这个cookie里面的数据。
cookie可以被用户手动更改,也可以用JS更改,所以后端不能相信浏览器传过来的cookie,必须予以验证。
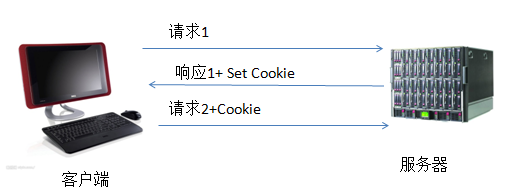
Cookie原理

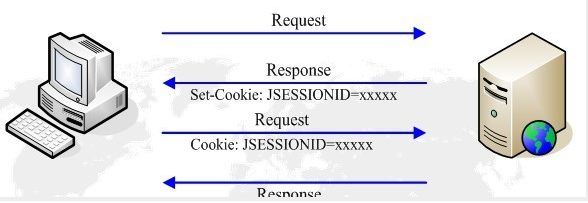
再来一张图示意一下:

发生在登录注册背后的故事
用户在访问一个新的网站时,该网站可能要求用户先注册,在注册页面,用户键入注册必需的信息,比如用户名,密码,邮箱等,当点击确定或提交之后,网页就会携带用户注册的信息向服务器发起一个POST请求,服务器拿到POST请求里的数据之后,首先会校验数据的格式是否正确,比如邮箱的格式,密码的格式等等,如果校验通过,则会比对数据库,如果数据库中不存在相同的注册数据时,会给用户返回注册成功的信息。很多网站在用户注册成功之后就自动跳转到首页,而有的会要求用户用注册好的身份重新登录,所以在用户注册成功或者首次登录之后,服务器会根据用户的注册信息传给用户浏览器一段cookie数据,里面包含可用户身份等一些信息,之后用户再次登录或者访问该网站其他页面时,都会在请求头里面携带这段cookie数据,免去了用户频繁登录的操作。
Cookie,简而言之就是在本地计算机保存一些用户操作的历史信息(当然包括登录信息),并在用户再次访问该站点时浏览器通过HTTP协议将本地cookie内容发送给服务器,从而完成验证,或继续上一步操作。
Cookie分类
Cookie总是保存在客户端中,按在客户端中的存储位置,可分为内存Cookie和硬盘Cookie。
内存Cookie由浏览器维护,保存在内存中,浏览器关闭后就消失了,其存在时间是短暂的。硬盘Cookie保存在硬盘里,有一个过期时间,除非用户手工清理或到了过期时间,硬盘Cookie不会被删除,其存在时间是长期的。所以,按存在时间,可分为非持久Cookie和持久Cookie。

Cookies作用
cookie一般用于服务器识别用户身份以及记录用户的历史操作。
因为HTTP协议是无状态的,即服务器不知道用户上一次做了什么,这严重阻碍了交互式Web应用程序的实现。Cookie就是用来绕开HTTP的无状态性的“额外手段”之一。服务器可以设置或读取Cookies中包含信息,借此维护用户跟服务器会话中的状态。
识别用户身份:
当用户在某个网站注册成功并首次登录后,该网站服务器会根据用户注册信息发给用户浏览器一段数据,这就是cookie,里面包含了该用户特有的信息,比如注册时的用户名以及注册ID等(各个网站有所不同,但一般利用这段数据能够在后台服务器数据库中唯一确定一个用户),之后用户再次登录或访问该网站中的其他页面时,都会携带这段cookie数据,这样就免去了用户频繁登录操作,服务器还能根据用户的身份对其展示不同的网页内容,提升用户体验。
作者:YOJIN链接:https://www.jianshu.com/p/985e187e8200来源:简书著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
记录历史操作
当我们在访问购物网站时,这些网站一般都会有购物车功能,这是如何实现的呢?它还是用到了cookie,当我们将一个商品放入购物车后,网站就会利用js改写我们浏览器本地的cookie,比如添加购物车里的商品数据,这样,当我们关闭网页或者隔几天再来访问时,就会发现我们的购物车中依然保留了之前挑选的商品。这就是cookie记录用户历史操作的一个很好的例子。
浏览器Cookie限制
大多数浏览器支持最大为4096字节的Cookie。由于这限制了Cookie的大小,所以只好用Cookie来存储少量数据,或者存储用户ID之类的标识符。用户ID随后便可用于标识用户,以及从数据库或其他数据源中读取用户信息。浏览器还限制站点可以在用户计算机上存储的Cookie的数量。大多数浏览器只允许每个站点存储20个Cookie;如果试图存储更多Cookie,则最旧的Cookie便会被丢弃。有些浏览器还会对它们将接受的来自所有站点的Cookie总数作出绝对限制,通常为300个。
Cookie生存周期
Cookie可以保持登录信息到用户下次与服务器的会话,换句话说,下次访问同一网站时,用户会发现不必输入用户名和密码就已经登录了(当然,不排除用户手工删除Cookie)。而还有一些Cookie在用户退出会话的时候就被删除了,这样可以有效保护个人隐私。
Cookie在生成时就会被指定一个Expire值,这就是Cookie的生存周期,在这个周期内Cookie有效,超出周期Cookie就会被清除。有些页面将Cookie的生存周期设置为“0”或负值,这样在关闭浏览器时,就马上清除Cookie,不会记录用户信息,更加安全。
Cookie使用和禁用
用户可以改变浏览器的设置,以使用或者禁用Cookies。
GoogleChrome
“自定义和控制”(浏览器地址栏右侧的扳手图标) > 选项(设置) > 高级选项(显示高级设置)
通过cookie设置,更改cookie设置(隐私权说明 > 内容设置 > Cookie(允许站点存储本机数据 (建议)
Konqueror
如果没有设置cookie列表,请记住在域名前面加入“.”,例如.wikipedia.org,否则wikipedia将不会读取cookie(针对KDE 3.3)。
MozillaFirefox
 处理Cookie
处理Cookie
工具 > 选项 > 隐私(注:在Linux版本中,可能会是如下操作:编辑 > 属性 > 隐私, 而Mac则是:Firefox > 偏好 > 隐私)
Cookies弊端
一些人反对cookies在网络中的应用,他们的理由如下:
识别不精确
如果在一台计算机中安装多个浏览器,每个浏览器都会以独立的空间存放cookie。因为cookie中不但可以确认用户,还能包含计算机和浏览器的信息,所以一个用户用不同的浏览器登录或者用不同的计算机登录,都会得到不同的cookie信息,另一方面,对于在同一台计算机上使用同一浏览器的多用户群,cookie不会区分他们的身份,除非他们使用不同的用户名登录。
隐私、安全和广告
Cookies在某种程度上说已经严重危及用户的隐私和安全。其中的一种方法是:一些公司的高层人员为了某种目的(譬如市场调研)而访问了从未去过的网站(通过搜索引擎查到的),而这些网站包含了一种叫做网页臭虫的图片,该图片透明,且只有一个象素大小(以便隐藏),它们的作用是将所有访问过此页面的计算机写入cookie。而后,电子商务网站将读取这些cookie信息,并寻找写入这些cookie的网站,随即发送包含了针对这个网站的相关产品广告的垃圾邮件给这些高级人员。
偷窃Cookies和脚本攻击
虽然cookies没有中电脑病毒那么危险,但它仍包含了一些敏感信息:用户名,电脑名,使用的浏览器和曾经访问的网站。用户不希望这些内容泄漏出去,尤其是当其中还包含有私人信息的时候。
这并非危言耸听,跨站点脚本(Cross site scripting)可以达到此目的。在受到跨站点脚本攻击时,cookie盗贼和cookie毒药将窃取内容。一旦cookie落入攻击者手中,它将会重现其价值。
Cookie盗贼:搜集用户cookie并发给攻击者的黑客。攻击者将利用cookie信息通过合法手段进入用户帐户。
Cookie投毒:一般认为,Cookie在储存和传回服务器期间没有被修改过,而攻击者会在cookie送回服务器之前对其进行修改,达到自己的目的。例如,在一个购物网站的cookie中包含了顾客应付的款项,攻击者将该值改小,达到少付款的目的。这就是cookie投毒。
Session是什么?
session,简而言之就是在服务器上保存用户操作的历史信息。服务器使用session id来标识session,session id由服务器负责产生,保证随机性与唯一性,相当于一个随机密钥,避免在握手或传输中暴露用户真实密码。但该方式下,仍然需要将发送请求的客户端与session进行对应,所以可以借助cookie机制来获取客户端的标识(即session id),也可以通过GET方式将id提交给服务器。

session,中文经常翻译为会话,其本来的含义是指有始有终的一系列动作/消息,比如打电话是从拿起电话拨号到挂断电话这中间的一系列过程可以称之为一个session。然而当session一词与网络协议相关联时,它又往往隐含了“面向连接”和/或“保持状态”这样两个含义。
session在Web开发环境下的语义又有了新的扩展,它的含义是指一类用来在客户端与服务器端之间保持状态的解决方案。有时候Session也用来指这种解决方案的存储结构。
何时产生Session,怎样产生Session?
session机制是一种服务器端的机制,服务器使用一种类似于散列表的结构(也可能就是使用散列表)来保存信息。
当客户端访问服务器时,服务器根据需求设置Session,将会话信息保存在服务器上,同时将标示Session的SessionId传递给客户端浏览器,
浏览器将这个SessionId保存在内存中,我们称之为无过期时间的Cookie。浏览器关闭后,这个Cookie就会被清掉,它不会存在于用户的Cookie临时文件。
以后浏览器每次请求都会额外加上这个参数值,服务器会根据这个SessionId,就能取得客户端的数据信息。
如果客户端浏览器意外关闭,服务器保存的Session数据不是立即释放,此时数据还会存在,只要我们知道那个SessionId,就可以继续通过请求获得此Session的信息,因为此时后台的Session还存在,当然我们可以设置一个Session超时时间,一旦超过规定时间没有客户端请求时,服务器就会清除对应SessionId的Session信息。
综上所述我们可以理解Session的建立流程是:
当用浏览器登录到某网站服务器时,先找对应的Cookie文件,当首次访问是当然没有Cookie文件,所以在请求头部中没有Cookie的内容,即在请求头部中没有类似Cookie:
JSESSIONID=XXXXXXXXXXXXXXX的内容,这时当请求到达服务器后,服务器看请求头中没有JSESSIONID值,于是生成一个Session对象,并由某种算法产生一个值赋给这个Session的id,并将SessionId,和Session对象放入HashMap中,然后将这个SessionId发回以客户端,即在响应的头部有一行:Set-Cookie:JSESSIONID=XXXXXXXXXXXXXX,浏览器解析后会将在JSESSIONID和值记录到Cookie中。当用浏览器再次请求此网站的另一页面时,浏览器检查看有没有Cookie,这时有Cookie(前提是Cookie没有过期),会自动的把Cookie的内容附加到请求头中,即在请求头附加了一行:Cookie:
JSESSIONID=XXXXXXXXXXXXXXXXXXXXXXX,服务器接收到请求后会根据JSESSIONID的值知道SessionId的值,在tomcat中两个值是一样的,然后你可根据这个SessionId找到对应的Session,可由Session中登录后设定的某些值是否为空,来判断此用户是否登录。
当用户安全登出后(调用session.invalidate()),服务器会将Session销毁,并生成一个新的JSESSIONID发回用客户端,浏览器接收响应后,会将Cookie中的JSESSIONID换成新值,当用户再次访问此服务器时,会在请求中自动的加入新的JSESSIONID的值发到服务器,这时服务器根据JSESSIONID找不对应的Session了,因此就可知道是一次新的会话,服务器会生成一个Session对象,并将客户端发过来的JSESSION的值赋给这个Session的id。
如果客户端禁用了Cookie那么服务器可就无法将session内容与客户端对应上了。
针对Cookie和XFF,防御CC攻击的方法(WAF)
背景介绍:当前公司的业务最近一直深受CC攻击的苦,针对访问日志进行研究发现,日志里面XFF字段过长,了解到攻击流量跳转多次,导致IP记录字段比较长。还有关于Cookie的问题,攻击流量盗刷登录接口,默认是没有Cookie值,普通用户登录接口,是有Cookie值的,由此可以得出实践方法。
建议是XFF超过30并且不包含Cookie的拦截 ,可以先针对部分接口设置 ,确认没有误伤再改成全局的。

查看下限制的结果

扩展问题:
关于攻击的请求不止攻击login接口,还有其他接口,这时可以了解一下,攻击的请求内容都是合法的吗,从业务上是否可以返回不同的状态码,以便waf根据响应码进行拦截。
Cookie什么?Cookie和Session防御怎么做?的更多相关文章
- 牛客网Java刷题知识点之什么是cookie、什么是session、cookie和session有什么区别
不多说,直接上干货! https://www.nowcoder.com/ta/review-java/review?tpId=31&tqId=21170&query=&asc= ...
- Cookie、Token与Session介绍(非原创)
文章大纲 一.Cookie介绍二.Token介绍三.Session介绍四.Token.Cookie与Session比较五.参考文章 一.Cookie介绍 1. Cookie是什么 cookie机制 ...
- 什么是cookie?什么是session?session和cookie有什么区别?
在技术面试中,经常被问到“说说Cookie和Session的区别”,大家都知道,Session是存储在服务器端的,Cookie是存储在客户端的,然而如果让你更详细地说明,你能说出几点?今天个推君就和大 ...
- Cookie、token、session的区别是什么?
背景: 最近在总结一些容易理解混淆的概念,之前面试的时候提到过,我觉得也说不清楚,这两天项目做接口测试发现用的cookie而不是之前的token,于是总结一下,便于以后用到的时候再阅读以及分享给需要的 ...
- cookie禁用了,session还能用吗?
Cookie与 Session,一般认为是两个独立的东西,Session采用的是在服务器端保持状态的方案,而Cookie采用的是在客户端保持状态的方案.但为什么禁用Cookie就不能得到Session ...
- unset是不能清除保存在本地电脑上的cookie的,用于session就可以(弄了半天原来是这样)
unset($_COOKIE["historyWord[$wordId]"]); 这样是不行的,unset只是将变量在脚本运行时注销,但是cookie是写在客户端的,下一次还是可以 ...
- Cookie禁用了,Session还能用吗?原因详解
Cookie与 Session,一般认为是两个独立的东西,Session采用的是在服务器端保持状态的方案,而Cookie采用的是在客户端保持状态的方案.但为什么禁用Cookie就不能得到Session ...
- 系统对象的使用——Cookie,ViewState,Session,Application
Normal 0 7.8 磅 0 2 false false false EN-US ZH-CN X-NONE /* Style Definitions */ table.MsoNormalTable ...
- 16/7/8_PHP-设置cookie会话控制(session与cookie)
设置cookie PHP设置Cookie最常用的方法就是使用setcookie函数,setcookie具有7个可选参数,我们常用到的为前5个: name( Cookie名)可以通过$_COOKIE[' ...
随机推荐
- css定位有哪几种方式
一.position 属性规定元素的定位类型,它一般有以下四个值: 默认static 相对定位relative 绝对定位absolute 固定定位fixed 元素可以使用的顶部,底部,左侧和右侧属性定 ...
- 记一次错误 POST http://127.0.0.1:8000/auth/signup/ 500 (Internal Server Error)
错误环境: 1,ajax 发送 post 请求调用 views 的视图 xfzajax.post({ 'url': '/xfzauth/signup/', 'data': { 'telephone': ...
- stand up meeting 11/30/2015
part 组员 今日工作 工作耗时/h 明日计划 工作耗时/h UI 冯晓云 完善了UI的各项功能,弹窗的显示格式等方面的规范:解决logic部分调用该dll的问题:解决鼠标事件的捕捉中~ ...
- (一)C# Windows Mobile 半透明窗体
Windows Mobile,个人心中臻至完美的系统. 不忍自己对WM的钻研成果消逝,故留作纪念. 系列开篇,便是一个曾令自己困扰很久的问题:如何实现半透明窗体. 如果了解Win32编程,其实很简单. ...
- [git] github 推送以及冲突的解决,以及一些命令
推送以及冲突的解决:(我的觉得先看完) (正常情况就是把修改的文件 git add 然后git commit 然后推送就行啦): 下面是一些命令 1.查看分支状态(查看所有:当前检出分支的前面会有星号 ...
- 牛客网 - vivo2020届春季
牛客网 - vivo2020届春季 1.[编程题]手机屏幕解锁模式 时间限制:C/C++ 1秒,其他语言2秒 空间限制:C/C++ 256M,其他语言512M 现有一个 3x3 规格的 Android ...
- Python带你做个愉快的"动森"玩家! (超简单代码)
最近Switch上的<动物森友会>可谓是炙手可热,它几乎算是任天堂版的<模拟人生>了,它的最新游戏<集合啦!动物森友会>(以下称“动森”)在发售后,取得了不错的媒体 ...
- Spring5参考指南:IOC容器
文章目录 为什么使用Spring5 什么是IOC容器 配置元数据 实例化容器 XML嵌套 groovy bean定义DSL 使用容器 最近在翻译Spring Framework Documentati ...
- Scala教程之:函数式的Scala
文章目录 高阶函数 强制转换方法为函数 方法嵌套 多参数列表 样例类 比较 拷贝 模式匹配 密封类 单例对象 伴生对象 正则表达式模式 For表达式 Scala是一门函数式语言,接下来我们会讲一下几个 ...
- 突然地心血来潮,为 MaixPy( k210 micropython ) 添加看门狗(WDT) C 模块的开发过程记录,给后来的人做开发参考。
事情是前几天群里有人说做个看门狗不难吧,5分钟的事情,然后我就怼了几句,后来才发现,原来真的没有看门狗模块鸭. 那好吧,那我就写一下好了,今天是(2020年4月30日)想着最后一天了,不如做点什么有价 ...