pycharm 右键无法显示unittest框架&&解决右键只有unittest 运行如何取消右键显示进行普通run


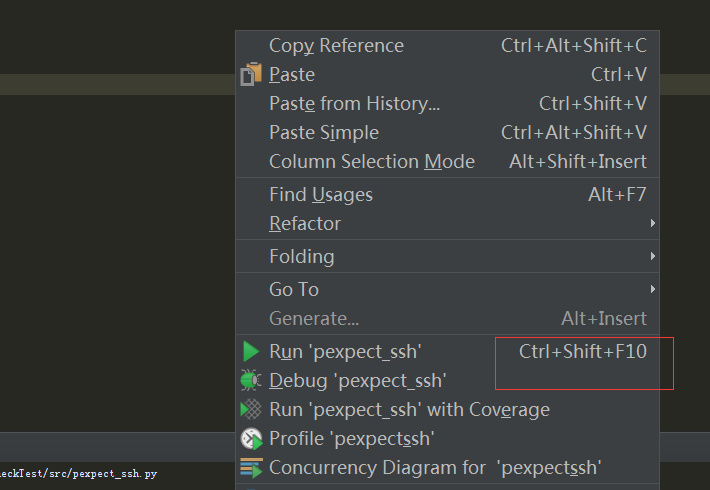
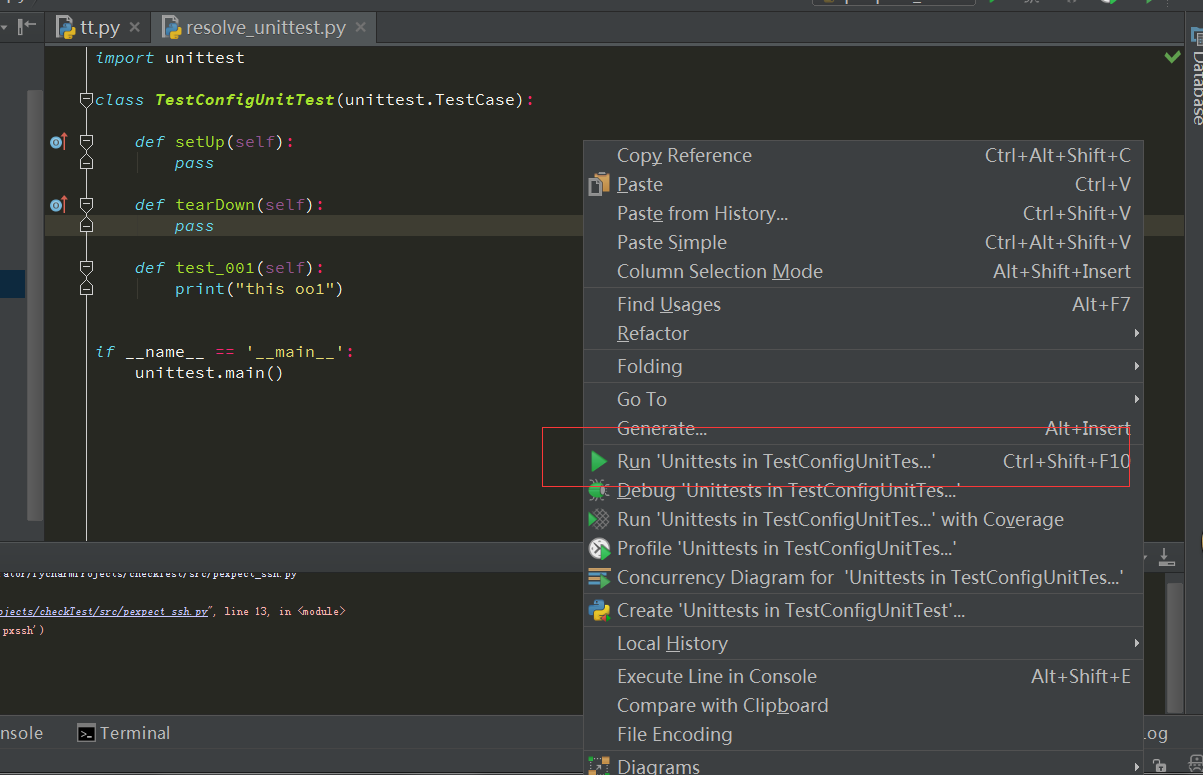
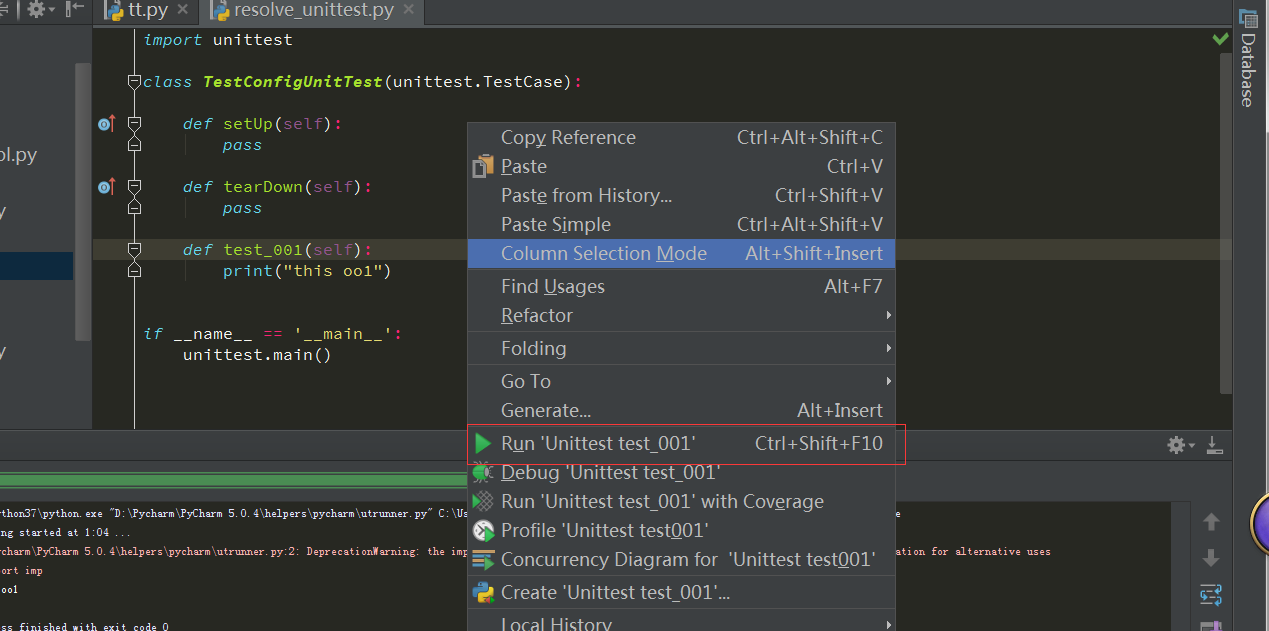
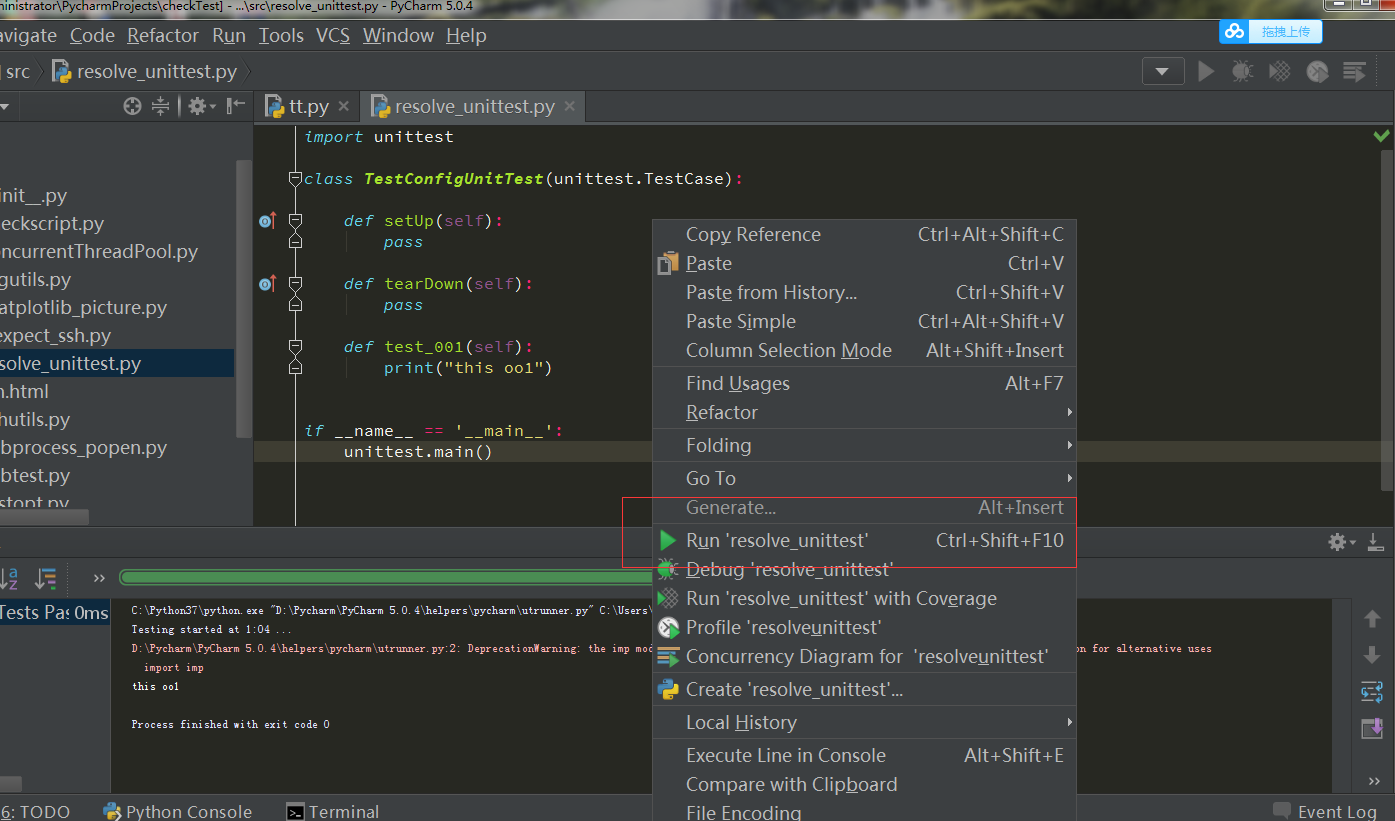
上面是普通文件和unittest 导入的文件右键快捷键显示情况,可以看出两者快捷键都是ctr+shift+F10,如果你是右键模式想运行unitest,但是又不知道哪里配置unittest直接运行快捷键ctr+shift+F10就会实现unitest执行
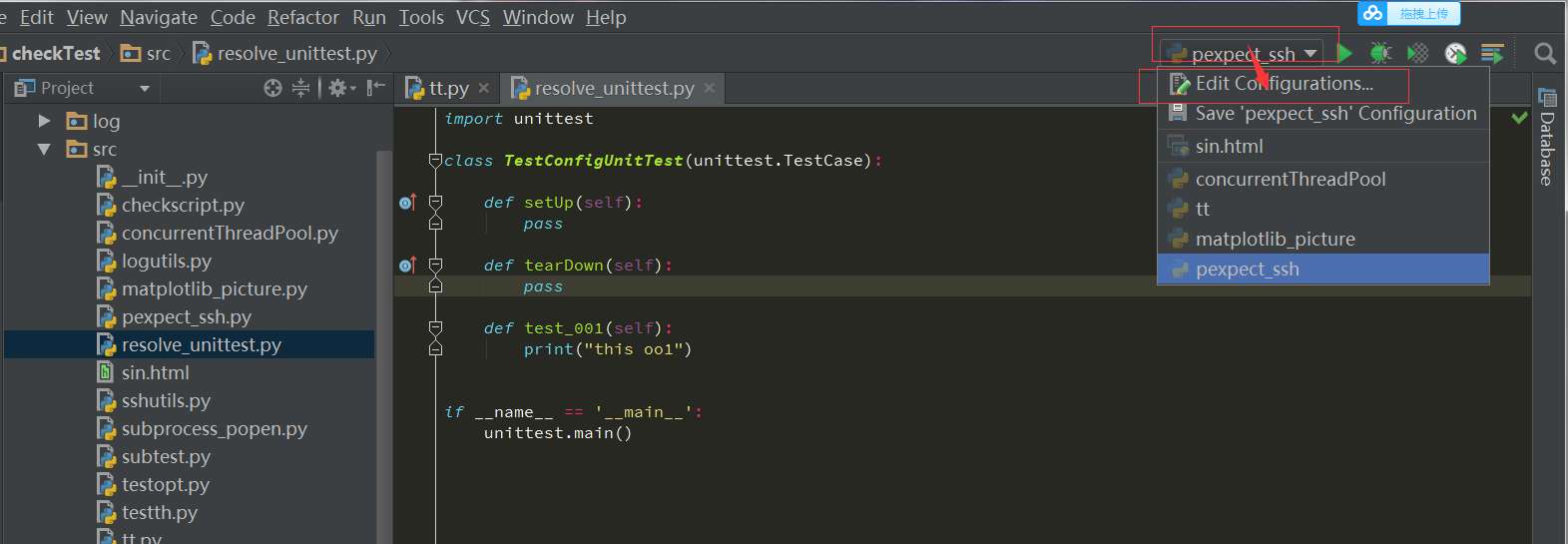
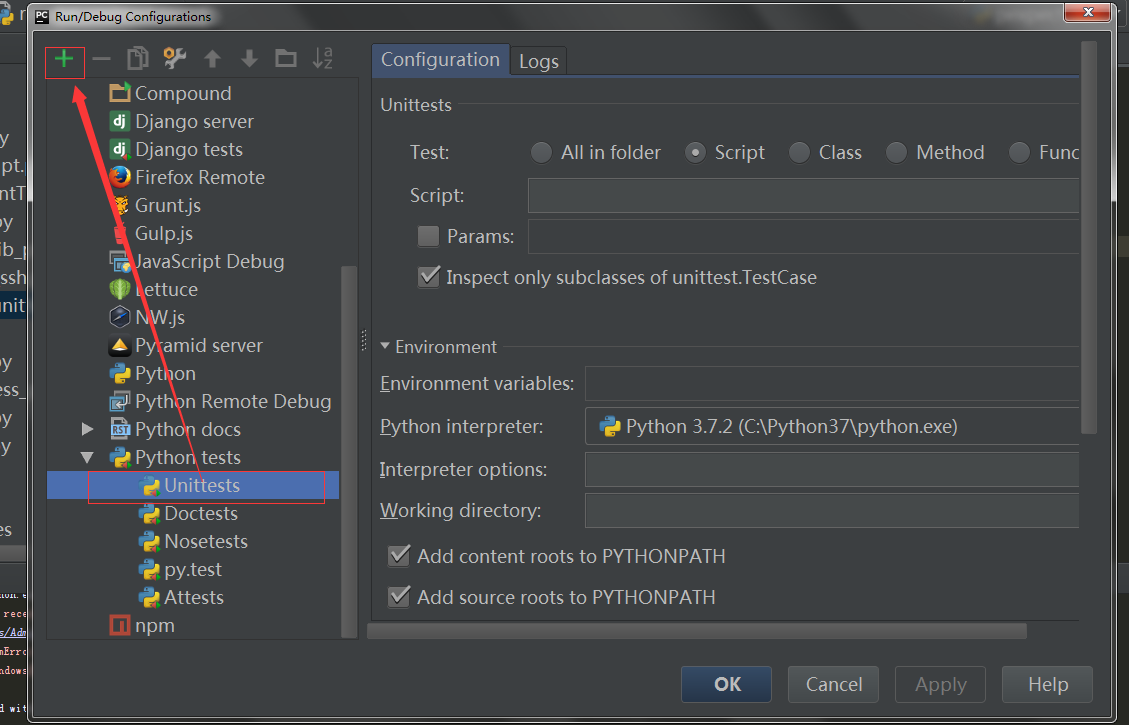
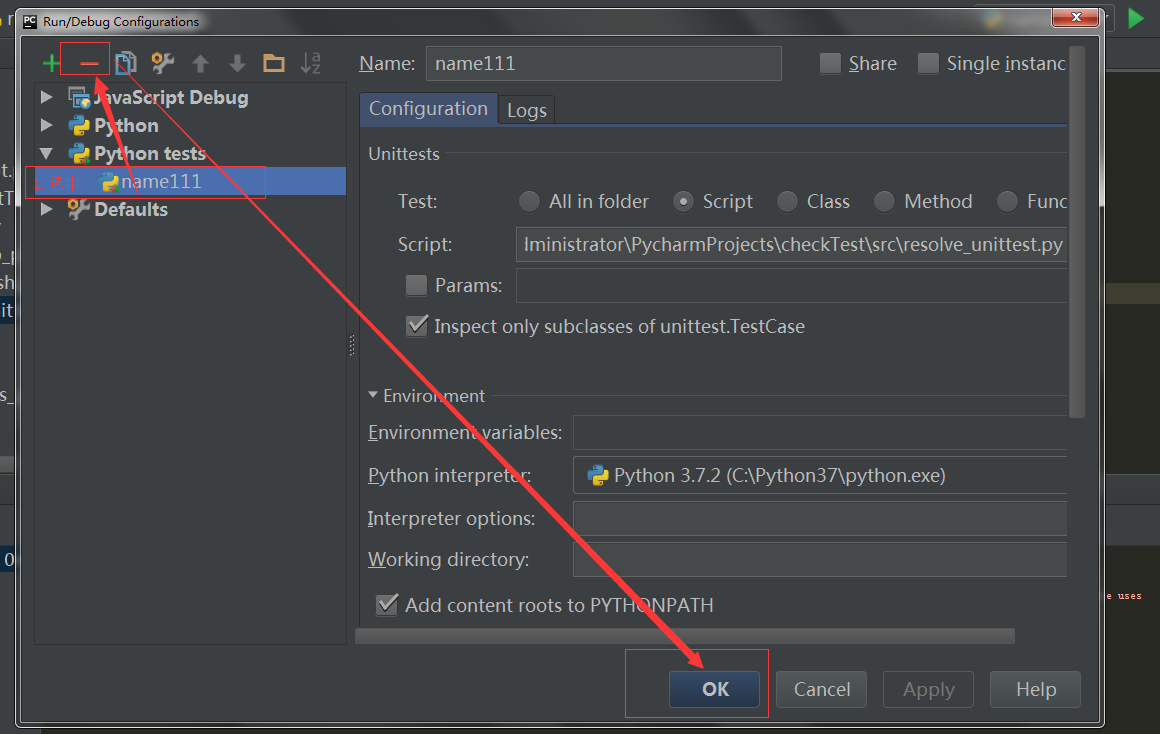
,如果你想取消文件unittest配置只需要,修改配置就可以如下点击下拉箭头点击editconfig:

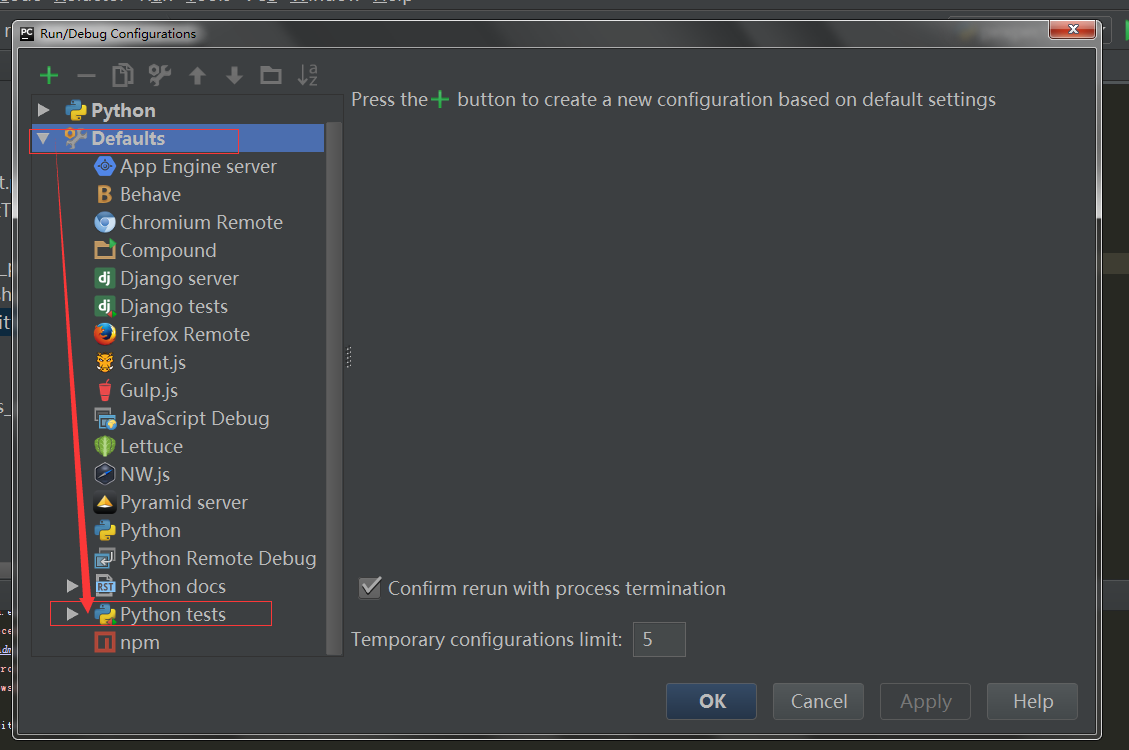
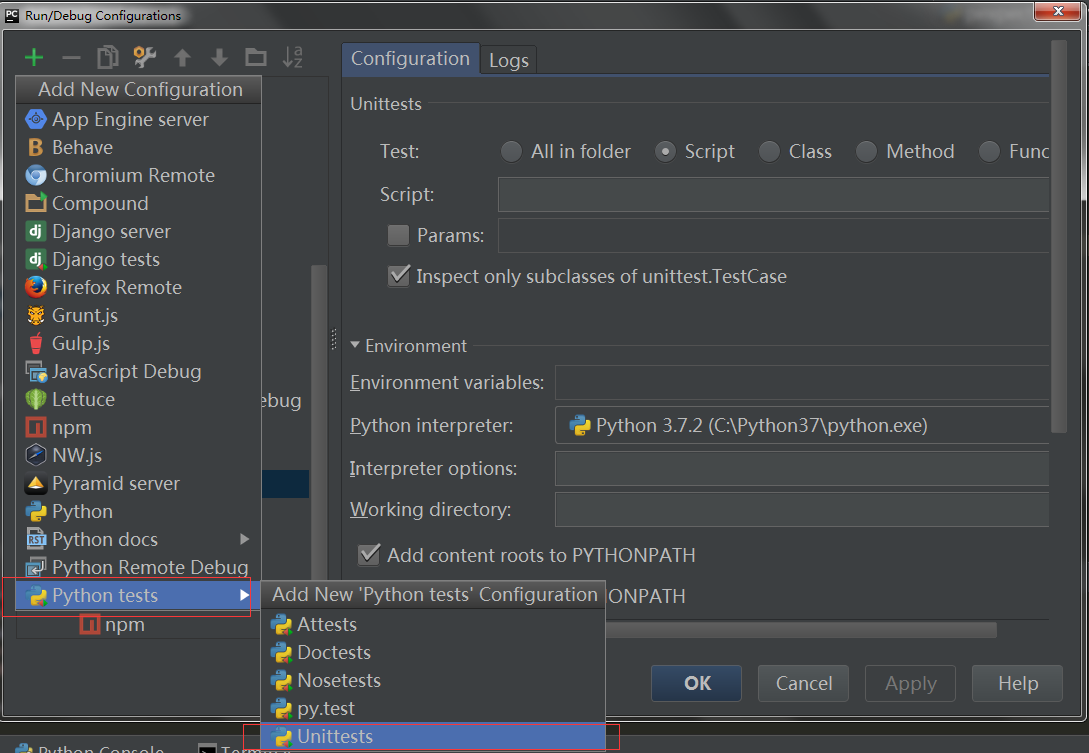
点击defaults.下面python tests

选取unitest框架,点击添加配置加号:


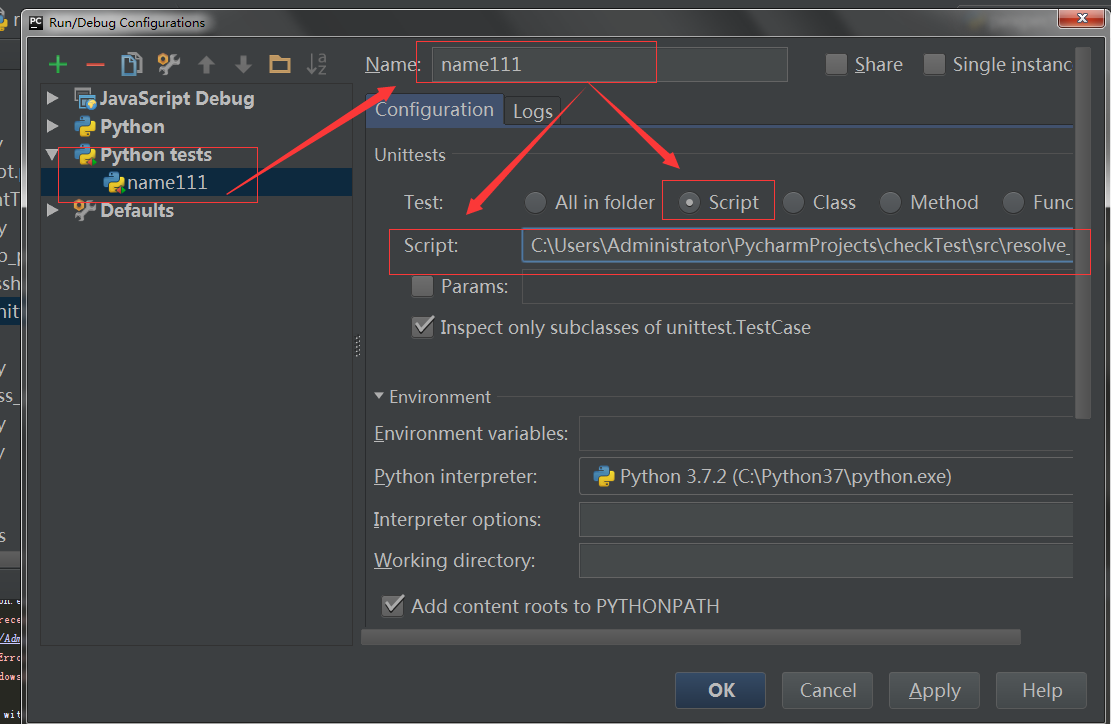
修改Name自定义选取script,填入对应要配置unitest的py文件脚本绝对路径,ok保存

快捷键或者右键运行unitetest ok:

有配置就有取消,取消unittest配置就是返回配置页面去掉python tests中配置的选项:

恢复普通run运行:

另外,除了上面配置除外,在settings下也可以实现unittest以及pytest配置:


pycharm 右键无法显示unittest框架&&解决右键只有unittest 运行如何取消右键显示进行普通run的更多相关文章
- UnitTest框架的快速构建与运行
我们先来简单介绍一下unittest框架,先上代码: 1.建立结构的文件夹: 注意,上面的文件夹都是package,也就是说你在new新建文件夹的时候不要选directory,而是要选package: ...
- unittest框架(三)unittest+yaml数据驱动
学习完了如何用yaml文件管理用例,如何进行单元测试,如何产生漂亮的测试报告,那么结合这几点,我们简单学习下unittest+yaml数据驱动来测试. 第一步:首先,我们建一个yaml文件,管理用例, ...
- python+unittest框架第四天unittest之断言(一)
unittest中的测试断言分两天总结,hhh其实内容不多,就是懒~ 断言的作用是什么? 答:设置测试断言以后,能帮助我们判断测试用例执行结果. 我们先看下unittest支持的断言有哪些: 对上面 ...
- python+unittest框架第四天unittest之批量执行案例
今天开始批量执行用例~,场景是这样的: 工作中我们可能有多个模块文件(.py)这些文件根据不同的业务类型或功能,测试案例分布在不同的模块文件下.前面的小示例中,我们的测试用例都是在一个文件中,直接运行 ...
- python+unittest框架第三天unittest之分离测试固件和公共代码,跳过案例的执行
我们在时间工作中,会将整个项目的代码分别放置多个模块中去编写.方便后期项目维护,比如,我们的web项目可能有多个IP地址,每个IP地址代表不同的测试环境.测试环境与Bat环境或者验收环境等.这就需要我 ...
- pycharm中脚本执行的3种模式(unittest框架、pytest框架、普通模式)
背景知识,某次使用HTMLTestRunner的时候,发现一直都无法导出报告,后来查询资料发现了一些坑,现在整理一下来龙去脉. 一:pycharm默认的是pytest框架去执行unittest框架的测 ...
- Unittest框架小结
在日常的自动化测试过程中,Python里有一个自带的单元测试框架是unittest模块,简单易用,这里简单介绍下其主要的用法. Unittest测试框架主要包含四个部分 TestCase 也就是测试用 ...
- Python3 完美解决unittest框架下不生成测试报告
前提: 1.运行测试用例一切正常,只是没有测试报告显示 2.使用命令行pyhon 脚本名字.py 却可以生成测试报告 3.pycharm 在运行测试用例的时候 默认是以unittest 框架来运行的, ...
- pycharm:terminal中显示乱码的解决方式
pycharm:terminal中显示乱码的解决方式
随机推荐
- IDEA 运行项目、模块的多个实例
IDEA默认只能运行同一项目|模块的一个实例. 运行多个实例: 比如springcloud的端口设置: --server.port=9001 . 当然,也可以在项目的配置文件中修改参数. 命令行.ID ...
- vue简单计数器
//App.vue <template> <div id="app"> <!-- <img src="./assets/logo.pn ...
- 设置idea的快捷键组合 设置为默认
ubuntu中,idea的快捷键组合 为 “Default for GNOME”,和windows中不一样了,需要修改为“Default”:
- js location.href 的用法
self.location.href="/url" 当前页面打开URL页面: this.location.href="/url" 当前页面打开URL页面: pa ...
- linux日常运维工作
Linux的使用环境也日趋成熟,各种开源产品络绎不绝,大有百花齐放的盛景,那么当Linux落地企业,回归工作时,我们还要面对这Linux运维方面的诸多问题,今天我们特意组织一场有关Linux 在企业运 ...
- Django 创建app 应用,数据库配置
一.create project mkdir jango cd jango 目录创建project myapp django-admin startproject myapp 2.在给project创 ...
- Nginx作为静态WEB服务
1.静态资源类型 Nginx作为静态资源Web服务器部署配置, 传输非常的高效, 常常用于静态资源处理, 请求, 动静分离 非服务器动态运行生成的文件属于静态资源 类型 种类 浏览器端渲染 HTML. ...
- Red Hat 7.4 安装laravel框架 基于xampp集成环境
一.安装xampp 1.下载xampp安装包:xampp-linux-x64-7.1.10-0-installer.run 2.在安装包目录下运行命令: ./xampp-linux-x64-7.1.1 ...
- wordpress 添加友情链接
最近入了wordpress的坑,虽然还没深入,但是好歹弄了点东西了:) 一般网站都有友情链接这个东东吧,看网上说这个有个插件的,叫“Link Manager”,添加完了以后就能添加了,可是我今天去搜的 ...
- 原生js登录创建cookie
原生js创建cookie,功能:点击登录按钮时,将用户名.密码存为cookie:页面再次加载时,自动读取cookie中的用户名.密码. <html><head><titl ...
