centos 部署 vue项目
安装Nodejs
下载安装包,可选择其他版本 node-v10.16.0-linux-x64.tar.xz
将下载文件上传至linux服务器并解压
tar -xvf node-v10.16.0-linux-x64.tar.xz移动
cd /usr/local/
mv 解压文件路径/node-v10.16.0.0-linux-64/ nodejsnpm与node命令生效
ln -s /usr/local/nodejs/bin/npm /usr/local/bin/
ln -s /usr/local/nodejs/bin/node /usr/local/bin/查看nodejs是否安装成功
node -v
npm -v
安装pm2
npm install -g pm2
指定软连接
ln -s /usr/local/nodejs/bin/pm2 /usr/local/bin/pm2
验证
pm2 -v
部署vue
npm run build 生成的dist文件夹复制到服务器上
在dist同级目录创建app.js文件,内容如下
const fs = require('fs');
const path = require('path');
const express = require('express');
const app = express(); app.use(express.static(path.resolve(__dirname, './dist'))) app.get('*', function(req, res) {
const html = fs.readFileSync(path.resolve(__dirname, './dist/index.html'), 'utf-8')
res.send(html)
})
app.listen(8092);初始化package.json
{
"name": "test_mp",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "haiyifeng",
"license": "ISC",
"dependencies": {
"express": "^4.15.3"
}
}安装依赖
npm install
运行
pm2 start app.js
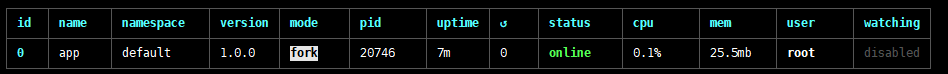
运行状态 pm2 ls

centos 部署 vue项目的更多相关文章
- centos部署vue项目
参考链接 nodejs服务器部署教程二,把vue项目部署到线上 打包 #在本地使用以下命令,打包 npm run build #打包之后本地会出现dist文件夹.将dist文件夹以及package.j ...
- nginx部署vue项目
nginx是一个高性能的HTTP和反向代理服务器.因此常用来做静态资源服务器和后端的反向代理服务器.本文主要记录使用nginx去部署使用vue搭建的前端项目,项目基于vue官方的脚手架vue-cli构 ...
- CentOS7 安装nginx部署vue项目
简单描述:代码开发完了,需要环境来运行测试.服务器上没有nginx,搞起搞起. 在Centos下,yum源不提供nginx的安装,可以通过切换yum源的方法获取安装.也可以通过直接下载安装包的方法 ...
- 在nginx上部署vue项目(history模式);
在nginx上部署vue项目(history模式): vue-router 默认是hash模式,使用url的hash来模拟一个完整的url,当url改变的时候,页面不会重新加载.但是如果我们不想has ...
- SpringBoot入门教程(二)CentOS部署SpringBoot项目从0到1
在之前的博文<详解intellij idea搭建SpringBoot>介绍了idea搭建SpringBoot的详细过程, 并在<CentOS安装Tomcat>中介绍了Tomca ...
- 在nginx上部署vue项目(history模式)--demo实列;
在很早之前,我写了一篇 关于 在nginx上部署vue项目(history模式) 但是讲的都是理论,所以今天做个demo来实战下.有必要让大家更好的理解,我发现搜索这类似的问题还是挺多的,因此在写一篇 ...
- Docker 部署 vue 项目
Docker 部署 vue 项目 Docker 作为轻量级虚拟化技术,拥有持续集成.版本控制.可移植性.隔离性和安全性等优势.本文使用Docker来部署一个vue的前端应用,并尽可能详尽的介绍了实现思 ...
- centos7 部署vue项目(前后端分离、nginx)
一.环境准备 1.centos7系统 2.mysql数据库 3.在centos7虚拟机上安装好nginx 二.部署内容准备 1.后端war包 或者可执行jar 因为我这里是spring boot项目. ...
- Centos7 使用nginx部署vue项目
一.安装nginx #设置源 sudo rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0 ...
随机推荐
- PyCharm3.0 快捷键
1.编辑(Editing) Ctrl + Space 基本的代码完成(类.方法.属性)Ctrl + Alt + Space 快速导入任意类Ctrl + Shift + Enter 语句完 ...
- Codeforces Round #627 (Div. 3)
1324A - Yet Another Tetris Problem(思维) 题意 给一个数组,每一个数组中的元素大小表示在竖直方向的方块数量,元素相邻怎竖直方向的方块也相邻,类似于俄罗斯方块当底层被 ...
- Otb_000_ElementUI 的 Drawer组件无法上下滚动没有滚动条
场景:当导航为侧边栏的时候,鼠标滚轮滑动的时候,以及移动端,均不可上下拖动,如果展开全部将影响操作. 解决办法: /*1.显示滚动条:当内容超出容器的时候,可以拖动:*/ .el-drawer__bo ...
- jq ajax请求跨域问题
前端遇到跨域一般和后端协调让后端:
- 11. SpringCloud实战项目-初始化数据库和表
SpringCloud实战项目全套学习教程连载中 PassJava 学习教程 简介 PassJava-Learning项目是PassJava(佳必过)项目的学习教程.对架构.业务.技术要点进行讲解. ...
- 打造一款 刷Java 知识的小程序(二)
学习Java的神器已上线,面向广大Java爱好者! 之前写的一篇:打造一款 刷Java 知识的小程序(一) 一.第二版做了什么? 第一版小程序只具有初级展示功能,知识点都是hardcode在代码里面的 ...
- MySQL入门,第五部分,表结构的修改
ALTER TABLE <基本表名> [ ADD <新列名> <列数据类型> [列完整性约束] DROP COLUMN <列名> MODIFY < ...
- POj3017 dp+单调队列优化
传送门 解题思路: 大力推公式:dp[i]=min(dp[k]+max(k+1,i)){k>=0&&k<i},max(j,i)记为max(a[h]){h>k& ...
- 来说说Java中String 类的那些事情
今天正好学校那边的任务不多,我就打算把Stirng 的有关知识点都总结在一起了,这样有利于知识的系统性,要不然学多了就会越来越杂,最主要的是总会忘记,记忆的时间太短了,通过这种方式,把它归纳在一起,写 ...
- HTTPS工作流程
HTTPS工作流程 RSA算法 RSA的密钥分成两个部分: PublicKey 加密数据 验证签名 不能解密 任何人都可以获得 Private Key 数据签名(摘要算法) 解密 加密(不用此功能) ...
