vue+element——父级元素fixed,遮罩会在上方
前言
这种场景还是蛮场景的
一个共用的head组件,组件里面通常是当前系统登录账号名 退出登录 修改密码这样的弹框
但是现在我又想head不跟着main内容上下滑动。所以用了fixed 定位。
问题来了,head组件的下拉菜单 修改密码弹框的遮罩在上方了,该如何解决呢?
需求
element的弹框的遮罩在上方,弹框的遮罩Z-index 是自增长的,所以改变弹窗的层级是没有用的
第一种方法:把下菜单剥离出来,成一个共组件,然后用定位来再head的组件的位置
缺点:每个页面都要改,不太好(懒)
第二方法:我觉得这个是比较常见的问题,我就在element的github上面找到了同款问题
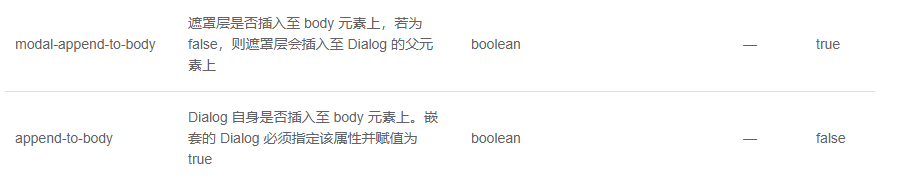
dialog 有两个属性,所以 遮罩不插入body元素上,遮罩插在父元素就好了

开始是这样的

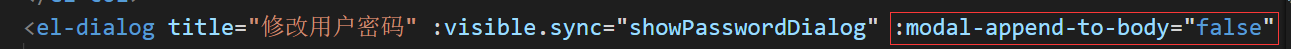
然后代码改成这样子

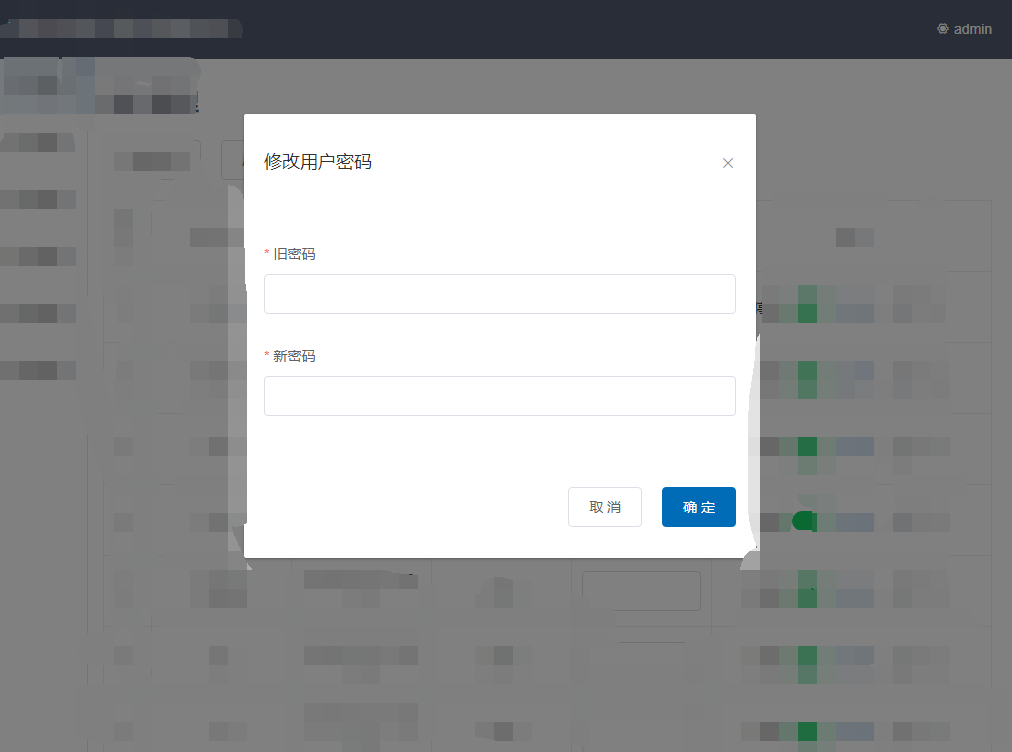
最终的效果是这样的

nice 完美的解决。
vue+element——父级元素fixed,遮罩会在上方的更多相关文章
- [jQuery]相对父级元素的fixed定位
(function($) { var DNG = {}; //----------------------------------------------------/ // ...
- jquery选择器 之 获取父级元素、同级元素、子元素
jquery选择器 之 获取父级元素.同级元素.子元素 一.获取父级元素 1. parent([expr]): 获取指定元素的所有父级元素 <div id="par_div" ...
- jquery选择器 之 获取父级元素、同级元素、子元素(转)
一.获取父级元素 1. parent([expr]): 获取指定元素的所有父级元素 <div id="par_div"><a id="href_fir& ...
- jquery选择器 之 获取父级元素、同级元素、子元素 - yes的日志 - 网易博客
body{ font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI& ...
- Jquery遍历之获取子级元素、同级元素和父级元素
Jquery遍历之获取子级元素.同级元素和父级元素 Jquery的遍历,其实就当前位置的元素相对于其他元素的位置的关系进行查找或选取HTML元素.以某项选择开始,并沿着这条线进行移动,或向上(父级). ...
- layer弹出层设置相对父级元素定位
layer弹出层默认是相对body固定定位的,可是项目中一般需要相对某个盒子相对定位,下面是个加载弹层例子: var loadIndex = layer.open({ type: 3, //3 表示加 ...
- jquery选择器之获取父级元素、同级元素、子元素
一.获取父级元素 1. parent([expr]): 获取指定元素的所有父级元素 二.获取同级元素: 1.next([expr]): 获取指定元素的下一个同级元素 2.nextAll([expr]) ...
- css使absolute相对于父容器进行定位而不是以body(为什么绝对定位(absolute)的父级元素必须是相对定位(relative))
借知乎的回答如下解释: 首先,我想告诉你的是,如果父级元素是绝对定位(absolute)或者没有设置,里面的绝对定位(absolute)自动以body定位.这句话是错的.正确的是:只要父级元素设了po ...
- 关于chart.js 设置canvas的宽度为父级元素的宽度的百分百 以及 X轴上面刻度数据太多如何处理
今天在做一个数据统计的界面的时候,需要做折线统计图,在网上找了一圈发现数据统计的插件还是不少的,本着轻量级的的原则选择了Chart.js,后来在做的过程中便遇到两个问题,以此记录下来,和刚刚接触前端的 ...
随机推荐
- WPF动态创建Image的显示问题
原文:WPF动态创建Image的显示问题 最近学习WPF,看到一篇教程讲解如何动态创建Image控件,自己练手时候无论如何也显示不出图片.刚开始以为是图片的路径有问题,可后来将图片的路径设为相对路径或 ...
- 真的懂了:TCP协议中的三次握手和四次挥手(关闭连接时, 当收到对方的FIN报文时, 仅仅表示对方不在发送数据了, 但是还能接收数据, 己方也未必全部数据都发送对方了。相当于一开始还没接上话不要紧,后来接上话以后得让人把话讲完)
一.TCP报文格式 下面是TCP报文格式图: (1) 序号, Seq(Sequence number), 占32位,用来标识从TCP源端向目的端发送的字节流,发起方发送数据时对此进行标记. (2) 确 ...
- .net 程序员 两年工作总结
2013 年7月毕业,算一算从开始在现任的公司实习到现在已经有小两年的时间了.公司的工作虽然不忙,但也一直没有时间思考一下. 现在决定辞职了,忽然一下轻松的让人想思考. 普通程序员.普通本科生.普通的 ...
- Matlab Tricks(二十八)—— 笛卡尔积的实现
笛卡尔积在数学上是一种二元关系,笛卡尔积作用的双方是两个集合,作用的结果是一个新的集合. A×B={(a,b)|a∈Aandb∈B} 现有两向量: >> p = [1, 5, 10]; & ...
- 新浪微博Python3客户端接口OAuth2
Keyword: Python3 Oauth2 新浪微博 本接口基于廖雪峰的weibo python SDK修改完成,其sdk为新浪官方所推荐,原作者是用python2写的 经过一些修改,这里提供基于 ...
- JScript读取XML文件
作者:朱金灿 来源:http://blog.csdn.net/clever101 JScript读取XML文件需要考虑msxml组件的多个版本,稳妥的做法是将所有版本都列出来. xml文件的内容如下: ...
- 各linux版本重启apache命令
各linux版本重启apache命令 Slackware Linux命令: /etc/rc.d/rc.httpd restart ubuntu.Debian 系统命令: /etc/init.d/apa ...
- 自定义 DependencyProperty 与 RoutedEvent
原文:自定义 DependencyProperty 与 RoutedEvent //自定义依赖属性 class MyBook : DependencyObject//依赖属性必须派生自Dependen ...
- node express4.x 的安装
4.x开始不再是 一个express就搞定一切了,需要装另外一个部署插件 具体: 跟着<nodejs开发指南>敲npm install -g express, 安装好了,就在linux命令 ...
- 更新EF(更新表 添加表…)
