vue自定义组件并使用
以下是使用自己写的一个简单的文件上传框为例
1、自定义组件结构(一个js文件,一个vue文件),最好单独放一个文件

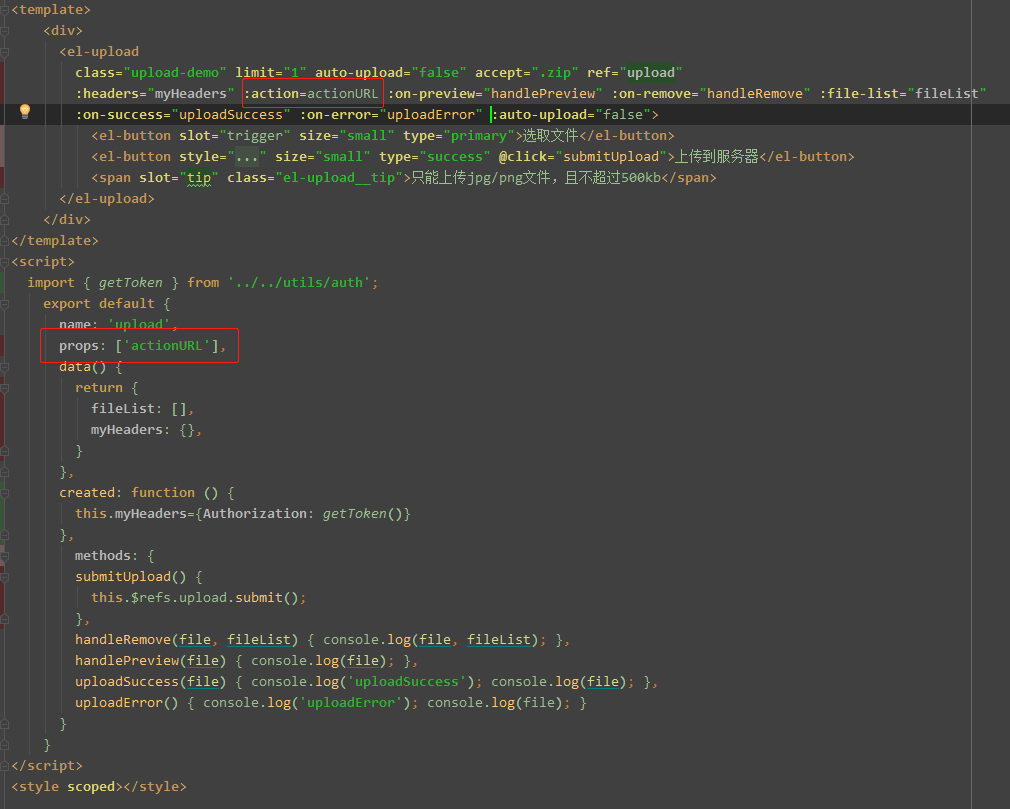
2、upload.vue 内容

其中,action是父组件传递给子组件的参数,使用props进行接收,并关联到action中。
props 父级传给组件的数据 然后用 $emit('方法名',数据) 返回父级数据
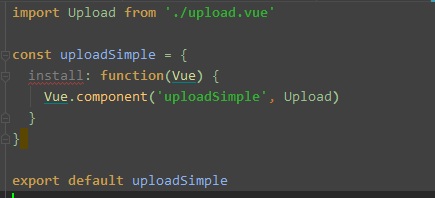
3、index.js内容

index.js的内容分成3个步骤(缺一不可):
a)、引入vue组件
b)、进行全局安装
c)、导出组件
其中,const 定义的组件名称(uploadSimple)需要等于组件初始化的时候Vue.component中定义的key名称。
以上是完成一个子组件定义。
接下来进行组件的使用
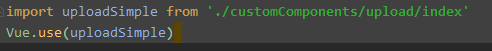
4、在main.js文件中,导入自定义的组件,并进行Vue.use()

5、在需要使用该组件的地方进行调用

其中,:actionUrl='actionUrl'中的actionUrl值,在data中进行定义即可

父组件调用子组件的方法:
在父组件中引用子组件并定义ref
<v-food ref="selectfood"></v-food>
调用定义在子组件中的方法show
this.$refs.selectfood.show();//同时也可以调用子组件中的属性
vue自定义组件并使用的更多相关文章
- vue自定义组件(vue.use(),install)+全局组件+局部组件
相信大家都用过element-ui.mintui.iview等诸如此类的组件库,具体用法请参考:https://www.cnblogs.com/wangtong111/p/11522520.html ...
- Vue自定义组件实现v-model指令
Tips: 本文所描述的Vue均默认是Vue2版本 在我们初次接触Vue的时候,一定会了解到一个语法糖,那就是v-model指令,它带给我们的第一印象就是它可以实现双向绑定 那么,什么是双向绑定?通俗 ...
- [转] vue自定义组件(通过Vue.use()来使用)即install的使用
在vue项目中,我们可以自定义组件,像element-ui一样使用Vue.use()方法来使用,具体实现方法: 1.首先新建一个Cmponent.vue文件 // Cmponent.vue<te ...
- vue 自定义组件销毁
今天在开发电商vue前端项目时,用户每次登出再换其它用户登录时,页面显示的用户名和左则导航都还是上个用户的,刚开始以为是localStorage中没有清除全局数据,然后在用户点击退出系统时手动清除lo ...
- Vue自定义组件插入值
我们自定义组件的时候有时候需要往组件里面插一些内容: //定义一个组件test,插值内容用slog来代替 export default { name: 'test', template:` <d ...
- VUE 自定义组件之间的相互通信
一.自定义组件 1.全局自定义组件 我们在var vm = new Vue({});的上面并列写上Vue.component('自定义组件名',{组件对象});来完成全局自定义组件的声明.示例代码如下 ...
- vue自定义组件中的v-model简单解释
在使用iview框架的时候,经常会看到组件用v-model双向绑定数据,与传统步骤父组件通过props传值子组件,子组件发送$emit来修改值相比,这种方式避免操作子组件的同时再操作父组件,显得子组件 ...
- 8、VUE自定义组件
1.为什么要使用自定义组件? 自定义组件是用来封装复杂的内容,提高可重用性,比如封装复杂的表格组件.日历组件.图片轮播组件等. 2.自定义组件 2.1. 全局组件 全局组件是每个Vue对象都能使用的组 ...
- Vue自定义组件以及组件通信的几种方式
本帖子来源:小贤笔记 功能 组件 (Component) 是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它 ...
随机推荐
- Ubuntu14.04 Anaconda
我虚拟机Ubuntu14.04上的Python已经存在了两个版本,一个是python 2.7,一个是Python 3.4.想在它上面安装Anaconda,但又有所顾虑.我先想到的是,先卸载Ubuntu ...
- 经纬度计算两点间的距离,根据距离排序SQL
#java的Utilspublic class DistanceUtil { // 地球平均半径 private static final double EARTH_RADIUS = 6378137; ...
- 00074_Array类
1.Array类的概述 此类包含用来操作数组(比如排序和搜索)的各种方法.需要注意,如果指定数组引用为 null,则访问此类中的方法都会抛出空指针异常NullPointerException. 2.常 ...
- struts配置 WEB得拷贝要注意的事项
原始WEB文件tutoral===>新文件tutoralTest 要将靠拷贝的文件的contextRoot修改(一定要修改)
- 工具-vscode使用
1.智能感知 vscode使用DefinitelyTyped进行自动完成所以需要先安装tsd,命令: npm install -g tsd 安装完成后,首先安装node基本语法支持 tsd query ...
- CF922B Magic Forest
CF922B Magic Forest 题意翻译 题目大意 给定一个正整数nn ,求满足如下条件的三元组(a,b,c)(a,b,c) 的个数: 1 \le a \le b \le c \le n1≤a ...
- jQuery的CSS操作
.css()--获取匹配元素集合中的第一个元素的样式属性的值设置每一个匹配元素的一个或多个CSS属性. .hasClass()--确定不论什么一个匹配元素是否有被分配给定的(样式)类: .addCla ...
- hive 配置注意事项及初始化hive 元数据
今天配置hive 犯了一个问题:下载的hive tar.gz 里的conf文件夹仅仅有一个 hive-default.xml.template,于是我就cp 了一份命名为:hive-default. ...
- 深入理解 C 指针阅读笔记 -- 第五章
Chapter5.h #ifndef __CHAPTER_5_ #define __CHAPTER_5_ /*<深入理解C指针>学习笔记 -- 第五章*/ /*不应该改动的字符串就应该用 ...
- mysqlbinlog高速遍历搜索记录
目标,开发者说有个数据莫名其妙加入了.可是不知道是从哪里加入的.并且应用功能里面不应该加入这种数据,为了查清楚来源,所以我就准备去binlog里面找了.可是binlog有好几个月的数,我这样一个个my ...
