webpack——打包JS
1.在文件中打开命令行,输入code ./ (我的编译器是vs code)

2.然后会弹出编译器,在编译器内新建js文件app,sum

app.js
import sum from './sum';
console.log('sum(23,24)=',sum(23,24));//打印结果
sum.js
export default function(x,y)
{
return x+y;
}
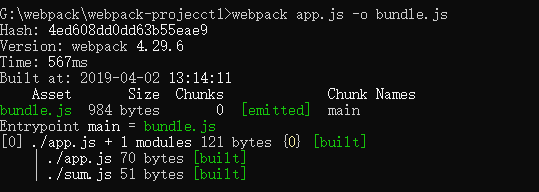
3.然后在命令行中
webpack app.js -o bundle.js进行打包


这样文件里就多了一个bundle.js文件
但是这里webpack app.js -o bundle.js好像在webpack版本更新时会有一些修改,可能会有问题
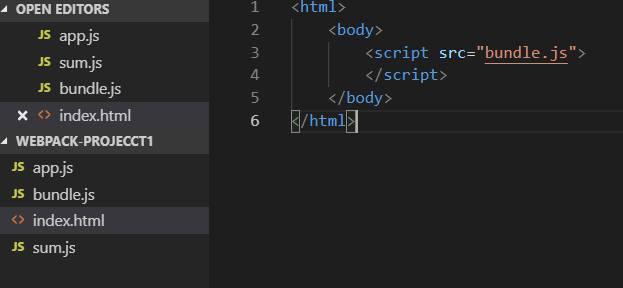
4.还需要建一个html文件来显示效果

控制台

之后可以创建一个webpack.config,js文件,到时候打包就输入webpack就行了
如果文件名不是webpack.config.js而是其他名字,例如webpack.conf.js,输入语句变为:webpack --config webpack.conf.js
webpack——打包JS的更多相关文章
- 使用webpack打包js文件(隔行变色案例)
使用webpack打包js文件(隔行变色案例) 1.webpack安装的两种方式 运行npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令 在项目根目录中运行 ...
- webpack 打包js和css
首先进行全局安装webpack npm install -g webpackcmd跳转到项目的文件夹,安装webpack npm install --save-dev webpack接着需要packj ...
- webpack打包js文件
当输入 webpack 输入指令 npm run dev 后会自动启动一个浏览器 需要借鉴插件 open-browser-webpack-plugin 下载:npm install open-bro ...
- webpack打包js,css和图片
1.webpack打包默认配置文件webpack.config.js 2.打包js文件:有这个文件并配置可以直接在cmd上webpack打包,没有这个文件要在cmd上输入 webpack main.j ...
- 关于webpack打包js和css
废话不多说,直接贴出代码,大家瞅瞅:其中要引用css的话是要用css-loader.用了之后再webpack.config.js里面配置相应的代码,并且在相应的js文件里面引用即可啦,不知道有哪位大神 ...
- 使用webpack打包css和js
1.安装webpack. npm install webpack -g 2.创建一个文件夹app. 3.新建文件test.js. require("!style-loader!css-loa ...
- webpack打包处理html、css、js、img、scss文件
webpack --help 查看webpack命令启动服务 npm run dev (先配置好服务)进入对应文件夹并初始化npmcd demo npm init 安装webpack npm inst ...
- webpack打包非模块化js
本文主要记录了非模块化js如何使用webpack打包 模块化打包实现方式 webpack是模块打包工具,通过入口文件递归遍历其依赖图谱,绝对是打包神器. bar.js export default f ...
- webpack学习笔记——打包js
1.新建一个入口js文件,如entry.js,代码如下: document.write("It works.") 2.然后编译 entry.js 并打包到 bundle.js(会自 ...
随机推荐
- 动态规划——独立任务最优调度(Independent Task Scheduling)
题目链接 题目描述 用2 台处理机A 和B 处理n 个作业.设第i 个作业交给机器A 处理时需要时间i a ,若由机器B 来处理,则需要时间i b .由于各作业的特点和机器的性能关系,很可能对于某些i ...
- kali 安装nessus
下载home版: http://www.tenable.com/products/nessus/select-your-operating-system#tos 获取激活码:http://www.te ...
- 【JavaScript框架封装】使用Prototype给Array,String,Function对象的方法扩充
/* * @Author: 我爱科技论坛* @Time: 20180705 * @Desc: 实现一个类似于JQuery功能的框架* V 1.0: 实现了基础框架.事件框架.CSS框架.属性框架.内容 ...
- Python 斐波那契数列
Fibonacci Sequence # fibonacci sequence 斐波那契数列 def fibonacci_for(n): # 使用for循环返回n位斐波那契数列列表 li = [] f ...
- Python爬虫基础--爬取车模照片
import urllib from urllib import request, parse from lxml import etree class CarModel: def __init__( ...
- join()与os.path.join()的用法
join:连接字符串数组.将字符串.元组.列表中的元素以指定的字符(分隔符)连接生成一个新的字符串 os.path.join(): 将多个路径组合后返回 一.函数说明 1.join()函数 语法:‘ ...
- CF789A. Anastasia and pebbles
/* CF789A. Anastasia and pebbles http://codeforces.com/contest/789/problem/A 水题 题意:有两个背包,每次分别可取k个物品, ...
- UI组件之AdapterView及其子类(三)Spinner控件具体解释
Spinner提供了从一个数据集合中高速选择一项值的办法. 默认情况下Spinner显示的是当前选择的值.点击Spinner会弹出一个包括全部可选值的dropdown菜单或者一个dialog对话框,从 ...
- Eclipse开发C/C++程序的MinGw配置
环境变量设置: a.鼠标右击桌面"计算机"(WindowsXp是"我的电脑")->"属性" b.WindowsXP时,在新弹出的属性窗 ...
- maven 创建web项目出错
错误的信息: .m2/repository/org/apache/maven/archetypes/maven-archetype-webapp/maven-metadata-central.xml ...
