如何在GitHub部署自己的个人网站
前段时间在B站学习了怎样做一个静态网页(up主是 表严肃 ),朋友问我他能不能访问我的这个静态网页,我说还没把它挂到网上。今天看见一篇文章说可以在GitHub部署自己的个人网站,心血来潮,想做一个玩玩,把上次的静态网页挂上去,让朋友来访问。网上教程一大堆,视频也一大堆,但没几个能看懂,我跟着做了几步就做不下去了。后来发现,其实很多是在教怎样搭建博客,这和我想把网页部署上去有点的区别。我想可能会有人和我一样只是想把网页部署上去,所以在此写一篇博文,记录下过程,方便大家。先感谢下让我解决问题的博主,本文是以她的文章为参考而写。
准备工具:1.GitHub 2.Git 3.自己写好的HTML网页
1.GitHub需要注册,到哪里注册呢?自己百度GitHub吧。全是英文,看不懂?那我推荐个B站的GitHub的教学视频,https://www.bilibili.com/video/av10475153/ 建议从第18分钟看起,前面讲的太啰嗦。
2.Git的下载和安装,地址:https://git-scm.com/,下载需要VPN。VPN我用的是蓝灯,它有免费版。Git怎样安装呢?B站的视频, https://www.bilibili.com/video/av10475153/#page=6 ,看这个视频应该够了。因为我看了很多博客,还配置了环境变量,所以不确定,
3.自己准备写好的HTML网页。
开始进入主题
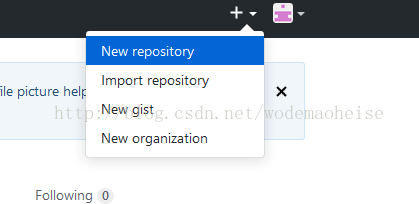
1.进入GitHub,创建一个repository,见图
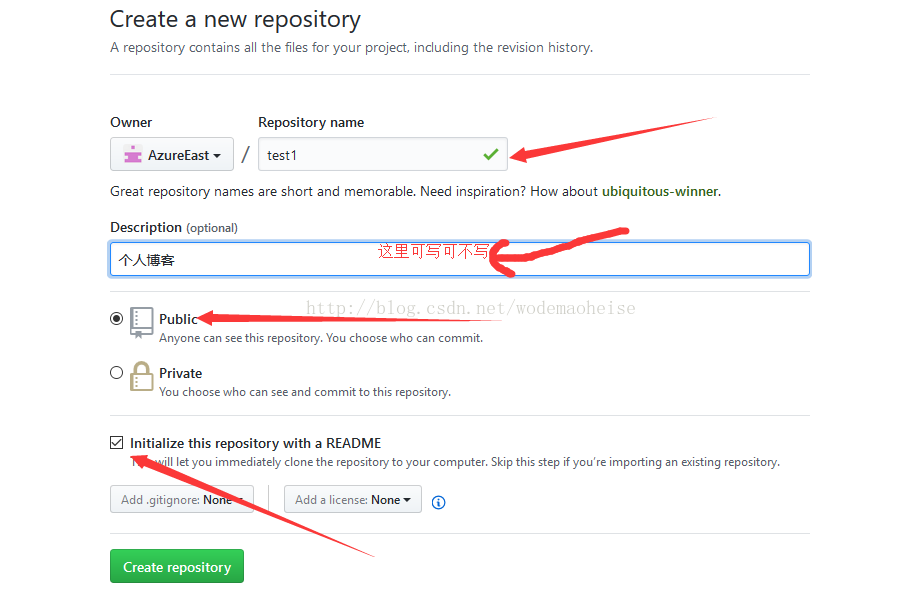
2.完成选项后点击绿色框create repository
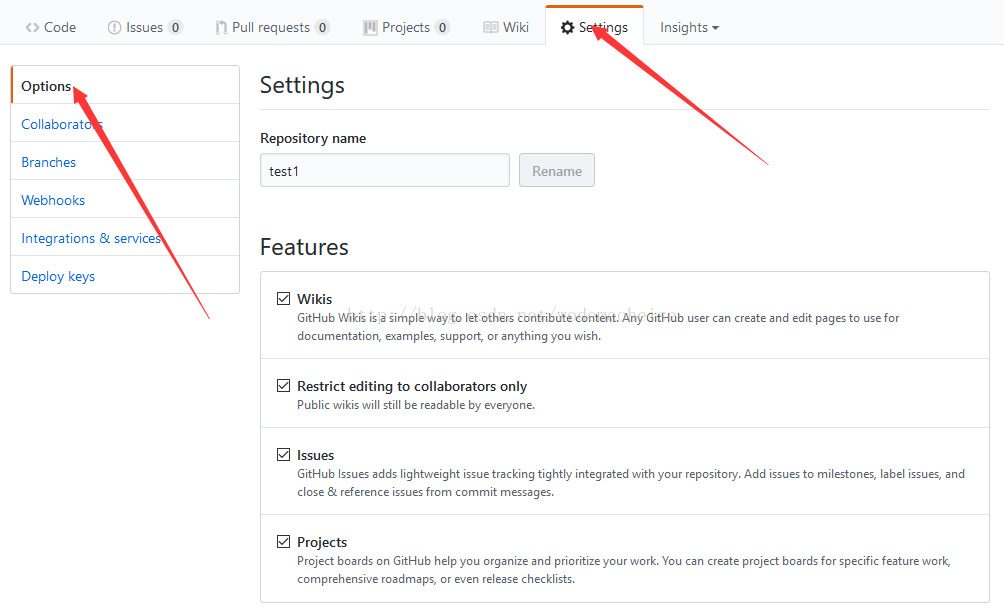
3.点击setting
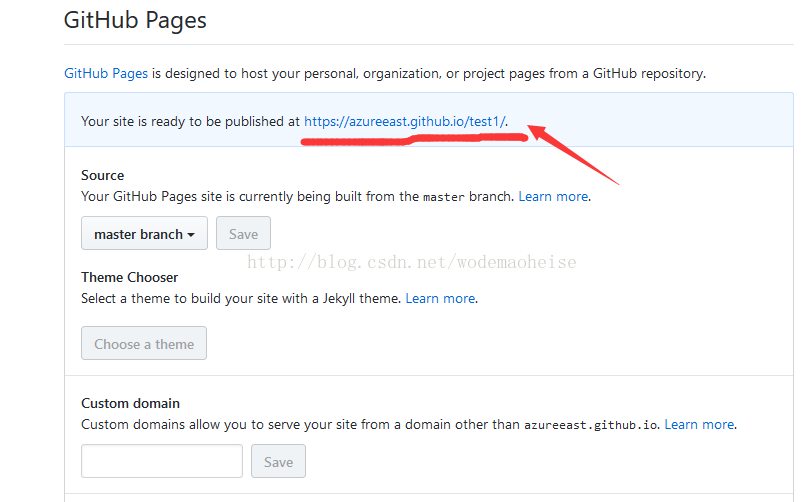
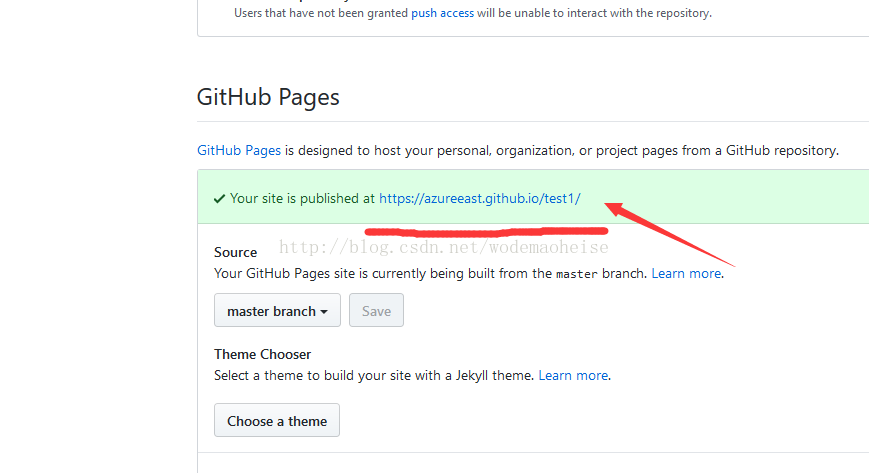
4.找到GitHub pages,点击none,选择master branch,然后save保存。
5.save保存成功,网页自动刷新,你再次回到GitHub pages,红线部分是你的网址。
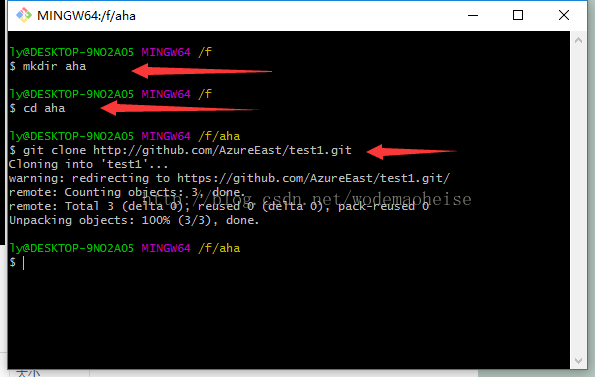
6.打开我的电脑,在一个你认为OK的磁盘中,我是F盘,鼠标右击选择 git bash here,弹出黑框框。
7.输入如下命令,用来在 f 盘创建 aha 文件(随意取名)放在你的GitHub上的test1 repository,克隆test1 repository到aha文件中
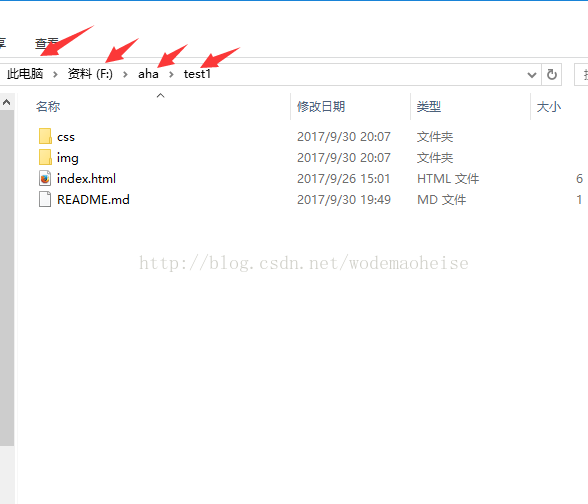
8.这时你可以看看aha中是否有这文件
9.将自己写好的网页文件放入aha中的test1中
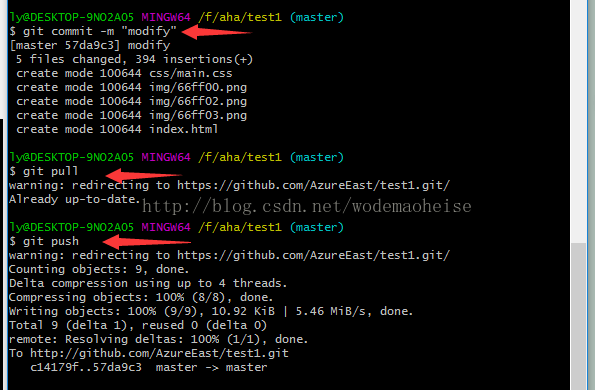
10.回到黑框框,执行以下命令
11.注意add 后面有个空格再加一点,我第一次输入就忘了
12.在输入最后一行命令git push后,等一会可能会跳出需要你输入GitHub账号密码的框,由于我瞎搞时输入过,所以在此没有图,
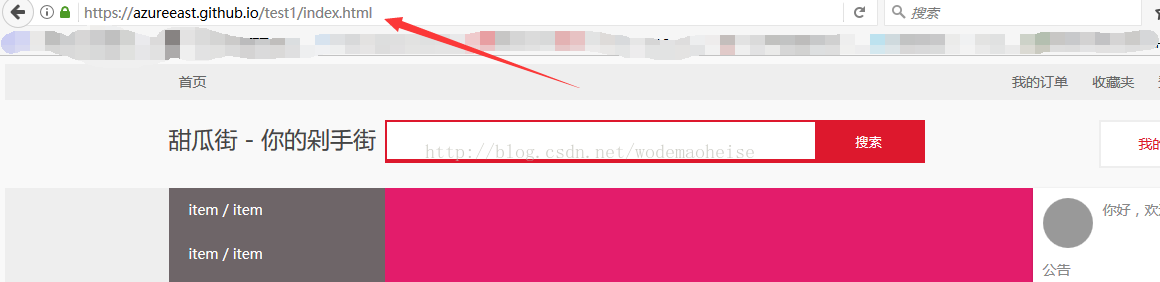
13.在浏览器中打开新窗口,输入GitHub pages给你的地址,再加上你上传的网页文件中的主html文件,就可以访问你的网站了。其实直接输入GitHub pages给你的地址也可以
-----***---
-----***---
如何在GitHub部署自己的个人网站的更多相关文章
- 三步教你如何在Github部署自己的简历
相信铁子们有很多都是将找工作的小白(和小编一样!!嘿嘿)小编也和在座的大家一样,一个普通的不能再普通的二本学生(北华大学) < 单身!单身!单身!> 听很多人都说:像我们这个样子,害!放 ...
- 使用 GitHub / GitLab 的 Webhooks 进行网站自动化部署
老早就想写这个话题了,今天正好有机会研究了一下 git 的自动化部署.最终做到的效果就是,每当有新的 commit push 到 master 分支的时候,就自动在测试/生产服务器上进行 git pu ...
- 如何在github上部署自己的前端项目
很多时候我们想需要一个地址就可以访问自己的前端作品, 但是注册一个服务器和域名是需要花钱,很多小伙伴都不愿意, 其实这种前端静态页面github就可以帮我们预览其效果,而且只要在有网的情况下都可以访问 ...
- 如何在GitHub上大显身手?
推荐一篇良许大佬的文章,如何在github上大显身手.拥有自己的github,且有所贡献,这是一件很有意义的的事情,在面试上也是加分项哦,赶紧搞起来. 转载至http://uee.me/aHAfN 这 ...
- 如何在 GitHub 建立个人主页和项目演示页面
Git.GitHub.TortoiseGit ?http://www.cnblogs.com/guyoung/archive/2012/02/18/8030-.html GitHub Github官网 ...
- 如何在 GitHub 上高效阅读源码?
原文链接: 如何在 GitHub 上高效阅读源码? 之前听说过一个故事,一个领导为了提高团队战斗力,把团队成员集中起来,搞封闭开发,重点还是在没有网的条件下. 结果就是一个月过去了,产出基本为零. 我 ...
- 关于如何在github上创建团队开发环境
今天想写个如何在github上创建团队开发环境的博客.送给那些还不知道如何在github上创建团队开发环境的开发人员. 1.首先,当然你要有个github的账号.具体怎么注册我这里就不说了.可以上gi ...
- 如何在github下载开源项目到本地(Coding iOS 客户端为例)
一.前言 以 Coding iOS 客户端 为例讲解如何在github下载开源项目到本地 github地址:https://github.com/Coding/Coding-iOS 二.分析 根据项目 ...
- 在没有安装有mvc3的主机上部署asp.net mvc3网站,需要包含的DLL文件
原文:在没有安装有mvc3的主机上部署asp.net mvc3网站,需要包含的DLL文件 http://hi.baidu.com/aspxdiyer/blog/item/5515a69943232f1 ...
随机推荐
- 4443: [Scoi2015]小秃玩矩阵|二分答案|匈牙利
第K大看成第K小各种WA. .. 第K大也就是第n−K+1小.所以就能够愉快的二分答案了 二分答案找出比当前答案小的数的位置的坐标.推断一下能否够选出满足不在同一行同一列的n−K+1个数,然后就能够愉 ...
- 使用enca进行字符集转码
在linux进行开发与运维的时候,我们常常遇到字符编码的问题,系统字符设置.vimrc fileencoding设置.终端设置往往搞的晕头转向,当一个文件出现乱码的时候,我们通常不能识别它是什么编码的 ...
- sql系列(基础篇)-前言 课前补充知识
前言 课前补充知识 Number(p,s) Number(p,s):数字类型,p 表示数字的有效长度(从数字的左边第 1 位不为 0 的開始算起,直到最右边的长度.取值范围 0~38 位),s 表示数 ...
- GNU TeXmacs 1.99.8 发布,所见即所得科学编辑器(看看老实的GUI)
GNU TeXmacs 1.99.8 已发布,这是一个支持各种数学公式的所见即所得编辑器,可以用来编辑文本.图形.数学.交互内容,它的界面非常友好,并且内置高质量的排版引擎. 更新内容: bug 修复 ...
- 坚向的ViewPager,上下滑动的组件,android上下滑动 VerticalPager
package com.zhulin.android.atools; import android.content.Context; import android.util.AttributeSet; ...
- 理解和配置 Linux 下的 OOM Killer【转】
本文转载自:http://www.vpsee.com/2013/10/how-to-configure-the-linux-oom-killer/ 最近有位 VPS 客户抱怨 MySQL 无缘无故挂掉 ...
- python时间戳
time.strftime("%Y-%m-%dT%H:%M:%S.000", time.localtime())
- hdoj--1533--Going Home(KM)
Going Home Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Tota ...
- hdoj-1004-Let the Balloon Rise(水题)
Let the Balloon Rise Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Oth ...
- 【JSOI 2008】 球形空间产生器
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=1013 [算法] 高斯消元 [代码] #include<bits/stdc++. ...