OOP面向对象 三大特征 继承封装多态
OOP面向对象 ----三大特征 继承封装多态
面向对象(Object Oriented,OO)是软件开发方法。面向对象的概念和应用已超越了程序设计和软件开发,扩展到如数据库系统、交互式界面、应用结构、应用平台、分布式系统、网络管理结构、CAD技术、人工智能等领域。面向对象是一种对现实世界理解和抽象的方法,是计算机编程技术[1] 发展到一定阶段后的产物。
三大特性:继承,封装,多态
封装:使用访问控制符可以将对象中不允许外部程序直接访问的重要属性隐藏在对象内部,这一过程叫封装。封装减少了大量的冗余代码,封装将复杂的功能封装起来,对外开放一个接口,将描述事物的数据和操作封装在一起,形成一个类;被封装的数据和操作只有通过提供的公共方法才能被外界访问(封装隐藏了对象的属性和实施细节),私有属性和方法是无法被访问的,表现了封装的隐藏性,增加数据的安全性。
个人理解来说: 封装分两类,方法的封装和属性的封装,分别将类方法和类属性私有化,进而限制访问,注意!!并不是拒绝访问,而是限制访问 。
方法私有化之后,在类外部无法使用,属性私有化之后,需要使用设置和读取私有属性的get/set的方法,外部才能使用
然后啥叫私有方法私有属性呢?
白话来说,在构造函数中,使用var生命的变量叫做私有属性,使用function声明的方法就叫做私有方法 (记住)私有属性和私有方法只在构造函数中有效啊,这点很重要啊 (你要是问我啥叫构造函数的话,emmmm自己百度好不好呀)
结果如图:

继承 被继承的类叫做父类,继承父类的类叫做子类,继承中子类将会获得父类的属性和方法,同时子类也可以定义自己的属性和方法,继承概念的实现方式有二类:实现继承与接口继承。实现继承是指直接使用 基类的属性和方法而无需额外编码的能力;接口继承是指仅使用属性和方法的名称、但是子类必须提供实现的能力。
js实现继承是通过 apply方法或者是通过prototype实现的,如果使用apply方法,子类的原型是子类,如果使用prototype,那么子类的原型也将继承父类。
/**
* 点击查询
* @author gongliying
* @date 2019-06-03
*/
search(val) {
function fatherClass(name,age){
this.name = name;
this.age = age;
this.say = function(){
console.log(" the say method of father class");
}
} function oneSon(name,age){
fatherClass.apply(this,[name,age]);
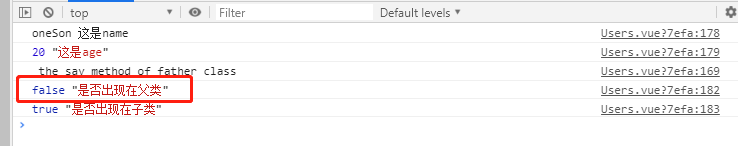
} var objOneSon = new oneSon("oneSon",20);
console.log(objOneSon.name,'这是name');
console.log(objOneSon.age,'这是age');
objOneSon.say();
//instanceof运算符用于测试构造函数的prototype属性是否出现在对象的原型链中的任何位置
console.log(objOneSon instanceof fatherClass,'是否出现在父类');
console.log(objOneSon instanceof oneSon,'是否出现在子类');
},
结果为 
如果使用prototype方法
以上方法不变
//加入prototype
oneSon.prototype = new fatherClass();
var objOneSon = new oneSon("oneSon",20);
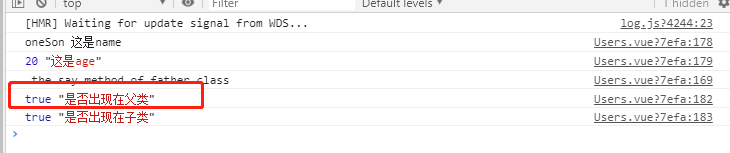
console.log(objOneSon.name,'这是name');
console.log(objOneSon.age,'这是age');
objOneSon.say();
//instanceof运算符用于测试构造函数的prototype属性是否出现在对象的原型链中的任何位置
console.log(objOneSon instanceof fatherClass,'是否出现在父类');
console.log(objOneSon instanceof oneSon,'是否出现在子类');
结果如右图 
此外 还有一个就是咱么ES6上面的了 extends 他的实质呢 就是说先创造实例对象this,然后再 子类继承的时候修改父类this 重新写个例子~~ (夸赞的话请忽略~~~)
/**
* oopES6 extend 继承实现
* @author gongliying
* @data 2019-06-10
*/
class gong{
//构造函数
constructor(props) {
this.name = props.name
}
age() {
console.log(this.name + "今年18岁~~");
}
}
class zhang extends gong {
//构造函数
constructor(props) {
//调用实现父类的构造函数
super(props);
this.type = props.type;
}
character() {
console.log(this.name + "是个温柔的女孩子~~");
}
}
var Gong = new zhang({
name :'丽颖'
})
//结果为
Gong.age() --------------------//丽颖今年18岁~~
Gong.character() ---------------//丽颖是个温柔的女孩子~~
多态 是指一个类实例的相同方法在不同情形有不同表现形式。多态机制使具有不同内部结构的对象可以共享相同的外部接口。这意味着,虽然针对不同对象的具体操作不同,但通过一个公共的类,它们(那些操作)可以通过相同的方式予以调用。子类的方法会覆盖父类的方法,即表现的就是多态性
/**
* 点击查询
* @author gongliying
* @date 2019-06-03
*/
search(val) {
function fatherClass(name,age){
this.name = name;
this.age = age;
this.say = function(){
console.log(" the say method of father class");
}
} function anotherSon(name,age){
this.say = function(){
console.log("i am anotherSon");
}
} anotherSon.prototype = new fatherClass(); function twoSon(name,age){
this.say = function(){
console.log("i am twoSon");
}
} twoSon.prototype = new fatherClass(); function yes_or_no(cls){
if(cls instanceof fatherClass){
cls.say();
}
} var objanotherSon = new anotherSon();
var objtwoSon = new twoSon();
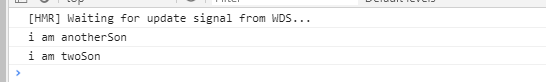
yes_or_no(objanotherSon);
yes_or_no(objtwoSon);
},
结果为  即实现了类的多态
即实现了类的多态
多态的主要体现在重写和重载 但是何为重写重载呢?
重写:子类定义了与父类相同的方法,并且有相同的参数类型和参数个数
重载:具有不同参数列表的同名方法,参数的类型或者参数的个数不同,方法的返回值可以相同也可以不相同
我理解的重写和重载就是 --- 重写: 改变方法的实现方式,发生在继承类中,但是被重写的方法不能拥有更严格的权限即子类的访问权限>父类的访问权限 重载:好多种方式,就是说参数不同 但是发生在一个类中并且对权限没有要求
(emmmmm重写重载这么直白的区别就不需要我说了把-_- ~~)
重写:
子类继承父类时,将相同的方法重写
/**
* oop 多态重写实现
* @author gongliying
* @data 2019-06-10
*/
aaa(){
class gong{
//构造函数
constructor(props) {
this.name = props.name
}
age() {
console.log(this.name + "今年18岁~~");
}
}
class zhang extends gong {
//构造函数
constructor(props) {
//调用实现父类的构造函数
super(props);
this.type = props.type;
}
age() {
console.log(this.name + "是个温柔的女孩子~~");
}
}
var Gong = new zhang({
name :'丽颖'
})
Gong.age() -----------------//丽颖是个温柔的女孩子~~ }
重载:
相同的方法,接收的参数类型不同,返回结果不同 但是 严格意义上说 JavaScript上并没有重载的概念,因为javaScript中的函数参数都保存在arguments对象中,重复定义相同名字的函数,后定义的会覆盖之前的。 但是我们可以模拟
/**
* oop 多态重载实现
* @author gongliying
* @data 2019-06-10
*/
aaa(){
class gong{
constructor(content){
switch(typeof content){
case 'number':
console.log('数字')
break;
case 'string':
console.log('字符串')
break;
case 'boolean':
console.log('布尔')
break;
}
}
}
new gong(123) -----------------//数字
new gong('liying') ------------//字符串
new gong(false) ----------------//布尔
}
模拟完毕~~~
emmmmm,这是我目前的所有理解了 ,以后还有更生层次的理解会更新的,敬请期待哟~~~~
写的不好多多见谅,欢迎评价~~~~中国特色社会主义式可爱~~~~
OOP面向对象 三大特征 继承封装多态的更多相关文章
- Java学习:面向对象三大特征:封装、继承、多态之封装性
面向对象三大特征:封装.继承.多态. 封装性在Java当中的体现: 方法就是一种封装 关键字private也是一种封装 封装就是将一些细节信息隐藏起来,对于外界不可见. 问题描述:定义Person的年 ...
- Java学习:面向对象三大特征:封装性、继承性、多态性之多态性。
面向对象三大特征:封装性.继承性.多态性之多态性. extends继承或者implemens实现,是多态性的前提. 例如:小菜是一个学生,但同时也是一个人.小菜是一个对象,这个对象既有学生形态,也有人 ...
- JavaSE基础知识(5)—面向对象(5.4面向对象三大特征:封装、继承、多态)
面向对象编程具有三大特征: 封装 继承 多态 一.封装 1.好处 狭义的封装:也就是属性的封装,避免了任意赋值的危险,提高了数据的安全性! ①隐藏一个类中不需要对外提供的实现细节 ②使用者只能通过实现 ...
- 面向对象三大特征之封装与static——(Java学习笔记四)
面向对象 编程本质:以类的方式组织代码,以对象的方式组织(封装)数据 对象:具体的事物,某个类的对象(实例) 类:是对对象的抽象,用于描述同一类型的对象的一个抽象概念 对象和类的关系:特殊到一 ...
- 简述Java面向对象三大特征:封装、继承、多态
封装: 把对象的全部属性和服务结合在一起,形成不可分割的独立单位: 尽可能隐藏内部细节.(数据隐藏.隐藏具体实现的细节) public.private.protected.default pu ...
- java之面向对象三大特征(封装,继承,多态)
一.封装 封装是指将对象的状态信息隐藏在对象内部,不允许外部程序直接访问对象内部信息,而是通过该类提供的对外方法进行内部信息的操作和访问. 封装可以达到以下目的: 1)隐藏类的实现细节 2)让使用者只 ...
- Java 面向对象三大特征之一: 多态
多态与类型转换 子类重写父类方法 1)位置:子类和父类中有同名的方法 2)方法名相同,返回类型和修饰符相同,参数列表相同 方法体不同 多态的优势和应用场合 多态:同一个引用类型,使用不同的 ...
- Java_面向对象三大特征
面向对象特征 面向对象三大特征: 继承, 封装, 多态 继承 继承: 子类可以从父类继承属性和方法 对外公开某些属性和方法 要点(eclipse中Ctrl+T查看继承结构) 1.父类也称超类, 基类, ...
- Java的OOP三大特征之一——封装
面向对象三大特征之一 封装 继承 多态 封装性就是把类(对象)的属性和行为结合成一个独立的相同单位,并尽可能隐蔽类(对象)的内部细节,对外形成一个边界,只保留有限的对外接口使之与外部发生联系. ...
随机推荐
- CLLocationManagerDelegate的解说
1.//新的方法.登陆成功之后(旧的方法就无论了) - (void)locationManager:(CLLocationManager *)manager didUpdateLocatio ...
- JeeCG团队招聘啦!
JeeCG团队招聘啦! 小团队攻坚,创业氛围浓厚.盼望有激情的你增加. 岗位描写叙述: 1,负责Jeecg.jeewx 微信管理系统相关的研发工作.2,高度參与整个产品设计.參与微信相关项目开发.3. ...
- Android ListView拉到顶/底部,像橡皮筋一样弹性回弹复位
<Android ListView拉到顶/底部,像橡皮筋一样弹性回弹复位> Android本身的ListView拉到顶部或者底部会在顶部/底部边缘间隙出现一道"闪光&quo ...
- 150723培训心得(queue)
queue(STL中函数,就是指队列) #include <iostream> #include <queue> using namespace std; //这 ...
- 数据结构之---C语言实现广义表头尾链表存储表示
//广义表的头尾链表存储表示 //杨鑫 #include <stdio.h> #include <malloc.h> #include <stdlib.h> #in ...
- windows XP下Python2.7包管理工具安装-setuptool,pip、distribute、nose、virtualenv
在Python开发中为了对项目进行管理和调试.必须安装一些特定的软件包.据说业内这个叫做yak shaving-做一个非常酷非常绚丽的Python项目之前,必须做的一些枯燥无味的准备工作.本文介绍了s ...
- Codeforces Round #349 (Div. 2) C. Reberland Linguistics DP+set
C. Reberland Linguistics First-rate specialists graduate from Berland State Institute of Peace a ...
- c.vim的安装和使用
之前写了一些废话,今天写的稍微具体点. 在mac上给vim装个插件,,倒腾了半天 先要去找到c.vim.zip,自己百度下,官网就有的,我mac下下来,是直接解压的格式,而不是*.zip,也就是说不需 ...
- Java Socket通讯---网络基础
java socket 通讯 参考慕课网:http://www.imooc.com/learn/161 一.网络基础知识 1.1 通讯示意图 1.2 TCP/IP协议 TCP/IP是世界上应用最为广泛 ...
- MySql数据库中乱码问题解决方案
show variables like 'character%'; //查看当前各系统位置的字符编码格式 问题一: Incorrect string value: '\xB4\xF3\xB4\x ...
