html中canvas渲染图片,并转化成base64格式保存
最近在做一个上传头像然后保存显示的功能,因为涉及到裁剪大小和尺寸比例,所以直接上传图片再展示的话,就会出现问题,所以就想用canvas来渲染裁剪后的图片,然后转化成base64格式的图片再存储,这样取用的时候也比较方便。
我写了一个demo来展示一下怎么把一张图片渲染成canvas图片,并转化为base64格式导出。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<canvas id='canvas'></canvas>
<script src="~/Scripts/jquery-3.3.1.js"></script>
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');//返回一个用于在画布上绘图的环境,当前唯一的合法值是 "2d",它指定了二维绘图,返回一个 CanvasRenderingContext2D 对象,使用它可以绘制到 Canvas 元素中 var url = '/Content/images/demo.jpg';//图片URL
var urlNumber = ;//要渲染的图片数
var w = ;//canvas的宽
var h = ;//canvas的高 var img = new Image();
img.crossOrigin = 'Anonymous';//解决Canvas.toDataURL 图片跨域问题
img.src = url; //渲染方法
var imgs = function () {
context.drawImage(img, , , w, h);
//导出
var base64Img = canvas.toDataURL('image/jpg');
console.log(base64Img);
} img.onload = function () {
urlNumber -= ;
if (urlNumber === ) {
imgs();
}
}
</script>
</body>
</html>
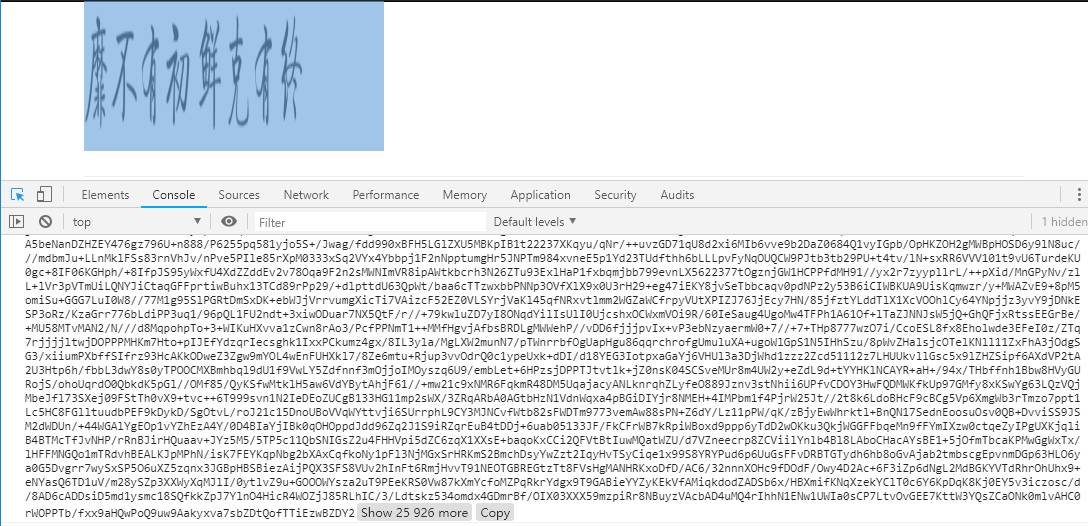
运行程序,查看控制台记录的base64格式图片:

如果要传到后台,就以字符串的形式保存就好了;取用的时候也是直接取字符串。
/****************************我是可爱的分割线*************************************/

html中canvas渲染图片,并转化成base64格式保存的更多相关文章
- C++读写图片数据转成Base64格式的一种方法
最近在一个项目中要实现在客户端和服务端之间传送图片文件的功能,采用了C++语言读写图片转化成Base64格式进行传输.具体代码如下: //++Base64.h #pragma once class C ...
- Vue directive自定义指令+canvas实现H5图片压缩上传-Base64格式
前言 最近优化项目-手机拍照图片太大,回显速度比较慢,使用了vue的自定义指令实现H5压缩上传base64格式的图片 canvas自定义指令 Vue.directive("canvas&qu ...
- [转]js 将图片连接转换称base64格式
参考:http://blog.csdn.net/wyyfwm/article/details/45917255 我们把图像文件的内容直接写在了HTML 文件中,这样做的好处是,节省了一个HTTP 请求 ...
- C++读写图片数据转成Base64格式
转载:http://www.cnblogs.com/jeray/p/8746976.html 转载:https://www.cnblogs.com/lujin49/p/4957742.html 转载: ...
- js 将图片连接转换称base64格式
我们把图像文件的内容直接写在了HTML 文件中,这样做的好处是,节省了一个HTTP 请求.坏处呢,就是浏览器不会缓存这种图像.现在我们提供一个js: function convertImgToBase ...
- Nodejs如何把接收图片base64格式保存为文件存储到服务器上
app.post('/upload', function(req, res){ //接收前台POST过来的base64 var imgData = req.body.imgData; //过滤data ...
- 将图片文件转成BASE64格式
html5Reader (file, item) { const reader = new FileReader() reader.onload = (e) => { this.$set(ite ...
- Nodejs接收图片base64格式保存为文件
base64的形式为“data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAYAAACNiR0....”:当接收到上边的内容后,需要将data ...
- 神奇的canvas——巧用 canvas 为图片添加水印
代码地址如下:http://www.demodashi.com/demo/11637.html 很久之前写过一篇关于 canvas 的文章,是通过 canvas 来实现一个绚丽的动画效果,不管看过没看 ...
随机推荐
- 2 Button
// <summary> /// 设置透明按钮样式 /// </summary> private void SetBtnStyle(Button btn) { btn.Flat ...
- 解读PTR_ERR,ERR_PTR,IS_ERR
解读PTR_ERR,ERR_PTR,IS_ERR 看到了几个宏PTR_ERR,ERR_PTR,IS_ERR(其实是内联函数).还是不太明白,然后就google搜索了一下,搜出来的结果真是不让人满意,看 ...
- ZOJ 3180 Number Game(模拟,倒推)
题目 思路: 先倒推!到最后第二步,然后: 初始状态不一定满足这个状态.所以我们要先从初始状态构造出它出发的三种状态.那这三种状态跟倒推得到的状态比较即可. #include<stdio.h&g ...
- jquery spa
1.hashchange监听 2.根据url加载不同页面 $.ajax({ url:"/xx/xx.html" type:"get", dataType:&qu ...
- MySQL详细操作
一.用户管理 -- 创建用户 create user "用户名"@"IP地址" identified by "密码"; "; &q ...
- 【模板】dijkstra
洛谷 4779 #include<cstdio> #include<cstring> #include<algorithm> #include<queue&g ...
- Leetcode 41.缺失的第一个正数
缺失的第一个正数 给定一个未排序的整数数组,找出其中没有出现的最小的正整数. 示例 1: 输入: [1,2,0] 输出: 3 示例 2: 输入: [3,4,-1,1] 输出: 2 示例 3: 输入: ...
- RestEasy 用户指南----第7章 @HeaderParam
转载说明出处:http://blog.csdn.net/nndtdx/article/details/6870391 原文地址 http://docs.jboss.org/resteasy/docs/ ...
- spring boot 中访问 REST 接口
RestTemplate restTemplate = new RestTemplate(); Object result = restTemplate.getForObject("http ...
- linux系统监控:记录用户操作轨迹,谁动过服务器
1.前言 我们在实际工作当中,都碰到过误操作.误删除.误修改过配置文件等等事件.对于没有堡垒机的公司来说,要在linux系统上深究到底谁做过配置文件的修改.做过误删除是很头疼的事情,特别是遇到删库跑路 ...
