ueditor的配置和使用
ueditor下载好之后直接复制到项目的WebContent目录下,并将ueditor\jsp\lib下的jar包复制或者剪切到项目的lib目录下。先看一下效果,如下:

1.文件的上传
首先在ueditor/jsp目录下找到config.json文件,就拿Image上传来说吧。
"imageUrlPrefix": "http://localhost:8080/HJZGG_BLOG", /* 图片访问路径前缀 */。开始的时候imageUrlPrefix这个属性值是空的。
另外一个就是"imagePathFormat": "/fileUpload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上传保存路径,可以自定义保存路径和文件名格式 */。这个我已经改过了。
2.ueditor和struct2整合
如果项目中使用了Apache Struts2框架,将/* 过滤 ,由于该框架默认使用Apache的Commons FileUpload组件,和内建的FileUploadInterceptor拦截器实现文件上传,将request中的文件域封装到action中的一个File类型的属性中,并删除request中的原有文件域,这样就会导致ueditor文件上传不能成功。
解决办法:重写struct2的过滤器,对ueditor的请求不进行过滤。
- import org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter;
- /**
- * Servlet Filter implementation class MyStrutsPrepareAndExecuteFilter
- */
- public class MyStrutsPrepareAndExecuteFilter extends StrutsPrepareAndExecuteFilter{
- public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
- HttpServletRequest req = (HttpServletRequest) request;
- String url = req.getRequestURI();
- if (url.contains("/ueditor/jsp/controller.jsp")) {//ueditor的不过滤
- chain.doFilter(request, response);
- }else{
- super.doFilter(request, response, chain);
- }
- }
- }
注意:只是重写StrutsPrepareAndExecuteFilter的doFilter方法,不要重写其他的,否则可能会出错。
然后更改web.xml中filter的配置
- <filter>
- <filter-name>struts2</filter-name>
- <filter-class>
<!--org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter 这是之前的配置-->
- com.blog.filter.MyStrutsPrepareAndExecuteFilter
- </filter-class>
- </filter>
- <filter-mapping>
- <filter-name>struts2</filter-name>
- <url-pattern>/*</url-pattern>
- <dispatcher>REQUEST</dispatcher>
- <dispatcher>FORWARD</dispatcher>
- </filter-mapping>
3.ueditor的初始化细节
从ueditor/index.html中可以看到,实例化编辑器, 建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例,即如下:
var ue = UE.getEditor('editor'), 我们可以找到函数的原型中还有一个参数,就是用来初始化ueditor的属性的。函数原型位于ueditor.all.js中。
- UE.getEditor = function (id, opt) {
- var editor = instances[id];
- if (!editor) {
- editor = instances[id] = new UE.ui.Editor(opt);
- editor.render(id);
- }
- return editor;
- };
初始化,例如:var ue = UE.getEditor('editor', {initialFrameHeight:340,initialFrameWidth:760,maximumWords:1000,autoHeightEnabled:false});
我们定义了初始高度、初始宽度、最大输入字数,不允许自动增高(尤其是最后这个,当你放入很大的图片后,编辑框总是会变得很高)
如果我没有设置autoHeightEnabled:false这个参数,编辑框总是会随着图片的拉伸变得很高。
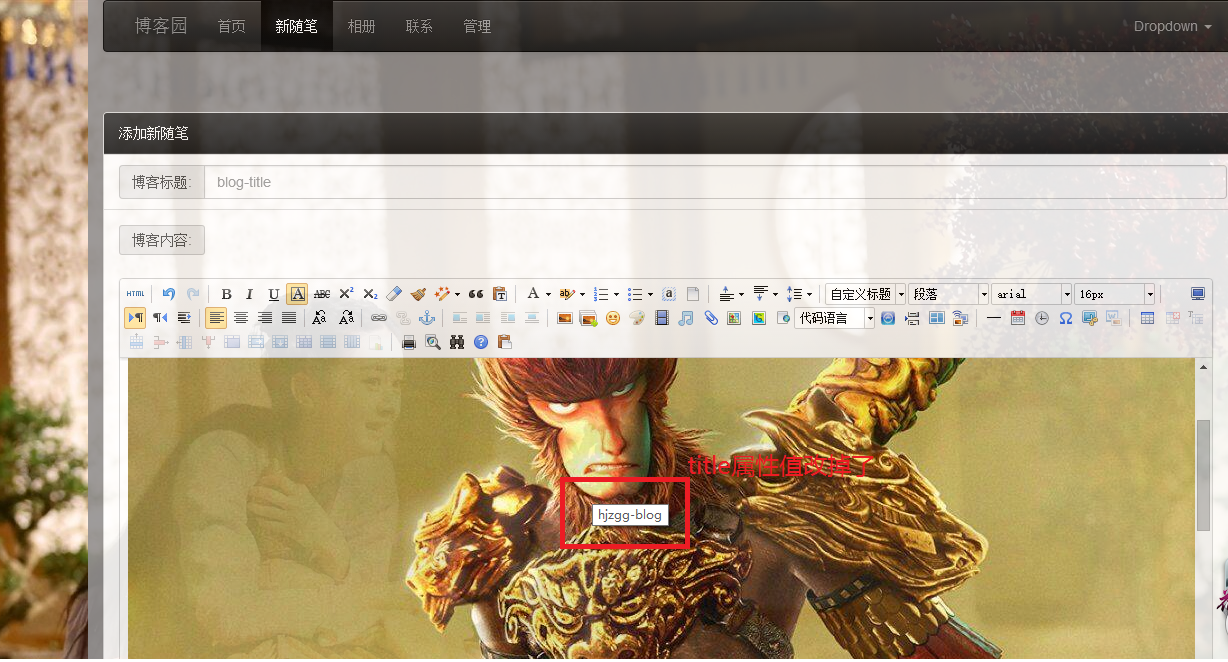
4.解决ueditor上传图片后属性title的内容
图片上传之后,鼠标放在图片上,出现title属性的内容,这个内容是图片的随机名称,看着可不爽。
解决办法:首先看你引用的是ueditor.all.js还是ueditor.all.min.js, 到相应的文件ctrl+F,寻找“loader.setAttribute('title', json.title || '')”,然后自己可以设置title的值。具体函数如下。
- function callback(){
- try{
- var link, json, loader,
- body = (iframe.contentDocument || iframe.contentWindow.document).body,
- result = body.innerText || body.textContent || '';
- json = (new Function("return " + result))();
- link = me.options.imageUrlPrefix + json.url;
- if(json.state == 'SUCCESS' && json.url) {
- loader = me.document.getElementById(loadingId);
- loader.setAttribute('src', link);
- loader.setAttribute('_src', link);
- //loader.setAttribute('title', json.title || '');
- loader.setAttribute('title', 'hjzgg-blog');
- loader.setAttribute('alt', json.original || '');
- loader.removeAttribute('id');
- domUtils.removeClasses(loader, 'loadingclass');
- } else {
- showErrorLoader && showErrorLoader(json.state);
- }
- }catch(er){
- showErrorLoader && showErrorLoader(me.getLang('simpleupload.loadError'));
- }
- form.reset();
- domUtils.un(iframe, 'load', callback);
- }
5.ueditor页面刷新或者切换之后导致编辑的内容丢失问题解决
首先找到ueditor.all.js这个文件,ctrl+F寻找"plugins/autosave.js", 然后会发现一个save方法,本地的缓存都是通过这个函数保存的。
方式1:是通过window.localStorage,关于它的基本用法参考:http://blog.sina.com.cn/s/blog_621403ef0101bk3j.html
首先在sava方法里增加一句,window.localStorage.setItem("local_data", saveData);保存我们的数据,然后在页面刷新的时候读出来,将之前的数据重新赋给ueditor。
- var ue = UE.getEditor('editor', {initialFrameHeight:500, maximumWords:10000, autoHeightEnabled:false});
- $(function(){
- var preData = UE.Editor.prototype.getPreferences(UE.saveKey);
- //判断ueditor 编辑器是否创建成功
- ue.addListener("ready", function () {
- // editor准备好之后才可以使用
- ue.setContent(window.localStorage.getItem("local_data"));
- });
- });
方式2:函数跟踪会发现:function save ( editor ){}函数中调用了me.setPreferences( saveKey, saveData ); 如果想找到saveData 就必须通过saveKey来找到,在ueditor 中的index.html中,提供了这样的一个函数:
- function getLocalData () {
- alert(UE.getEditor('editor').execCommand( "getlocaldata" ));
- }
也就是通过执行一个 execCommand 方法来执行一个 “getlocaldata”命令就可得到本地缓存的数据。ctrl+f寻找“getlocaldata”, 然后会找到下面的代码:
- commands:{
- 'clearlocaldata':{
- execCommand:function (cmd, name) {
- if ( saveKey && me.getPreferences( saveKey ) ) {
- me.removePreferences( saveKey )
- }
- },
- notNeedUndo: true,
- ignoreContentChange:true
- },
- 'getlocaldata':{
- execCommand:function (cmd, name) { return saveKey ? me.getPreferences( saveKey ) || '' : '';
- },
- notNeedUndo: true,
- ignoreContentChange:true
- },
由于每次刷新页面或者页面切换时,saveKey变量会初始化,就不会得到我们之前保存的数据了。但是我们可根据给定计算savekey的方法来重新给savekey赋值。savekey的初始化就在不远处,很容易看到,如下。
- 'ready':function(){
- var _suffix = "-drafts-data",
- key = null;
- if ( me.key ) {
- key = me.key + _suffix;
- } else {
- key = ( me.container.parentNode.id || 'ue-common' ) + _suffix;
- }
- //页面地址+编辑器ID 保持唯一
- saveKey = ( location.protocol + location.host + location.pathname ).replace( /[.:\/]/g, '_' ) + key;
- },
接着重新设置saveKey的值,作如下操作:
- 'getlocaldata':{
- execCommand:function (cmd, name) {
- var _suffix = "-drafts-data",
- key = null;
- if ( me.key ) {
- key = me.key + _suffix;
- } else {
- key = ( me.container.parentNode.id || 'ue-common' ) + _suffix;
- }
- //页面地址+编辑器ID 保持唯一
- var tmp_saveKey = ( location.protocol + location.host + location.pathname ).replace( /[.:\/]/g, '_' ) + key;
- return me.getPreferences( tmp_saveKey ) || '';
- //return saveKey ? me.getPreferences( tmp_saveKey ) || '' : '';
- },
- notNeedUndo: true,
- ignoreContentChange:true
- },
然后在初始化ueditor时,调用UE.getEditor('editor').execCommand( "getlocaldata" )就可以看到缓存的数据
- var ue = UE.getEditor('editor', {initialFrameHeight:500, maximumWords:10000, autoHeightEnabled:false});
- alert(UE.getEditor('editor').execCommand( "getlocaldata" ))
最后一步将,缓存的数据重置到ueditor中
- var ue = UE.getEditor('editor', {initialFrameHeight:500, maximumWords:10000, autoHeightEnabled:false});
- $(function(){
- var preData = UE.Editor.prototype.getPreferences(UE.saveKey);
- //判断ueditor 编辑器是否创建成功
- ue.addListener("ready", function () {
- // editor准备好之后才可以使用
- ue.setContent(UE.getEditor('editor').execCommand( "getlocaldata" ));
- });
- });
6.ueditor数据存储和展示
1.ueditor初始化
- String.prototype.replaceAll = function(reallyDo, replaceWith, ignoreCase) {
- if (!RegExp.prototype.isPrototypeOf(reallyDo)) {
- return this.replace(new RegExp(reallyDo, (ignoreCase ? "gi": "g")), replaceWith);
- } else {
- return this.replace(reallyDo, replaceWith);
- }
- }
- var ue = UE.getEditor('editor', {initialFrameHeight:, maximumWords:, autoHeightEnabled:false});
2.得到ueditor中的内容(调用ueditor中的getContent方法):UE.getEditor('editor').getContent().replaceAll('\n', '<br>', false);至于为什么要将字符串中的换行符替换成<br>,是因为后台接收的时候,字符串换行符没有了。这样在展示的时候代码的位置会出现错乱。
3.从数据库中读出存入的content,然后展示到新的页面中,请参考:http://fex.baidu.com/ueditor/#start-uparse
4.从数据库中读出存入的content,然后重置到ueditor中(用于随笔的更新)。注意,得到的content是个字符串,比如说是"...<p>."..."..</p>...",但是赋值给js中的变量时,如:var content = "${sesson.content}"; 这样就错了,查看源码的就会发现,字符串中有很多的引号"。
解决方法:var content = ${fn:replace(session.content, '\"', '\\\"')}, 将原始字符串中的引号 " 替换成 \" 。
ueditor的配置和使用的更多相关文章
- 百度富文本编辑器UEditor安装配置全过程
网站开发时富文本编辑器是必不可少的,他可以让用户自行编辑内容的样式然后上传到后台!下面我们来介绍如何安装使用百度富文本编辑器 一.下载并且设置百度富文本编辑器的样式 你可以去百度UEditor ...
- SpringBoot中使用UEditor基本配置(图文详解)
SpringBoot中使用UEditor基本配置(图文详解) 2018年03月12日 10:52:32 BigPotR 阅读数:4497 最近因工作需要,在自己研究百度的富文本编辑器UEditor ...
- Ueditor/自定义配置
UEditor除 了具有轻量.可定制等优点外,还始终将优化编辑操作.提升用户体验摆在了很重要的位置.在这一点上,除了对编辑器功能.性能.实现细节等不断地改进和追求 创新之外,众多灵活而人性化的自定义配 ...
- Ueditor的配置及使用
Ueditor官网:http://ueditor.baidu.com/website/ (项目需要JSP版本:UTF-8版) 1.配置 <script type="text/ja ...
- 富文本编辑器UEditor的配置使用方法
将下载的富文本编辑器的文件解压后放到 webcontent 下 如果 文件中的jsp文件夹下的controller.java文件报错的话 就将jsp下的lib文件夹中的文件都复制到 web-i ...
- ueditor上传图片配置成功,但是如何删除无用的图片
我使用ueditor作为富文本编辑器,配置已经好了,上传功能也好了.现在的问题是当使用ueditor上传图片的时候,选择了图片就立刻上传到指定的文件夹里,而后续即使没有保存该篇文章内容,即取消操作,图 ...
- ueditor上传图片配置
1 去ueditor文件夹下 找 ueidtors/dialogs/image/image.html -- 配置位置大概如下: 107 utils.domReady(function(){ 108 ...
- UEditor 中配置可以跨域访问的图片路径
文档里很清楚:http://fex.baidu.com/ueditor/#server-path 进入配置文件 当域名不是直接配置到项目根目录时,例:http://a.com/b/c 域名下有两文件 ...
- ASP.NET关于UEditor简单配置和错误修正
UEditor配置版本为:ueditor1_3_6-utf8-net,放置目录为:/UEditor 一./UEditor/ueditor.config.js文件需要设置: 1.URL修改为:var U ...
随机推荐
- [翻译svg教程]svg学习系列 开篇
目录 [翻译svg教程]svg学习系列 开篇 [翻译svg教程 ]svg 的坐标系统 [翻译svg教程]svg 中的g元素 [翻译svg教程]svg中矩形元素 rect [翻译svg教程]svg中的c ...
- bzoj1026数位dp
基础的数位dp 但是ce了一发,(abs难道不是cmath里的吗?改成bits/stdc++.h就过了) #include <bits/stdc++.h> using namespace ...
- <input>和<textarea>
作为一个刚刚涉足PHP开发的菜鸟,第一次使用博客.在这里分享一些经验给和需要的朋友,互相探讨.共同学习,希望对你有所帮助. 废话不多说,下面进入正题. 应该有朋友和我一样,需要用到文本框,要求它会自动 ...
- JavaScript固定宽高
固定高宽: <script type="text/javascript"> if (/Android (\d+\.\d+)/.test(navigat ...
- SEO:避免关键词内部竞争带来的无法收录问题,
站内关键词相互竞争在未经过搜索引擎优化的网站中常出现.许多人不理解搜索引擎对关键词的索引原理,以为在整站内频繁布局某几个热门关键词能提升这些词的排名. 一.搜索引擎希望展现多种多样的搜索结果 搜索引擎 ...
- 临时更换hadoop-ugi
在用spark读写hdfs数据时,有时候当前用户对要读写的hdfs路径没有权限,需要临时改变用户去读写hdfs,操作完后回到原来的用户.我们的hdfs是没有权限认证的,一开始通过下面代码的方式来实现. ...
- 解决 adb.exe 停止工作小续
继adb 停止工作的问题之后,又碰见了adb 停止工作的问题. 在使用adb install app.apk 之后给出错误信息如下: * daemon not running. starting it ...
- 【hihoCoder】1148:2月29日
问题:http://hihocoder.com/problemset/problem/1148 给定两个日期,计算这两个日期之间有多少个2月29日(包括起始日期). 思路: 1. 将问题转换成求两个日 ...
- 关于c++的 vector 容器的使用及创建方法
1.vector向量容器的使用,vector具有自动管理的功能,可以进行元素的查找删除 创建方法: (1) vector<int > v; 创建了一个v的容器,没指定容量: (2) v ...
- matlab 采样函数
dyaddown 功能:对时间序列进行二元采样,每隔一个元素提取一个元素,得到一个降采样时间序列. 格式: 1.y = dyaddown(x, EVENODD) 当EVENODD=0时,从x中第二个元 ...
