Android studio中的6大布局
1.相对布局
代码:
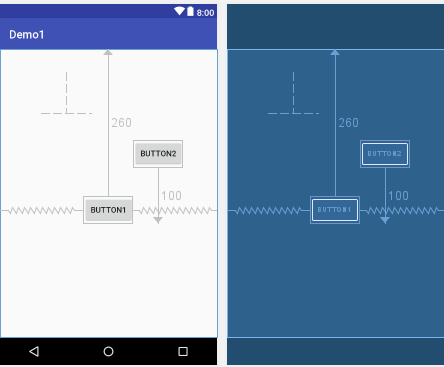
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button1" android:layout_marginTop="260dp" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" /> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/button1" android:text="Button2" android:layout_alignBottom="@id/button1" android:layout_marginBottom="100dp"/> </RelativeLayout>
如图:
2.线性布局
代码:
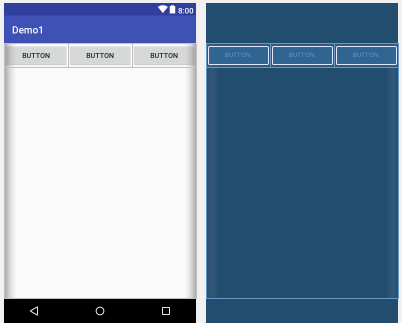
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal"> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="Button" /> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="Button" /> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_weight="1" android:text="Button" /> </LinearLayout>
如图:
3.表格布局
表格布局就是让控件以表格的形式来排列组件的,只要将组件或信息放在单元格中,控件就可以整齐的排列
在TableLayout中,行数是由TableRow对象控制的,即对象中有多少个TableRow,就有多少行。
代码:
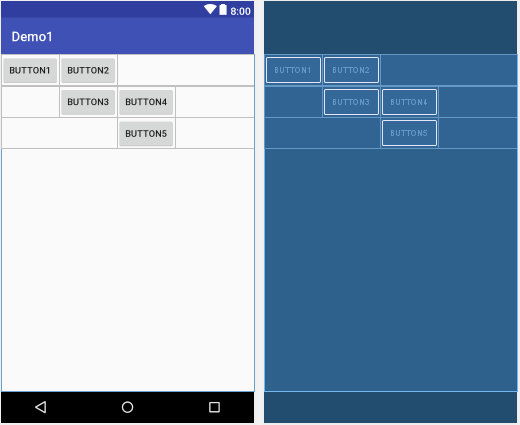
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/tableRow1" > <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button1" android:layout_column="0"/> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button2" android:layout_column="1"/> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/tableRow2"> <Button android:id="@+id/button3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button3" android:layout_column="1"/> <Button android:id="@+id/button4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button4" android:layout_column="2"/> </TableRow> <TableRow android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/tableRow3"> <Button android:id="@+id/button5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button5" android:layout_column="2"/> </TableRow> </TableLayout>
如图:
4.网格布局
代码:
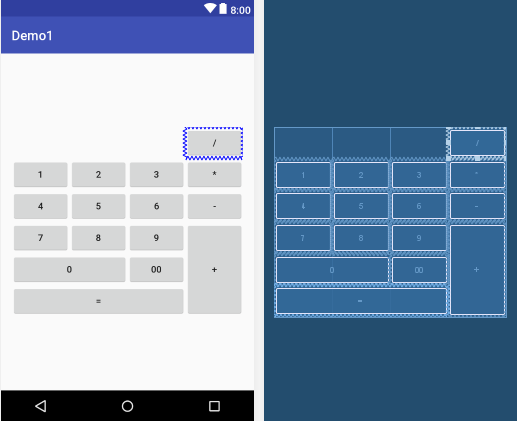
<?xml version="1.0" encoding="utf-8"?> <GridLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:columnCount="4" android:orientation="horizontal"> <Button android:layout_column="3" android:text="/" /> <Button android:text="1" /> <Button android:text="2" /> <Button android:text="3" /> <Button android:text="*" /> <Button android:text="4" /> <Button android:text="5" /> <Button android:text="6" /> <Button android:text="-" /> <Button android:text="7" /> <Button android:text="8" /> <Button android:text="9" /> <Button android:text="+" android:layout_gravity="fill" android:layout_rowSpan="3"/> <Button android:text="0" android:layout_gravity="fill" android:layout_columnSpan="2"/> <Button android:text="00" /> <Button android:text="=" android:layout_gravity="fill" android:layout_columnSpan="3"/> </GridLayout>
如图:
5.帧布局
代码:
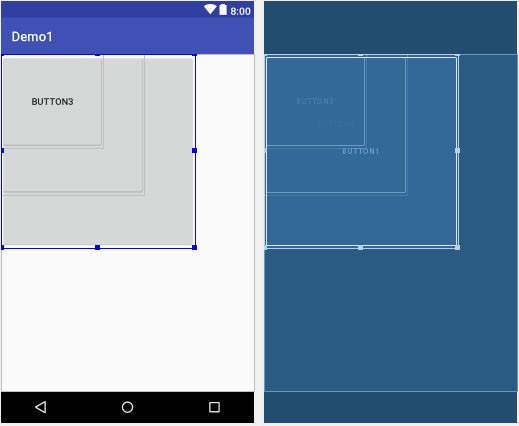
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button1" android:layout_width="294dp" android:layout_height="294dp" android:text="Button1" android:visibility="visible" /> <Button android:id="@+id/button2" android:layout_width="218dp" android:layout_height="214dp" android:text="Button2" android:visibility="visible" /> <Button android:id="@+id/button3" android:layout_width="156dp" android:layout_height="143dp" android:text="Button3" android:visibility="visible" /> </FrameLayout>
如图:
6. 绝对布局
代码:
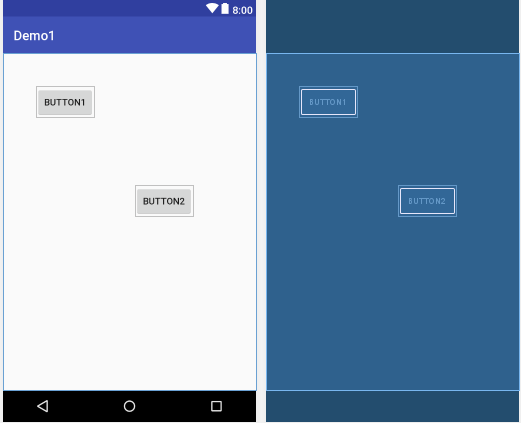
<?xml version="1.0" encoding="utf-8"?> <AbsoluteLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button1" android:layout_y="50dp" android:layout_x="50dp"/> <Button android:id="@+id/button2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Button2" android:layout_x="200dp" android:layout_y="200dp"/> </AbsoluteLayout>
如图:
Android studio中的6大布局的更多相关文章
- Android Studio中配置及使用OpenCV示例
Android Studio配置及使用OpenCV 前言:最近在做项目移植,项目较大,在Eclipse中配置的Jni及OpenCV环境没任何问题,但是迁移到Studio中就问题一大堆,网上也找了一些资 ...
- Android ImageView 不显示JPEG图片 及 Android Studio中怎样引用图片资源
Android ImageView 不显示JPEG图片 今天在写一个小实例,ImageView在xml里面设置的是INVISIBLE,在代码里须要设置成setVisibility(View.VISIB ...
- Android编程权威指南笔记3:Android Fragment讲解与Android Studio中的依赖关系,如何添加依赖关系
Android Fragment 当我在学习时,了解了Fragment词汇 Fragment是一种控制器对象,我就把所了解的简单说一下.activity可以派fragment完成一些任务,就是管理用户 ...
- Android开发的小技巧,在Android Studio中使用Designtime Layout Attributes
在编写xml文件时,为了预览效果,经常会使用默认填上一些内容,比如TextView时,随便写上一个text <TextView ... android:text="Name:" ...
- Android Studio 中 FAILURE: Build failed with an exception. * What went wrong: Execution failed for task ':compileDebugAidl'.的问题解答
Android Studio 中 FAILURE: Build failed with an exception. * What went wrong: Execution failed for ta ...
- Android Studio中有用的快捷键栏
Android Studio中有用的快捷键栏#1 Ahraewi线移动 Alt + Shift +向上/向下❖Alt + Shift +向上/向下 或上下移动在所选位置的行. 删除行 CMD + B ...
- 在Android Studio中进行单元测试和UI测试
本篇教程翻译自Google I/O 2015中关于测试的codelab,掌握科学上网的同学请点击这里阅读:Unit and UI Testing in Android Studio.能力有限,如有翻译 ...
- 浅谈Windows下SVN在Android Studio中的配置、基本使用及解除关联
看到网上很多关于svn环境配置和关联Android-Studio的很多博文,发现很零散,想集大家所长整理一下: 在AndroidStudio中开发版本控制中,除了Git就是SVN,和Eclipse不同 ...
- Android studio 中引用jar的其实是Maven?(二)
上一篇:Android studio 中引用jar的其实是Maven?(一) 搭建maven仓库: 去了解一个新的事物的时候,最好的方式就是去使用它.例如去了解一座城市的时候,最好的方式就是乘坐公共交 ...
随机推荐
- Linux下的lds链接脚本简介(二)
七. SECTIONS命令 SECTIONS命令告诉ld如何把输入文件的sections映射到输出文件的各个section: 如何将输入section合为输出section; 如何把输出section ...
- Cocos2d-X开发中国象棋《八》走棋
在上一节中实现了新局,至此中国象棋的准备工作差点儿相同都完毕了,在接下来的博客中将介绍玩家的走棋和一些游戏属性的设置,今天先介绍走棋和走棋规则 老规则,先看走棋的效果图,然后依据效果图一步一步分析游戏 ...
- 博客已迁移至http://blog.csdn.net/lujinhong2/
http://blog.csdn.net/lujinhong2/ 请继续关注
- swift开发网络篇—利用NSURLSession 发送GET和POST请求
说明:本文示例代码发送的请求均为http请求,需要对info.plist文件进行配置.如何配置,请参考https://github.com/HanGangAndHanMeimei/iOS9Adapta ...
- 页面中如何引用外部的HTML(四种方法)
页面中如何引用外部的HTML(四种方法) 一.总结 一句话总结:a.iframe标签 b.ajax引入代码片段 c.link import的方法导入 d.re ...
- css3-12 transition+css或transform实现过渡动画
css3-12 transition+css或transform实现过渡动画 一.总结 一句话总结:首先要设置hover后的效果,然后在transition里面指定执行哪些样式和执行时间为多长. 1. ...
- 谈谈我对P2P网络借贷的一些看法
北漂期间,只知道互联网金融非常火,相关创业公司和项目也非常多.2013年,最火的是余额宝等宝宝类产品.当时的收益率达到了7%,流动性如此高的情况下,竟达到这么高的收益率,我简直不敢相信.另外,当时考虑 ...
- Nginx+Tomcat的配合使用
近期尝试使用tomcat和Nginx进行配合做负载均衡和静态与动态资源分配的Demo,期间遇到很多有意思的地方和知识短板,特此记录 一:什么是Nginx? Nginx也是一款服务器,我们常用它做如:反 ...
- windows关闭进程 批处理端口占用
cmd 关闭进程java taskkill /F /IM java.exe taskkill /f /im java.exe 如何用dat批处理文件关闭某端口对应程序-Windows自动化命令 如何用 ...
- js循环一维数组按指定长度截取为二维数组
//随便创建一个数组 let data = "abcdefghijklmnopkrstuvw12322999".split(""); //总数组 let pro ...