kettle工具的设计模块
大家都知道,每个ETL工具都用不同的名字来区分不同的组成部分。kettle也不例外。
比如,在
Kettle的四大不同环境工具
本博客,是立足于kettle工具的设计模块的概念介绍。
1、转换
转换(transformation)是ETL解决方案中最主要的部分,它处理(抽取、转换、加载各阶段)各种对数据行的操作。转换包括一个或多个步骤(step),如读取文件、过滤输出行、数据清洗或将数据加载到数据库。
转换里的步骤通过跳(hop)来连接,跳定义了一个单向通道,允许数据从一个步骤向另一个步骤流动。在kettle里,数据的单位是行,数据流就是数据行从一个步骤到另一个步骤的移动。数据流也叫作记录流。
转换包括步骤、跳、注释、并行、数据行、数据转换和其他转换。

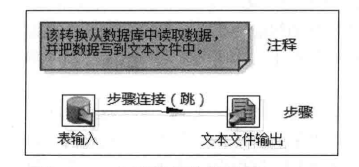
1.1 注释
注释是一个小的文本框,可以放在转换流程图的任何位置,注释的主要目的是使转换文档化。
1.2 步骤
步骤是转换的基本组成部分。它是以图标的方式来图形化展现。
- 步骤需要有一个名字,这个名字在转换范围内唯一。
- 每个步骤都会读、写数据行(唯一例外是“生成记录”步骤,该步骤只写数据)
- 步骤将数据写到与之相连的一个或多个输出跳(outgoing hops),再传送到跳的另一端的步骤。对另一端步骤来说这个跳就是一个输入跳(incoming hops),步骤通过输入跳接收数据
- 大多数的步骤都可以有多个输出跳。一个步骤的数据发送可以被设置为轮流发送和复制发送。轮流发送是将数据行依次发给每一个输出跳(round robin),复制发送是将全部数据行发送给所有输出跳。
- 在运行转换时,一个线程运行一个步骤和步骤的多份拷贝,所有步骤的线程几乎同时运行,数据行连续地流过步骤之间的跳。
1.3 跳
跳(hop)就是步骤之间带箭头的连线,跳定义了步骤之间的数据通路。跳实际上是两个步骤之间的被称为行集(row set)的数据行缓存(行集的大小可以在转换的设置里定义)。当行集满了,向行集写数据的步骤将停止写入,直到行集里又有了空间。当行集空了,从行集读取数据的步骤停止读取,直到行集里又有可读的数据行。
注意: 当创建新跳的时候,需要记住跳在转换里不能循环。因为在转换里每个步骤都依赖前一个步骤获取字段值。
1.4 并行
跳的这种基于行集缓存的规则允许每个步骤都由一个独立的线程运行,这样并发程序最高。这一规则也允许数据以最小消耗内存的数据流的方式来处理。在数据仓库里,我们经常要处理大量数据,所以这种并发低耗内存的方式也是ETL工具的核心需求。
对于Kettle,不可能定义一个执行顺序,不可能也没有必要确定一个起点和终点。因为所有步骤都以并发方式执行:当转换启动后,所有步骤都同时启动,从它们的输入跳中读取数据,并把处理过的数据写到输出跳,直到输入跳里不再有数据,就中止步骤的运行。当所有的步骤都中止了,整个转换就中止了。也就是说,从功能的角度来看,转换也有明确的起点和终点。
1.5 数据行
数据以数据行的形式沿着步骤移动。一个数据行是零到多个字段的集合,字段包括下面几种数据类型。
1.6 数据转换
1.7 其他转换
2、作业
大多数ETL项目都需要完成各种各样的维护工作。例如,当运行中发生错误,要做哪些操作;如何传送文件;验证数据库表是否存在等。而且这些操作要按照一定顺序完成 。因为转换以并行方式执行,就需要一个可以串行执行的作业来处理这些操作。
一个作业包括一个或多个作业项,这些作业项以某种顺序来执行。作业执行顺序由作业项之间的跳(job hop)和每个作业项的执行结果来决定。

3、转换或作业的元数据
。。
4、数据库连接
。。
5、工具
。。
6、资源库
。。
7、虚拟文件系统
。。
kettle工具的设计模块的更多相关文章
- kettle工具的设计原则
不多说,直接上干货! Kettle工具在设计初,就考虑到了一些设计原则.这些原则里借鉴了以前使用过的其他一些ETL工具积累下的经验和教训. 易于开发:作为数据仓库和ETL开发者,你只想把时间用在创建B ...
- 利用代码生成工具Database2Sharp设计数据编辑界面
在Winform程序开发中,界面部分的开发工作量一般是比较大的,特别是表的字段数据比较多的情况下,数据编辑界面所需要的繁琐设计和后台逻辑处理工作量更是直线上升,而且稍不注意,可能很多处理有重复或者错误 ...
- kettle工具二次开发-代码启动JOB
kettle工具是一款优秀的数据同步.数据处理的BI工具,收到了很多人的青睐.kettle软件通过可视化的图标可以让我们很轻易的能完成数据同步.处理的开发工作.但是使用kettle可视化界面在跑JOB ...
- 第八章| 3. MyAQL数据库|Navicat工具与pymysql模块 | 内置功能 | 索引原理
1.Navicat工具与pymysql模块 在生产环境中操作MySQL数据库还是推荐使用命令行工具mysql,但在我们自己开发测试时,可以使用可视化工具Navicat,以图形界面的形式操作MySQL数 ...
- Navicat工具、pymysql模块 sql注入
cls超 Navicat工具.pymysql模块 阅读目录 一 IDE工具介绍 二 pymysql模块 一 IDE工具介绍(Navicat) 生产环境还是推荐使用mysql命令行,但为了方便我们测试, ...
- 基于WebServices简易网络聊天工具的设计与实现
基于WebServices简易网络聊天工具的设计与实现 Copyright 朱向洋 Sunsea ALL Right Reserved 一.项目内容 本次课程实现一个类似QQ的网络聊天软件的功能:服务 ...
- Atitit qzone qq空间博客自动点赞与评论工具的设计与实现
Atitit qzone qq空间博客自动点赞与评论工具的设计与实现 Qzone发送评论的原理 首先,有个a标签, <a class="c_tx3" href="j ...
- kettle工具实现报表导出的初步搭建
1.下载kettle 国外网站:http://kettle.pentaho.org/需要FQ,下载慢 2.下载完成启动(windows)-->spoon.bat 3.进入界面,两个主要的tab页 ...
- 【转】使用kettle工具遇到的问题汇总及解决方案
使用kettle工具遇到的问题汇总及解决方案 转载文章版权声明:本文转载,原作者薄海 ,原文网址链接 http://blog.csdn.net/bohai0409/article/details/ ...
随机推荐
- 第七章 用户输入和while 循环
7.1 创建多行字符串的方式: 01 prompt="if you tell me who you are, we can personalize the message you see.& ...
- 百度ai和图灵123实现简单的语音对话
百度ai和图灵123实现简单的语音对话
- c#设计模式(1)
本文摘取自吕震宇的博客园文章,版权归吕震宇仅供个人学习参考.转载请标明原作者吕震宇. 这学期开设设计模式课程,将课件放上来. 课本:<C#设计模式>,电子工业出版社,ISBN 7-5053 ...
- quartz定时任务框架调度机制解析
转自集群调度机制调研及源码分析 quartz2.2.1集群调度机制调研及源码分析引言quartz集群架构调度器实例化调度过程触发器的获取触发trigger:Job执行过程:总结:附: 引言 qurat ...
- Golden Gate 相关组件介绍:
OGG组件: Manager: 启动其它进程 Collector Extract Data Pump:可选进程,建议使用 Replicat Trails: 可以压缩,加密 Checkpoint OGG ...
- 利用PBFunc在Powerbuilder中进行FTP操作
PBFunc.dll包含了FTP的操作,使用FTP时主要需要以下步骤: 1.调用of_Login函数登录Ftp服务器 2.调用FTP的各种方法 3.Ftp操作完毕后调用of_LoginOut方法进行注 ...
- ZOJ 3019 Puzzle
解题思路:给出两个数列an,bn,其中an,bn中元素的顺序可以任意改变,求an,bn的LCS 因为数列中的元素可以按任意顺序排列,所以只需要求出an,bn中的元素有多少个是相同的即可. 反思:一开始 ...
- css3背景渐变以及图片混合渲染模式(二)
http://avnpc.com/pages/photoshop-layer-blending-algorithm http://www.html5cn.org/forum.php?mod=viewt ...
- Git的初始化设置
Git安装成功之后,新建一个初始化的仓库以及配置GitHub仓库 Git配置GitHub账户 安装完成之后要进行git的配置,这里配置的是GitHub账户 MisSa@DESKTOP-PIQ06QO ...
- CSS骚操作
获取当前HTML页面根元素的字体大小 getComputedStyle(document.getElementsByTagName("html")[0],undefined).fo ...
