有关微信小程序

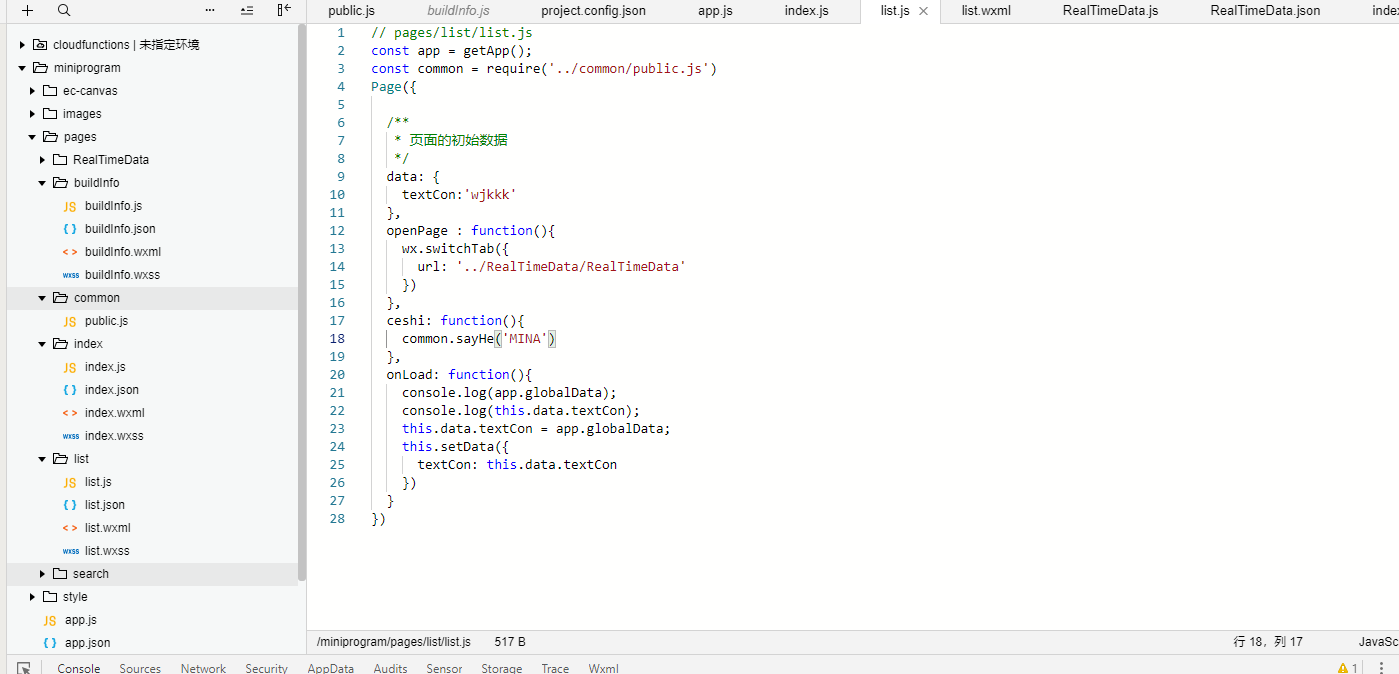
每个页面都要在app.json中配置
)
有关微信小程序的更多相关文章
- 微信小程序开发心得
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受. 首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司 ...
- 微信小程序体验(2):驴妈妈景区门票即买即游
驴妈妈因为出色的运营能力,被腾讯选为首批小程序内测单位.驴妈妈的技术开发团队在很短的时间内完成了开发任务,并积极参与到张小龙团队的内测问题反馈.驴妈妈认为,移动互联网时代,微信是巨大的流量入口,也是旅 ...
- 微信小程序(微信应用号)组件讲解
这篇文章主要讲解微信小程序的组件. 首先,讲解新建项目.现在有句话:招聘三天以上微信小程序开发,这个估计只能去挖微信的工程师了.技术新,既然讲解,那我们就从开始建项目讲解. 打开微信web开发者工具, ...
- 神技!微信小程序(应用号)抢先入门教程(附最新案例DEMO-豆瓣电影)持续更新
微信小程序 Demo(豆瓣电影) 由于时间的关系,没有办法写一个完整的说明,后续配合一些视频资料,请持续关注 官方文档:https://mp.weixin.qq.com/debug/wxadoc/de ...
- 通过微信小程序看前端
前言 2016年9月22日凌晨,微信官方通过“微信公开课”公众号发布了关于微信小程序(微信应用号)的内测通知.整个朋友圈瞬间便像炸开了锅似的,各种揣测.介绍性文章在一夜里诞生.而真正收到内测邀请的公众 ...
- 快速了解微信小程序的使用,一个根据小程序的框架开发的todos app
微信官方已经开放微信小程序的官方文档和开发者工具.前两天都是在看相关的新闻来了解小程序该如何开发,这两天官方的文档出来之后,赶紧翻看了几眼,重点了解了一下文档中框架与组件这两个部分,然后根据简易教程, ...
- 来自于微信小程序的一封简讯
9月21晚间,微信向部分公众号发出公众平台-微信应用号(小程序)的内测邀请,向来较为低调的微信在这一晚没人再忽视它了. 来自个人博客:Damonare的个人博客 一夜之间火了的微信应用号你真的知道吗? ...
- 微信小程序前端源码逻辑和工作流
看完微信小程序的前端代码真的让我热血沸腾啊,代码逻辑和设计一目了然,没有多余的东西,真的是大道至简. 废话不多说,直接分析前端代码.个人观点,难免有疏漏,仅供参考. 文件基本结构: 先看入口app.j ...
- 微信小程序初探
做为码农相信大家最近肯定都会听到微信小程序,虽然现阶段还没有正式开放注册,但大家可以还是可以开发测试. 到微信的WIKI(http://mp.weixin.qq.com/wiki?t=resource ...
- 【微信小程序开发】之如何获取免费ssl证书【图文步骤】
微信小程序要求所有网络请求都走ssl加密,因此我们开发服务端接口需要配置为https 这篇文章介绍一下如何 在 startssl 申请一个免费的ca证书. 1. 打开网站 https://www.s ...
随机推荐
- sublime3设置快捷键在浏览器打开预览
我下的st3默认不能使用快捷键在浏览器打开,所以要找到源文件然后选择在浏览器打开,非常麻烦.找了很久,终于找到了一个在浏览器打开的快捷方式. 亲测有效. 1.确保你的st3已经安装了package c ...
- 前台JSON对象传给springmvc,解析为map对象
前台JSON对象传给springmvc,解析为map对象 javascript: $.ajax({ url : url, method : 'post', contentType : 'applica ...
- 我的Android进阶之旅------>Android中ListView中嵌套(ListView)控件时item的点击事件不起作的问题解决方法
watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvb3V5YW5nX3Blbmc=/font/5a6L5L2T/fontsize/400/fill/I0JBQk ...
- 如何将unity资源窗体中的文件一下所有折叠/打开
1.选中父物体 2.按住alt 3.再按下键盘上的左键/右键:此父物体下的所有折叠/打开 或者 alt + LMB 点击所要折叠/打开的父物体左边的小三角
- BasePath问题-nginx负载均衡配置
在配置nginx+tomcat好后.将项目加入到webapps中.发现訪问主页时,css与js訪问不到,导致主页布局出错.细致分析原因后发现css与js的地址是basePath得出的.而basePat ...
- Extjs4,form提交时emptyText传值问题
在Extjs4中,form提交时,文本框的emptyText会传到后台,比如 上图中的“请选择”这样的文本会作为值传到后台. 解决方法: form提交时配置 submitEmptyText: fal ...
- B4321 queue2 dp
这个题的dp真的恶心.首先,一开始我以为是一道数论题,但是组合数和这个题没啥关系.dp方程巨麻烦,状态是dp[i][j][0/1],代表i位连了j个,上一位是否连着.然后开始转移,证明如下: 我们先来 ...
- 引入外部CSS的两种方式及区别
1.CSS的两种引入方式 通过@import指令引入 @import指令是CSS语言的一部分,使用时把这个指令添加到HTML的一个<style>标签中: 要与外部的CSS文件关联起来,得使 ...
- 【DP、线段树优化】琪露诺
跟去年(2017)PJ第四题几乎是一样的?/吐血 DP方程可以很简单的推出来,f[i]=max{f[k]}+a[i] 然而这样做是O(n^2)的 看一下数据,200000的话要不nlogn 要不n 由 ...
- RabbitMQ 官方NET教程(二)【工作队列】
这篇中我们将会创建一个工作队列用来在工作者(consumer)间分发耗时任务. 工作队列的主要任务是:避免立刻执行资源密集型任务和避免必须等待其完成.相反地,我们进行任务调度:我们把任务封装为消息发送 ...
