在vue中,让表格td下的textraea自适应高度
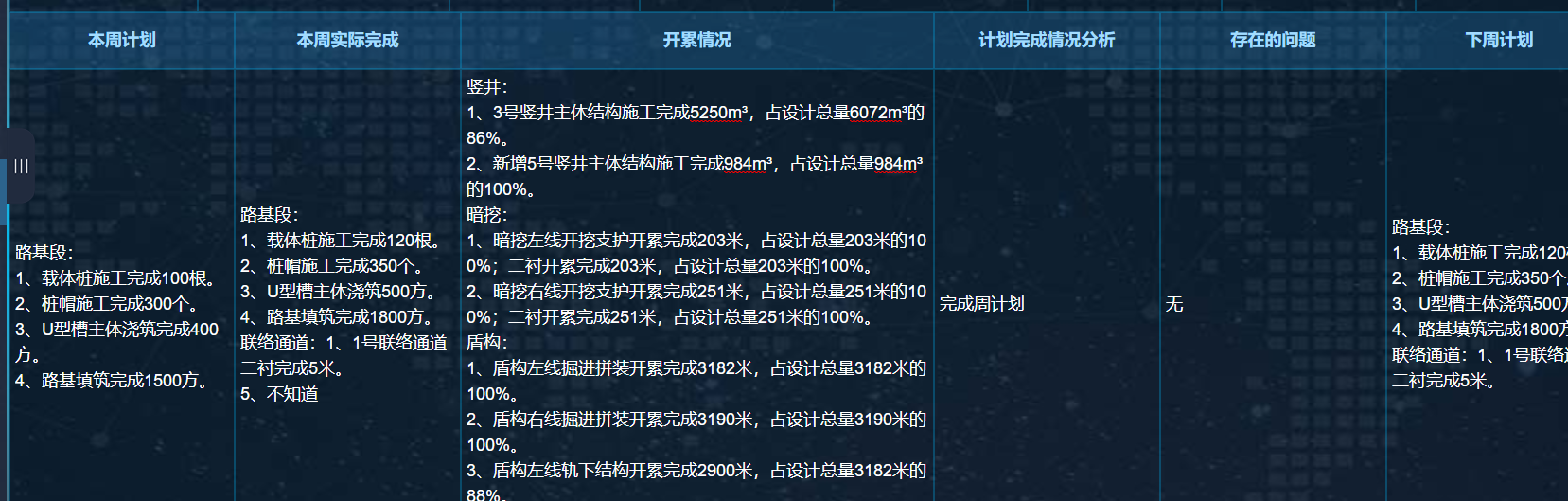
1.效果图

2.数据是动态获取的,因此存在一个异步的问题,解决的思路是数据获取到渲染在textarea中以后,获取文字的真实高度,然后把这个高度给textarea
3.具体代码以及步骤
(1)再created中调用,async是解决异步的一个机制
async created () {
await this.getData()
this.getHeight()
},
(2)methods中的js
// 获取最近数据
async getData () {
await this.$axios.get(`地址}`, { checkToken: true }).then(res => {
this.curWeekly = res.data
})
},
// 改变高度
getHeight () {
let textArea = document.getElementsByTagName('textarea')
for (let i = ; i < textArea.length; i++) {
textArea[i].style.height = 'auto' // 先设置成auto,再设置高度,删除文字的时候高度才会改变
textArea[i].style.height = textArea[i].scrollHeight + 'px'
}
},
(3)html,是在td下面的textarea,textarea样式设置成想要的就行。
<td class="tdStyle1">
<textarea type="text" id='textArea' v-model="curWeekly.curweekplan" @input="getHeight"></textarea>
</td>
<td class="tdStyle1">
<textarea type="text" v-model="curWeekly.actual_final" @input="getHeight"></textarea>
</td>
无语,花了一天才研究出来。。
在vue中,让表格td下的textraea自适应高度的更多相关文章
- vue中excal表格的导入和导出
注意:vue中要实现表格的导入与导出,首先要install两个依赖, npm install -S file-saver xlsx 和 npm install -D script-loader.其 ...
- 关于Vue中页面(父组件)下拉,页面中的子组件加载更多数据的实现方法
一个项目中存在很多这种情况:父组件(页面)中的子组件需要做下拉加载更多的需求,但是这个下拉到底部的动作只能通过监控页面(父组件)来完成 这就需要父子组件之间的通信,代码如下: 1. 建立一个用于父子组 ...
- vue中添加less配置,用于计算div高度
需求:左边垂直的菜单栏高度设置为 100% - 导航栏的高度(3.6rem) 首先,从vue-cli脚手架里的安装的webpack模板中并没有less的依赖配置,得自己手动添加安装 安装命令::npm ...
- 五十四、SAP中LVC表格每列的宽度自适应
一.之前我们的LVC表格输出的界面,有些列太宽余留空白区块太多,有些列则显示不全还带省略号等 二.我们来到'REUSE_ALV_GRID_DISPLAY_LVC'的模块中,查看他的属性 三.我们查看L ...
- vue中src下的assets文件与static文件的几点区别
区别一: assets文件时src下的,所以最后运行时需要进行打包:而static文件不需要打包就直接放在最终的文件中了. 区别二: assets中的文件在.vue中的template/style下用 ...
- vue中的$attrs属性和inheritAttrs属性
一.vue中,默认情况下,调用组件时,传入一些没有在props中定义的属性,会把这些“非法”属性渲染在组件的根元素上(有一些属性除外),而这些“非法”的属性会记录在$attrs属性上. 二.如何控制不 ...
- vue中 表头th 合并单元格,且表格列数不定的动态渲染方法
吐槽 今天,在vue中遇到 复杂表格的渲染 ,需要合并表头的单元格,且合并单元格的那列还是动态数据,也就是说你不知道会有多少组要合并起来,哎,我也有点说不清楚,废话不多说了,看代码把: 代码示例 da ...
- vue中 表头 th 合并单元格,且表格列数不定的动态渲染方法
吐槽 今天,在vue中遇到 复杂表格的渲染 ,需要合并表头th的单元格,且合并单元格的那列的表头数据是动态数据,也就是不知道会有多少个表头列,而这几个表头列还分了好几个子表头. 这个需求在js里用Ju ...
- VUE中使用XLSX实现导出excel表格
简介 项目中经常会用导出数据的场景,这里介绍 VUE 中如何使用插件 xlsx 导出数据 安装 ## 1.使用 npm 或 yarn 安装依赖(三个依赖) npm install -S file-sa ...
随机推荐
- 泛型和面向对象C++
1. 在类内部定义的函数默觉得inline,内联函数应该在头文件里定义,由于其定义对编译器必须是可见的,以便编译器可以在调用点内联展开该函数的代码. 此时,仅有函数原型是不够的. 2.assert 3 ...
- @PropertySource&@ImportResource&@Bean
@**PropertySource**:加载指定的配置文件: ```java /** * 将配置文件中配置的每一个属性的值,映射到这个组件中 * @ConfigurationProperties:告诉 ...
- Linux I2C驱动分析(三)----i2c_dev驱动和应用层分析 【转】
本文转载自:http://blog.chinaunix.net/uid-21558711-id-3959287.html 分类: LINUX 原文地址:Linux I2C驱动分析(三)----i2c_ ...
- 安卓Recovery模式该怎么用?【转】
本文转载自:http://android.baike.com/article-109914.html 安卓系统出了名的刷机刷机再刷机,说起刷机就不能不谈Recovery模式,这项刷机过程中最重要的一到 ...
- hdu 6082 度度熊与邪恶大魔王(2017"百度之星"程序设计大赛 - 资格赛 )
度度熊与邪恶大魔王 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total S ...
- P1850 换教室 概率dp
其实说是概率dp,本质上和dp没什么区别,就是把所有可能转移的情况全枚举一下就行了,不过dp方程确实有点长... ps:这个题的floyed我竟然之前写跪了... 题目: 题目描述 对于刚上大学的牛牛 ...
- bzoj2115
线性基+dfs树 我们先搞出dfs树,其实最终路径就是最初的路径和一些环异或. 环最多只有m-n+1,因为一共有m条边,然后有n-1条边在dfs树上,所以还剩m-n+1条边,都可以构成环. 所以dfs ...
- (Go)09.指针赋值修改示例
答案: 1 package main 2 import ( 3 "fmt" 4 ) 5 6 7 func modify(p *int) { 8 fmt.Println(p) 9 ...
- js实用篇之数组、字符串常用方法
常常在开发中,会使用到很多js数组和字符串的处理方法,这里列举一些我常用到的一些,方便大家参考使用. 数组方面 push:向数组尾部增加内容,返回的是新数组的长度. var arr = [1,2,3] ...
- set()集合的概念与一般操作
1.概念 set集合是python的一种基本数据类型,其特点为: 1.元素不重复(可以利用这条性质除去重复元素) 2.在集合中无序 3.元素可hash(int,str,bool,tuple) set集 ...
