ckeidtor编辑器添加图片上传功能
1.ckeditor默认没有上传图片功能,只能通过Url显示图片,图下图

2.首先说明,ckeditor是有上传功能的,只是隐藏了,需要通过配置让它显示
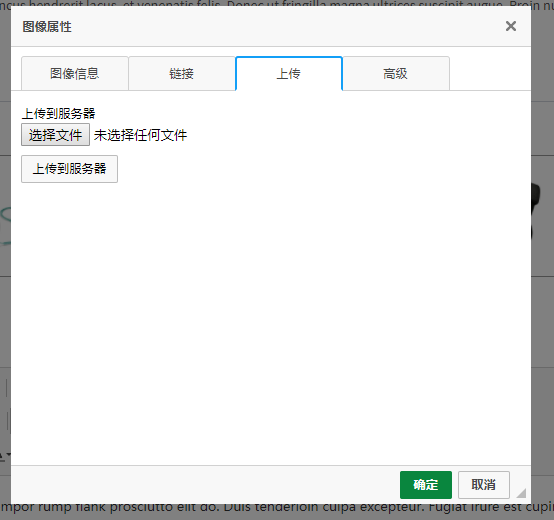
找到ckeditor/plugins/image/dialogs/image.js文件,搜索 id:"Upload" 把后面的hidden:!0改为hidden:false,然后就会显示上传页,如下图

3.光有上传页面也不能把图片上传到服务器,还需要设置一下上传对应的Action(使用MVC),可以在ckeditor/plugins/config.js里配置,本人配置文件如下
CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
config.language = 'zh-cn'; // 配置语言
config.width = 'auto'; // 宽度
config.height = '500px'; // 高度
config.font_names = '宋体/SimSun;新宋体/NSimSun;仿宋_GB2312/FangSong_GB2312;楷体_GB2312/KaiTi_GB2312;黑体/SimHei;微软雅黑/Microsoft YaHei;' + config.font_names;
config.image_previewText = ' '; //预览区域显示内容
config.filebrowserImageUploadUrl = "/Admin/Service/CKeditorUpload";//要上传的action
};
config.image_previewText = ' ';用来清除预览图区域一堆英文;
config.filebrowserImageUploadUrl = "/Admin/Service/CKeditorUpload";用来设置要上传图片的action
4.在上传图片的Action中写上传图片代码,如下
[HttpPost]
public ActionResult CKeditorUpload(HttpPostedFileBase upload)
{ var fileName = Path.GetFileName(upload.FileName);
var filePhysicalPath = Server.MapPath("~/upload/" + fileName);//我把它保存在网站根目录的 upload 文件夹 upload.SaveAs(filePhysicalPath); var url = "/upload/" + FileName;
var CKEditorFuncNum = System.Web.HttpContext.Current.Request["CKEditorFuncNum"]; //上传成功后,我们还需要通过以下的一个脚本把图片返回到第一个tab选项
return Content("<script>window.parent.CKEDITOR.tools.callFunction(" + CKEditorFuncNum + ", \"" + url + "\");</script>");
}
OK,可以上传图片到服务器了
ckeidtor编辑器添加图片上传功能的更多相关文章
- 改造百度UMeditor(UEditor-min)富文本编辑器的图片上传功能
最近项目需要新增一个发布文章的模块,用的是百度的Ueditor富文本编辑器. 公司用的是阿里云的图片服务器,需要直接把文章中图片上传到服务器上,但是这个编辑器的上传图片是直接上传到Tomcat的根目录 ...
- django中tinymce添加图片上传功能
主要参考以下: https://pixabay.com/en/blog/posts/direct-image-uploads-in-tinymce-4-42/ http://blog.csdn.net ...
- wysiwyg 富文本编辑器(附带图片上传功能)
Fist: 需要的文件 font 文件夹下面的也是需要的哟 Then: 引入文件 <link href="bootstrap/css/bootstrap.css" rel=& ...
- ASP利用xhEditor编辑器实现图片上传的功能。
本人这几天在做一个软件,无意中用到xhEditor在线编辑器,这个编辑器虽然看着比较简单,但功能非常强大,大家可以去官网上查看,废话不说了. 这篇文件主要是实现在ASP环境中利用xhEditor编辑器 ...
- Spring+SpringMVC+MyBatis+easyUI整合优化篇(七)图片上传功能
日常啰嗦 前一篇文章<Spring+SpringMVC+MyBatis+easyUI整合优化篇(六)easyUI与富文本编辑器UEditor整合>讲了富文本编辑器UEditor的整合与使用 ...
- kindeditor编辑器和图片上传独立分开的配置细节
关于kindeditor编辑器上传按钮的异步加载最关键的部署问题,它的上传图片的组件都已经封装得很好了的,只需要监听到页面按钮的点击事件给编辑器对象传递一些对应的初始化参数即可显示图片上传的弹窗实现异 ...
- vue 图片上传功能
这次做了vue页面的图片上传功能,不带裁剪功能的! 首先是html代码,在input框上添加change事件,如下: <ul class="clearfix"> ...
- 前端丨如何使用 tcb-js-sdk 实现图片上传功能
前言 tcb-js-sdk 让开发者可以在网页端使用 JavaScript 代码服务访问云开发的服务,以轻松构建自己的公众号页面或者独立的网站等 Web 服务.本文将以实现图片上传功能为例,介绍 tc ...
- thinkphp达到UploadFile.class.php图片上传功能
片上传在站点里是非经常常使用的功能.ThinkPHP里也有自带的图片上传类(UploadFile.class.php) 和图片模型类(Image.class.php).方便于我们去实现图片上传功能,以 ...
随机推荐
- maven常用插件功能
maven-dependency-plugin http://maven.apache.org/plugins/maven-dependency-plugin/ maven-dependency-pl ...
- Raspberry PI 系列 —— 裸机点亮LED灯
Raspberry PI 系列 -- 裸机点亮LED灯 背景 近期刚买了Raspberry PI B+,配置执行了官方提供的Raspbian系统,折腾了一周Linux系统,感觉没啥意思,于是就试着想了 ...
- 使用Modernizr检测支持CSS3
使用Modernizr检测支持CSS3 如果支持某个属性,会增加一个class,名字就是该属性: 不支持,名字是no-某属性 还提供了一个全局Modernizr对象,使用如下: <script ...
- 单片机: EEPROM和串口通信
名称:IIC协议 EEPROM24c02 通过串口通信存数读取数据 内容:此程序用于检測EEPROM性能,測试方法例如以下:写入24c02一个数据,然后在内存中改变这些数据. 掉电后主内存将失去这些信 ...
- 极客时间 Mysql实战45讲 07讲行锁功过:怎么减少行锁对性能的影响笔记 极客时间
极客时间 Mysql实战45讲 07讲行锁功过:怎么减少行锁对性能的影响笔记 极客时间极客时间 Mysql实战45讲 07讲行锁功过:怎么减少行锁对性能的影响笔记 极客时间 笔记体会: 方案一,事务相 ...
- Python的Flask框架入门-Ubuntu
全文请见tuts code:An Introduction to Python's Flask Framework Flask是Python一个小而强大的web框架.学起来简单,用起来也容易,能够帮你 ...
- 转Hibernate继承
hibernate继承映射 以下测试是在mysql中进行的. 1.单表方式 Animal.java @Entity @Inheritance(strategy=InheritanceType.SING ...
- 【原创】关于JMS[1]
面向消息中间件(MOM)为分布式系统提供异步,解耦,稳定,可扩展和安全的行为.MOM在分布式计算领域是一个重要的概念.它允许应用使用代理器API在分布式环境实现各种功能.Java消息服务(Java M ...
- 优动漫PAINT-百褶裙绘制教程
不论是萌系水手服还是洋气学院风,一定少不了百褶裙的绘制.不同的群褶,会呈现不同的视觉效果.裙褶的结构在舒展和重叠的时候也存在不一样的绘制技巧.让我们一起通过这篇教程,看看百褶裙是如何绘制的吧~ 作者: ...
- hadoop从wordCount开始
最近一段时间大数据很火,我有稍微有点java基础,自然选择了由java编写的hadoop框架,wordCount是hadoop中类似于java中helloWorld的存在,自然不能错过. packag ...
