25.内置API
转自:https://www.cnblogs.com/best/tag/Angular/
3.1、数据转换

示例:
默认情况JavaScript中对象是传引用的:

var tom={name:"tom",age:18,height:198};
var tomClone=tom;
tomClone.name="superTom";
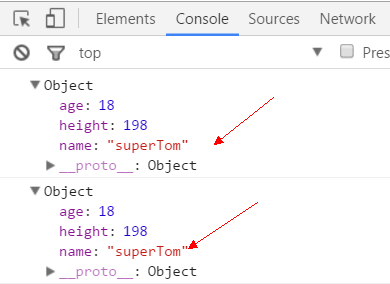
console.log(tom);
console.log(tomClone);

结果:

修改后的示例:

var tom={name:"tom",age:18,height:198};
var tomClone=tom;
var tome={}
angular.copy(tom,tome);
tomClone.name="superTom";
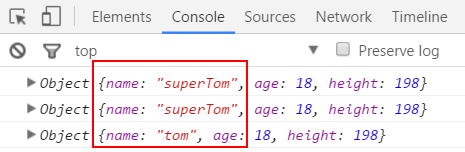
console.log(tom);
console.log(tomClone);
console.log(tome);

修改后的结果:

3.2、JSON相关API

3.3、数据比较API

25.内置API的更多相关文章
- 前端MVC学习总结(三)——AngularJS服务、路由、内置API、jQueryLite
一.服务 AngularJS功能最基本的组件之一是服务(Service).服务为你的应用提供基于任务的功能.服务可以被视为重复使用的执行一个或多个相关任务的代码块. AngularJS服务是单例对象, ...
- 前端MVC学习笔记(三)——AngularJS服务、路由、内置API、jQueryLite
一.服务 AngularJS功能最基本的组件之一是服务(Service).服务为你的应用提供基于任务的功能.服务可以被视为重复使用的执行一个或多个相关任务的代码块. AngularJS服务是单例对象, ...
- 学习angularjs的内置API函数
angularjs的内置API函数有很多,如isString()判断给定的对象是否为字符串,如果是返回 true,反之返回false:isNumber()判断给定的对象是否为数字,如果是返回 true ...
- CUDA学习(七)之使用CUDA内置API计时
问题:对于使用GPU计算时,都想知道kernel函数运行所耗费的时间,使用CUDA内置的API可以方便准确的获得kernel运行时间. 在CPU上,可以使用clock()函数和GetTickCount ...
- java版微信公众号支付(H5调微信内置API)
最近需要做微信公众号支付,网上找了大堆的代码,大多都只说了个原理,自己踩了太多坑,所有的坑,都会再下面的文章中标注,代码我也贴上最全的(叫我雷锋)!!! 第一步:配置支付授权目录 你需要有将你公司的微 ...
- 使用SVG内置API计算图形或点经过transform之后的新坐标
一个应用场景是,点击一条路径,显示该路径的控制点.因为有transform变形( 平移.缩放.倾斜.旋转等变换),所以获取变形后的新坐标需要计算. 纯数学的方法,就是用2D变换矩阵的一些公式去运算,过 ...
- 微信内置浏览器的JS API
/**! * 微信内置浏览器的Javascript API,功能包括: * * 1.分享到微信朋友圈 * 2.分享给微信好友 * 3.分享到腾讯微博 * 4.新的分享接口,包含朋友圈.好友.微博的分享 ...
- js学习---常用的内置对象(API)小结 :
内置对象(API): 日期 Date: getFullYear() 返回完整的4位的年份 如:2016 getMonth() 返回月份,从0开始 getDate() 返回当前月的第几天,当 ...
- 【微网站开发】之微信内置浏览器API使用
最近在写微网站,发现了微信内置浏览器的很多不称心的地方: 1.安卓版的微信内浏览器底部总是出现一个刷新.前进.后退的底部栏,宽度很大,导致屏幕显示尺寸被压缩 2.分享当前网站至朋友圈时,分享的图片一般 ...
随机推荐
- Spring Boot基础教程》 第1节工具的安装和使用
<Spring Boot基础教程> 第1节 工具的安装和使用 Spring Boot文档 https://qbgbook.gitbooks.io/spring-boot-reference ...
- 转载git的使用
版权声明:本文为博主原创文章,未经博主允许不得转载.转载请注明原地址 转载请注明出处!谢谢 1.安装Git:Ctrl + Alt + T使用终端:使用命令 [plain] view plain cop ...
- [MST] Create an Entry Form to Add Models to the State Tree
It is time to add new entries to the wishlist. We will achieve this by reusing forms and models we'v ...
- 设置Webdriver启动chrome为默认用户的配置信息
Webdriver 启动Chrome浏览器时,默认是打开一个新用户,而非默认用户.即新用户没有我们安装扩展程序.但在实际应用中,我们会须要 默认用户安装的一些扩展程序,比方对于某些js或者css样式. ...
- java中多线程知识
参考:http://www.cnblogs.com/wxd0108/p/5479442. 引 如果对什么是线程.什么是进程仍存有疑惑,请先Google之,因为这两个概念不在本文的范围之内. 用多线程只 ...
- [NOI2013模拟] BZOJ4705 棋盘游戏 解题报告(组合计数)
莫名打不开这道题的链接,请读者自行搜索 Description 有一个N*M的棋盘,初始每个格子都是白色的.行操作是指选定某一行,将这行所有格子的颜色取反(黑白互换).列操作是指选定某一列,将这列所有 ...
- ckeidtor编辑器添加图片上传功能
1.ckeditor默认没有上传图片功能,只能通过Url显示图片,图下图 2.首先说明,ckeditor是有上传功能的,只是隐藏了,需要通过配置让它显示 找到ckeditor/plugins/imag ...
- js之insertBefore(newElement,oldElement)
insertBefore的用法,以及注意事项,并且模仿编写insertAfter()方法 DOM提供的一个名为insertBefore()的方法,用来将一个新元素插入到现有的元素的前面. 使用这个方法 ...
- Android RecyclerView和ScrollView嵌套使用
我们的recyclerView有多个layoutmanager,通过重写layoutmanager的方法就可以让recyclerView和ScrollView嵌套了.但是请注意,如果recyclerV ...
- Ionic2中的Navigation.md
1. 概述 为了能够得到同原生应用类似的导航效果,Ionic创建了几个navagation组件来实现pages之间的导航操作,这种导航跟原生Angular2中的route机制是不一样的,我们可以借助于 ...
