apidoc接口文档的快速生成
官方文档连接:http://apidocjs.com/#demo
apidoc是一个轻量级的在线REST接口文档生成系统,支持多种主流语言,包括Java、C、C#、PHP和Javascript等。使用者仅需要按照要求书写相关注释,就可以生成可读性好、界面美观的在线接口文档。本文主要包含以下内容:
- 介绍apidoc的基本概念
- 安装、使用和简单配置
- 一些特殊参数的含义及其使用
- 介绍一些使用经验
前言
apidoc能做什么
apidoc是一个轻量级的在线REST接口文档生成系统,可以根据其特定的规则的代码注释来生成静态网页。首先看下它生成的文档界面和风格。

支持
apidoc支持多种主流的编码语言,包括Java、C、C#、PHP和Javascript。一般情况下,语言会有多种注释方法,例如就Java中有普通风格的多行注释和Javadoc风格的注释。apidoc并不支持所有的注释,譬如Java仅中支持Javadoc风格的注释。首先要说明的是,apidoc并不具备语义识别能力,它不会发现代码中是否有BUG,它仅仅通过文件后缀来判断语言类型。下面是一些不同语言注释示例:
* Java、Javascript、PHP *
/**
* @api {get} /user/:id Request User information
* @apiName GetUser
* @apiGroup User
*
* @apiParam {Number} id Users unique ID.
*
* @apiSuccess {String} firstname Firstname of the User.
* @apiSuccess {String} lastname Lastname of the User.
*/
* Python *
"""
@api {get} /user/:id Request User information
@apiName GetUser
@apiGroup User @apiParam {Number} id Users unique ID. @apiSuccess {String} firstname Firstname of the User.
@apiSuccess {String} lastname Lastname of the User.
"""
安装
apidoc是基于nodeJs平台,在安装apidoc之前,需要先安装nodeJs。关于nodeJs的安装,一搜一大把,不过为了文章的完整性,还是首先介绍一下Windows平台下nodeJs的安装。
nodeJs安装
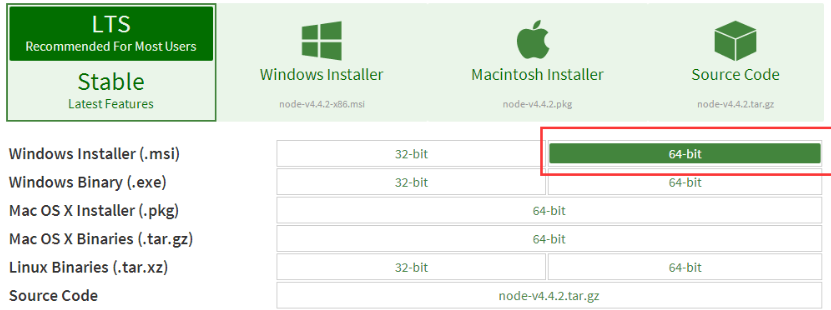
首先,去node.js官网上下载最新的安装包,请下载自己对应系统的安装包。譬如笔者的操作系统是64位Windows操作系统,就下载下图所示的node安装包。

下载完毕后,按照一般的软件安装步骤安装即可。由于笔者的计算机已经安装过了,在这里就不过细演示了。
按理来说,按照安装步骤安装完毕后,node环境也已经配置好了,现在来验证一下node是否已正确安装配置。
首先,打开Window Shell窗口。使用win+R快捷键打开运行窗口,在文本框中输入cmd并回车打开Windows Shell。
然后,在控制台输入node命令进入node控制台。
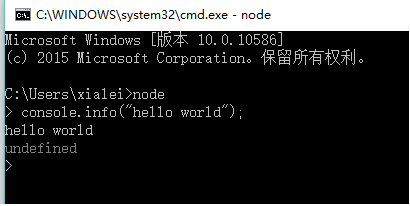
最后,运行一个Hello World程序。在node控制台中输入console.info("hello world");,如果输出如下图所示的结果,则表示node安装配置成功。

除了node之外,npm(node package manager,node安装包管理器)也是很重要的,可以通过它来便捷地下载和安装node应用。在Windows Shell中输入npm命令,如果出现如下图所示的信息,则表示npm也正确安装完毕。

apidoc安装
apidoc可以利用npm来快速安装。
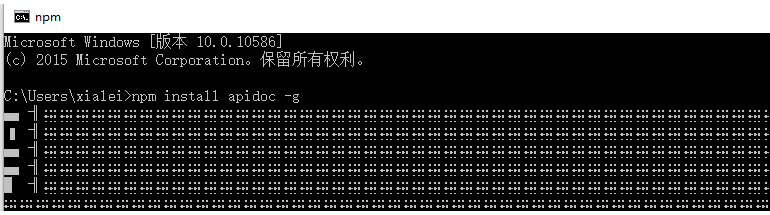
1、进入Windows Shell,输入npm install apidoc -g进行apidoc的安装,如下图。

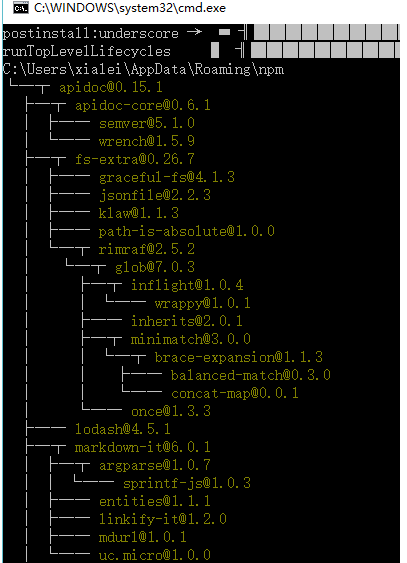
等待一定时间(根据自身的网速)的下载和安装之后,如果出现下图所示的信息,则表示apidoc安装成功。

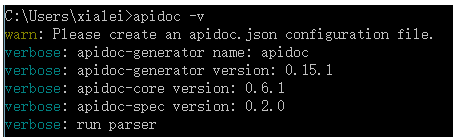
2、在Windows Shell中输入apidoc -v命令,如果出现如下图所示的界面,则表示apidoc已安装成功。

初步使用
下面通过一些简单的demo来介绍如何利用apidoc生成一份在线接口文档。
命令行
在正式开始之前,先介绍一下apidoc中的重要命令和参数。apidoc的命令格式如下:
apidoc 参数
一些重要的参数如下表所示:
参数 描述
-f 选择要解析的文件,支持正则表达式。-f参数可以使用多次,多个表达式可以对应不同的-f。如:apidoc -f ".*\.js$" -f ".*\\.ts$"
-i 选择源代码所在的位置。如:apidoc -i myapp/
-o 选择生成的目标文件所在的位置。如:apidoc -o apidoc/
-t 为生成文件选择模板,可以创建和使用自定义的模板。(笔者注:目前为止,笔者还没有使用过这个参数)
-h 跟绝大多数命令一样,这个参数可以打印出帮助文档
apidoc -i src/ -o apidoc/ # 可以通过搜索src目录中的文件快速的生成文档文件,并将这些文件放在apidoc目录下。
apidoc -h # 显示帮助信息
使用apidoc
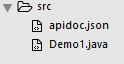
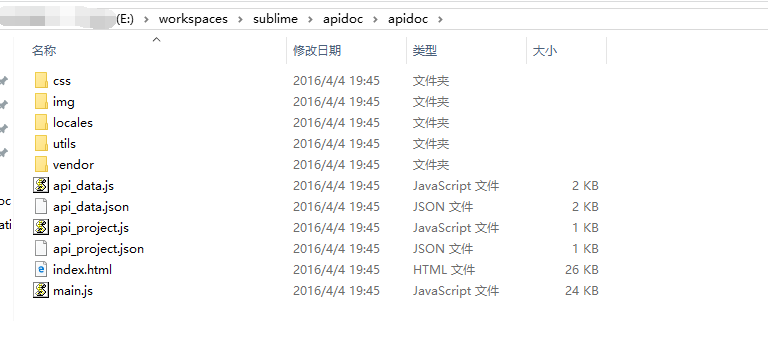
一个典型的文件目录结果如下图所示。

其中:
- apidoc.json:apidoc的项目级配置文件,它必须位于整个工程目录顶层。
- Demo1.java:用于演示的demo源文件,它可以位于整个工程目录的顶层目录及其子目录下。apidoc会搜索整个工程目录选择所有可能的源文件。
apidoc.json和Demo1.java中包含的代码分别如下:
{
"name": "demo",
"version": "1.0.0",
"description": "这是一个简单的apidoc的demo",
"title": "demo",
"url" : "https://api.github.com/v1"
}
/**
* @api {get} /user/:id Request User information
* @apiName GetUser
* @apiGroup User
*
* @apiParam {Number} id Users unique ID.
*
* @apiSuccess {String} firstname Firstname of the User.
* @apiSuccess {String} lastname Lastname of the User.
*/
下面通过这个demo来介绍如何生成文档文件。
首先,在Windows Shell中进入apidoc工程目录的上层目录。例如笔者的apidoc的工程位于E:\workspaces\sublime\apidoc路径下。在这个目录中创建名为src的工程目录,将apidoc.json和Demo1.java文件置于src目录下。

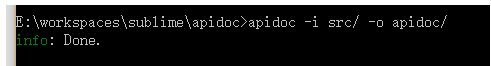
然后,在Windows Shell中输入apidoc -i src/ -o apidoc/命令,如果出现如下图所示的Done结果,则表明文档已经生成,位于同级目录的apidoc(与-o apidoc对应)目录下。

最后,打开apidoc目录,可以看到如下图所示的静态Web文件。双击index.html就可以在浏览器中打开生成在线接口文档网站



这样我们就成功地生成了一份在线接口文档了,接下来就只要部署到任意Web容器(Apache、Tomcat等)就可以将接口文档对外发布了,So easy!
配置
apidoc.json文件是项目级的配置文件,接下来简单地介绍一下其中常用的配置项。
配置名 描述
name 工程名。如果该字段不存在,则apidoc会尝试通过package.json(apidoc顶层配置文件)来生成
version 工程文档的版本号。如果该字段不存在,则apidoc会尝试通过package.json(apidoc顶层配置文件)来生成
description 工程详细描述。如果该字段不存在,则apidoc会尝试通过package.json(apidoc顶层配置文件)来生成
title 文档标题,显示在文档界面的最上方
url 整个api url的前缀,接下来的所有接口url都会加上这个前缀
sampleUrl api示例的url前缀。如果设置了这个值,则界面中显示请求表单,可以用于测试接口
header
title 文档头(header)的连接锚点名
filename 文档头所使用的文件
footer
title 文档尾(footer)的连接锚点名
filename 文档尾所使用的文件
order 接口的排列顺序list,如果不指定,则由apidoc自行确定
一个比较完整的配置文件如下:
{
"name": "demo",
"version": "1.0.0",
"description": "这是一个简单的apidoc的demo",
"title": "demo",
"url": "https://api.github.com/v1",
"sampleUrl": "https://api.github.com/v1/test",
"header": {
"title": "header",
"filename": "header.md"
},
"footer": {
"title": "footer",
"filename": "footer.md"
},
"order": [
"Error",
"Define",
"PostTitleAndError",
"PostError"
]
}
更多的配置项请参考apidoc官方文档站点。
Params
apidoc中最核心的东西就是参数(params)的书写,本节介绍apidoc中一些重要的params。
@api
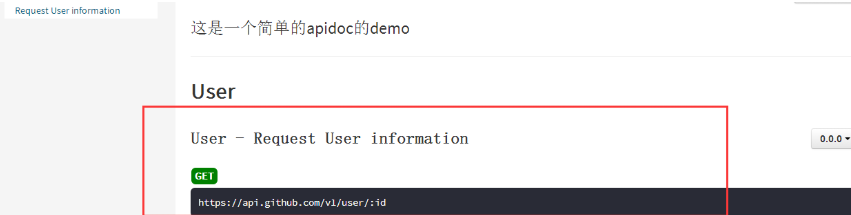
@api定义一个特定的接口。如果一个注释块既不包含@apiDefine又没有包含@api参数,则apidoc会直接忽略这个注释块。这个参数在界面上表示一个接口区域块如下:

@api的书写格式为:
@api {method} path [title]
注意,[xxx]表示一个可选的参数,下同。
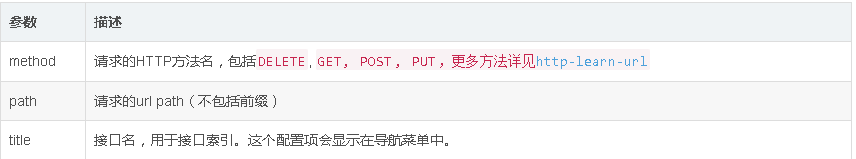
下表介绍了@api中的参数含义。

更多的配置项请参考apidoc官方文档站点。
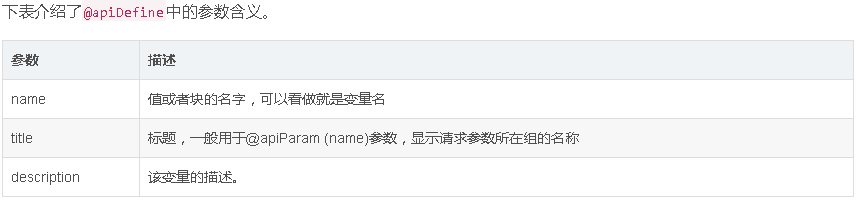
@apiDefine
@apiDefine表示定义一个变量,该变量可以指代任意值(字符串、参数块),这个参数并且写在独立的代码块中。可以使用@apiUse来使用其定义的变量。
@apiDefine的书写格式为:
@apiDefine name [title] [description]

下面的代码定义一个错误块,然后在接口定义中引用使用这个错误块。多个不同接口可以引用同样的@apiDefine块,这也变成语言的变量功能一直。可以消除重复代码。
/**
* @apiDefine MyError
* @apiError UserNotFound The <code>id</code> of the User was not found.
*/ /**
* @api {get} /user/:id
* @apiUse MyError
*/
@apiDescription
用于@api代码块中,用于详尽地描述接口的功能。
@apiDescription的书写格式为:
@apiDescription text
text就是具体的描述内容,可以直接使用Markdown语法,这极大地丰富了其表现形式。
@apiGroup
表示接口所属的组,最直接的体现就是在侧边导航中将接口分在对用的组中。
@apiGroup的书写格式为:
@apiGroup name
name表示组名,可以是任意字符串。值得注意的是,name不支持中文,一旦输入中文,apidoc就会忽略这些中文字符。如果需要在界面中显示中文接口组名,只需要使用@apiDefine定义一个中文字符串,然后name用变量名替换即可。
/**
* @apiDefine group 测试
*/ /**
* @api {get} /user/:id Request User information
* @apiName GetUser
* @apiGroup group
*/
@apiName
表示接口的名字,应该在每个@api块中使用。可以生成一个Web锚点,快速定位接口位置。可以看到锚点(url的#后面的字符串)通常由groupName-apiName构成。
@apiName的书写格式为:
@apiName name
@apiUse
表示引用一个@apiDefine定义的值或块,相当于直接替换变量的值。
@apiUse的书写格式为:
@apiUse name
name是一个已定义的@apiDefine中的name,如果输入的name不存在,则会抛出类似下面的异常信息。
{ File: 'src\\Demo1.java',
Block: ,
Element: '@apiUse',
Groupname: 'test',
Definition: '@apiUse group',
Example: '@apiDefine MyValidGroup Some title\n@apiUse MyValidGroup' }
下面是一个示例:
/**
* @apiDefine test
* @apiParam {Number} id Users unique ID.
*/ /**
* @apiUse test
* @apiParam {Number} name name.
*/
@apiParam
表示一个请求参数。
@apiParam的书写格式为:
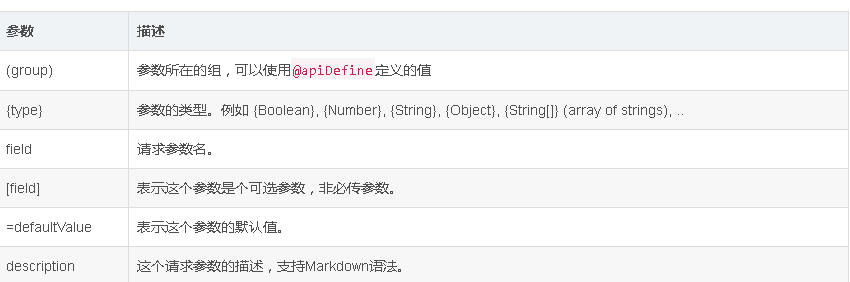
@apiParam [(group)] [{type}] [field=defaultValue] [description]
下表介绍了@apiParam中的参数含义。

下面是一个简单的示例:
/**
* @api {get} /user/:id
* @apiParam {Number} id Users unique ID.
*/ /**
* @api {post} /user/
* @apiParam {String} [firstname] 用户名(非必填).
* @apiParam {String} lastname 用户姓(必填).
*/

@apiSuccess
表示请求成功时的一个返回字段。
@apiSuccess的书写格式为:
@apiSuccess [(group)] [{type}] field [description]
@apiSuccess的参数含义与@apiParam一致,这里就不再做说明了。
@apiError
表示请求失败时的一个返回字段。
@apiError的书写格式为:
@apiError [(group)] [{type}] field [description]
与apiSuccess的参数含义完全一致。
@apiParamExample
表示一个请求范例。
@apiParamExample的书写格式为:
@apiParamExample [{type}] [title] example

下面是一个简单的示例:
/**
* @api {get} /user/:id
* @apiParamExample {json} Request-Example:
* {
* "id": 4711
* }
*/
@apiSuccessExample
表示一个响应范例。其书写格式和参数含义与@apiParamExample完全一样。
@apiSampleRequest
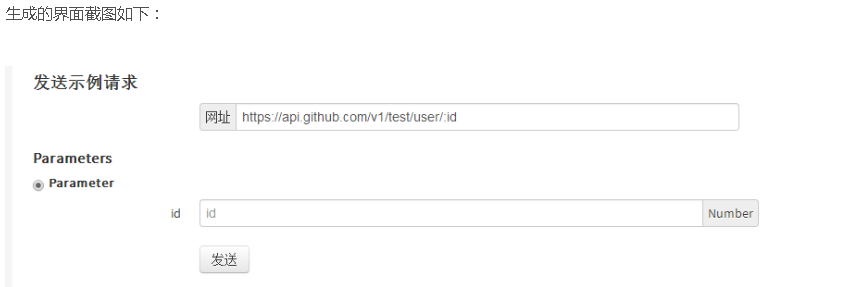
表示一个接口测试块,可以根据定义的请求参数来生成一个表单,用来进行接口测试。
@apiSampleRequest的书写格式为:
@apiSampleRequest url
url可以与配置文件(apidoc.json)中的sampleUrl以及@api定义的path连接成一个完整的测试url。例如:
/**
* @api {get} /user/:id
* @apiParam {Number} id Users unique ID.
* @apiSampleRequest /test
*/

一些实际经验
下面介绍一下在实际使用过程发现的东西。
绝大部分地方可使用Markdown语法
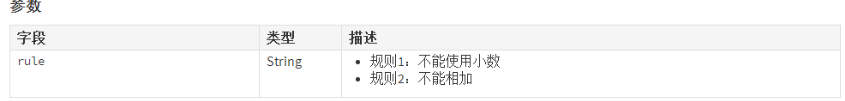
在几乎所有的描述类字段处都可以使用符合Markdown语法的文本,可以使得文档形式更加美观。
/**
* @api {get} /user/:id
* @apiParam {String} rule
*
* - 规则1:不能使用小数
* - 规则2:不能相加
*/

对象类型的参数
如果请求的参数是一个对象,那此时因为如果书写呢?比如需要Post一个Person对象,Person中包括name、age字段,那么可以这样书写。
/**
* @api {post} /user
* @apiName obj
* @apiParam {Object} person
* @apiParam {String} person.name 姓名
* @apiParam {Integer} person.age 年龄
*/
从下图中可以看到name和age字段的前面有些缩进,而且字段显示名为name和age。

本文由xialei原创,转载请说明出处http://hinylover.space/2016/03/31/create-online-document-use-apidoc/。
apidoc接口文档的快速生成的更多相关文章
- 在sublime3中docblockr插件配置apidoc接口文档注释模板
写在前面: 将进行3个步骤配置 1.在sublime3中安装插件docblockr,可以参考http://www.cnblogs.com/jiangxiaobo/p/8327709.html 2.安装 ...
- apidoc 接口文档系统
代码未动,文档先行.apidoc可以方便地维护接口文档.模拟响应数据.前后端分离.导出PDF文档. 特性说明 可视化编辑:支持表单界面编辑接口,不必手动编辑swagger.json 接口模拟响应:支持 ...
- SpringBoot之springfox(Swagger) (ApiDoc接口文档)
Springfox的前身是swagger-springmvc,是一个开源的API doc框架,可以将我们的Controller的方法以文档的形式展现,基于Swagger. 官网地址:http://sp ...
- 用Swagger生成接口文档
Swagger简介 在系统设计的时候,各个应用之间往往是通过接口进行交互的.因此接口的定义在整个团队中就变得尤为重要.我们可以把接口的规范用接口描述语言进行描述,然后Swagger可以根据我们定义的接 ...
- PCB WebAPI 接口测试工具与接口文档生成
我们自己写WebAPI或调用对方系统提供的WebAPI时,测试WebAPI接口工具用哪些工具呢. 这里将3种WebAPI常用到的工具使用说明.主要是讲对第3种WebApiTestClientWebAp ...
- 接口开发-集成接口文档(swagger)
在正式进入主题之前,先说说实际工作中遇到的问题.不算是传统的原生APP开发,还是眼下的H5混合开发,只要是需要前后端通过接口配合的,往往都存在几个普遍的问题 (1)接口文档谁来写,尤其是跨部门,并且, ...
- Swagger解决你手写API接口文档的痛
首先,老规矩,我们在接触新事物的时候, 要对之前学习和了解过的东西做一个总结. 01 痛 苦 不做.不行 之前,前后端分离的系统由前端和后端不同的编写,我们苦逼的后端工程师会把自己已经写完的A ...
- 快速根据注释生成接口文档网页工具——Apidoc的使用教程
1,安装Node.js的npm工具环境: 如有不懂,请看我的博客:“https://blog.csdn.net/sinat_28371057/article/details/81612661“ 2,n ...
- 如何快速方便的生成好看的接口文档(apipost生成文档)
一键生成文档 我们在"2分钟玩转APIPOST"一讲中,简单介绍了如何生成并分享接口文档: 点击分享文档 复制并打开文档地址就可以看到了完整的接口文档. 本节课主要是讲解一些需要注 ...
随机推荐
- 紫书 习题 8-21 UVa 1621 (问题分析方法)
知道是构造法但是想了挺久没有什么思路. 然后去找博客竟然只有一篇!!https://blog.csdn.net/no_name233/article/details/51909300 然后博客里面又说 ...
- 【BZOJ 1177】 [Apio2009]Oil
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 如上图. 显然如果三个正方形.只可能是上面的情况. 则可以处理一下左上角.右上角.左下角.右下角的前缀最大正方形(dp),以及以某一 ...
- solr在windows下的安装及配置
solr在windows下的安装及配置 首先,solr是基于Java开发的,所以使用的话需要先进行java环境的配置,在Java环境配置好之后就可以去http://www.apache.org/dyn ...
- 洛谷——P2615 神奇的幻方 【Noip2015 day1t1】
https://www.luogu.org/problem/show?pid=2615 题目描述 幻方是一种很神奇的N*N矩阵:它由数字1,2,3,……,N*N构成,且每行.每列及两条对角线上的数字之 ...
- Eclipse中JSON文件报错,如何解决?
eclipse里面的JSON文件老报错,虽然可以正常运行,但红X看起来就是不爽,怎么解决呢? 这是因为Eclipse认为JSON文件不需要注释,所以报的编译错误,我们可以通过Eclipse的设置把它的 ...
- 关于functioncharts饼状图篇
关于functioncharts饼状图(仅限饼状图) TODO: 1.饼状图没有数据情况下,显示:no data to display 2,解决的方法:自己定义处理.显示图像或其他内容
- 在KVM中执行windows 10虚机(by quqi99)
作者:张华 发表于:2015-12-22版权声明:能够随意转载.转载时请务必以超链接形式标明文章原始出处和作者信息及本版权声明 ( http://blog.csdn.net/quqi99 ) KVM ...
- Android BlueDroid(二):BlueDroid蓝牙开启过程init
关键词:bluedroid initNative enableNative BTIF_TASK BTU_TASKbt_hc_work_thread set_power preload GKI作 ...
- 如何将网站升级为HTTPS协议(整理)
如何将网站升级为HTTPS协议(整理) 一.总结 一句话总结: 获取证书(有免费有付费):证书是一个二进制文件,里面包含经过认证的网站公钥和一些元数据,要从经销商购买. 安装证书:证书可以放在/etc ...
- SQL--通过身份证号得到年龄的
/* =======================================创 建 人:CuiYaChao创建日期:2017-08-16功能描述:通过身份证号来计算年龄单元名称: Fun_Ge ...
