窥探Swift之协议(Protocol)和委托代理(Delegate)回调的使用
协议与委托代理回调在之前的博客中也是经常提到和用到的在《Objective-C中的委托(代理)模式》和《iOS开发之窥探UICollectionViewController(四) --一款功能强大的自定义瀑布流》等博客内容中都用到的Delegate回调。说到协议,在Objective-C中也是有协议的,并且Swift中的协议和Objc中的协议使用起来也是大同小异的,在Java等现代面向对象编程语言中有接口(Interface)的概念,其实和Swift中或者Objc中的Protocol(协议)是一个东西。论Interface和Protocol的功能来说,两者也是大同小异的。
今天就结合两个实例来窥探一下Swift中的协议与Delegate回调(委托代理回调)。本篇先给出CocoaTouch中常用控件UITableView的常用回调,并以此来认识一下回调的使用方式。紧接着会给出如何去实现自己的Delegate回调,即在自定义控件中去实现委托代理回调。言归正传,开始今天的博客主题。
一.从UITableView中来窥探协议的委托代理回调
UITableView这个高级控件在iOS开发中的出镜率是比较高的,今天的重点不是介绍如何使用UITableView, 而是让通过UITableView的工作方式来直观的感受一下协议的使用场景,以及Delegate代理的工作方式。如果你对UITableView控件不熟的话,完全可以跳过这一部分,直接进入第二部分。如果你要更好的理解Delegate委托回调,还是很有必要看这一部分的。
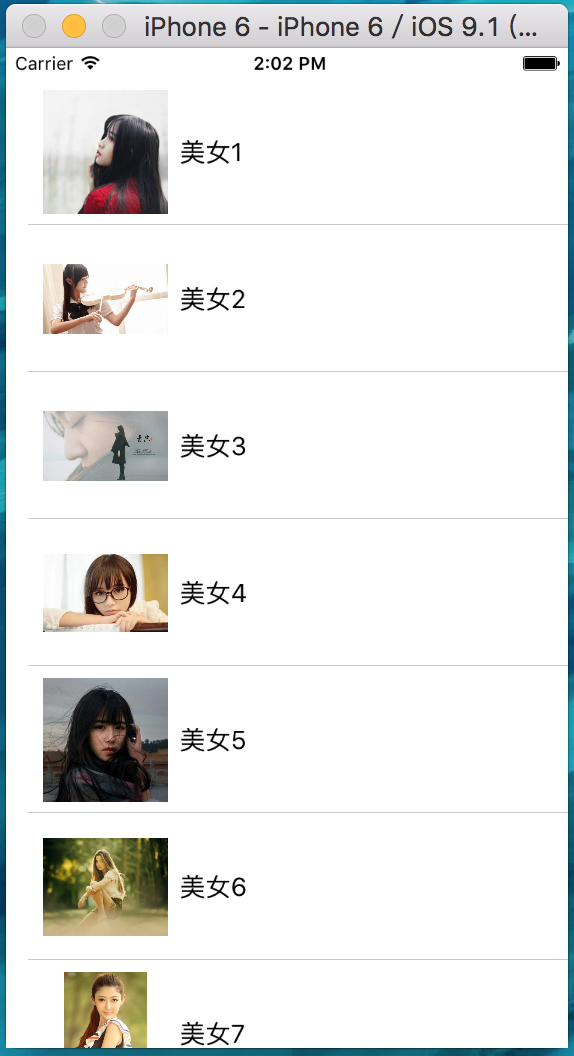
下面就先以UITableView的UITableViewDatasource协议来看一下委托代理的使用方式。为了简化代码呢,下面的TableView的使用就没有实现UITableViewDelegate协议还是那句话,今天的重点是Protocol和Delegate, 而不是如何使用UITableView。下方的截图就是我们要使用UITableView和UITableViewDatasource来做的事情。当然下方的实例无论是代码还是布局方面还是灰常简单的,运行效果如下所示。

上面的Cell中就是一个ImageView和一个Label, 布局灰常简单啦,接下来就简单介绍一下在Swift中是如何实现(说白了,和Objc实现起来大同小异)。还是结合着Storyboard来做吧,毕竟使用Storyboard布局更为简单一些。
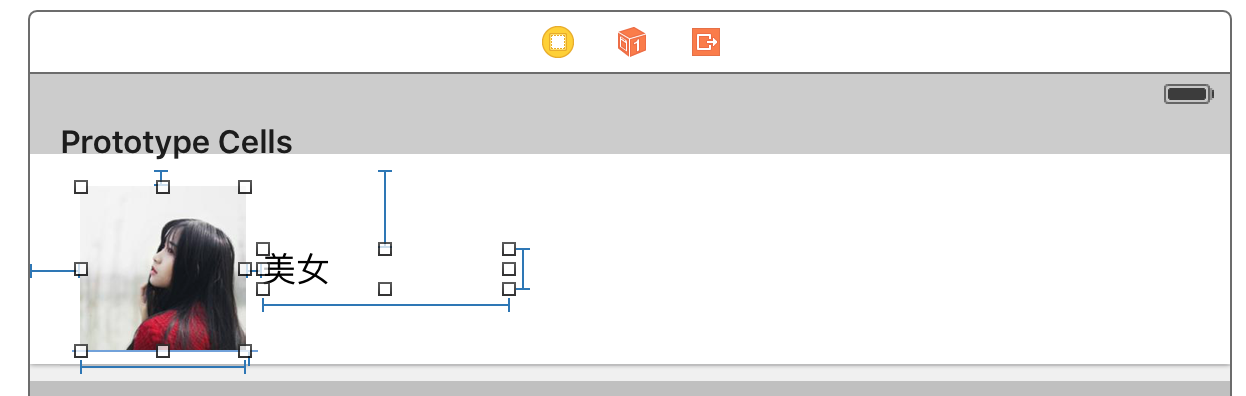
1. 使用Storyboard来布局控件,控件布局如下:

2. 给上述Cell绑定相应的Swift源码,并关联ImageView和Label, 相应Cell(BeautifulGrillCell)的代码如下所示。girlImageView即为做吧的图片,
girlNameLable为图片右边的文字。
import UIKit
class BeautifulGrillCell: UITableViewCell {
@IBOutlet var girlImageView: UIImageView!
@IBOutlet var girlNameLable: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
}
override func setSelected(selected: Bool, animated: Bool) {
super.setSelected(selected, animated: animated)
// Configure the view for the selected state
}
}
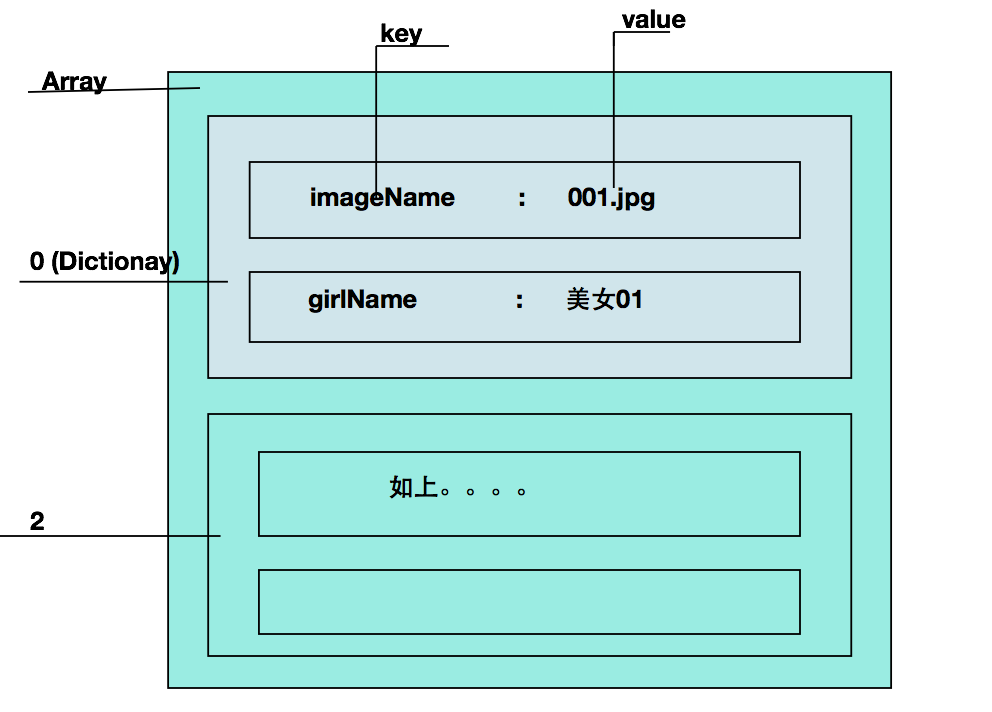
3.接下来就是要模拟我们在TableView上显示的数据了,在正常开放中这些数据往往来源于网络请求,而在本篇博客中就模拟数据源,来为我们的TableView提供显示的数据。数据源的格式是一个数组,而数组中存放的是多个字典,每个字典有两个键值对,一个键值对存储要显示图片的文件名,另一个键值对则存储美女的名字。为了使该数据的存储结构,请看下方结构图。

原理图有了,接下来就要使用代码来创建出上述结构的数据以供TableView的数据源使用,下面的方法就是实现上述结构的函数。
(1) 首先我们要在视图控制器相应的类中添加一个可变数组,用来存放数据,如下所示:
private var dataSource:Array<Dictionary<String, String>>?
(2) 接着就是往上面这个数组中填充数据了,代码如下:
//-----------创建Table要显示的数据-------------------------
func createSourceData() {
self.dataSource = Array<Dictionary<String, String>>();
for (var i = ; i<; i++) {
let imageName:String = "00\(i).jpg"
let girlName:String = "美女\(i + 1)"
self.dataSource?.append([IMAGE_NAME:imageName, GIRL_NAME:girlName])
}
}
4. 我们上面Storyboard中的视图控制器使用的是UIViewController而不是UITableViewController。 我们在UIViewController上贴了一层UITableView, 所以我们需要在相应的ViewController对应的Swift源码中进行UITableView的绑定,并实现UITableViewDatasource代理,并为UITableView指定该代理。下方的代码就是关联tableview并指定代理方法。代码如下:
import UIKit
class ViewController: UIViewController, UITableViewDataSource {
@IBOutlet var myTableView: UITableView!
//life cycle
override func viewDidLoad() {
super.viewDidLoad()
self.createSourceData()
self.myTableView.dataSource = self
}
}
4. 对myTableView的dataSource(数据提供者)指定完代理对象后,接下来就是要实现UITableViewDataSource中的相应的方法了,ViewController通过这些协议委托回调的代理方法来为TableView提供数据。下方是UITableViewDataSource委托方法中返回TableView的Section个数的回调方法,如下所示:
/**
- parameter tableView: 当前要显示的TableView - returns: TableView中Section的个数
*/
func numberOfSectionsInTableView(tableView: UITableView) -> Int {
return }
5.上面回调方法是返回Section个数的,紧接着下方就是返回每个Section中Cell个数的回调方法。Cell的个数就是数组dataSource中元素的个数。
/**
返回每个Section中的Cell个数 - parameter tableView: 当前显示的TableView
- parameter section: 对应的Section - returns: 对应Section中cell的个数
*/
func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int{
return self.dataSource!.count
}
6. 下面这个方法是比较重要的,下方的方法,就是返回每行的Cell的委托回调方法。通过Cell的重用标示符来创建Cell的实例对象,并对Cell上的一些属性赋值,并返回当前是Cell实例对象,代码如下所示。
/**
返回要显示的Cell - parameter tableView: cell要显示的TableView
- parameter indexPath: cell的索引信息 - returns: 返回要显示的Cell对象
*/
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { let cell:BeautifulGrillCell = self.myTableView.dequeueReusableCellWithIdentifier("BeautifulGrillCell", forIndexPath: indexPath) as! BeautifulGrillCell let tempItem:Dictionary? = self.dataSource![indexPath.row] if tempItem != nil {
let imageName:String = tempItem![IMAGE_NAME]!
cell.girlImageView.image = UIImage(named: imageName) let girlName:String = tempItem![GIRL_NAME]!
cell.girlNameLable.text = girlName
} return cell
}
}
经过上面这些步骤,你就可以去实现博客最上方截图中的效果了,上面主要用到的还是TableView的UITableViewDatasource委托代理, 使用方法如上。上面使用的委托回调主要是使用Swift中的协议(Protocol)来实现的。那么如何使用协议来实现你自己的委托回调呢?这将是下面将要介绍的内容。
二. 认识协议,并使用协议实现委托回调
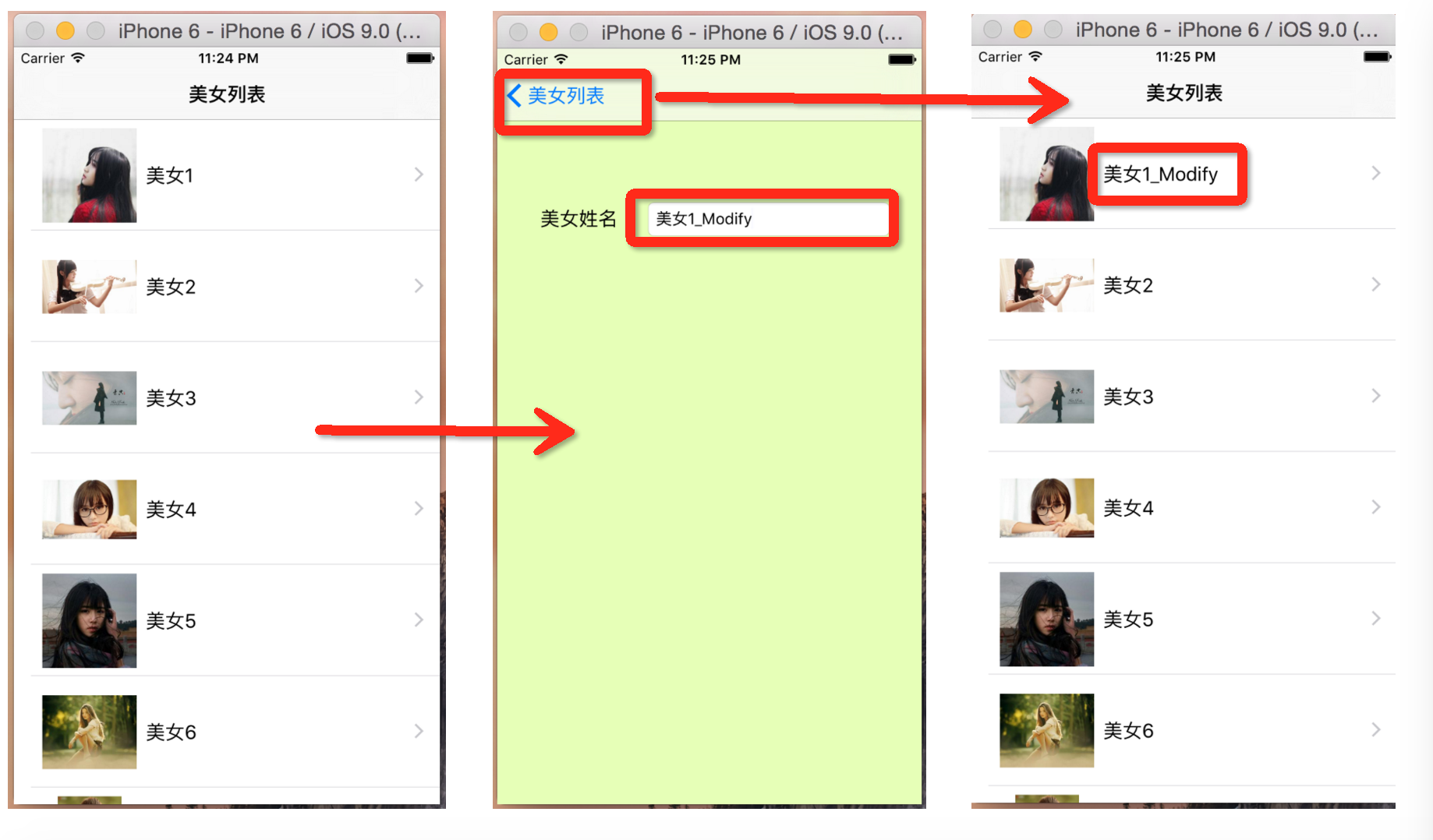
接下来的内容就要介绍如何使用协议来定义属于你自己的委托代理回调(Delegate)了。第二部分还是以实例为准,在上面的Demo中加入我们自己定义的委托代理回调。我们需要做的就是,在上面界面中,我们点击任意Cell就可以Push(导航控制器展示视图控制器的一种方式,可以理解为视图控制器压栈的过程)到一个ViewController中,这个ViewController要做的事情就是输入美女的名字,点击返回后通过自己定义的委托回调,把你输入的值回调到上一个页面(TableView)中去,并修改相应Cell上的名字。说白了,就是对美女的名字做一个修改。
如果上面的文字让你迷惑的话,那么接下来看实例好了,该实例还算是简单的。下方是实例的操作步骤,如下所示:

上面实例的意思就是把下一个页面的值通过委托代理回调的形式传到上个页面中去,在前面的博客《窥探Swift之函数与闭包的应用实例》中也做了同样的事情,不过之前我们是使用闭包(Closure)回调来实现的。先在我们要通过Delegate来实现。接下来我们就定义协议,然后再协议的基础上实现委托代理回调。接下来了开始我扩充的部分。
1.实现编辑美女姓名的页面
(1) 在Storyboard上新添加一个视图控制器(UIViewController), 并命名为EditViewController,给视图控制器就是上方截图中绿色的那个视图控制器,主要用来对美女姓名 修改,并通过委托回调把值传给上个页面。该视图控制器的页面布局比较简单,具体如下所示:

(2)UI就如数所示,为EditViewController关联EditViewController.swift源文件后,再对其上面的使用到的控件进行关联即可。紧接着我们要实现一个协议,这个协议我们用来所委托回调使用。这个协议可以定义在EditViewController.swift源文件中。在协议定义之前,先对什么是协议简单的提上一嘴。先简单的理解,协议中的方法只有声明,没有实现,并且使用protocol关键自进行声明,下方的代码就是我们要使用的协议。协议中有一个fetchGirlName(name:String)的方法,用来回调出输入的数值。默认方法是必选的,你可以使用optional关键字使方法可选,在此就不做过多赘述了。
protocol EditViewControllerDelegate: NSObjectProtocol{
func fetchGirlName(name:String)
}
(3) 接着要实现EditViewController类中的东西了,代码如下。
成员变量var girlOldName:String?负责接收上个页面传过来的美女的姓名。weak var delegate: EditViewControllerDelegate? 这个声明为weak的delegate成员变量则是必须要实现EditViewControllerDelegate协议的委托代理者,使用weak修饰为了避免强引用循环。接着是girlNameTextField就是关联的输入框了,负责接收用户输入,把值交付给委托代理者。
在viewWillDisappear方法中,会将用户输入的值交付给委托代理者的fetchGirlName方法。deinit是析构函数,用来观察是否引起强引用循环,因为我们是使用的weak, 所以不会引起强引用循环,该deinit方法当返回时,是会被释放掉的。
class EditViewController: UIViewController {
var girlOldName:String?
weak var delegate: EditViewControllerDelegate?
@IBOutlet var girlNameTextField: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
if self.girlOldName != nil {
self.girlNameTextField.text = self.girlOldName!
}
}
override func viewWillDisappear(animated: Bool) {
let name:String! = self.girlNameTextField.text
if name != "" {
if delegate != nil {
delegate!.fetchGirlName(name)
}
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
deinit {
print("释放")
}
}
2.上面的代码是实现编辑页面并实现相应的委托协议,下方就是要从之前TableView中进行跳转。也就是点击TableView的每一行,然后跳转到编辑页面对其当前点击的cell进行编辑,编辑后返回通过代理进行值的修改。
(1)首先要解决的就是点击Cell跳转到EditViewController, 要执行这个事件,我们还必须实现TableView的另一个协议,就是UITableViewDelegate, 以为点击Cell的事件获取的方法就在TableViewDelegate中。所以我们要在TableView所在的ViewController中的viewDidLoad()中指定UITableViewDelegate的委托代理者。如下所示。同时该ViewContoller也要实现UITableViewDelegate协议。
self.myTableView.delegate = self
(2) 实现UITableViewDelegate协议中点击Cell的方法,方法中的内容如下所示。在该方法中,首先我们要暂存一下点击的是哪个Cell, 也就是记录一下点击Cell的IndexPath, 然后就是获取点击的Cell对象,因为通过该Cell对象,可以获取相应Cell上的数据。具体的不多说了,请看代码中的注释。
//-----------UITableViewDelegate------------------
func tableView(tableView: UITableView, didSelectRowAtIndexPath indexPath: NSIndexPath) { //记录当前点击的IndexPath
self.selectIndexPath = indexPath //获取当前点击的Cell对象
let currentSelectCell:BeautifulGrillCell? = self.myTableView.cellForRowAtIndexPath(indexPath) as? BeautifulGrillCell //从storyboard中实例化编辑视图控制器
let editViewController:EditViewController = UIStoryboard(name: "Main", bundle: NSBundle.mainBundle()).instantiateViewControllerWithIdentifier("EditViewController") as! EditViewController //指定编辑视图控制器委托代理对象
editViewController.delegate = self //把点击Cell上的值传递给编辑视图控制器
if currentSelectCell != nil {
editViewController.girlOldName = currentSelectCell!.girlNameLable.text!
} //push到编辑视图控制器
self.navigationController?.pushViewController(editViewController, animated: true)
}
(3)上面是跳转,接下来就是要实现EditViewControllerDelegate中的回调方法,来处理相应的回调参数了。下方就是在表视图中实现的回调方法,具体请看代码中的注释:
//-----------EditViewControllerDelegate------------------
func fetchGirlName(name: String) {
if selectIndexPath != nil {
//获取当前点击Cell的索引
let index = (selectIndexPath?.row)!
//更新数据源中相应的数据
self.dataSource![index][GIRL_NAME] = name
//重载TableView
self.myTableView.reloadData()
}
}
经过上面的步骤,我们就可以去定义属于自己的协议,并在此协议上实现委托回调了。上面的场景在iOS开发中极为常见,使用场景也是比较广泛的。所以协议无论在Swift还是在iOS开发中都是极为重要的概念之一。好今天的博客内容也挺多的了,就到此为止,剩下的东西,会在以后的博客中继续更新。
上面实例GitHub分享地址(基于Xcode7.1):https://github.com/lizelu/SwiftDelegateDemo
窥探Swift之协议(Protocol)和委托代理(Delegate)回调的使用的更多相关文章
- 协议(Protocol)与委托代理(Delegate)
协议(Protocol)的作用: 1. 规范接口,用来定义一套公用的接口: 2. 约束或筛选对象. 代理(Delegate): 它本身是一种设计模式,委托一个对象<遵守协议>去做某件事情, ...
- 浅谈iOS开发的协议(protocol)和代理(delegate)
协议和代理对于一个新手来说确实不讨好理解,也有很多的iOS开发的老手对此是懂非懂的.网上的很多博文只是讲了怎么使用,并没有说的很明白.下面我谈一下我的理解. 1.你要先搞明白,协议和代理为什么会出现, ...
- 协议(Protocol) 和代理(Delegate)
1.概念与组成 delegate是iOS中一种常见的设计模式,是一种消息传递的的方式,常见的消息传递方式还有以下几种: 通知:在iOS中由通知中心进行消息接收和消息广播,是一种一对多的消息传递方式. ...
- 窥探Swift系列博客说明及其Swift版本间更新
Swift到目前为止仍在更新,每次更新都会推陈出新,一些Swift旧版本中的东西在新Swift中并不适用,而且新版本的Swift会添加新的功能.到目前为止,Swift为2.1版本.去年翻译的Swift ...
- swift开发之--Protocol(协议)
使用object-c语言的同学们肯定对协议都不陌生,但在swift中苹果将protocol这种语法发扬的更加深入和彻底. Swift中的protocol不仅能定义方法还能定义属性,配合extensio ...
- Swift和Objective-C中的协议(protocol)有什么异同
Swift和Objective-C中的protocol的相同点在于:两者可以被用作代理.Objective-C中的protocol类似于Java中的Interface,在实际开发中主要用与适配器模式( ...
- 利用Swift之协议语法实现页面间的传值功能
随着Swift 新开发语言的发布,又随着Xcode6.0.1的正式发布,利用swift编写iOS代码迫在眉睫,笔者在使用Objective-C开发近三年以来,对这种优雅的语法深感赞叹,下面我将对比式的 ...
- iOS oc和swift中协议的使用
创建一个空的工程 在工程中我们新建一个类 继承与NSObject 定义一个协议‘ @protocol UpdateAlertDelegate <NSObject> //这里的红色字体就是我 ...
- 窥探Swift编程之错误处理与异常抛出
在Swift 2.0版本中,Swift语言对其错误处理进行了新的设计,当然了,重新设计后的结果使得该错误处理系统用起来更爽.今天博客的主题就是系统的搞一下Swift中的错误处理,以及看一下Swift中 ...
随机推荐
- jquery+bootstrap实现tab切换, 每次切换时都请求数据, 点击提交分别向不同的地址提交数据
今天一个朋友叫帮做一个tab切换, 每一个tab内容区域都是从后台取出的数据, 这些数据要用表格的形式显示处理, 并且表格的内容区域可以修改, 如下所示: 例子查看请演示查看. 截图如图所示: 实现步 ...
- .net core Jwt 添加
Jwt 已经成为跨平台身份验证通用方案,如不了解请关注:https://jwt.io/. 为了和微软其他验证模块有个比较好的衔接,项目中采用了微软开发的jwt组件: System.IdentityMo ...
- HTML5将图片转化成字符画
HTML5将图片转化成字符画 字符画大家一定非常熟悉了,那么如何把一张现有的图片转成字符画呢?HTML5让这个可能变成了现实,通过canvas,可以很轻松实现这个功能.其实原理很简单:扫描图片相应位置 ...
- https://oj.leetcode.com/problems/majority-element/
Given an array of size n, find the majority element. The majority element is the element that appear ...
- $.each ---- 跳出当前的循环
有些朋友可能会以为在jquery跳出循环可以直接使用continue和break了,但是使用之后没有效果,因为在jquery中没有这两条命令.后来上网查了下,得到了结果:return false;—— ...
- 数组和链表--Java学习笔记(一)
版权声明: 本文由Faye_Zuo发布于http://www.cnblogs.com/zuofeiyi/, 本文可以被全部的转载或者部分使用,但请注明出处. 我是一个全职妈妈,两年前在上海一家人力资源 ...
- datatables服务器端分页要点
背景:当要查询大量数据的时候,有datatables自身的分页,明显查询比较慢,这是要使用服务器端分页 参数:"bServerSide": true, "fnServer ...
- DBImport v3.5 中文版发布:数据库定时同步及文档生成工具(IT人员必备)
前言: 趁着最近的休息时间,只能多勤快些:多写代码,多更新文章. 因为一旦投入新的工作,估计博客又会恢复到一年才产几篇的状态. 对于DBImport,因为用户的意见,增加了一个亮点功能,让软件B格升为 ...
- .net core中使用openssl的公钥私钥进行加解密
这篇博文分享的是 C#中使用OpenSSL的公钥加密/私钥解密 一文中的解决方法在 .net core 中的改进.之前的博文针对的是 .NET Framework ,加解密用的是 RSACryptoS ...
- ENode框架Conference案例分析系列之 - 业务简介
前言 ENode是一个应用开发框架.通过ENode,我们可以方便的开发基于DDD+CQRS+EventSourcing+EDA架构的应用程序.之前我已经写了很多关于ENode的架构以及设计原理的文章, ...
