学习EXTJS6(2)“Hello Usegear”
由于零基础,extjs6的资料不够多,所以直接动手困难不少。《Extjs Web应用程序开发指南》机械出版社虽然有点老,但是用于学习一步一步动手实践还是相当不错的。用的是extjs4.0。
第一个程序:
1、把extjs4.0包释放到一目录下E:\study\EXTJS-->E:\study\EXTJS\ext-4.2.1.883
2、建立一个标准的html文件
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<link rel="stylesheet" type="text/css" href="../../study/EXTJS/ext-4.2.1.883/resources/css/ext-all.css" />
<script type="text/javascript" src="../../study/EXTJS/ext-4.2.1.883/bootstrap.js"></script>
<script type="text/javascript" src="../../study/EXTJS/ext-4.2.1.883/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function() {
Ext.MessageBox.alert('Hello usegear','Hello World!Hellousegear');
});
</script>
</head>
<body>
</body>
</html>
就这么简单。注意目录路径的写法。
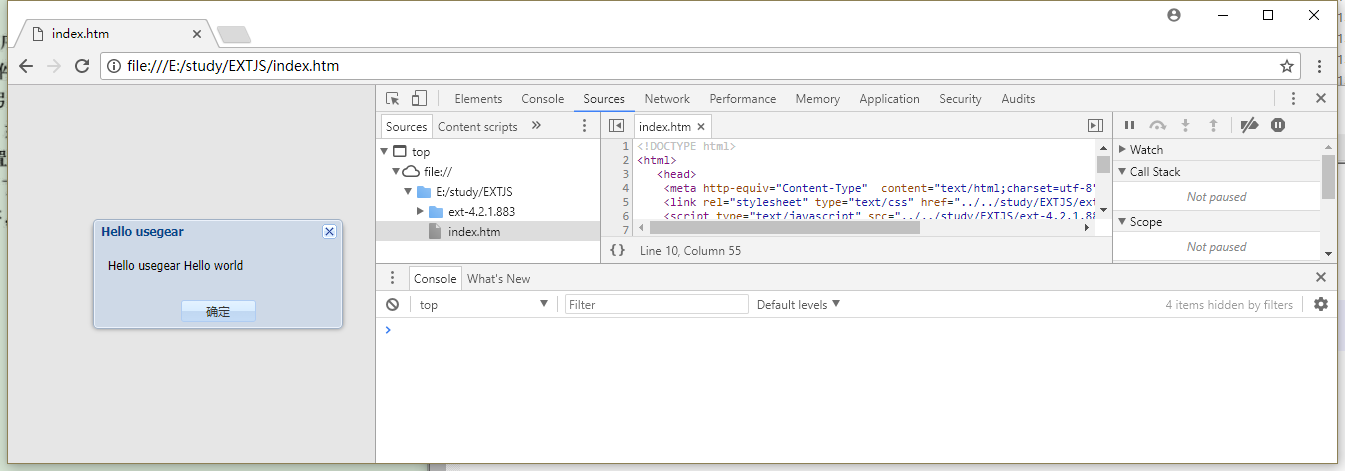
双击该html文件,就会看到:
学习EXTJS6(2)“Hello Usegear”的更多相关文章
- 学习EXTJS6(6)基本功能-工具栏和菜单
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 学习EXTJS6(4)基本功能-信息提示框组件
1.使用组件,主要配置表现形式有二种(是否可以说参数) 用逗号分隔的传统参数列表方式: <script type="text/javascript"> Ext.onRe ...
- 学习EXTJS6(1)安装环境
1.官方下载地址: extjs6 GPL版:https://www.sencha.com/legal/gpl/ sencha cmd:https://www.sencha.com/products/e ...
- 学习EXTJS6(8)基本功能-表单的基础表字段Ext.form.field.Basic
Ext.form.field.Basic是表单字段的基类. Ext.form.field.Text Ext.form.field.TextArea Ext.form.field.Number Ext. ...
- 学习EXTJS6(7)基本功能-最常用的表单
开发过程中关于表单的处理无非: 1.表单和表单元素 2.实现表单验证 3.表单的提交和加载 -------------------------------------- 1.Ext.form.Basi ...
- 学习EXTJS6(5)基本功能-进度条组件
Ext.ProgressBar有二种模式:手动和自动:手动:自己控制显示.进度.更新.清除.自动只需要调用Wait方法即可. 配置项: 配置项 类型 说明 renderTo String 指定页面 ...
- 学习EXTJS6(3)基本概念
ExtJS不再纠缠HTML和CSS上.概念和传统的程序相近.如面板panel,布局Layout.组件Component等等. 1.渲染Render:ExtJS页面在浏览器中装载完成后完全展现出来的一个 ...
- [ExtJS6学习笔记]Ext JS6主题系列 (Classic工具包)
本文作者:苏生米沿 本文地址:http://blog.csdn.net/sushengmiyan/article/details/50186709 翻译来源:http://docs.sencha.co ...
- [extjs5学习笔记]第三十七节 Extjs6预览版都有神马新东西
本文在微信公众号文章地址:微信公众号文章地址 本文地址:http://blog.csdn.net/sushengmiyan/article/details/45190485 [TOC] 在Ext JS ...
随机推荐
- 使用printf函数实现串口信息打印——设置IAR和Keil的Options
在Keil和IAR中都可以使用printf函数,但两者设置的方法不一样.以下分别是IAR和Keil的设置. 下面是Keil的设置. 选中Options--->Target--->Code ...
- LESS2CSS for sumlime text2
Windows下的安装 Less2Css插件依赖lessc这个工具,在windows下可以下载或者用git cloneless.js-windows到本地目录.然后把目录地址加入到环境变量PATH的中 ...
- hdoj--1518--Square(dfs)
Square Time Limit: 10000/5000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Su ...
- Java8新特性之Optional
空指针异常一直是困扰Java程序员的问题,也是我们必须要考虑的.当业务代码中充满了if else判断null 的时候程序变得不再优雅,在Java8中提供了Optional类为我们解决NullPoint ...
- leetcode String相关
目录 3无重复字符的最长子串 5最长回文子串 8字符串转换整数(atoi), 9回文数,7整数反转 28实现strStr(), 459重复的子字符串(KMP) 43字符串相乘 71简化路径 93复原I ...
- javascript--给你的JS代码添加单元测试
通过测试框架为JavaScript应用添加测试,从而保证代码的高质量.这里的笔记例子应用在jaywcjlove/validator.js中. 安装 用到三个工具chai(断言工具),mocha(测试框 ...
- 第16课 “远程 Git文档库” 的基础操作
16-1 “远程Git文档库” 的功能 如果 “本地Git文档库” 和 “远程Git文档库” 是存储在不同的计算机中,它们之前传送数据可以通过HTTP/HTTPS.SSH.GIT proto ...
- PCB决策引擎:多维决策表转决策树
准备设计一个PCB使用的决策引擎,需要用到决策表,而单维决策表不能满足业务要求, 这里主要是为了实现:用户编辑的是决策表,实际底层存储的是树结构,树的的各个节点挂上业务决策逻辑. 这里将多维决策表转决 ...
- 【寒假集训系列DAY3】
DAY2的坑之后会补上 DAY3 今天暴力分拿的还是不错的...60+30+25=115,但还是太弱了呀,每题都只会暴力(话说第3题直接输-1给了15分,本以为只会给5分,然后打了半个小时的爆搜... ...
- php基础知识 书写格式
PHP,是英文超文本预处理语言Hypertext Preprocessor的递归缩写.PHP 是一种 HTML 内嵌式的语言,是一种在服务器端执行的嵌入HTML文档的脚本语言. php嵌入页面的标记有 ...
