amazeui的表单开关插件的自定义事件必须添加.bootstrapSwitch 命名空间,给了我们什么启示
amazeui的表单开关插件的自定义事件必须添加.bootstrapSwitch 命名空间,给了我们什么启示
一、总结
一句话总结:详细看使用文档(说明文档说的真的是非常详细呢,不过循序渐进,不同阶段看懂的内容不同)
a、使用插件的时候必须非常详细的看使用文档
b、一些插件的自定义事件是有命名空间的,插件无法使用的时候可以往这上面想
c、on方法绑定事件可以带命名空间
d、amazeui给的插件扩展库还挺有用的
1、amazeui除了插件还有插件扩展库给我们什么启示?
别的前端框架也很有可能有插件扩展库,找到可以非常方便工作
2、on方法如何给绑定的自定义事件添加命名空间.bootstrapSwitch?
$('#my-checkbox').on('switchChange.bootstrapSwitch', function(event, state) {
console.log(this); // DOM element
console.log(event); // jQuery event
console.log(state); // true | false
});
3、插件的自定义事件的使用注意什么?
注意是否支持自定义事件,或者是否给自定义事件加了命名空间
还有注意是否用的默认属性,这里不是用的checked,而是传过来的state表示状态
<script>
function showGoodsPrice(){
$('.sg_can_sold_item').hide();
$('#sg_can_sold').click(function () {
if ($(this).prop("checked")){
$(this).val('1');
//alert($(this).val());
$('.sg_can_sold_item').show();
}else{
$(this).val('0');
//alert($(this).val());
$('.sg_can_sold_item').hide();
}
});
/*********上面部分自定义事件使用错误,下面是对的***/
$('#sg_can_sold').on('switchChange.bootstrapSwitch', function(event, state) {
$('.sg_can_sold_item').hide();
if(state){
$(this).val('1');
$('.sg_can_sold_item').show();
}else{
$(this).val('0');
$('.sg_can_sold_item').hide();
}
console.log(this); // DOM element
console.log(event); // jQuery event
console.log(state); // true | false
});
}
showGoodsPrice();
</script>
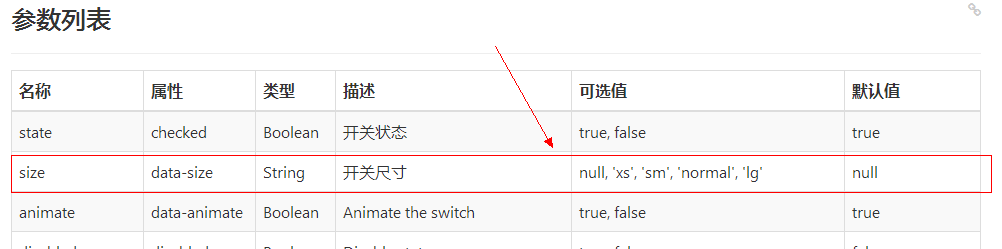
4、使用插件的时候,插件的参数列表如何使用?
举一反三或者普通的键值对,这里是举一反三,所以插件可以多关注参数表

参数列表一条数据:
| size | data-size | String | 开关尺寸 | null, 'xs', 'sm', 'normal', 'lg' | null |
使用:
<input id="sg_can_sold" class="am-radius" name="sg_can_sold" type="checkbox" data-off-color="warning" data-size="xs" data-am-switch />
5、jquery里面的prop()方法如何使用?
好像是checkbox的专属方法,jquery里面的例子全是checkbox的
$('.sg_can_sold_item').hide();
if($('#sg_can_sold').prop('checked')==true){
$('.sg_can_sold_item').show();
}
二、amazeui的表单开关插件的自定义事件必须添加.bootstrapSwitch 命名空间
1、相关知识

2、代码
<script>
function showGoodsPrice(){
$('.sg_can_sold_item').hide();
$('#sg_can_sold').click(function () {
if ($(this).prop("checked")){
$(this).val('1');
//alert($(this).val());
$('.sg_can_sold_item').show();
}else{
$(this).val('0');
//alert($(this).val());
$('.sg_can_sold_item').hide();
}
});
/*********上面部分自定义事件使用错误,下面是对的***/
$('#sg_can_sold').on('switchChange.bootstrapSwitch', function(event, state) {
$('.sg_can_sold_item').hide();
if(state){
$(this).val('1');
$('.sg_can_sold_item').show();
}else{
$(this).val('0');
$('.sg_can_sold_item').hide();
}
console.log(this); // DOM element
console.log(event); // jQuery event
console.log(state); // true | false
});
}
showGoodsPrice();
</script>
amazeui的表单开关插件的自定义事件必须添加.bootstrapSwitch 命名空间,给了我们什么启示的更多相关文章
- jQuery Validate 表单验证插件----在class属性中添加校验规则进行简单的校验
一.下载插件包. 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二.jQuery表单验证插件----添加class属性形式的校验 <!DOCTY ...
- jQuery Validate 表单验证插件----自定义一个验证方法
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二.引入依赖包 <script src="../../scripts/j ...
- jQuery Validate 表单验证插件----自定义校验结果样式
一.下载依赖包 网盘下载:https://yunpan.cn/cryvgGGAQ3DSW 访问密码 f224 二.引入依赖包 <script src="../../scripts/j ...
- jquery validate表单验证插件-推荐
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
- 表单验证插件之jquery.validate.js
提到表单验证的插件,第一个想到的就是jquery.validate.js,所以小生想在这里稍微详细地说一下这款插件的具体使用方法,便于理解,我直接附上整段demo的代码(没怎么调样式,主要是看js): ...
- jQuery学习之:Validation表单验证插件
http://polaris.blog.51cto.com/1146394/258781/ 最近由于公司决定使用AJAX + Struts2来重构项目,让我仔细研究一下这两个,然后集中给同事讲讲,让每 ...
- jquery validate表单验证插件
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
- 【jquery】Validform,一款不错的 jquery 表单验证插件
关于 Validform 这是一款很不错的 jquery 表单验证插件,它几乎能够满足任何验证需求,仅仅一行代码就能搞定整站的表单验证. $('form').Validform(); 为什么能如此方便 ...
- 【jQuery基础学习】06 jQuery表单验证插件-Validation
jQuery的基础部分前面都讲完了,那么就看插件了. 关于jQuery表单验证插件-Validation validation特点: 内置验证规则:拥有必填.数字.E-Mail.URL和信用卡号码等1 ...
随机推荐
- linux学习之多高并发服务器篇(三)
UDP多播服务器 多播 组播组可以是永久的也可以是临时的.组播组地址中,有一部分由官方分配的,称为永久组播组.永久组播组保持不变的是它的ip地址,组中的成员构成可以发 生变化.永久组播组中成员的数量都 ...
- 【Codeforces Round #239 (Div. 1) A】Triangle
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 最后的直角三角形可以通过平移,将直角顶点移动到坐标原点. 然后我们只要枚举另外两个点其中一个点的坐标就好了. x坐标的范围是[1.. ...
- HDU 3277 Marriage Match III
Marriage Match III Time Limit: 4000ms Memory Limit: 32768KB This problem will be judged on HDU. Orig ...
- glLoadIdentity
参考文章:百度百科 OpenGL函数思考-glLoadIdentity OpenGL为我们提供了一个非常简单的恢复初始坐标系的手段,那就是调用glLoadIdentity()命令.该命令是一个无参的无 ...
- 基于Linux的智能家居的设计(2)
1 系统整体设计方案 智能家居系统的是一个实时查询家庭的温湿度.照明控制.自己主动控制的设定.集家庭娱乐.智能安防为一体,大量数据快处理.可靠的系统,因此在硬件和软件上都有非常大的要求,因此在这里进 ...
- 轻松掌握Ubuntu Linux的3D桌面快捷键使用
视频下载地址: http://115.com/file/be4n23v6#linux3d.rar 轻松掌握Ubuntu Linux的3D桌面快捷键使用 高级3D桌面展示 本文出自 "李晨光原 ...
- 远程带参数POST访问接口,返回数据
1. string token = GetRequest.GetString("token"); int customer_id = GetRequest.GetInt(" ...
- AnkhSvn介绍 插件
转载:http://www.cnblogs.com/lyhabc/articles/2483011.html AnkhSVN是一款在VS中管理Subversion的插件,您可以在VS中轻松的提交.更新 ...
- ES6特性-对比两个值是否相等
因为JavaScript中有语言缺陷,所以出了个Object.is()
- js002---- 标准内置对象
1. js全局的对象(全局作用域里的对象,而不是全局对象), 或者叫标准内置对象 2, 全局对象 是一个Global类的对象. 标准内置对象的分类: 1. 值属性 infinity Na ...
