vue 脚手架 使用步骤
当我知道搭建脚手架得使用命令行的时候。我就崩溃了。所以写一篇记录以后留着自己用也方便大家。
首先要安装一个node 环境,

1.打开cmd 进到你要建项目的目录:
E: 直接进入哪个盘
cd vue 进入vue这个文件夹

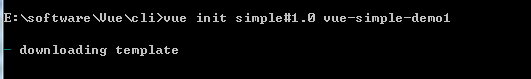
2.生成项目模板
vue init <模板名#版本号> 本地文件夹名称

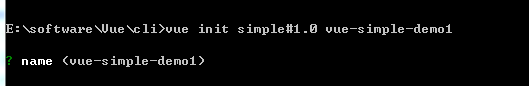
确认文件名:

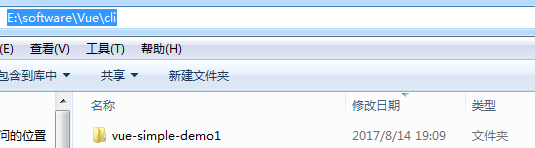
3.这样本地就会有这个项目了。

vue 脚手架 使用步骤的更多相关文章
- Vue脚手架使用步骤 2.9.6版本
转载自:https://blog.csdn.net/sky_LQ/article/details/80729547 Vue脚手架使用步骤 2018年06月19日 12:10:35 sky_LQ 阅读数 ...
- Vue脚手架搭建步骤
Vue脚手架的搭建步骤 1. 去node.js官网下载node.js并安装,如下图: 2. 找到下载的文件并点击安装: 一直到finish完成.安装成功 3. 通过DOS密令打开: 输入: ...
- vue 脚手架搭建步骤!
========================================================== 说出来都是泪,最开始都不知道从哪里开始(回头一看还是很简单的,关键是要找到入口) ...
- vue脚手架安装步骤vue-cli
1.环境搭建 安装node.js: 从node.js官网下载并安装node,安装过程很简单. npm 版本需要大于 3.0,如果低于此版本需要升级它: # 查看版本 $ npm -v 2.3 ...
- vue-cli vue脚手架搭建步骤
提前在E:\nodejs文件夹下建立node_gobal和node_cache 并配置环境变量NODE_PATH:E:\nodejs\node_global\node_modules 改变用户变量中的 ...
- 搭建vue项目的步骤
新建vue脚手架 vue-element-cms步骤: 1. vue create ……………(文件名)---这里取为vue-element-cms 2. 命令行工具进入这个文件夹,安装路由依赖包 n ...
- vue-cli 2.0搭建vue脚手架步骤
1.安装node 检测版本node -v 2.安装webpack npm install webpack -g 检测版本 webpack -v 3.安装vue-cli npm install vue- ...
- 【vue系列之一】使用vue脚手架工具搭建vue-webpack项目
对于Vue.js来说,如果你想要快速开始,那么只需要在你的html中引入一个<script>标签,加上CDN的地址即可.但是,这并不算是一个完整的vue实际应用.在实际应用中,我们必须要一 ...
- 用vue脚手架创建bootstrap-vue项目
用vue脚手架创建bootstrap-vue项目 框架的地址:https://bootstrap-vue.js.org/docs/ 第一步 vue init webpack demo第二步 cd de ...
随机推荐
- day003 python解释器、变量和数据类型基础讲解
Python解释器 打开官网https://www.python.org/downloads/windows/ 下载中心下载对应电脑版本的Python安装包,选择custom后一路next安装完成.过 ...
- vue-路由使用
路由安装 终端下载路由插件 npm install vue-router --save-dev 配置 在main.js中引入插件 //Router 为自定义名 vue-router 为插件的名字 im ...
- PAT_A1135#Is It A Red-Black Tree
Source: PAT A1135 Is It A Red-Black Tree (30 分) Description: There is a kind of balanced binary sear ...
- 转载:Java中的Checked Exception——美丽世界中潜藏的恶魔?
转自 Amber-Garden 的 博客 https://www.cnblogs.com/loveis715/p/4596551.html 在使用Java编写应用的时候,我们常常需要通过第三方类库来帮 ...
- Zend Studio快捷键汇总
应用场景 快捷键 功能 查看快捷键 ctrl+shift+l 显示所有快捷键列表 查看和修改快捷键 打开Window->Preferences->General->keys 修改 ...
- Mysql学习总结(38)——21条MySql性能优化经验
今天,数据库的操作越来越成为整个应用的性能瓶颈了,这点对于Web应用尤其明显.关于数据库的性能,这并不只是DBA才需要担心的事,而这更是我们程序员需要去关注的事情. 当我们去设计数据库表结构,对操作数 ...
- Spring Boot-整合Mybatis(五)
原始的整合方式 1.添加依赖 <!--mybatis起步依赖--> <dependency> <groupId>org.mybatis.spring.boot< ...
- [bzoj1500][NOI2005]维修数列_非旋转Treap
维修数列 bzoj-1500 NOI-2005 题目大意:给定n个数,m个操作,支持:在指定位置插入一段数:删除一个数:区间修改:区间翻转.查询:区间和:全局最大子序列. 注释:$1\le n_{ma ...
- Android 源代码解析 之 setContentView
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/41894125,本文出自:[张鸿洋的博客] 大家在平时的开发中.对于setCont ...
- 打造终端下mutt收发邮件环境(fbterm,fetchmail,msmtp,procmail,mutt)
实现mutt下收发邮件须要安装,mutt,fbterm,fetchmail,msmtp,procmail 下面是各配置文件.在home文件夹下,隐私信息有马赛克... .muttrc : 当中Mail ...
