Amaze UI的一点总结
做一个微信公众号内的网页的时候,用到了Amaze UI,也称妹子UI。
官网上宣称,Amaze UI中国首个开源 HTML5 跨屏前端框架,用下来的感觉是比较类似于bootstrap,都是移动端优先。用的过程中发现一些亮点:
- Amaze UI 将所有元素的盒模型设置为
border-box。即:box-sizing:border-box; 把padding、border都计算在width当中;注意,任何情况下,margin无法计算在内,这是因为:w3c标准下,这个属性有三个取值—box-sizing: content-box|border-box|inherit;这3个属性都无法讲margin计算在内。 - 网格布局很不错,彻底避免了移动端款及元素需要浮动的问题。采用了12网格的布局,能满足大部分的需求。
- banner轮播非常好用,引入Amaze框架后,轮播的代码非常简单。
- Amaze的模态控件不错,模态,也就是弹出提示框。
- 页面顶部的固定导航做起来很方便。
作为补充,在项目中还采用了弹性盒子模型,可以实现一部分的流体布局。display:-webkit-box;只要给出相应属性,浏览器会帮我们做额外的计算。
说点感悟吧,网页可以看做现实世界的映射,有了js,可以把网页看成四维空间的。这个空间中,除了x,y二维平面外,还有z轴,即z-index属性。而在js中,又有定时器,这样,整个空间就完整了。
布局就说这么多,关键在于多做多练。
下面说一个网格布局中问题:
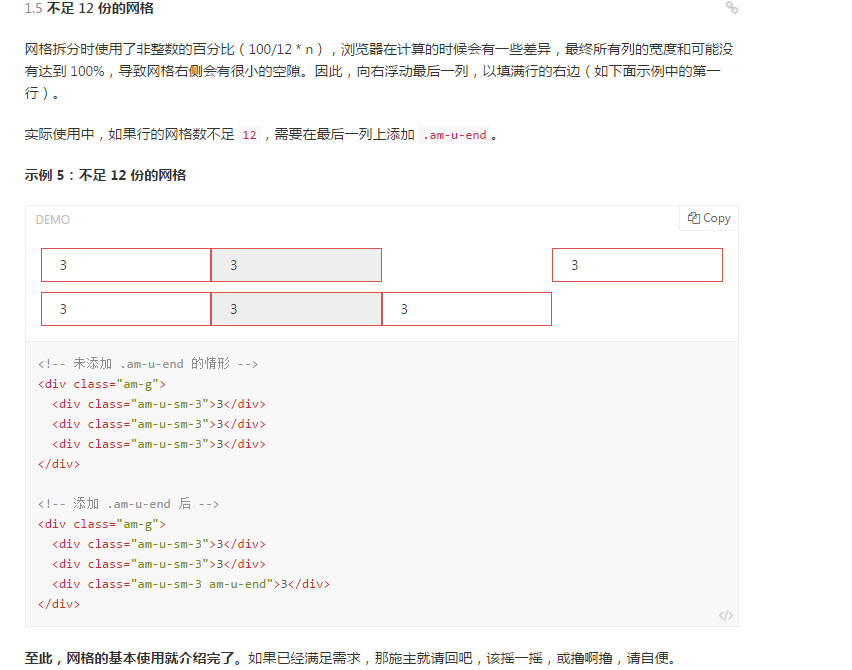
看看官网(http://amazeui.org/css/grid)上,对不足12份网格的介绍

示例第二个例子是给最后一个增加1个样式 am-u-end。前端这么做当然可以,但是再改动态页面的时候就有问题了,后端返回的数据循环输出的过程中,必然有两种样式:前面所有的和最后一个。这里简单的做法是,用am-u-x输出,即采用实例中第一个例子,最后js脚本化css,给最后一个元素增加am-u-end样式。
<script>
$('.am-g>div:last').addClass('am-u-end');
</script>
Amaze UI的一点总结的更多相关文章
- 幻灯片插件FlexSlider -- Amaze UI幻灯片参数
用了Amaze UI 的人就知道,其幻灯片插件是 data-am-slider='{}'来传参数的:(以下代码来自Amaze UI 官网) <div data-am-widget="s ...
- 目前几款基于html5的前端框架:如Bootstrap、Foundation、Semantic UI 、Amaze UI
Bootstrap是由Twitter在2011年8月推出的开源WEB前端框架,集合CSS 和HTML,使用了最新的浏览器技术,为快速WEB开发提供了一套前端工具包,包括布局.网格.表格.按钮.表单.导 ...
- DoNet开源项目-基于Amaze UI的点餐系统
帮朋友做的点餐系统,主要是为了让顾客在餐桌上,使用微信扫描二维码,就可以直接点菜,吃完使用微信付款. 系统演示地址,账户名和密码均为:admin.(请不要删除admin用户) GitHub Clone ...
- 有了bootstrap,为什么还要做amaze ui
1.Bootstrap介绍Bootstrap,来自 Twitter,是目前很受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加 ...
- 移动端 前端框架 amaze ui
移动端 前端框架 amaze ui http://amazeui.org/?_ver=2.x
- Amaze UI 是一个移动优先的跨屏前端框架。 http://amazeui.org/
http://amazeui.org/ Amaze UI 是一个移动优先的跨屏前端框架.... Amaze UI 以移动优先(Mobile first)为理念,从小屏逐步扩展到大屏,最终实现所有屏幕适 ...
- 十、VueJs 填坑日记之在项目中使用Amaze UI
上一篇博文,我们把jQuery集成到了项目中,今天我们来集成Amaze ui(妹子UI).先来介绍一下妹子UI.Amaze UI 含近 20 个 CSS 组件.20 余 JS 组件,更有多个包含不同主 ...
- 十一、VueJs 填坑日记之使用Amaze ui调整列表和内容页面
上一篇博文我们整合了Amaze ui,并且调整了一个头部header和底部footer文件,其实做起来也很简单,只要按照步骤来做,完全没有问题.今天我们来重新调整一下列表页面和内容页面,使我们做的后台 ...
- amaze UI 笔记 - CSS
导航添加依据 http://amazeui.org/css/ 下面内容属学习笔记,如有理解偏差和错误请留言相告,感谢!* =(官网这块写的很详细) 一.基本样式 1.统一样式 说明了为什么使用Nor ...
随机推荐
- Redis学习笔记(二) - 主从复制
概述 指将一台redis服务器上的数据,复制到其他redis服务器上,前者称为主服务器(master),后者称为从服务器(slave). 默认情况下主从关系为一对多关系. 数据复制是单向的,只能从主服 ...
- vue+ElementUI 日期选择器 获取时间戳
<div class="block"> <span class="demonstration">daterange</span&g ...
- Find the Clones Trie Tree
Time Limit: 5000MS Memory Limit: 65536K Total Submissions: 8306 Accepted: 3130 Description Doubl ...
- VS的代码管理工具
参考文章 可以从中知道修改代码段是要打开相关路径下的文档来修改 官方下载地址 百度云盘 如果项目中国有一些代码重复率非常高,可以把这些代码做成snippet代码段,简化成快捷键命令,加速开发
- ubuntu-ln命令
安装软件完成后,常常需要使用ln命令来将命令重新定义一下路径,就相当于windows中的加入系统环境变量的意思 ~ sudo ln -s /home/spike/Downloads/redis/src ...
- HDU 3432
水题,就是把一个矩形平分. 题意:一个wid*hei的矩形,过底边上的一点(dor,0)做m-1条射线,把这个矩形的面积平均分成m份,求这些射线和矩形的另外一个交点. 直接枚举,然而求三角形高底移动坐 ...
- POJ 1155
很久以前做的树形DP题,今天再遇到时,竟然不会了,所以写写.. 设数组: prf[MAX][MAX],cost[MAX],sum[MAX].分别表示,在第i个结点为根的子树内的情况下,若有j个用户申请 ...
- 我想要得那块牌—记烟台大学第一届"ACM讲堂"
2014年5月23日.烟台大学ACM实验室举办了第一届"ACM讲堂",演讲的主题是"我想要得那块牌",大二和大三的參赛队员以及三位指导老师都进行了演讲. 晚上七 ...
- vim设置solarized配色
最近在学习使用VIM.我选择Solarized配色.相信很多人也都在用. 官网地址: http://ethanschoonover.com/solarized 看这配色:八卦乾坤,赏心悦目,高端大气上 ...
- JQuery常用的api[最好是系统地学习一下《锋利的JQuery》]
text http://api.jquery.com/text/ Get the combined text contents of each element in the set of matche ...
