CSS text-transform 属性 控制控制文本的大小写
| 值 | 描述 |
|---|---|
| none | 默认。定义带有小写字母和大写字母的标准的文本。 |
| capitalize | 文本中的每个单词以大写字母开头。 |
| uppercase | 定义仅有大写字母。 |
| lowercase | 定义无大写字母,仅有小写字母。 |
| inherit | 规定应该从父元素继承 text-transform 属性的值。 |
p.uppercase {
text-transform: uppercase
}
p.lowercase {
text-transform: lowercase
}
p.capitalize {
text-transform: capitalize
}
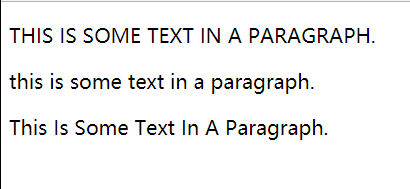
<p class="uppercase">This is some text in a paragraph.</p>
<p class="lowercase">This is some text in a paragraph.</p>
<p class="capitalize">This is some text in a paragraph.</p>
结果如下:

CSS text-transform 属性 控制控制文本的大小写的更多相关文章
- 谈谈关于CSS中transform属性之scale
谈谈关于scale属性 scale是什么? 根据W3C定义 ,scale主要是进行缩放和转化: scale能做什么? 1.1px细线 <div class="wrap"> ...
- CSS基础 transform属性的基本使用 移动 旋转 缩放
1.实现元素位移效果 语法:transform:translate(x轴水平移动距离,Y轴垂直移动距离) 取值:正负都可以 取值方式:数字+px 百分比 :参照自己本的盒子的百分比 比如:本身自己的宽 ...
- css的transform属性让子元素在父元素里面垂直水平居中
- css之transform属性
定义元素的旋转(rotate),缩放(scale),移动(translate),倾斜(skew) rotate rotate(angle) 定义 2D 旋转,在参数中规定角度. rotate3d(x, ...
- 理解SVG坐标系统和变换: transform属性
SVG元素可以通过缩放,移动,倾斜和旋转来变换-类似HTML元素使用CSS transform来变换.然而,当涉及到坐标系时这些变换所产生的影响必然有一定差别.在这篇文章中我们讨论SVG的transf ...
- css文本样式及控制文本的大小写
常用文本样式如下: <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- CSS控制长文本内容显示(截取的地方用省略号代替)
自动换行问题,正常字符的换行是比较合理的,而连续的数字和英文字符常常将容器撑大,下面介绍的是CSS如何实现处理的方法. 现实中经常出现一些内容比较长的文本,为了使整体布局美观,需要将文本内容控制在一行 ...
- CSS| text文本属性
注意:一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用 text-indent 1) text-indent 取值: 5px/2 ...
- LinearLayout的gravity属性以及其子元素的layout_gravity何时有效;RelativeLayout如何调整其子元素位置只能用子元素中的属性来控制,用RelativeLayout中的gravity无法控制!!!
LinearLayout的gravity属性以及其子元素的layout_gravity何时有效:RelativeLayout如何调整其子元素位置只能用子元素中的属性来控制,用RelativeLayou ...
- CSS Text(文本)
CSS Text(文本) 一.文本颜色 color 颜色属性被用来设置文字的颜色. 颜色是通过CSS最经常的指定: 十六进制值 - 如: #FF0000 一个RGB值 - 如: RGB(255,0,0 ...
随机推荐
- ThinkPHP5.0 模型查询操作
1.获取单个数据 //取出主键为1的数据 $user = User::get(1); echo $user->name; // 使用数组查询 $user = User::get(['name' ...
- BZOJ 2085 luogu P3502 [POI2010]Hamsters (KMP、Floyd、倍增)
数组开小毁一生-- 题目链接: https://www.lydsy.com/JudgeOnline/problem.php?id=2085 这题在洛谷上有个条件是"互不包含",其实 ...
- Java中的事务
Java中的事务 学习了:https://www.cnblogs.com/chengpeng15/p/5802930.html 膜拜一下 org 分为三类:jdbc事务.jta事务.容器事务:
- 设计模式C++实现——组合模式
模式定义: 组合模式同意你将对象组合成树形结构来表现"总体/部分"层次结构.组合能让客户以一致的方式处理个别对象以及对象组合. 这个模式可以创建一个树形结构,在同一个结构中处理嵌套 ...
- 《游戏脚本的设计与开发》-(RPG部分)3.8 通过脚本来自由控制游戏(一)
注意:本系列教程为长篇连载无底洞.半路杀进来的朋友,假设看不懂的话.请从第一章開始看起.文章文件夹请点击以下链接. http://blog.csdn.net/lufy_legend/article/d ...
- c17---指针
// // main.c // 指针基本概念 #include <stdio.h> // 基本数据类型作为函数的参数是值传递, 在函数中修改形参的值不会影响到外面实参的值 void cha ...
- 深度学习利器:TensorFlow在智能终端中的应用——智能边缘计算,云端生成模型给移动端下载,然后用该模型进行预测
前言 深度学习在图像处理.语音识别.自然语言处理领域的应用取得了巨大成功,但是它通常在功能强大的服务器端进行运算.如果智能手机通过网络远程连接服务器,也可以利用深度学习技术,但这样可能会很慢,而且只有 ...
- [WebServer] Windows下Apache与Tomcat的整合
转自:http://bbs.blueidea.com/thread-2873268-1-1.html 准备工作:1. Apache 2.2.4下载地址:http://cztele1.skycn.com ...
- [JavaEE] DWR入门教程
DWR(Direct Web Remoting)是一个WEB远程调用框架.利用这个框架可以让AJAX开发变得很简单.利用DWR可以在客户端利用JavaScript直接调用服务端的Java方法并返回值给 ...
- Class工具类
Class工具类,提供操作class类的方法,源码如下: import java.io.File; import java.io.FileFilter; import java.io.IOExcept ...
