vue-cli搭建项目结构及引用bootstrap
vue-cli脚手架工具快速构建项目架构:
1、首先默认了有已经安装了node,然后依次执行以下命令:
npm install -g vue-cli 全局安装vue-cli
vue init webpack cnm 生成项目名为cnm的的项目模板,cnm自定义
npm install 到cnm文件夹中打开git bash或者命令窗口初始化安装依赖
此时文件夹目录应该是这样

然后输入npm run dev,不出意外浏览器会自动弹出一个欢迎页面,如果不自动弹出就打开http://localhost:8080

2、引入jq:
输入 npm install jquery --save-dev 用npm下载jq依赖、
找到build文件夹下的webpack.base.conf.js文件打开,修改配置:
(1)加入webpack对象:
var webpack=require('webpack');
(2)在module.exports里面加入:
plugins: [
new webpack.ProvidePlugin({
$:"jquery",
jQuery:"jquery",
"windows.jQuery":"jquery"
})
]
(3)在入口文件main.js中加入:
import $ from 'jquery' // 全局引入jq
3、引入bootstrap:
(1)修改webpack.base.conf.js文件:
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'assets': path.resolve(__dirname, '../src/assets'),
'jquery': "jquery/src/jquery"
}
(2)在入口文件main.js中加入:
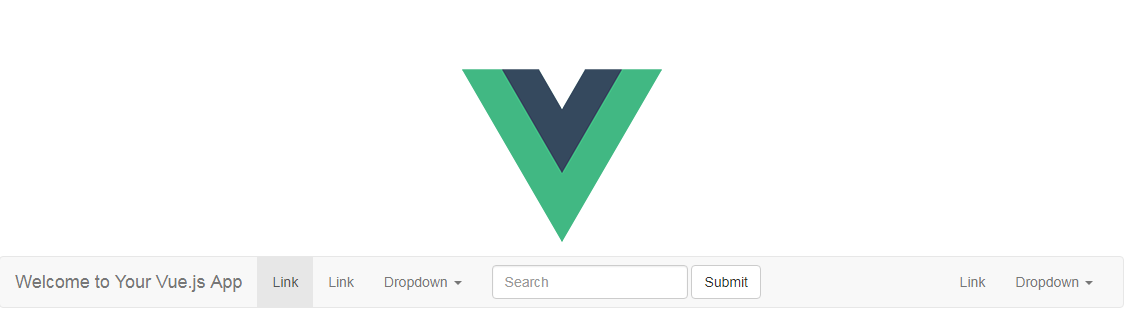
试试bootstrap引入成功没:
打开helloworld.vue文件
替换组件模板
<template>
<nav class="navbar navbar-default" role="navigation">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">{{ msg }}</a>
</div> <!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
<li class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</template>
如果引入成功

vue-cli搭建项目结构及引用bootstrap的更多相关文章
- vue cli搭建项目及文件引入
cli搭建方法:需安装nodejs先 1.npm install -g cnpm --registry=https://registry.npm.taobao.org //安装cnpm,用cnpm下载 ...
- vue cli搭建项目
1.首先电脑要在安装node环境下才能运行 2.全局安装webpack:npm install webpack -g 3.安装vue脚手架: npm install vue-cli -g 4.新建文件 ...
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- Vue -cli 入门 --项目搭建(一)
一. 安装node.js环境. 在node.js官网下载稳定版本(https://nodejs.org/en/) 下载完成后点击安装,安装过程很简单,一直next即可,安装完成会自动添加node及np ...
- 使用@vue/cli搭建vue项目开发环境
当前系统版本 mac OS 10.14.2 1.安装node.js开发环境 前端开发框架和环境都是需要 Node.js vue的运行是要依赖于node的npm的管理工具来实现 <mac OS ...
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目
首先,默认咱们已经有了.net core 3.1的开发环境,如果你没有,快去下载... https://dotnet.microsoft.com/download 由于项目是基于abp vNext开发 ...
- vue+ts搭建项目
Tip: 为了避免浪费您的时间,本文符合满足以下条件的同学借鉴参考 1.本文模版不适用于小型项目,两三个页面的也没必要用vue2.对typescript.vue全家桶能够掌握和运用 此次项目模版主要涉 ...
- Vue环境搭建-项目的创建-启动生命周期-组件的封装及应用
vue项目环境的搭建 """ node >>> python:node是用c++编写用来运行js代码的 npm(cnpm) >>> p ...
随机推荐
- echarts 纵坐标数字太长显示补全,以及文字倾斜显示
如上数字太长,显示补全,以及x坐标的月份当数量大的时候也会显示补全: x可以调节纵坐标label的宽度 y2可以调节横坐标label的高度 grid: { x: 100, //默认是80px y: 6 ...
- main函数解析
原文链接:http://parisliu2008.blog.163.com/blog/static/95070867200951510412959/ main参数 2009-06-15 10:41:2 ...
- AS3.0 扑克牌乱序排列法洗牌
package { /* *@ClassName:package::PokerMain *@Intro:这是一个初始化1-52扑克牌,然后进行乱序排列进行洗牌: *@Author:非若 *@Date: ...
- 文件IO详解(四)---标准输入、标准输出和标准错误
每个进程都会默认打开3个文件描述符,即0.1.2.其中0代表标准输入流.1代表标准输出流.2代表标准错误流.通常标准输入流对应着键盘的设备文件.标准输出流和错误流对应着显示器的设备文件.在编程中通常使 ...
- 微信二次认证 C#
using Senparc.Weixin.Entities; using Senparc.Weixin.HttpUtility; using Senparc.Weixin.QY.AdvancedAPI ...
- javaee 文件的复制
package Shurushucu; import java.io.FileInputStream; import java.io.FileNotFoundException; import jav ...
- 16种C语言编译警告(Warning)类型的解决方法
当编译程序发现程序中某个地方有疑问,可能有问题时就会给出一个警告信息.警告信息可能意味着程序中隐含的大错误,也可能确实没有问题.对于警告的正确处理方式应该是:尽可能地消除之.对于编译程序给出的每个警告 ...
- CSS 居中【整合】
<center> text-align:center 在父容器里水平居中 inline 文字,或 inline 元素 vertical-align:middle 垂直居中 inline 文 ...
- python pymysql存储
# _*_ coding:utf-8 _*_ import requests from bs4 import BeautifulSoup import re import pymysql def cr ...
- Mybatis拦截器执行过程解析
上一篇文章 Mybatis拦截器之数据加密解密 介绍了 Mybatis 拦截器的简单使用,这篇文章将透彻的分析 Mybatis 是怎样发现拦截器以及调用拦截器的 intercept 方法的 小伙伴先按 ...
