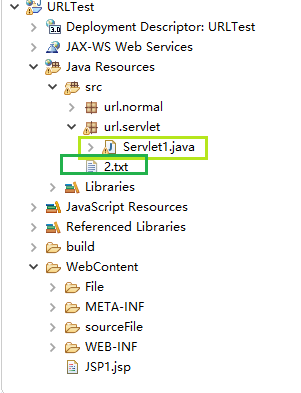
web工程中的各种路径(eclipse开发)
目前遇到的 web 工程中要写url和路径的文件有
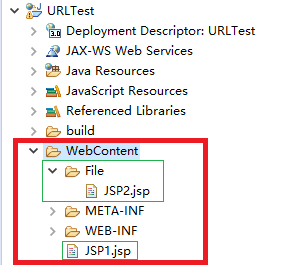
- webContent中.jsp/.html :action
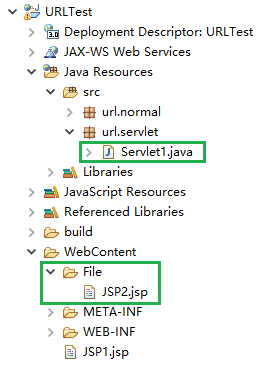
- src中的servlet类 : 映射地址、重定向、请求转发、访问资源文件(webContent中、src中)
- src非servlet类的普通类 :访问资源文件(webContent中、src中)
以下一一说明:
.jsp/.html中的路径
form表单提交的action中要写servlet(jsp)的路径
1. 跳转到.jsp
action中使用相对路径,相对于当前页面。

<!-- from JSP1.jsp to JSP2.jsp -->
<!-- JSP1.jsp中的form -->
<form action="File/JSP2.jsp">
<!-- from JSP2.jsp to JSP1.jsp -->
<!-- JSP2.jsp中的form -->
<form action="../JSP1.jsp">
2.跳转到servlet1
注意,路径与package产生的目录无关。

//Servlet1.java 的映射地址
@WebServlet(name = "Servlet1", urlPatterns = { "/Servlet1" })
<!-- from JSP2.jsp to Servlet1 -->
<!-- JSP2.jsp中的form -->
<form action="../Servlet1">
改变servlet的映射地址,使servlet映射到与JSP2.jsp一个文件夹下
//修改servlet1的映射地址后
@WebServlet(name = "Servlet1", urlPatterns = { "/File/Servlet1" })
<!-- from JSP2.jsp to Servlet1 -->
<!-- JSP2.jsp中的form -->
<form action="Servlet1">
再次改变servlet映射地址,servlet映射到虚拟目录下
//再次修改servlet1的映射地址后,映射到virtualFile虚拟目录
@WebServlet(name = "Servlet1", urlPatterns = { "/virtualFile/Servlet1" })
<!-- from JSP2.jsp to Servlet1 -->
<!-- JSP2.jsp中的form -->
<form action="../virtualFile/Servlet1">
3.更新:利用超链接<a>跳转到servlet,其中的href:
//相对于当前jsp的相对路径跳转到servlet,同时传递参数id = 111,111为String类
//在servlet页面可以通过 request.getPatameter("id")获取111
<a href="servlet1?id=111">点击跳转到servlet1</a>
src中的servlet类
- url注解中的要写servlet的映射地址
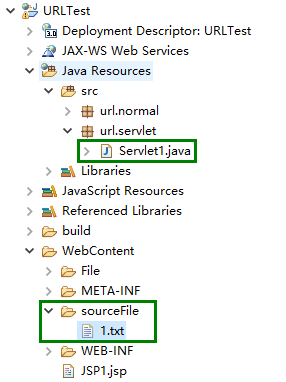
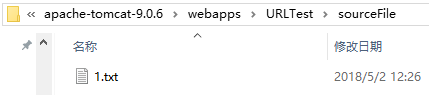
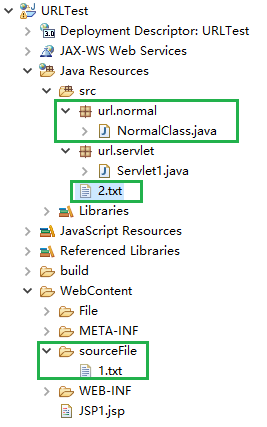
- servlet类访问webContent中的资源文件 Servlet1访问1.txt(按照tomcat中的工程结构)


//Servlet1.java 的映射地址
@WebServlet(name = "Servlet1", urlPatterns = { "/Servlet1" })
//利用getServletContext().getRealPath()获取web工程的绝对路径
String filePath = this.getServletContext().getRealPath("/sourceFile/1.txt");
//filePath=// D:\tomcat\apache-tomcat-8.0.50-windows-x64\apache-tomcat-8.0.50\webapps\test3\sourceFile\1.txt
BufferedReader br = new BufferedReader(new FileReader(filePath));
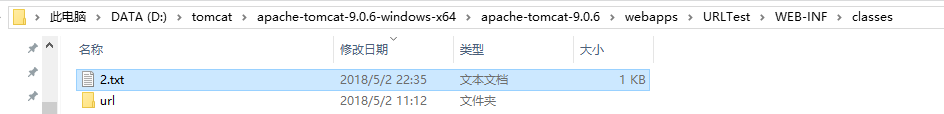
- 访问src中的资源文件 Servlet1访问2.txt


//Servlet1.java 的映射地址
@WebServlet(name = "Servlet1", urlPatterns = { "/Servlet1" })
//访问src中的文件,要按照tomcat中的工程目录获取绝对路径
//servlet不要映射到虚拟目录
String filePath = this.getServletContext().getRealPath("/WEB-INF/classes/2.txt");
BufferedWriter br = new BufferedWriter(new FileWriter(filePath));
- 重定向到servlet(jsp),只能用相对路径 servlet1重定向到JSP2.jsp
//重定向使用相对路径,url发生改变
response.sendRedirect("File/JSP2.jsp");
- 请求转发到servlet,可以 用相对路径、绝对路径 servlet1请求转发到Servlet2
//相对路径
RequestDispatcher rd = request.getRequestDispatcher("Servlet2");
rd.forward(request,response);
//绝对路径
RequestDispatcher rd = request.getRequestDispatcher("/Servlet2");
rd.forward(request,response);
src非servlet类的普通类

- 普通类访问webContent中的资源文件 NormalClass中访问1.txt
//利用class获取本类所在的目录(不含pacakage,只到classes),
//利用getResource()获取资源文件绝对路径
//在webContent中则要两次返回上级目录(WEB-INF,工程名URLTest)
File filePath = new File(NormalClass.class.getClassLoader().getResource("../../sourceFile/1.txt").getPath());
FileInputStream fn = new FileInputStream(filePath);
- 普通类访问src中的资源文件 NormalClass中访问2.txt
//利用class获取本类所在的目录(不含pacakage,只到classes),
//利用getResource()获取资源文件绝对路径
File filePath = new File(NormalClass.class.getClassLoader().getResource("2.txt").getPath());
FileInputStream fn = new FileInputStream(filePath);
注意:
注意!! 第一次打开.jsp页面时,.jsp页面的所有相对路径都是相对.jsp页面的,然而从servlet转发到jsp页面时相对路径会变成相对于servlet的路径,会导致资源文件访问不到。
如何避免:在所有相对路径前面加上 ${pageContext.request.contextPath}来获得相对web工程的目录。
如:
<!-- from JSP2.jsp to Servlet1 -->
<!-- JSP2.jsp中的form -->
<form action="../Servlet1">
改为
<!-- from JSP2.jsp to Servlet1 -->
<!-- JSP2.jsp中的form -->
<form action="${pageContext.request.contextPath}/Servlet1">
web工程中的各种路径(eclipse开发)的更多相关文章
- Servlet接口的实现类,路径配置映射,ServletConfig对象,ServletContext对象及web工程中文件的读取
一,Servlet接口实现类:sun公司为Servlet接口定义了两个默认的实现类,分别为:GenericServlet和HttpServlet. HttpServlet:指能够处理HTTP请求的se ...
- web工程中URL地址的推荐写法
三.web工程中URL地址的推荐写法 使用c标签<c:url value="" /> 会自动添加项目名 -> value中的值 前面要加 “/” 在JavaWeb ...
- web工程中URL地址的写法
在开发中我们不可避免的要碰到许多需要写URL地址的情况,这常常让我们感到头疼.下面笔者推荐一种简单的做法.URL地址分为绝对路径和相对路径两种.相对路径又分为相对资源路径和相对根路径.显然绝对路径在开 ...
- java web项目中 获取resource路径下的文件路径
public GetResource{ String path = GetResource.class.getClassLoader().getResource("xx/xx.txt&quo ...
- (转)关于java和web项目中的相对路径问题
原文:http://blog.csdn.net/yethyeth/article/details/1623283 关于java和web项目中的相对路径问题 分类: java 2007-05-23 22 ...
- 读取web工程中.properties资源文件的模板代码
读取web工程中.properties资源文件的模板代码 // 读取web工程中.properties资源文件的模板代码 private void test2() throws IOException ...
- 如何在Web工程中实现任务计划调度
转载自: http://www.oschina.net/question/146385_37793?sort=time 下面就Servlet侦听器结合Java定时器来讲述整个实现过程.要运用Servl ...
- 关于eclipse中MAVEN WEB工程中编译问题
这几天是被java的环境搞疯了,我先是搭了一个spring+springmvc+mybatis的工程,在家里跑了一下,没有问题,把工程带到公司里用,却一直不能使用. 按常理来说,只要工程发生一点变化, ...
- IDEA定位开发文件在左边工程中的文件路径
IDEA新公司入职使用第七天,基本快捷键和BUG调试已经搞透了!从最开始的配置到现在的适应确实是一个不小的进步,前几天每天加班太忙没有时间更新博客,明天就是五一假期,现在将刚掌握的一点IDEA技术写出 ...
随机推荐
- UWP Ad
1.对于 UWP 应用:使用 Visual Studio 2015 安装 Microsoft Store Services SDK 2.对于通用 Windows 平台 (UWP) 项目:展开通用 Wi ...
- node——通过express模拟Apache实现静态资源托管
1.express中处理静态资源的函数 创建一个app.js作为入口文件,创建一个public文件夹作为静态资源文件夹 var app=express();var fn=express.static( ...
- Centos7安装keepalived(自定义路径安装)-高级篇
0.Keepalived介绍 Keepalived是一个基于VRRP协议来实现的服务高可用方案,可以利用其来避免IP单点故障,类似的工具还有heartbeat.corosync.pacemaker.但 ...
- UOJ #86 mx的组合数 (数位DP+NTT+原根优化)
题目传送门 matthew99神犇的题解讲得非常清楚明白,跪烂Orzzzzzzzzzzzzz 总结一下,本题有很多重要的突破口 1.Lucas定理 看到n,m特别大但模数特别小时,容易想到$lucas ...
- BZOJ 1197 [HNOI2006]花仙子的魔法 (数学题)
题面:洛谷传送门 BZOJ传送门 非常有意思的一道数学题,浓浓的$CF$风,然而我并没有想出来.. 我们想把一个$n$维空间用$n$维球分成尽可能多的块 而新增加一个$n$维球时,肯定要尽可能多地切割 ...
- 可执行程序无法在Linux上运行,显示line 1: syntax error: word unexpected (expecting ") .
[问题]用arm-linux-gcc编译出来的可执行文件clkCtl,下载到板子上,在Linux下不能运行:./clkCtl: line 1: syntax error: word unexpecte ...
- vue-cli快速搭建
vue-cli是用于开发大型vue项目的脚手架工具,使用vue-cli搭建好平台后,只需要关注程序的开发,不用过多的花时间去思考文件配置的问题 当然,还是可以任意进行自定义配置,官方地址:vue-cl ...
- Android学习总结(4)——Andorid Studio熟练使用
前言 该文以Android Studio2.1.1(Bundle)为例.JDK使用的是1.8版本,也建议大家使用1.8版本. 使用技巧无先后顺序. Android Studio 2.1.1 软件下载 ...
- <url-pattern>/</url-pattern> 拦截请求
一.springmvc 前端控制器 <!-- springmvc的前端控制器 --> <servlet> <servlet-name>fw-sso-web</ ...
- 前端框架Bootstrap简单介绍
下载: 解压之后: 把这些文件拷贝到项目中 页面使用时 只需要引入: 然后我们就可以参考官网来设计需要的前端页面了 设计一个按钮:button 只需要标明css样式中使用的类 下面就是现实效果:
