Expression Blend 的点滴(2)--利用可视化状态创建神奇翻转动画
原文:Expression Blend 的点滴(2)--利用可视化状态创建神奇翻转动画

关于VisulaState
VisualState 指定控件处于特定状态时的外观。例如,按下 Button 时,它的边框颜色可能与正常时的颜色不同。VisualState 类具有更改控件外观的 Storyboard属性。控件进入 VisualState.Name 属性指定的状态时,Storyboard 开始。控件退出该状态时,Storyboard 停止。 以上是silverlight文档中对于VisualState的解释,似乎介绍的比较简单,但是如果借助与blend的话,通过它你可以做出任何你能想到的效果,例如今天的例子。接下来,就来看看这是如何实现的,如果你有flash设计的经验,这对于你来说将会很熟悉,如果你是程序员,相信这更加难不倒你。
一步一步实现翻转界面动画
首先创建一个silverlight项目

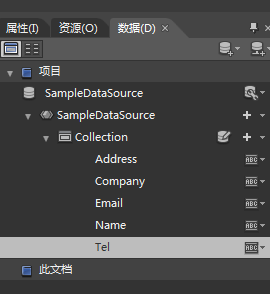
接着,打开数据选项,创建一些示例数据,等等我们将会用到

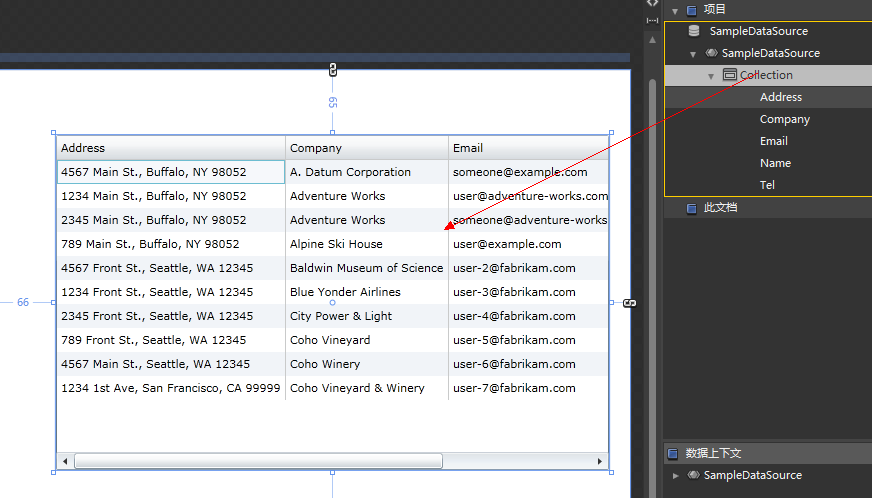
完成后,我们去工具栏拖出一个DataGrid 控件,然后将示例数据绑定到它上面

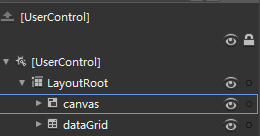
如果一切顺利,您将看到上图的样子,接着,我们再拖拽一个Canvas,使得它与上面的DataGrid控件大小一样,位置相同,完全重合起来。并在它上面放置一个Calendar控件,然后调正Canvas和DataGrid的位置,使得Canvas在可视化树中位于DataGrid节点的上面,如下所示:

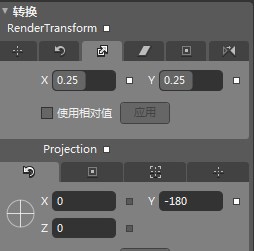
这样的话,在你的设计面板上,你将能看到DataGrid控件,而Canvas将被隐藏在后面,接下来,对Canvas的属性进行一些设置:

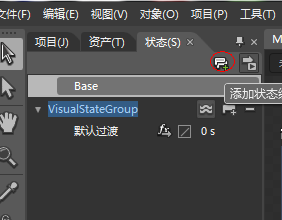
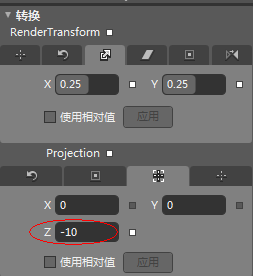
使得Canvas缩放到0.25的大小,并别在Y轴旋转-180度。接下来将进入关键的部分,进行可视化状态的设计。首先创建一个可视化状态组

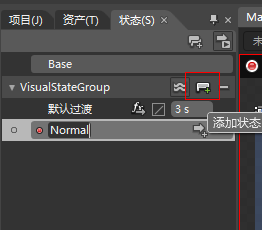
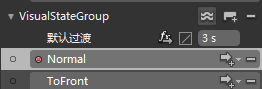
接着添加两个状态,一个是正常状态,另一个是ToFront状态,就是翻转到前面的状态。


接着,鼠标点击ToFront选项,在这个状态下,我们改变控件的属性,先改变DataGrid的属性


从上面的属性,我们可以看到,当处于ToFront状态的时候,我们缩小DataGrid的大小,并使之沿着Y轴旋转。接着改变Canvas的属性,记住,仍旧是在ToFront状态下

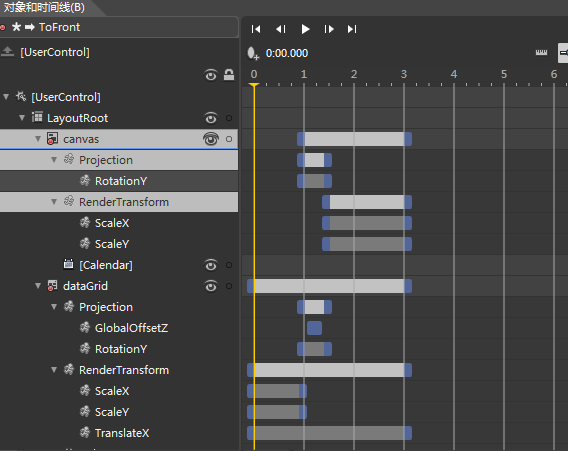
但是这样做还不能达到预期的效果,因为这将使得所有的这些属性改变都在同一时刻发生,不信你可以试试。在进一步做下去之前,先让我们想想前面例子的效果,当Canvas翻转到前面时:它先是DataGrid缩小,然后翻转,接着隐藏DataGrid,然后Canvas翻转,接着Canvas放大。 DataGrid翻转都前面与前面的情况类似。清楚了这些之后,其实,我们要做的就是调整下时序,使得整个过程按照我们的要求进行,这就需要用到状态过渡这一性质,我们分别创建两个状态过渡,一个是从*--->ToFront,另一个是ToFront-->* 其中的*号是指任意状态,当然也包括Normal状态。调正时序如下:


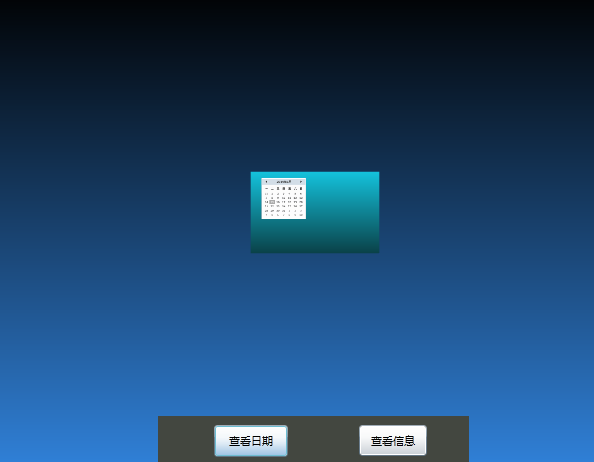
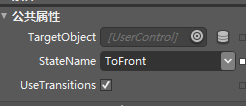
在做以上步骤,建议打开启用过渡预览选项,以便在设计时调整效果。到目前为止,所有状态都做好了,我们给项目添加两个按钮,并分别给它们GotoStateAction,设定StateName属性,运行项目,就可以看到预期效果了,是不是很简单?

源码下载:http://files.cnblogs.com/vimsk/FlipDemo.rar
Expression Blend 的点滴(2)--利用可视化状态创建神奇翻转动画的更多相关文章
- Expression Blend 的点滴(4)--创建类似iPhone屏幕锁控件(下)
原文:Expression Blend 的点滴(4)--创建类似iPhone屏幕锁控件(下) 接着上篇... 接下去,将一步步演示如果创建当点击checkBox后,其中的按钮由左边滑动到右边,表示处于 ...
- Expression Blend 的点滴(4)--创建类似iPhone屏幕锁控件(上)
原文:Expression Blend 的点滴(4)--创建类似iPhone屏幕锁控件(上) 本篇文章,最终效果图: 当然,不只是一个UI而已,如果只是一张图片,那专业的设计师能做出更出色的效果.在 ...
- Expression Blend 的点滴(1)--ListBox华丽大变身
原文:Expression Blend 的点滴(1)--ListBox华丽大变身 最近,在园子里有不少朋友写了关于Blend的优秀并且实用的文章,在此,我先代表silverlight的爱好者感谢他们的 ...
- Expression Blend 的点滴(3)--Templating的妙用,制作自己的ScrollBar控件
原文:Expression Blend 的点滴(3)--Templating的妙用,制作自己的ScrollBar控件 在Blend中,有一个功能,Make into control---通过它可以方便 ...
- Expression Blend实例中文教程(9) - 行为快速入门Behaviors
在Blend强大的设计功能支持下,设计人员和开发人员可以无代码实现Silverlight/WPF动画效果,例如上文介绍的StoryBoard,就是一个典型例子,设计人员和开发人员仅需提供必要元素,即可 ...
- 零元学Expression Blend 4 - Chapter 44 Flash做的到的Blend也可以!轻松制作拥有动画的MenuBar!(下)
原文:零元学Expression Blend 4 - Chapter 44 Flash做的到的Blend也可以!轻松制作拥有动画的MenuBar!(下) 抱歉久等了!!!! 终於到了动画MenuBar ...
- 零元学Expression Blend 4 - Chapter 35 讨厌!!我不想一直重复设定!!『Template Binding』使用前後的差异
原文:零元学Expression Blend 4 - Chapter 35 讨厌!!我不想一直重复设定!!『Template Binding』使用前後的差异 因为先前写到自制Button时需特别注意T ...
- 零元学Expression Blend 4 - Chapter 33 简单轻松的学会如何使用Visual States(下)
原文:零元学Expression Blend 4 - Chapter 33 简单轻松的学会如何使用Visual States(下) 上篇提到了Visual State Manager中文翻译为视觉状态 ...
- 零元学Expression Blend 4 - Chapter 13 用实例了解布局容器系列-「Pathlistbox」I
原文:零元学Expression Blend 4 - Chapter 13 用实例了解布局容器系列-「Pathlistbox」I 本系列将教大家以实做案例认识Blend 4 的布局容器,此章介绍的布局 ...
随机推荐
- gogodroid--android 上的IPV6工具
gogodroid--android 上的IPV6工具 系统需求是 Android 1.6以上的系统,已经root,能够执行modprobe命令(在终端里输入modprobe,如果显示了帮助便可以), ...
- amazeui学习笔记二(进阶开发3)--HTML/CSS规范Rules
amazeui学习笔记二(进阶开发3)--HTML/CSS规范Rules 一.总结 1.am:以 am 为命名空间 2.模块状态: {命名空间}-{模块名}-{状态描述} 3.子模块: {命名空间}- ...
- 使用node.js+babel,支持import/export语法
如果要在node里面支持import/export default语法步骤: 1.使用npm安装 babel的客户端工具 npm init 会生成package.json文件 2.接着安装bebel客 ...
- 12、python单步调试工具pdb
pdb 第4种方式是启动Python的调试器pdb,让程序以单步方式运行,可以随时查看运行状态.我们先准备好程序: # err.py s = '0' n = int(s) print(10 / n) ...
- 本文介绍C# BitmapData
本文介绍C# BitmapData,对于C# BitmapData,虽然BitmapData.Width还是等于Bitmap.Width,但大概是出于显示性能的考虑. 最近要转开发平台,正研究C# ...
- java与javax的区别分析
Java是一种受C语言影响的编程语言.Java和Javax本质上是与Java编程语言的上下文一起使用的包.实际上Java和Javax没有区别.这只是不同的名字. Java是一种编程语言,受到C语言的影 ...
- 洛谷 P1205 [USACO1.2]方块转换 Transformations
P1205 [USACO1.2]方块转换 Transformations 题目描述 一块N x N(1<=N<=10)正方形的黑白瓦片的图案要被转换成新的正方形图案.写一个程序来找出将原始 ...
- amazeui学习笔记--css(常用组件4)--关闭按钮Close
amazeui学习笔记--css(常用组件4)--关闭按钮Close 一.总结 1.关闭按钮基本用法:关闭按钮样式,可以结合其他不同组件使用.对 <a> 或者 <button> ...
- 学习 Perl(一) —— 安装及 hello world
所谓存在的即是合理的,尤其适用于琳琅满目的编程语言界.每种编程语言在设计之初均只为解决特定领域的特定问题而生,没有语言擅长所有的领域能够完美地解决所有的问题. 这里推荐一本经典的 perl 入门书:P ...
- Day1:第一个python小程序
Day1:第一个python小程序与开发工具Pycharm 一.Hello World C:\Users\wenxh>python Python 3.6.2 (v3.6.2:5fd33b5, J ...
