geotrellis使用(十五)使用Bokeh进行栅格数据可视化统计
Geotrellis系列文章链接地址http://www.cnblogs.com/shoufengwei/p/5619419.html
目录
一、前言
之前有篇文章介绍了使用Bokeh-scala进行数据可视化(见http://www.cnblogs.com/shoufengwei/p/5722360.html),其实当时选择Bokeh的部分原因就是Bokeh支持大数据量的可视化,有点“大数据”的意思,总之这刚好能与Geotrellis结合起来进行一些地理信息方面的大数据可视化统计工作。
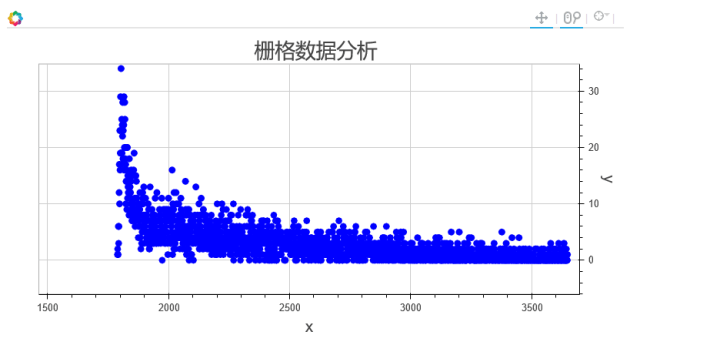
比如我们可以实现统计一大块区域内的DEM高程分布情况,将每个高程值出现多少次进行简单的可视化,最终效果如下图所示。下面为大家分析实现方法。

二、实现方案
简单来说就是使用Geotrellis读取前端传入的区域内的数据,然后根据高程值进行分类,最后使用Bokeh进行可视化。下面逐一说明。
1.读取数据
首先要将数据导入到Accumulo中,layoutScheme选择floating,这一块介绍过多次了,不再赘述。
从Accumulo中读取数据在上一篇文章中也已经做了介绍,大同小异,在这里要简单一点,实现代码如下:
val layerId = LayerId(layerName, 0)
val raster = reader.read[SpatialKey, Tile, TileLayerMetadata[SpatialKey]](layerId)
val polygon = maskz.parseGeoJson[Polygon].reproject(LatLng, raster.metadata.crs)
val masked = raster.mask(polygon)
val tile = masked.stitch.tile
通过以上语句就能将用户输入区域的数据拼接成一个大瓦片。
2.根据高程分类
得到瓦片之后要进行高程分类,首先定义一个可变的map对象,然后从最小值到最大值都映射为0添加到map中,最后循环每一个瓦片值更新map对象,代码如下:
var map = scala.collection.mutable.Map[Double, Double]()
val (min, max) = tile.findMinMax
for (i <- min to max)
if (!map.contains(i))
map += i.toDouble -> 0.0
tile.histogram.foreach { (key, value) => {
map(key.toDouble) = map(key.toDouble) + value
}
}
3.使用bokeh进行可视化
之后要做的就是根据采样类型、投影方式以及数据类型将上述tile进行转换,代码如下:
object source extends ColumnDataSource {
val x = column(map.keys.toIndexedSeq)
val y = column(map.values.toIndexedSeq)
}
val xdr = new DataRange1d()
val ydr = new DataRange1d()
import source._
val plot = BokehHelper.getPlot(xdr, ydr, Pan | WheelZoom | Crosshair)
BokehHelper.plotBasic(plot)
BokehHelper.setCircleGlyph(plot, x, y, source)
plot.title("栅格数据分析")
BokehHelper.save2Document(plot)
其中source类中map就是上述求出的高程值与出现次数对应的映射。BokehHelper类就是在使用Bokeh-scala进行数据可视化一文中我封装的帮助类,具体可以参考该文。这样就完成了对区域内高程进行分类、统计、可视化。
三、总结
看似对高程进行统计分析、可视化没有太大的意义,这里介绍的其实只是一种思路、方法,我们可以对任意的栅格数据进行上述操作,如土壤、水域、资源环境等等,所以思想高于一切。
geotrellis使用(十五)使用Bokeh进行栅格数据可视化统计的更多相关文章
- 我的MYSQL学习心得(十五) 日志
我的MYSQL学习心得(十五) 日志 我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(四) 数据 ...
- geotrellis使用(五)使用scala操作Accumulo
要想搞明白Geotrellis的数据处理情况,首先要弄清楚数据的存放,Geotrellis将数据存放在Accumulo中. Accumulo是一个分布式的Key Value型NOSQL数据库,官网为( ...
- Bootstrap <基础二十五>警告(Alerts)
警告(Alerts)以及 Bootstrap 所提供的用于警告的 class.警告(Alerts)向用户提供了一种定义消息样式的方式.它们为典型的用户操作提供了上下文信息反馈. 您可以为警告框添加一个 ...
- Bootstrap<基础十五> 输入框组
Bootstrap 支持的另一个特性,输入框组.输入框组扩展自 表单控件.使用输入框组,可以很容易地向基于文本的输入框添加作为前缀和后缀的文本或按钮. 通过向输入域添加前缀和后缀的内容,您可以向用户输 ...
- 解剖SQLSERVER 第十五篇 SQLSERVER存储过程的源文本存放在哪里?(译)
解剖SQLSERVER 第十五篇 SQLSERVER存储过程的源文本存放在哪里?(译) http://improve.dk/where-does-sql-server-store-the-sourc ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十五):消息加密
前不久,微信的企业号使用了强制的消息加密方式,随后公众号也加入了可选的消息加密选项.目前企业号和公众号的加密方式是一致的(格式会有少许差别). 加密设置 进入公众号后台的“开发者中心”,我们可以看到U ...
- 十五个常用的jquery代码段【转】
好的文章顶一个 回到顶部按钮 通过使用 jQuery 中的 animate 和 scrollTop 方法,你无需插件便可创建一个简单地回到顶部动画: 1 // Back to top 2 $('a.t ...
- 十五个常用的jquery代码段
十五个常用的jquery代码段 回到顶部按钮 通过使用 jQuery 中的 animate 和 scrollTop 方法,你无需插件便可创建一个简单地回到顶部动画: 1 // Back to top ...
- 淘宝(阿里百川)手机客户端开发日记第十五篇 JSON解析(四)
解析一个从淘宝传递的JSON (大家如有兴趣可以测试下):{ "tae_item_detail_get_response": { "data": { " ...
随机推荐
- About_Smarty
Smarty是一个使用PHP写出来的模板PHP模板引擎,是目前业界最著名的PHP模板引擎之一.它分离了逻辑代码和外在的内容,提供了一种易于管理和使用的方法,用来将原本与HTML代码混杂在一起PHP代码 ...
- tf-idf知多少?
1.最完整的解释 TF-IDF是一种统计方法,用以评估一字词对于一个文件集或一个语料库中的其中一份文件的重要程度.字词的重要性随着它在文件中出现的次数成正比增加,但同时会随着它在语料库中出现的频率成反 ...
- SpringMVC4 实例
之前我先创建普通web项目,再直接添加maven框架.结果springMVC框架一直不能正确的访问控制器. 但通过以下方式创建maven web项目就能获得正确的架构路径. 1.新建一个maven项目 ...
- windows平台,WEB开发,喜欢IE + notepad的同行进来可以看。
用多个浏览器查看自己的page( 平台是notepad) 借助window的批处理,以及系统环境变量. 首先, 写个bat, 一句start %1 %2即可. %1和%2分别表示第一个和第二个参数. ...
- eclipse插件开发入门
2016-09-09 17:11:50 1. 概述 1.1 SWT/JFace 是Eclipse 的基础,Eclipse 的 Workbench 就是建立在 SWT/JFace 之上的.另外,JFac ...
- [转]Android通过NDK调用JNI,使用opencv做本地c++代码开发配置方法
原文地址:http://blog.csdn.net/watkinsong/article/details/9849973 有一种方式不需要自己配置所有的Sun JDK, Android SDK以及ND ...
- Prim 最小生成树算法
Prim 算法是一种解决最小生成树问题(Minimum Spanning Tree)的算法.和 Kruskal 算法类似,Prim 算法的设计也是基于贪心算法(Greedy algorithm). P ...
- HTML和CSS经典布局3
如下图: 需求: 1. 如图 2. 可以从body标签开始. <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xht ...
- [.net 面向对象程序设计进阶] (1) 开篇
[.net 面向对象程序设计进阶] (1) 开篇 上一系列文章<.net 面向对象编程基础>写完后,很多小伙伴们希望我有时间再写一点进阶的文章,于是有了这个系列文章.这一系列的文章中, 对 ...
- 源文件移动后gdb不显示代码的原因
源文件移动后gdb不显示代码的原因 问题 我们从一个最简单的C语言程序开始.源文件main.c在 用户目录gdb文件夹下. florian@florian-pc:~/gdb$ cat main.c ...
