了解HTML锚点
概念
<a>元素 (或HTML锚元素, Anchor Element)通常用来表示一个锚点/链接。但严格来说,<a>元素不是一个链接,而是超文本锚点,可以链接到一个新文件、用id属性指向任何元素。如果没有<a>元素没有href属性的话,可以作为原本链接位置的占位符,常用于home链接
[注意]任何文档流内容都可以被嵌套,只要不是交互内容类别(如按钮、链接等)
属性
href
href属性表示地址,共包括以下3种:
1、链接地址
<a href="http://www.baidu.com">百度</a>

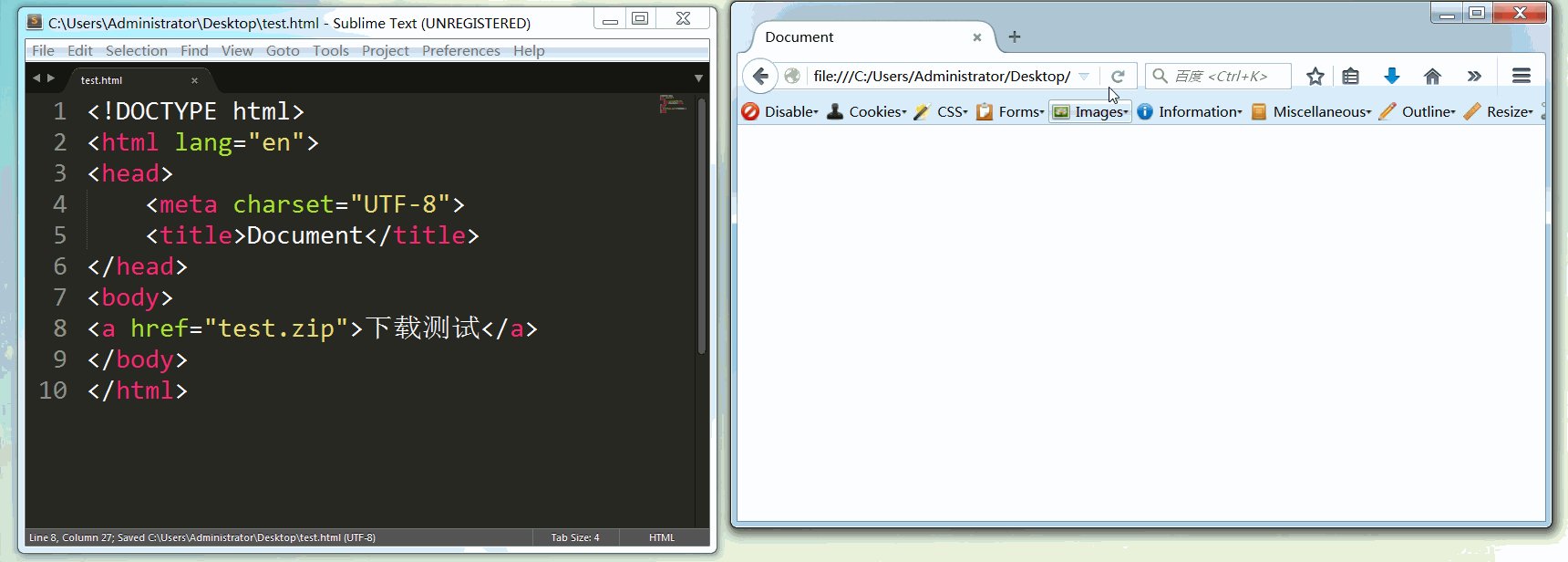
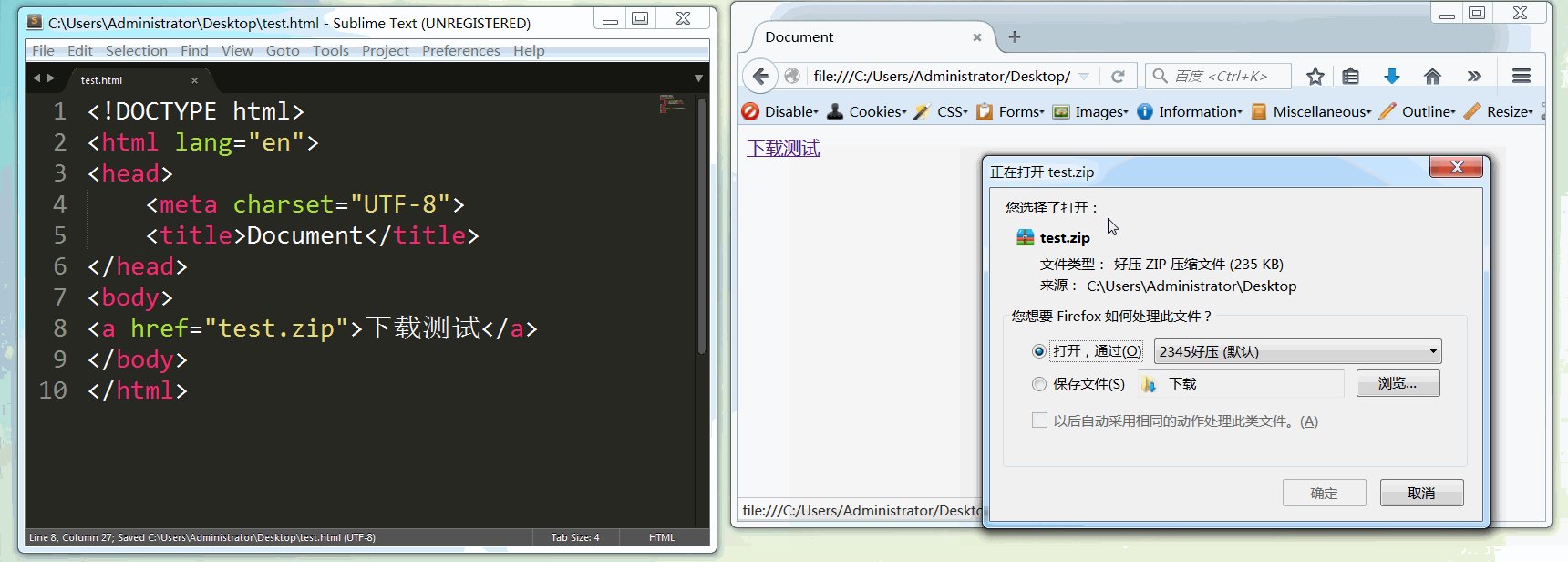
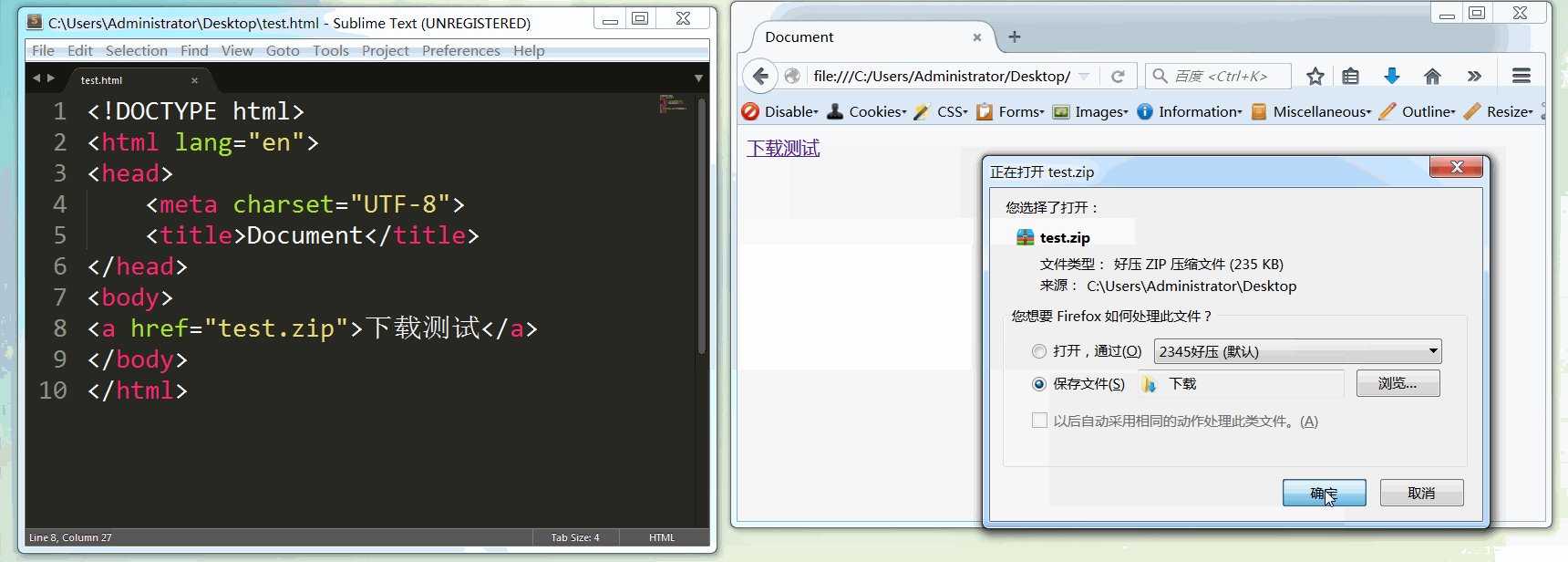
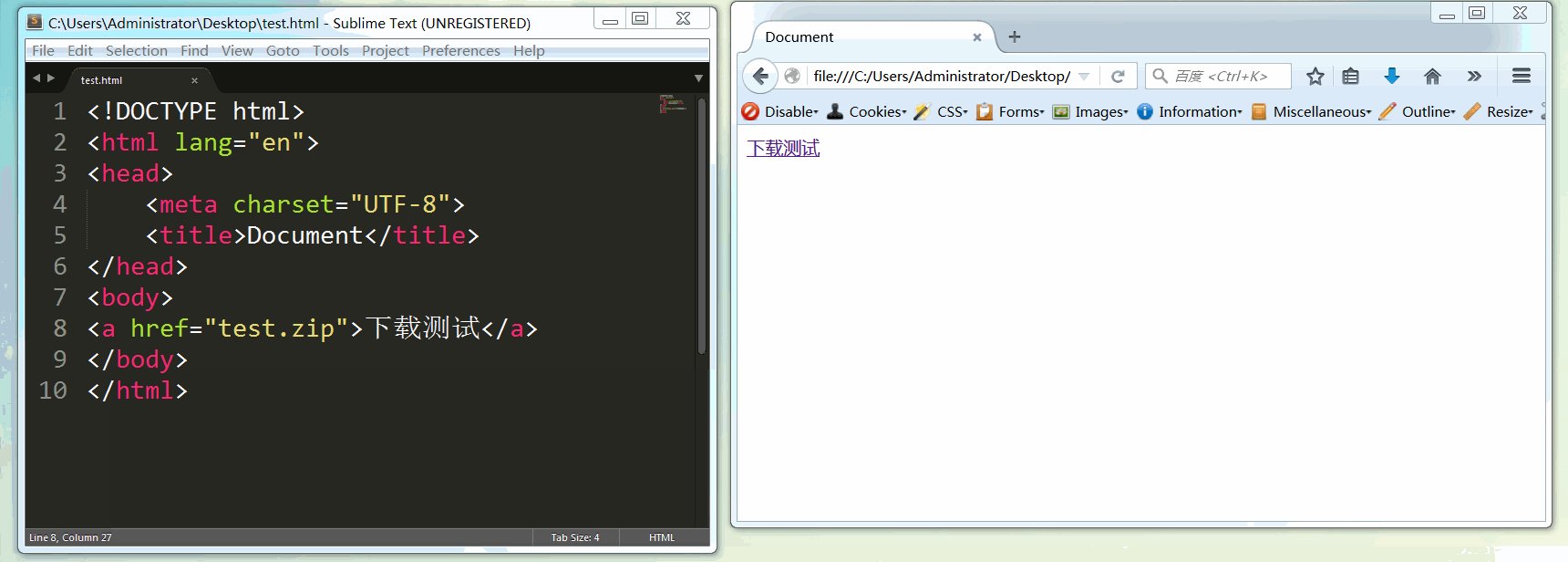
2、下载地址
<a href="test.zip">下载测试</a>

3、锚点
(1)href:#id名
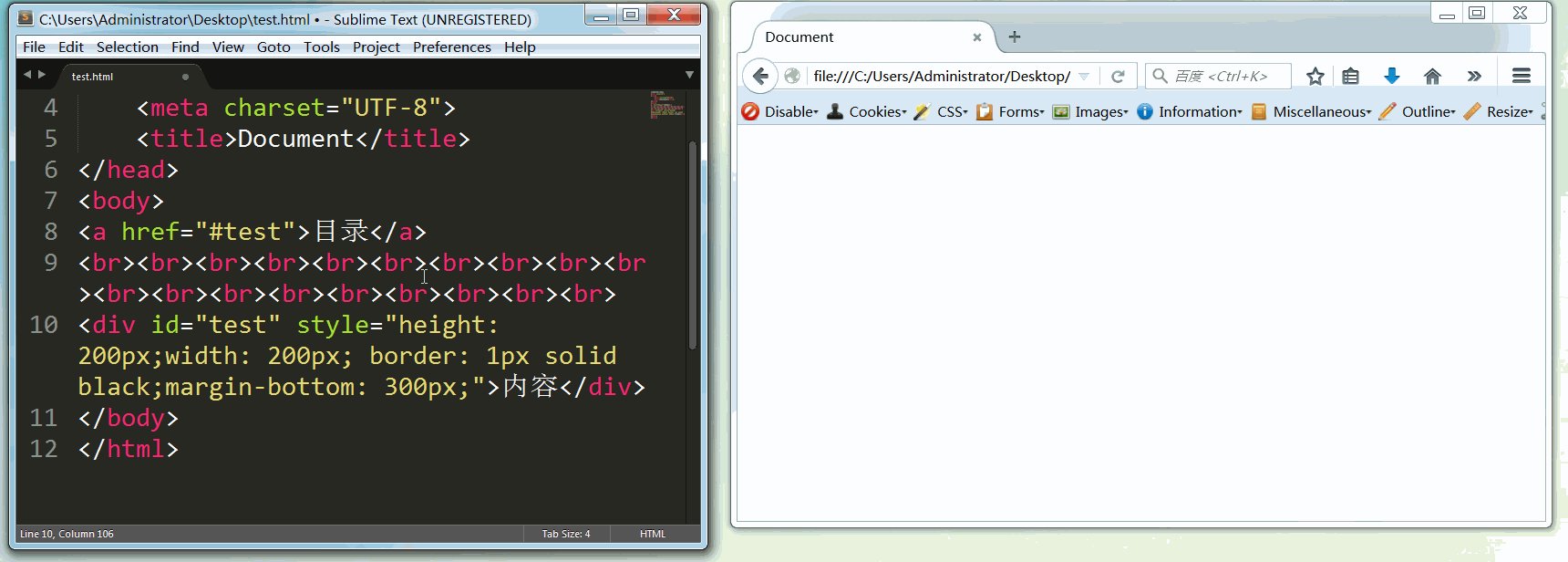
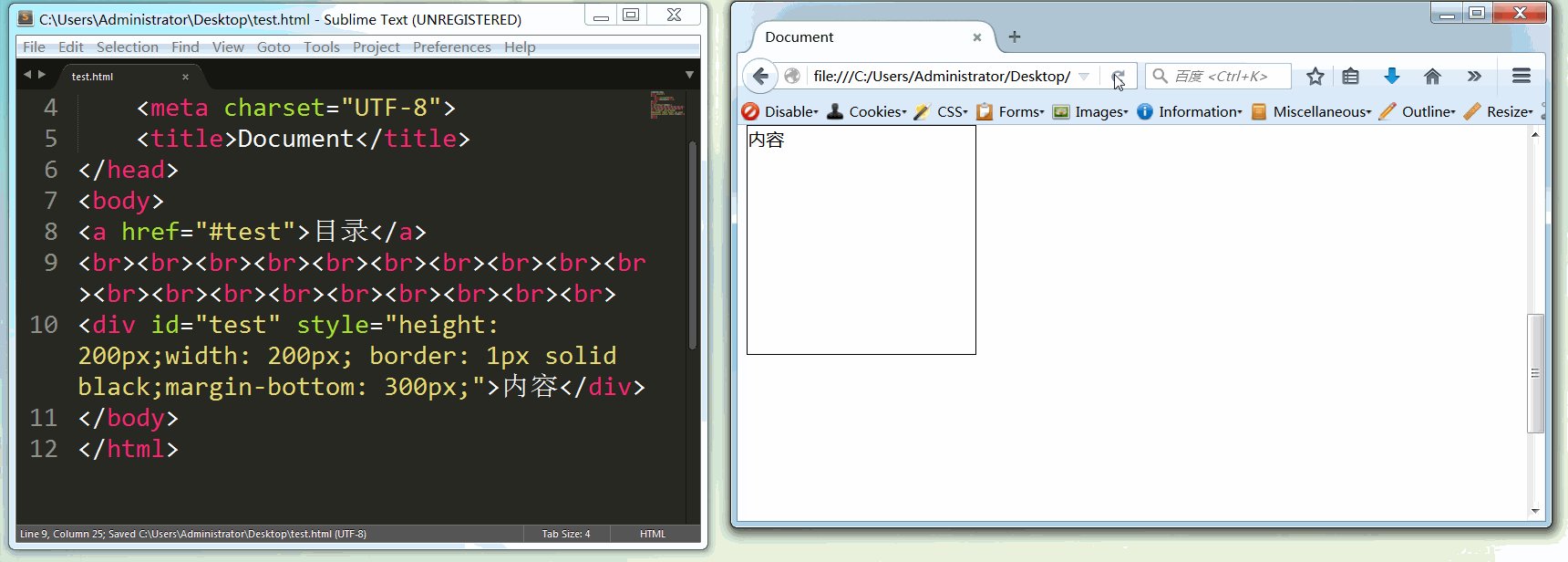
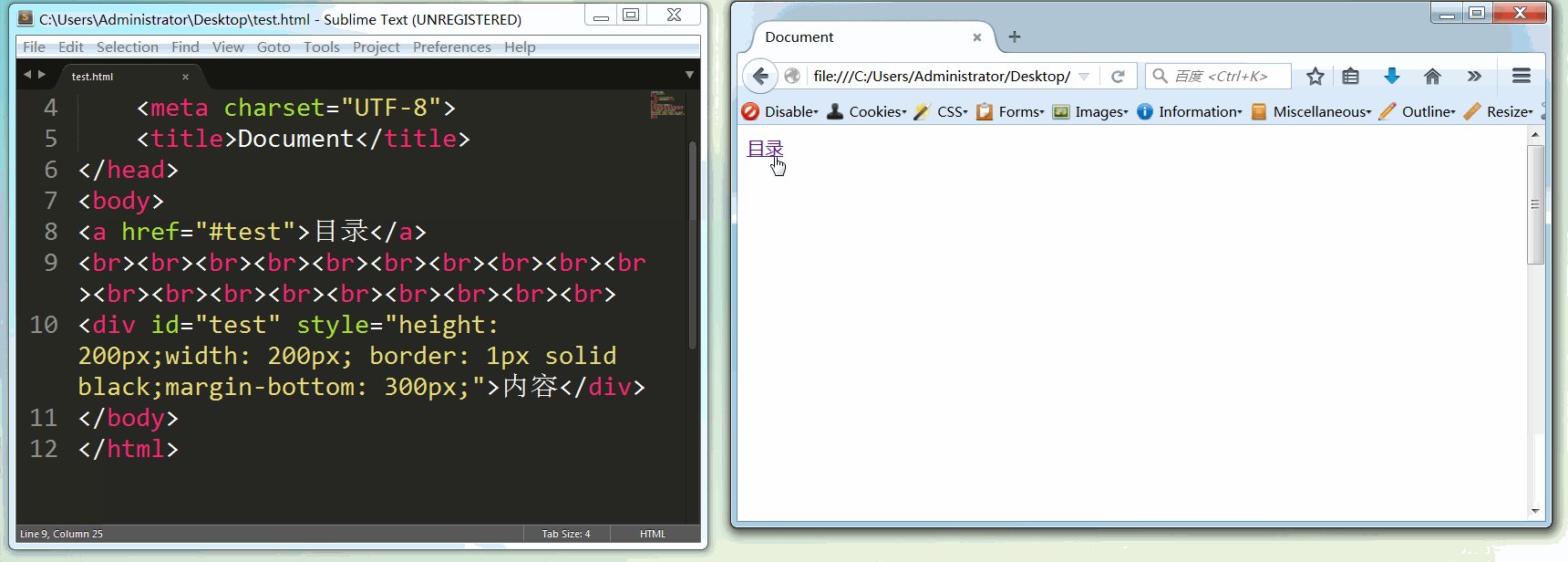
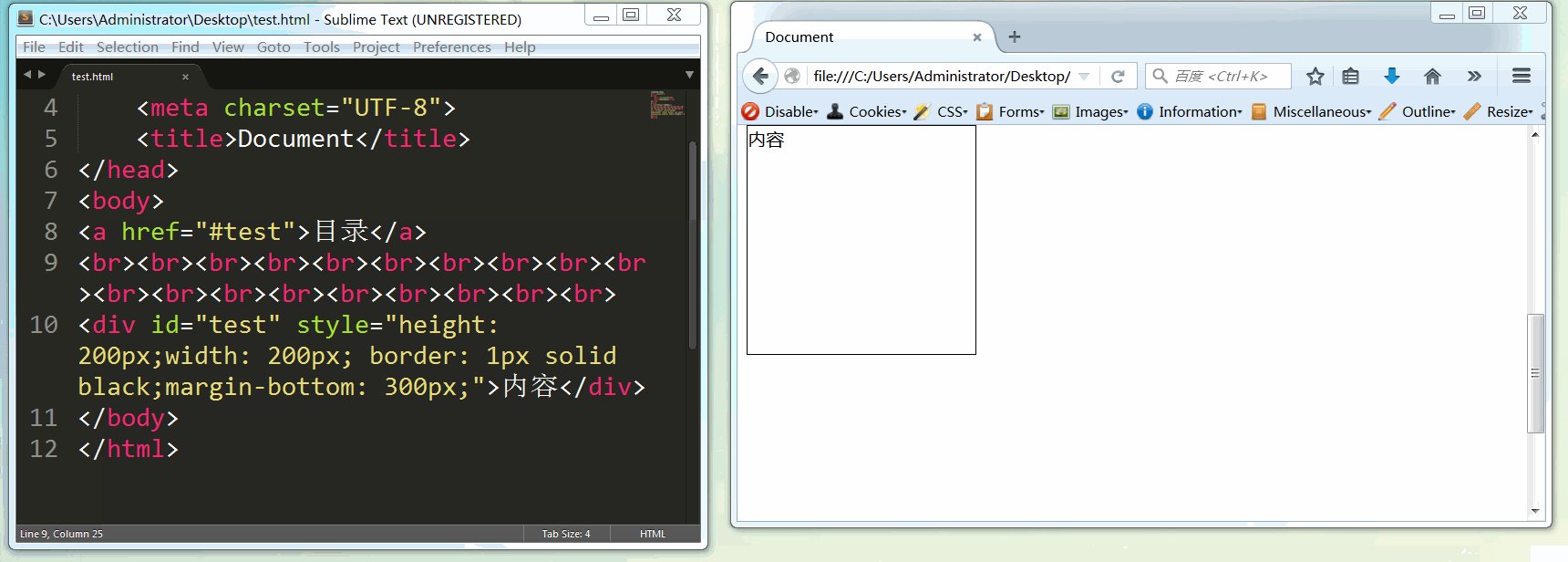
<a href="#test">目录</a>
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<div id="test" style="height: 200px;width: 200px; border: 1px solid black;margin-bottom: 300px;">内容</div>

(2)href:页面地址#id名
<a href="http://baike.baidu.com/view/2202.htm#2">足球比赛规则</a>

[注意]href属性一定不要留空,若暂时不需要写地址,则写#或javascript:;。若href留空,会刷新页面
href与src的区别
href(hypertext reference)指超文本引用,表示当前页面引用了别处的内容
src(source)表示来源地址,表示把别处的内容引入到当前页面
所以<img>、<script>、<iframe>等应该使用src,而<a>和<map>应该使用href

4、手机号码
在移动端,使用<a href="tel:15012345678>15012345678</a>可以唤出手机拨号盘
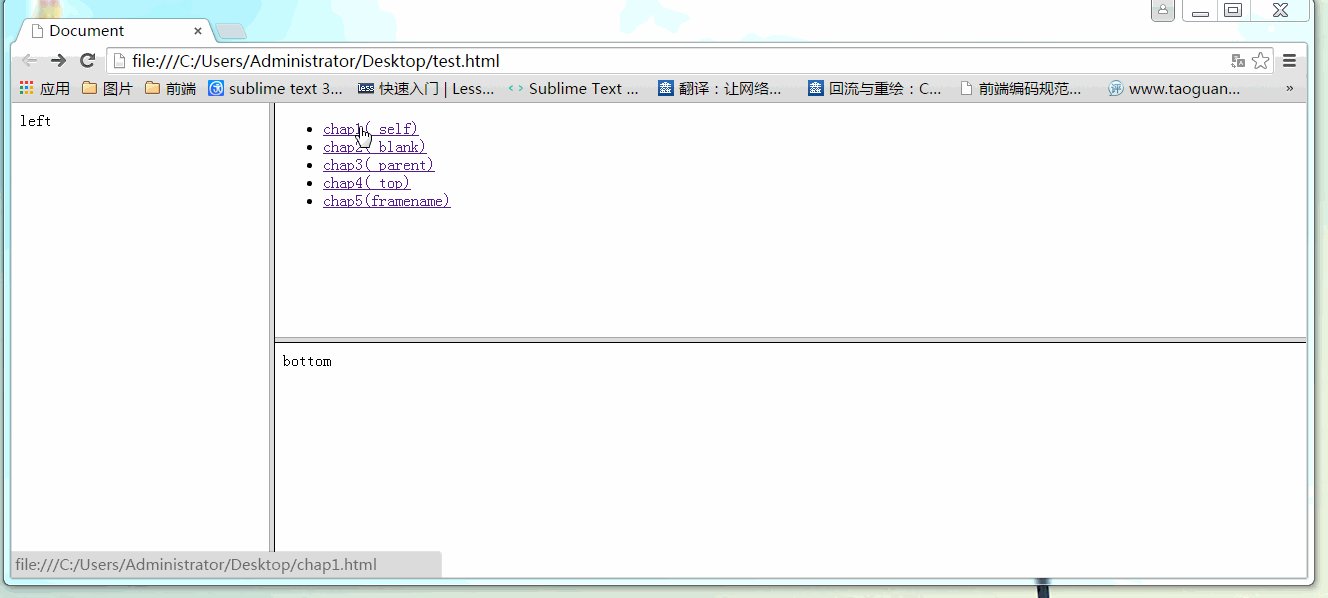
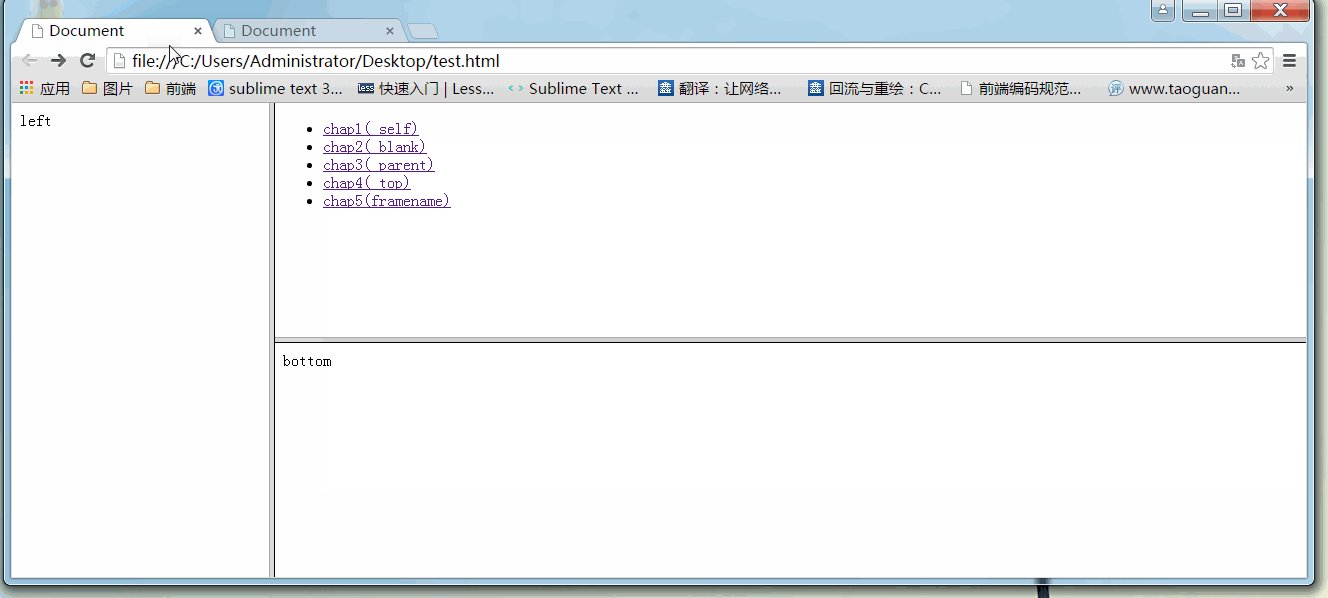
target
target属性表示链接打开方式
1、_self 当前窗口(默认)
2、_blank 新窗口
3、_parent 父框架集
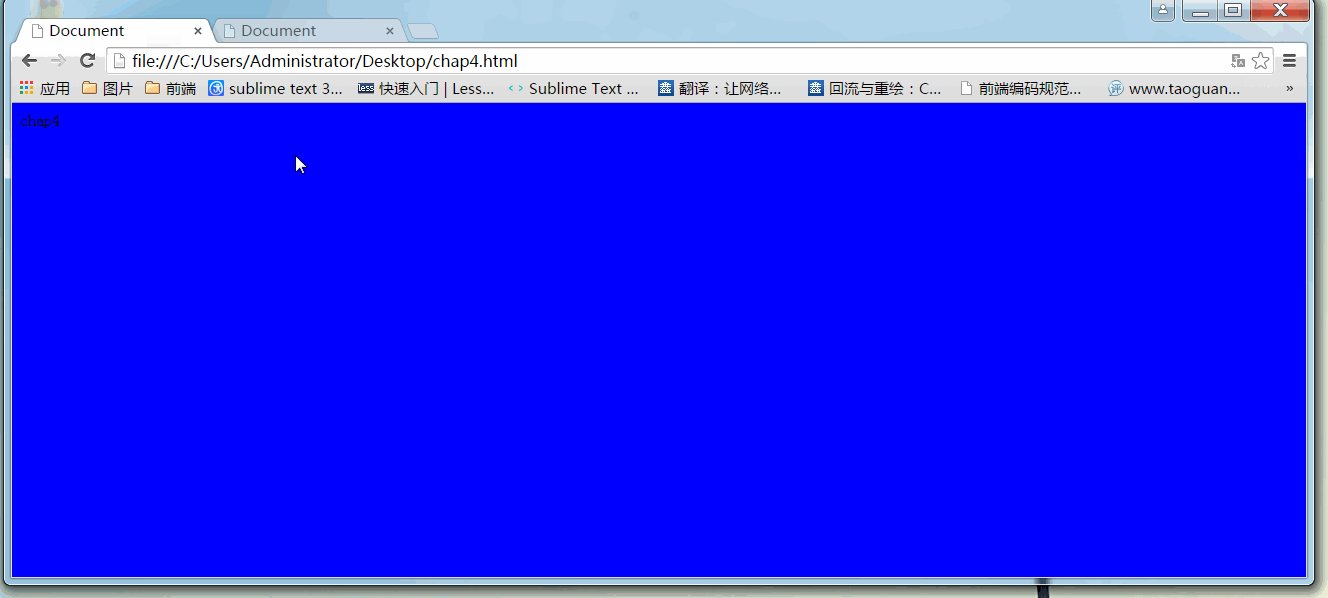
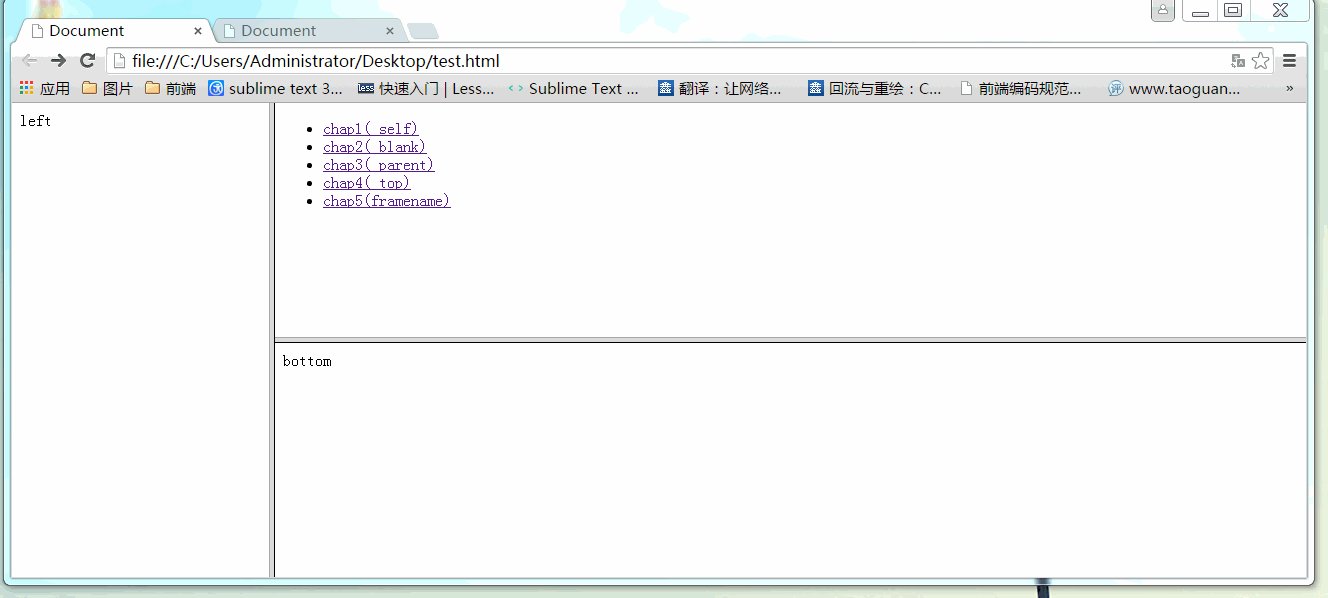
4、_top 整个窗口
5、_framename 指定框架
//外层框架
<frameset cols = "20%, *">
<frame src="left.html">
<frame src="right.html">
</frameset> //里层框架
<frameset rows = "50%,*">
<frame src="top.html">
<frame src="bottom.html" name="bottom">
</frameset> //锚点页
<ul class="list">
<li class="in"><a href="chap1.html" target="_self">chap1(_self)</a></li>
<li class="in"><a href="chap2.html" target="_blank">chap2(_blank)</a></li>
<li class="in"><a href="chap3.html" target="_parent">chap3(_parent)</a></li>
<li class="in"><a href="chap4.html" target="_top">chap4(_top)</a></li>
<li class="in"><a href="chap5.html" target="bottom">chap5(framename)</a></li>
</ul>

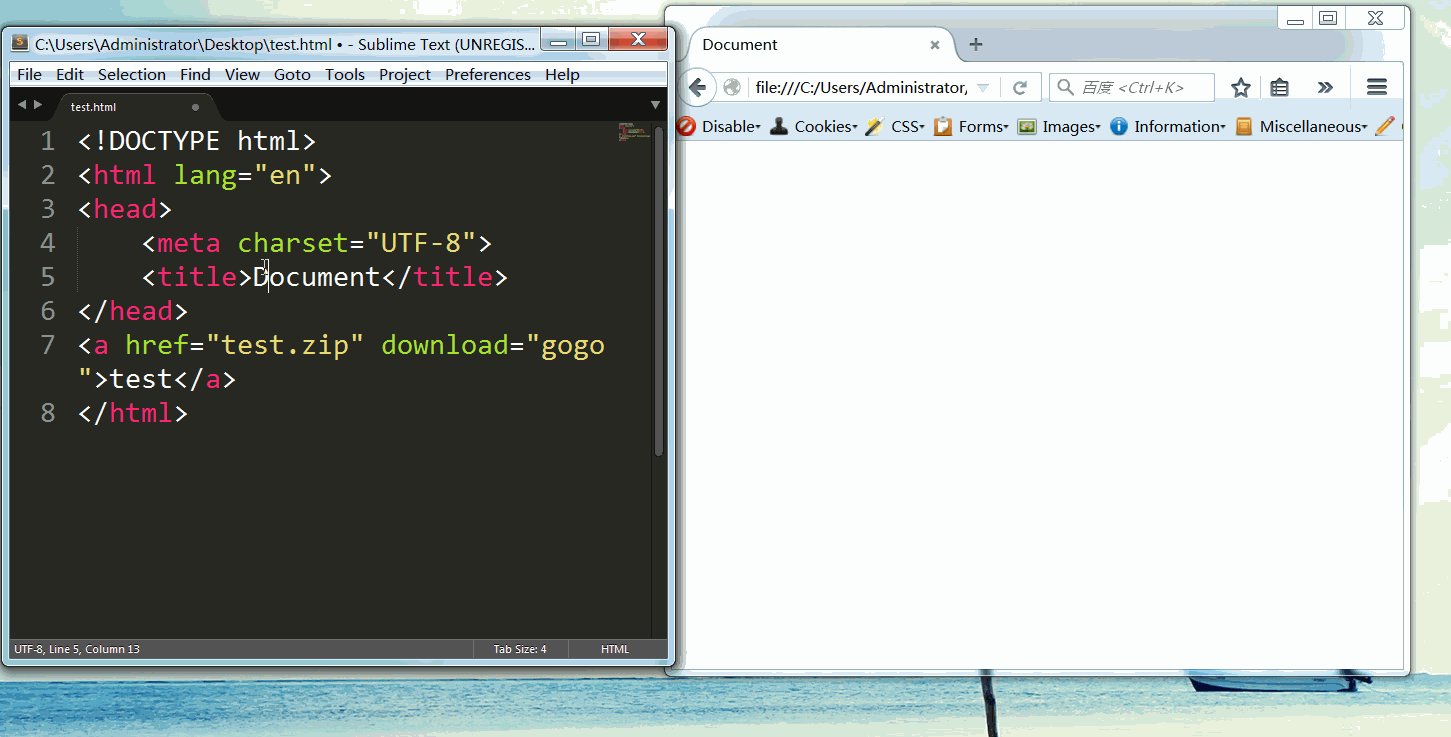
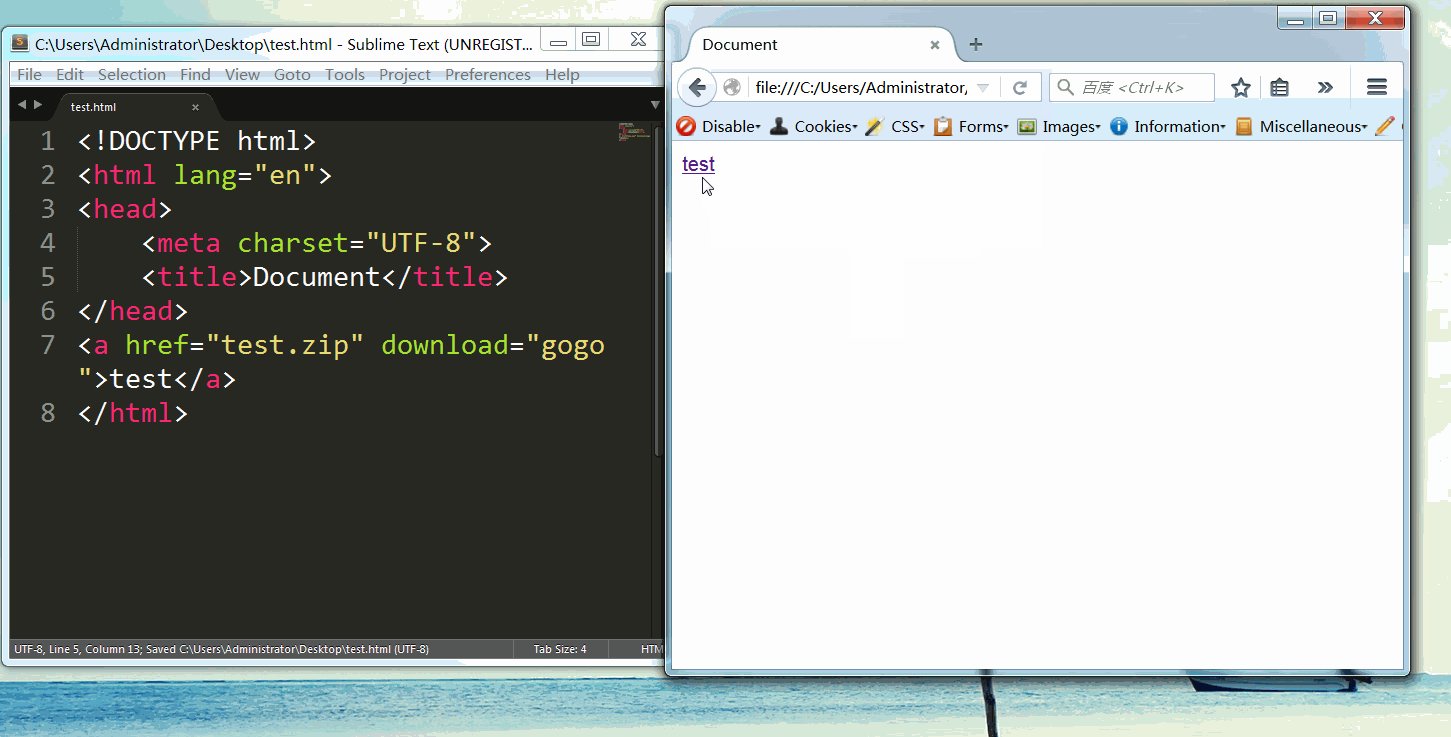
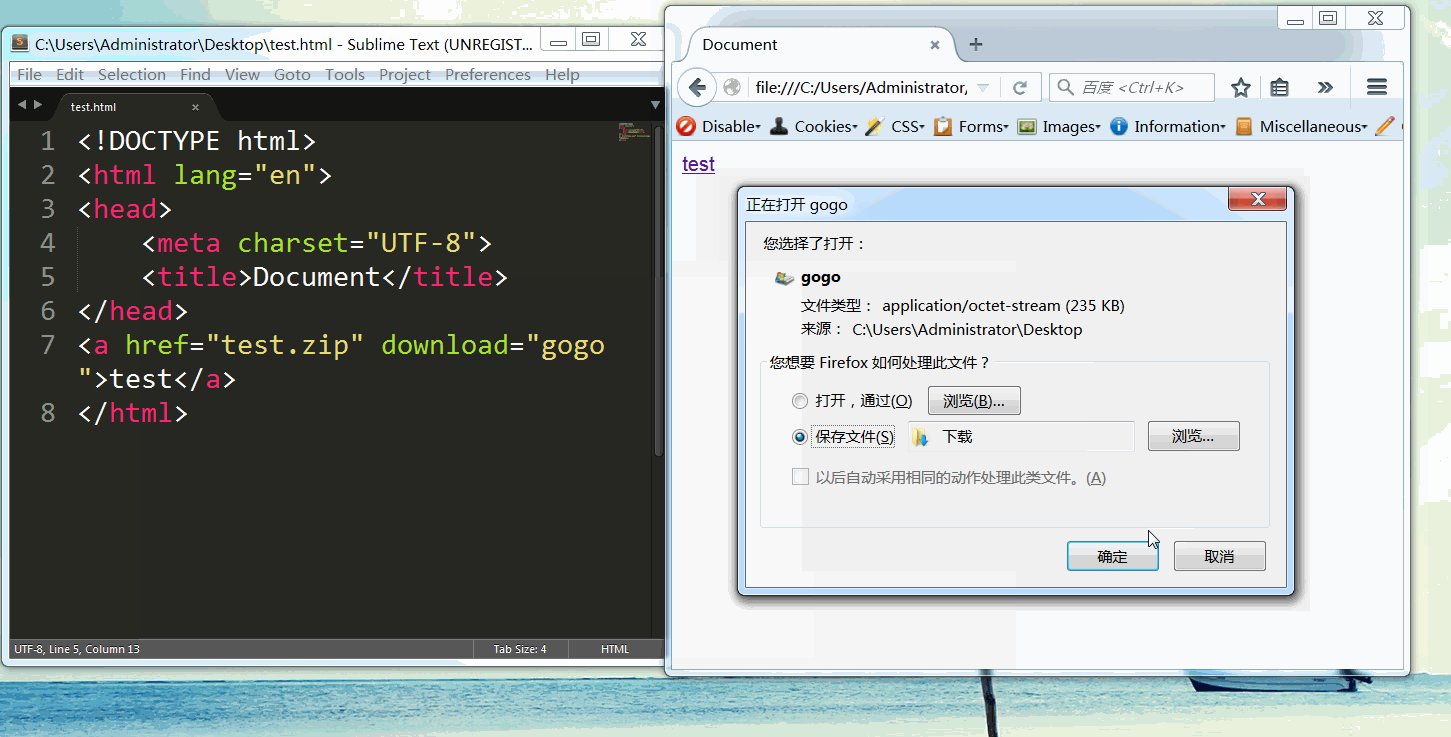
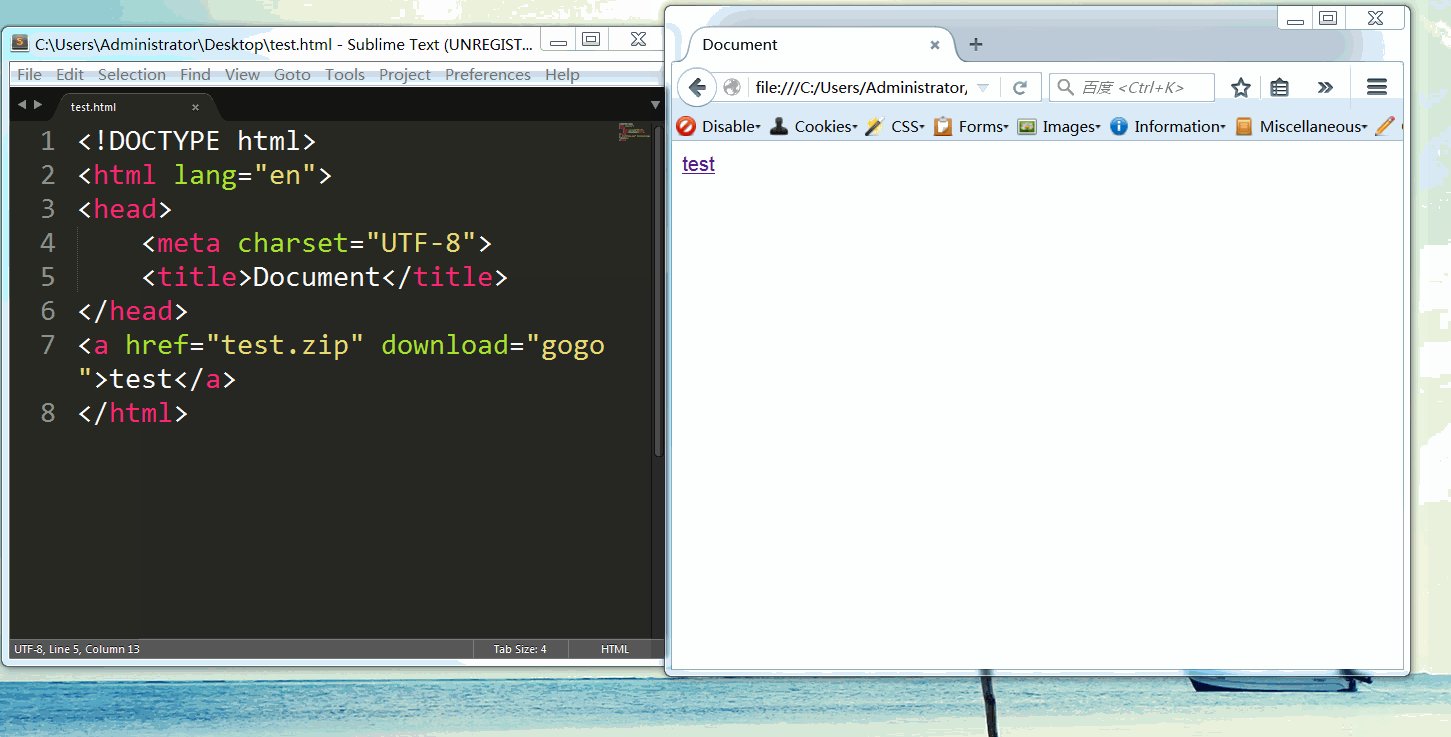
download
download属性用来设置下载文件的名称(firefox/chrome/opera支持)
<a href="test.zip" download="gogo">test</a>

rel
rel属性表示表示链接间的关系
alternate 相较于当前文档可替换的呈现
author 链接到当前文档或文章的作者
bookmark 链接最近的父级区块的永久链接
help 与当前上下文相关的帮助链接
license 当前文档的许可证
next 后一篇文档
prev 前一篇文档
nofollow 当前文档的原始作者不推荐超链接指向的文档
noreferer 访问时链接时不发送referer字段
prefetch 预加载链接指向的页面(对于chrome使用prerender)
search 用于搜索当前文档或相关文档的资源
tag 给当前文档打上标签
【应用】当一篇篇幅很长的文章需要多页显示时,配合next或prev可以实现前后页面导航的预加载
<a href="prev.html" rel="prev prefetch prerender">前一页</a>
<a href="next.html" rel="next prefetch prerender">后一页</a>
//当然prefetch也可以用于预加载其他类型的资源
<link rel="prefetch prerender" href="test.img">
注意事项
1、<a>标签的文本颜色只能自身进行设置,从父级继承不到
2、<a>标签的下划线颜色跟随文本颜色进行变化
3、<a>标签不可嵌套<a>标签
<div style="color: red;">
<a href="#">[]从父级继承不到红色字体</a>
<br>
<a href="#" style="color: green">[]下划线颜色与文本同色</a>
<br>
<a href="#">前面<a href="#">[]a标签不可嵌套</a></a>
</div>
了解HTML锚点的更多相关文章
- 原生js模拟锚点,实现点击后,内容定位到本页的对应位置
今天在做angularJS项目过程中,遇见了一个需求,在一个页面中有多个表格,每个表格都有对应的分页,点击顶部对应的模块,可以定位到每个表格模块具体的位置. 页面如下所示: 在angular中,为了使 ...
- angularjs 锚点操作服务 $anchorScroll
在普通的html网页中,我们可以通过在url后边添加 #elementid 的方式,将页面显示定位到某个元素,也就是锚点. 但是在angularjs应用的网页中,页面路由的写法是 #route/ro ...
- js做通讯录的索引滑动显示效果和滑动显示锚点效果
只做实现..完全没考虑性能优化.所以我实现了以后特别卡. 第一个是在通讯录右边的索引条上进行滑动,滑动到相应字母就跳转到相应字母的锚点上. 思路:监听touchmove事件,获取clientX和cli ...
- jQuery实现页面内锚点平滑跳转
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以 ...
- JQuery 实现锚点链接之间的平滑滚动
24. 解决链接锚点的生硬问题 $('.nav .btn[href*=#],.icon2,.icon3').click(function() { if (location.pathname.repla ...
- a 锚点跳转滑动效果
点击a链接时,跳转到相应id的位置处,有一个滑动效果. <a href="#my">我是跳转到div</a><div id="my" ...
- HTML meta锚点跳转 小tips
小tips meta锚点跳转 http://www.zhangxinxu.com/wordpress/2015/03/meta-http-equiv-refresh-content/
- Html锚点定位偏差计算解决插件
/*=============== 以下为HTML中的锚点代码 =====================*/ <div id="fixedNavBar" class=&qu ...
- 讨论SEO中是锚文本有效,还是纯文本有效呢?
现在很多SEO好友不断在讨论,在SEO优化中,到底是锚文本有效,还是纯文本有效呢? 在这里给大家举一下列子:如“张家口人才网”这样的就叫做锚文本,意思是在原有的文本中加上超级链接,指向到优化的网页上面 ...
随机推荐
- hello!
今天是个星期天 第一次开通了朕的博客 么么哒 感觉很困 唔~晚安zzzzz
- Android开发学习路线图
Android开发学习方法: Android是一个比较庞大的体系,从底层的Linux内核到上层的应用层,各部分的内容跨度也比较大.因此,一个好的学习方法对我们学习Android开发很重要. 在此建议, ...
- SpringMVC4零配置--web.xml
servlet3.0+规范后,允许servlet,filter,listener不必声明在web.xml中,而是以硬编码的方式存在,实现容器的零配置. ServletContainerInitiali ...
- mysql主从复制配置
使用mysql主从复制的好处有: 1.采用主从服务器这种架构,稳定性得以提升.如果主服务器发生故障,我们可以使用从服务器来提供服务. 2.在主从服务器上分开处理用户的请求,可以提升数据处理效率. 3. ...
- 【转贴】Python处理海量数据的实战研究
最近看了July的一些关于Java处理海量数据的问题研究,深有感触,链接:http://blog.csdn.net/v_july_v/article/details/6685962 感谢July ^_ ...
- jsp内置对象
jsp servlet 对象名 类型 使用范围 request HttpServletRequest 请求 浏览器--->服务器 response HttpServletResponse ...
- java类加载相关
可参考一篇文章:http://www.tuicool.com/articles/QZnENv 下面题输出结果 package com.h3c.itac; public class Dervied ex ...
- Stanford Prof. Li Feifei写给她学生的一封信
De-mystifying Good Research and Good Papers By Fei-Fei Li, 2009.03.01 Please remember this: 1000+ co ...
- python读取文本文件
1. 读取文本文件 代码: f = open('test.txt', 'r') print f.read() f.seek(0) print f.read(14) f.seek(0) print f. ...
- 使用Junit等工具进行单元测试
一.类的定义: 类是同一事物的总称,类是封装对象的属性和行为的载体,反过来说具有相同属性和行为的一类实体被称为类. 二.Junit工具的使用: 1.首先新建一个项目叫JUnit_Test,我们编写一个 ...
