Vue中的model
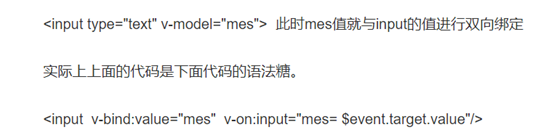
v-model语法糖:

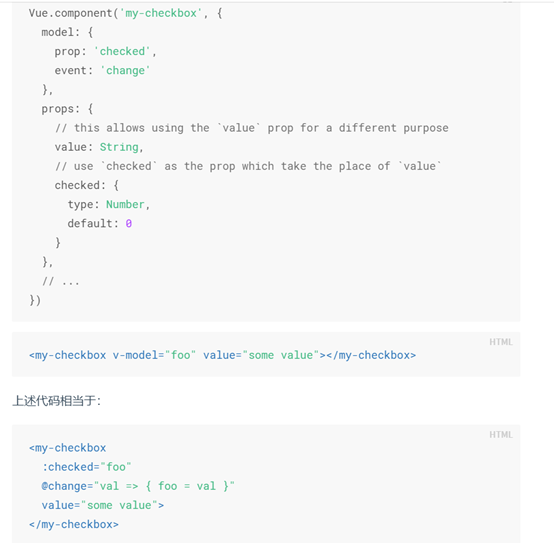
model:
默认情况下,一个组件上的 v-model 会把 value 用作 prop 且把 input 用作 event,
但是一些输入类型比如单选框和复选框按钮可能想使用 value prop 来达到不同的目的。使用 model 选项可以回避这些情况产生的冲突。

(默认状态下是model:{prop:’value’,event:’change’})
Vue中的model的更多相关文章
- vue中动态循环model
vue动态循环model与angular有所不同,angular直接定义一个数组,然后传入循环列表的index即可. 而vue不仅需要定义一个数组,还需要通过接口读出循环的数组长度,然后在create ...
- Vue中comoputed中的数据绑定
Vue中的数据实现响应式绑定是在初始化的时候利用definePrototype的定义set和get过滤器,在进行组件模板编译时实现water的监听搜集依赖项,当数据发生变化时在set中通过调用dep. ...
- Vue学习笔记七:Vue中的样式
目录 两种样式 class样式 内联样式 两种样式 Vue中使用样式方式有两种,一种是class样式,一种是内联样式也就是style class样式 class样式使用的方式有5种,HTML如下 &l ...
- 关于vue中tamplate和DOM节点浅谈
前言:在开发前段页面使用vue时,我们能经常看到template标签.这里粗略讲下自己对vue中template理解和使用. 1. 先了解vue vue.js是一个轻巧.高性能.壳组件画的MVVM库. ...
- Vue基础01vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令
自学vue框架,每天记录重要的知识点,与大家分享!有不足之处,希望大家指正. 本篇将讲述:vue的基本示例,vue的双向数据绑定,vue中常见的几种用法,vue相关常见指令 前期学习基础,使用vue. ...
- vue中动态加载组件+开发者模式+JS参数值传递和引用传递
今天写vue里面通过接口反参动态加载组件时候 跟着同学...学习到了 一.先说说vue 内置组件 component 的用法 component组件可以来专门用来进行组件的切换,使用is来绑定你的组件 ...
- vue中创建js文件使用export抛出函数,import引入后不能绑定HTML的问题
在es6中使用export和import实现模块化: js文件: export function test(x) { console.log(x); } vue组件: import {test} fr ...
- vue中的数据双向绑定
学习的过程是漫长的,只有坚持不懈才能到达到自己的目标. 1.vue中数据的双向绑定采用的时候,数据劫持的模式.其实主要是用了Es5中的Object.defineProperty;来劫持每个属性的get ...
- vue中的双向数据绑定详解
前言 什么是数据双向绑定? vue是一个mvvm框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化.这也算是vue的精髓之处了.值得注意的是,我 ...
随机推荐
- php打开csv
<?php $fh=fopen("a.csv","r");//这里我们只是读取数据,所以采用只读打开文件流 $arr=fgetcsv($fh);//这个函 ...
- StanfordNLP for JAVA demo
最近工作需要,研究学习 NLP ,但是 苦于官方文档太过纷繁,容易找不到重点,于是打算自己写一份学习线路 NLP 路线图 好博客韩小阳 斯坦福NLP公开课 统计学习方法 好博客 链接地址:https: ...
- [转载]排序:长度为n的数组乱序存放着0至n-1. 现在只能进行0与其他数的swap
长度为n的数组乱序存放着0至n-1. 现在只能进行0与其他数的swap 请设计并实现排序. google笔试小题.题目来源:http://wenku.baidu.com/view/5aa818dda5 ...
- DTM/DEM/DSM/DOM/DLG
一.DTM (Digital Terrain Model) 数字地面模型是利用一个任意坐标系中大量选择的已知x .y .z 的坐标点对连续地面的一个简单的统计表示,或者说,DTM 就是地形表面形态属性 ...
- Ubuntu18.04 安装redis
Redis是常用基于内存的Key-Value数据库,比Memcache更先进,支持多种数据结构,高效,快速.用Redis可以很轻松解决高并发的数据访问问题:作为实时监控信号处理也非常不错. 安装red ...
- php strip_tags() 函数去除 HTML、XML 以及 PHP 的标签。
strip_tags() 函数剥去 HTML.XML 以及 PHP 的标签.strip_tags(string,allow)参数 描述string 必需.规定要检查的字符串.allow ...
- SpringFramework中的BeanWrapper丶PropertyEditor
BeanWrapper是org.springframework.beans包下的一个借口,对应的实现类为BeanWrapperImpl,提供对应的get/set方法,并且设置属性的可读性和可写性. p ...
- 「LCT」
终于在多篇题解和我的个人超常发挥下抄完了lct的所有题,kx死了. 理解 在我看来,实际上lct的板子没有什么考的,更重要的可能是起到一个数据结构的维护作用实际上就是出题人想给你找点乐子. 前几道题都 ...
- ES6---new Promise()讲解(尤其注意里面的参数resolve、reject)
直接打印出来看看吧,console.dir(Promise). 这么一看就明白了,Promise是一个构造函数,自己身上有all.reject.resolve这几个眼熟的方法,原型上有then.cat ...
- JAVA笔记15-线程同步
一.概念 1.多个线程之间访问同一资源,进行协调的过程是线程同步.例如两个人同时操作同一银行账户.解决方法:加锁 2.Java种引入对象互斥锁的概念,保证共享数据操作的完整性.每个对象都对应于一个可称 ...
