2、node-webkit运行web应用,node-webkit把web应用打包成桌面应用
下面我通过一个简单的demo来介绍怎么样把一个web应用打包成一个可执行文件(这里只介绍windows环境)
首先新建一个index.html文件,作为我们这个demo的入口页面,我们暂且就把这个页面当成一个完整的web应用吧。内容随便写点什么,比如:
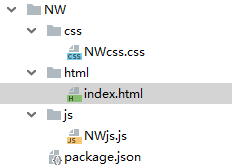
项目结构如下:

html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>NW</title>
<link rel="stylesheet" href="../css/NWcss.css">
</head>
<body>
<div id="nw">这是一个测试div</div>
</body>
<script src="../js/NWjs.js"></script>
</html>
css代码:
#nw{
width: 500px;
height: 300px;
border: solid 1px red;
}
js代码:
document.getElementById("nw").onclick=function () {
alert("别点我!!!")
}
json代码:
{
"main": "html/index.html", // 启动页面
"name": "NW",
"window": {
"toolbar": false, // 是否显示工具栏(调试使用)
"frame": true, // 是否显示NW框架
"width": 666,//应用页面的宽度
"height": 450,//应用页面的高度
"resizable": true //可调整大小
}
}
除了上述配置:
还有很多其他有用的属性可以配置具体的配置参数文档可看这里https://github.com/rogerwang/node-webkit/wiki/Manifest-format
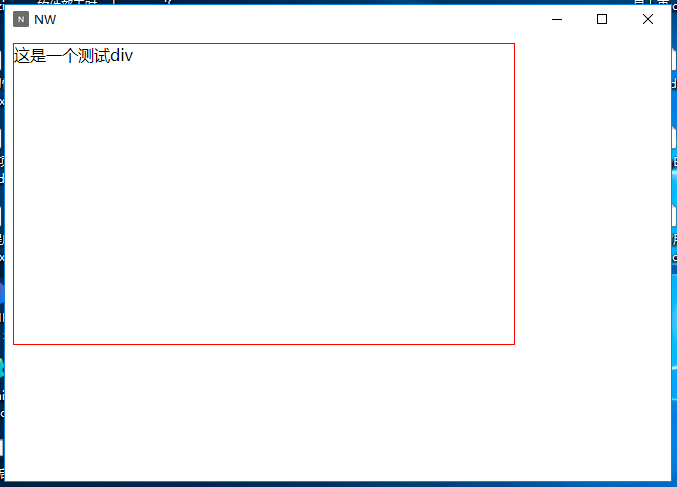
项目在谷歌浏览器的运行效果:

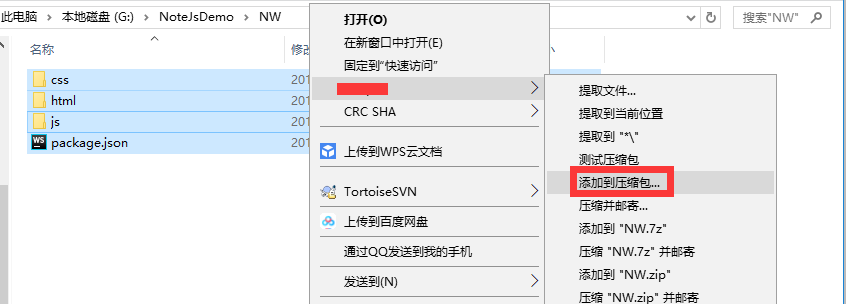
该项目下所有的文件一起打包:注意,一定要在项目目录内部执行压缩

打包之后点击进去压缩包效果如下:

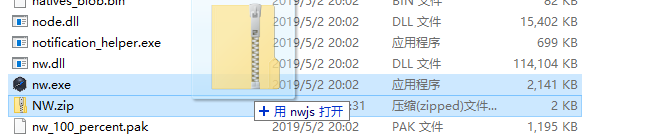
将该zip文件剪切到我们NW的安装目录:

将zip文件拖住放在nw.exe上面:

效果如下:

我们将zip文件后缀改为.nw效果也是也一样

打包成exe文件
首先打开windows的cmd,进入到NW的安装目录下,然后输入如下命令:
copy /b nw.exe+NW.nw app.exe

然后就会产生一个exe文件:

双击exe文件就可以运行我们的程序:
注意,此时的app.exe文件只能在该目录下运行,因为它需要依赖NW的环境
但我们大多数人想的是给用户一个exe文件,用户就可以使用了,不用再附带一些其他文件。
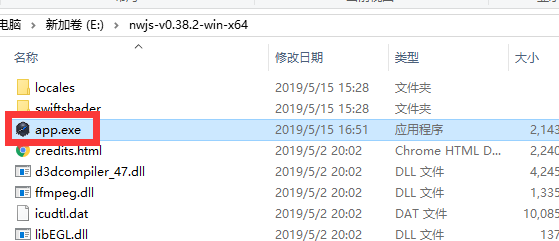
嗯,所以我们还可以把app.exe跟其他的文件再打包一次,把上图中的所有文件变成一个可执行文件,用户只要得到这个文件,就能运行我们的应用了。
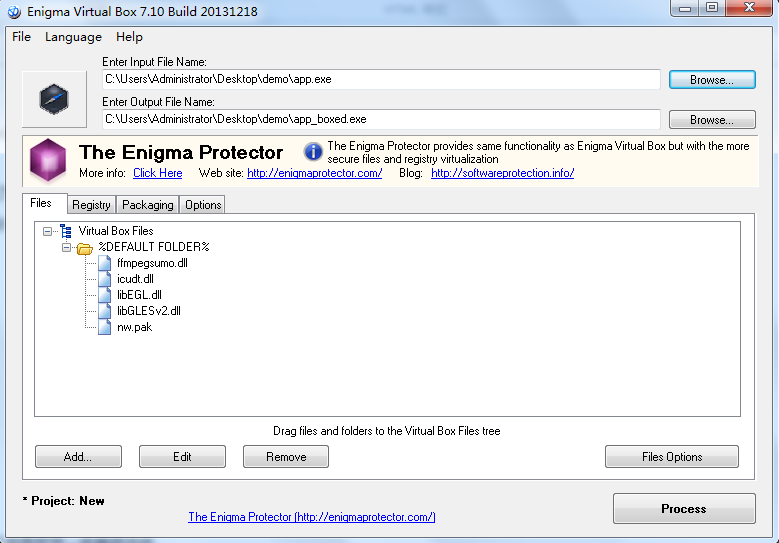
做这步我们需要一个软件叫Enigma Virtual Box,首先下载和安装这个软件,然后打开它。
然后在Enter Input File Name那里输入我们的app.exe的路径,在Enter Output File Name那里填写我们要把打包出来的可执行文件输出到哪里。最后是把除app.exe外的其它文件拖入到Files那里,遇到提示的话默认就可以了。

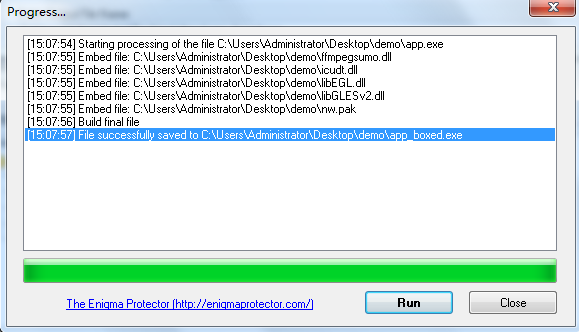
最后点击右下角的Process按钮,就大功告成了。

最后我们得到了一个 app_boxed.exe 的文件,只要把这个文件交给用户,用户就可以运行了。
node-webkit虽然方便,但有个很大的缺点是得到的可执行文件有点大,大家在可以在衡量利弊后决定使不使用。
当然node-webkit能做的并不是本文写的那么浅显,例如
- 解除了浏览器
沙盒限制,像 葫芦鸭 中用到的跨域,原本单凭前端是无法实现的。 - 可以使用node.js,除了node.js本身的特性,意味着npm中那么多的扩展可以供你使用。
- node-webkit还实现了本地化的API,例如
菜单栏,系统的托盘图标支持,系统剪贴板等
2、node-webkit运行web应用,node-webkit把web应用打包成桌面应用的更多相关文章
- 用node-webkit把web应用打包成桌面应用
node-webkit是一个Chromium和node.js上的结合体,通过它我们可以把建立在chrome浏览器和node.js上的web应用打包成桌面应用,而且还可以跨平台的哦.很显然比起传统的桌面 ...
- electron安装+运行+打包成桌面应用+打包成安装文件+开机自启动
1.初始化node项目,生成package.json文件 npm init 2.安装electron,并保存为开发依赖项 npm install electron -D 3.根目录下新建index.j ...
- 使用Ant构建struts2 web工程,自动编译,打包成war
c&c++语言通常使用make脚本来构建和管理自己的工程,同样java也有自己的构建工具(Ant),使用时需要写一个biuld.xml,有点类似c&c++里的makefile. 一.首 ...
- Node.js高级编程读书笔记 - 4 构建Web应用程序
Outline 5 构建Web应用程序 5.1 构建和使用HTTP中间件 5.2 用Express.js创建Web应用程序 5.3 使用Socket.IO创建通用的实时Web应用程序 5 构建Web应 ...
- kubernetes:用label让pod在指定的node上运行(kubernetes1.18.3)
一,为什么要为node指定label? 通常scheduler会把pod调度到所有可用的Node,有的情况下我们希望能把 Pod 部署到指定的 Node, 例如: 有的Node上配备了速度更快的SSD ...
- Sublime Text3 配置Node.js运行命令
在Sublime Text中可以很容易配置新的编译运行命令,下面的截图是汉化版的中文菜单,英文菜单请直接对照. 首先需要在本地安装Node,默认的Node会加入到系统的环境变量,这样执行Node命 ...
- Node.js: What is the best "full stack web framework" (with scaffolding, MVC, ORM, etc.) based on Node.js / server-side JavaScript? - Quora
Node.js: What is the best "full stack web framework" (with scaffolding, MVC, ORM, etc.) ba ...
- Node.js 全栈开发(一)——Web 开发技术演化
这些年一直不断接触学习 Node 技术栈,个人的技术开发学习兴趣也越来越倾向 node 流.也许是由于英语的关系,也许是因为墙增加了学习国外一手资料的难度,加上现在流行的 web 开发技术并不太容易上 ...
- sudo 运行 npm或node时,出现找不到命令
sudo 运行 npm或node时,出现找不到命令的情况,运行下面这些命令, sudo ln -s /usr/local/bin/node /usr/bin/node sudo ln -s /usr/ ...
随机推荐
- SpringBootMVC04——Mybatis
简介 MyBatis是一个优秀的持久层框架,它对jdbc的操作数据库的过程进行封装,使开发者只需要关注SQL本身,而不需要花费精力去处理例如注册驱动.创建connection.创建statement. ...
- Java 缓存池(使用Map实现)
之前只是听说过缓存池,也没有具体的接触到,今天做项目忽然想到了用缓存池,就花了一上午的时间研究了下缓存池的原理,并实现了基本的缓存池功能. /** * 缓存池 * @author xiaoquan * ...
- u-boot include目录 gd_t结构体 如何关联芯片指定的目录
1 u-boot /u-boot-2018.07-fmxx/include/config.h /* Automatically generated - do not edit */#define CO ...
- 对所有的webview添加userAgent
在appdelegate中- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDicti ...
- git初始化命令行指引
Git 全局设置 git config --global user.name "陈耿聪" git config --global user.email "swain@di ...
- 使用XML的方式实现账户的CRUD
1 需求和技术要求 1.1 需求 实现账户的CRUD. 1.2 技术要求 使用Spring的IOC实现对象的管理. 使用QueryRunner作为持久层的解决方案. 使用C3p0作为数据源. 2 环境 ...
- 工作流学习之入门demo
/** * Copyright (C), 2015-2018, XXX有限公司 * FileName: DemoMain * Author: happy * Date: 2018/6/23 16:33 ...
- java 实现 图片与byte 数组互相转换
package webgate; import java.awt.image.BufferedImage; import java.io.ByteArrayInputStream; import ja ...
- C# 之 数组倒叙排列
//倒叙排列 string temp=""; ; i < strlist.Length / ; i++) { temp = strlist[i]; strlist[i] = ...
- mysql COUNT()函数 语法
mysql COUNT()函数 语法 作用:返回匹配指定条件的行数.博智达直线电机平台 语法:SELECT COUNT(*) FROM table_name mysql COUNT()函数 示例 // ...
