javascript 中的函数
/* 第二天 */
函数
函数是js里最有趣的东西了,函数实际上就是对象,每个函数Function类型的实例,函数名实际上是指向函数对象的指针。不带圆括号的函数时访问函数的指针,带圆括号的是调用函数
1.函数的表示
//1.函数声明
function sum (num1, num2){
return num1 + num2;
}
//2.使用表达式与上面这种方法几乎一样
var sum = function(num1, num2){
return num1 + num2;
}
//已上函数就是将变量 sum 初始化为一个函数,还有最后一种方法
//3.使用Function构造函数,前面是任意量的参数最后一个参数是函数体
var sun = Function("num1", "num2", "return num1 + num2") //不推荐 会导致浏览器解析两次代码,第一次是解析正常的js,第二次是解析传入构造函数的字符串
函数声明和函数表达式并非完全一样,解析器在加载数据时会存在一个函数声明提升的过程,会率先读取函数声明,至于表达式必须等到解析器执行到对应的代码,才会被解释执行。
alert(sum(10, 10))
function sum (num1, num2){
return num1+ num2;
}//正常执行 alert(sum(10,10))
var sum = function(num1, mun2){
return num1 + num2;
}//报错
2.参数
(1)js中函数的参数是用一个类数组对象表示(arguments),函数接收到的值始终是这个arguments,无论你传入多少个参数进函数,都不会报错。
举例
function add(num1, num2){
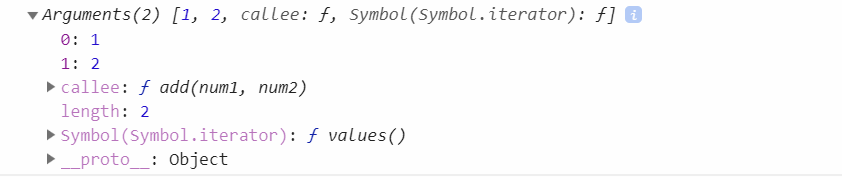
console.log(arguments)
if(arguments.length == 1){
alert(num1 + 10);
} else if(arguments.lentgh == 2){
alert(argument[0] + mun2)
}
}
add(1) // 11
add(1,2) // 3
//这是打印结果,我们发现arguments就是函数接收参数的类似于数组的对象,我们可以通过这种方法来访问函数的参数

(2)js中没有函数重载这一概念只能通过上述方法来模拟重载,如果两个命名相同的函数同时出现,后面的函数会直接覆盖前面的函数,因为函数名字就是指向函数对象指针。
(3)arguments主要作用就是保存函数的参数,但是他还有一个叫callee的参数,该属性是一个指针指向拥有这个arguments对象的函数,在递归中消除紧耦合的现象。
(4)传递参数
js中所有的函数的参数都是安值传递的,传递基本类型的值的时候,被传递的参数会被赋值给一个局部变量(argumrnts对象中的一个元素),传递引用类型的值使会把,这个值在内存中的地址复制给一个局部变量,因此这个局部变量的变化会反映在外部
function add(ten){
ten += 10;
return ten;
}
var num = 10;
var result = add(num)
alert(num) //10
alert(result) //20
第一个毫无疑问,因为 函数接收的变量为局部变量,所以在函数的内部操作并不会影响到外部的变量,但是我们接着往下看
function setName(obj){
obj.name = "jack"
}
var person = new Object()
setName(person)
alert(person.name) //jack
这次我们试着将基本类型换成了引用类型,发现结果并不是我们预想的,这是因为传递引用类型的值使会把,这个值在内存中的地址复制给一个局部变量,函数内部的obj和外部的person访问的是同一个对象,
我们可以再来证明一下
function setName(obj){
obj.name = "jack"
obj = new Object()
obj.name = "Tom"
}
var person = new Object()
setName(person)
alert(person.name) // jack
我们在上一次的代码中加了两行,但是person的name并没有发生变化,因为当你在函数内部将obj = new Object()之后 ,obj就指向了一个新的对象(而且还是局部的),不再与外界有任何关系。
3.作为函数值
函数名本身就是变量,所以函数也可以作为值来使用,不仅可以像传递参数一样传递函数,也可以将函数作为值返回
例如我们在需要将一个对象数组按照某个属性进行排序,
//对这个对象数组进行排序
var data = [
{
name:"wang",
age:"23"
},
{
name:"li",
age:"18"
},
{
name:"zhang",
age:"20"
}
]
//首先定义一个返回值为比较函数的函数
function createComparison (propertyName){
return function(obj1, obj2){
let value1 = obj1[propertyName]
let value2 = obj2[propertyName]
if(value1 > value2){
return -1
} else if(value1 < value2){
return 1
} else{
return 0
}
}
}
console.log(data)//[{name: "wang", age: "23"},{name: "zhang", age: "20"},{name: "li", age: "18"}]
//利用sort()进行排序
data.sort(createComparison("age"))
console.log(data)//[{name: "wang", age: "23"},{name: "zhang", age: "20"},{name: "li", age: "18"}]
这个例子中函数既作为参数又可以作为返回值,函数通过接收propertyName参数后,用方括号取得给定的属性值,再定义比较函数
4.函数的内部属性
函数的内部中有两个特殊的对象, arguments和this,argunments我们之前讨论过了,this的值就是函数执行环境的对象。
函数的属性中有一个lenght表示函数希望接受命名参数的个数
javascript 中的函数的更多相关文章
- JavaScript正则表达式详解(二)JavaScript中正则表达式函数详解
二.JavaScript中正则表达式函数详解(exec, test, match, replace, search, split) 1.使用正则表达式的方法去匹配查找字符串 1.1. exec方法详解 ...
- 前端学习 第六弹: javascript中的函数与闭包
前端学习 第六弹: javascript中的函数与闭包 当function里嵌套function时,内部的function可以访问外部function里的变量 function foo(x) { ...
- JavaScript中的函数表达式
在JavaScript中,函数是个非常重要的对象,函数通常有三种表现形式:函数声明,函数表达式和函数构造器创建的函数. 本文中主要看看函数表达式及其相关的知识点. 函数表达式 首先,看看函数表达式的表 ...
- JavaScript中Eval()函数的作用
这一周感觉没什么写的,不过在研究dwz源码的时候有一个eval()的方法不是很了解,分享出来一起学习 -->首先来个最简单的理解 eval可以将字符串生成语句执行,和SQL的exec()类似. ...
- Javascript中call函数和apply函数的使用
Javascript 中call函数和apply的使用: Javascript中的call函数和apply函数是对执行上下文进行切换,是将一个函数从当前执行的上下文切换到另一个对象中执行,例如: so ...
- 【JavaScript】Javascript中的函数声明和函数表达式
Javascript有很多有趣的用法,在Google Code Search里能找到不少,举一个例子: <script> ~function() { alert("hello, ...
- Javascript中的函数
Javascript中的函数 1.什么是函数 函数是被命名的,独立的,完成特定功能的代码段.其可能给调用它的程序返回值,我们把这个代码段就称之为"函数". 被命名的:函数大部分都是 ...
- Javascript中的函数(Function)与对象(Object)的关系
今天我们来尝试理解Function和Object.因为这个里面有些人前期可能会搞糊涂.他们之间到底是什么关系.当然也不除外当初的我. 注意:官方定义: 在Javascript中,每一个函数实际上都是一 ...
- 浅析 JavaScript 中的 函数 currying 柯里化
原文:浅析 JavaScript 中的 函数 currying 柯里化 何为Curry化/柯里化? curry化来源与数学家 Haskell Curry的名字 (编程语言 Haskell也是以他的名字 ...
- 谈谈javascript 中的函数问题
聊聊javascript中的函数 本文可作为李刚<疯狂htmlcssjavas讲义>的学习笔记 先说一个题外话 前几天在知乎上流传着一个对联 上联是雷锋推到雷峰塔 nnd 这是什么对联? ...
随机推荐
- Centos,tomcat
1.下载tomcat9.0,解压,配置 wget https://mirrors.tuna.tsinghua.edu.cn/apache/tomcat/tomcat-9/v9.0.21/bin/apa ...
- python时间日期处理
一.模块介绍: 1.time模块接近操作系统,模块中的大多数函数是调用了所在平台C library的同名函数,部分函数式平台相关的:基于Unix Timestamp,能表述的日期范围被限定在 1970 ...
- 查看linux 用户登录信息及ip
查看可疑IP登陆 last -f /var/log/wtmp cat /var/log/secure 寻找可疑ip登陆次数及信息 who 查看当前登陆用户 -h 忽略头文件信息 -u 显示结 ...
- linux---postgresql的安装和配置
postgresql的安装:源码安装(推荐):http://my.oschina.net/hippora/blog/375292 1.tar -xjvf postgresql-9.3.4.tar.bz ...
- Django创建工程项目以及工作原理
一.Django 创建工作项目 1.创建 North 工程项目 (1)使用CMD命令行,切换到指定路径 django-admin.py startproject north (2)使用pycharm创 ...
- python 常用技巧 — 字典 (dictionary)
目录: 1. python 相加字典所有的键值 (python sum all values in dictionary) 2. python 两个列表分别组成字典的键和值 (python two l ...
- MyISAM和InnoDB引擎的区别
MySQL默认采用的是MyISAM. MyISAM不支持事务,而InnoDB支持.InnoDB的AUTOCOMMIT默认是打开的,即每条SQL语句会默认被封装成一个事务,自动提交,这样会影响速度,所以 ...
- HTTP 错误 500.21 - Internal Server Error处理程序“NickLeeCallbackHandler”在其模块列表中有一个错误模块“ManagedPipelineHandler”
HTTP 错误 500.21 - Internal Server Error处理程序“NickLeeCallbackHandler”在其模块列表中有一个错误模块“ManagedPipelineHand ...
- oracle查看数据库版本和字符集
以下以oralce为例, 查看数据库版本? 可以在pl/sql上执行:select * from v$version; 查看字符集? select * from v$nls_parameters; s ...
- 理解webpack中的process.env.NODE_ENV
参考资料 一. process 要理解 process.env.NODE_ENV 就必须要了解 process,process 是 node 的全局变量,并且 process 有 env 这个属性,但 ...
