微信小程序のwxss选择器
一、什么是选择器
选择器就是选择标签所用样式的模式,即:以什么方式设置样式。
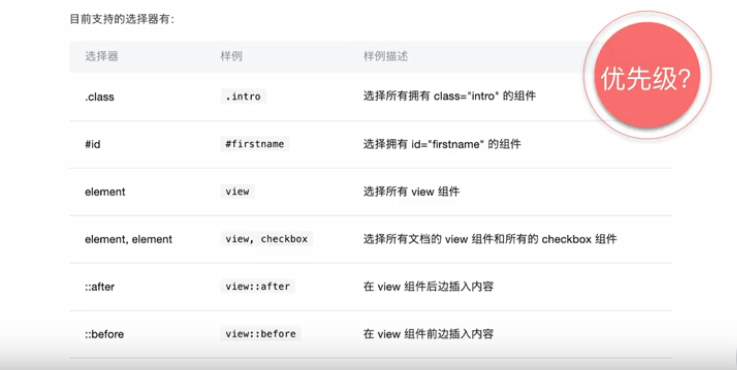
二、微信小程序的样式选择器

.calss就是选择器的一种
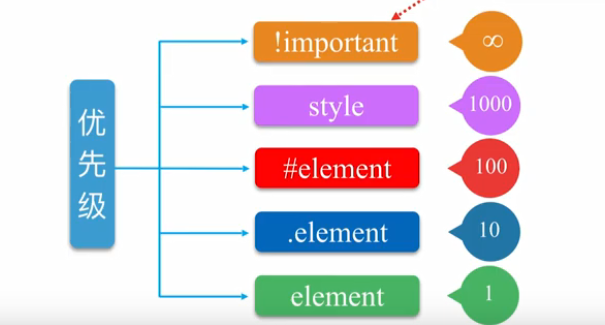
三、选择器的优先级

element表示样式元素;.element表示class;#element表示id,style表示内联;!import提升权重
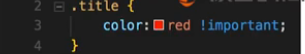
例如:

微信小程序のwxss选择器的更多相关文章
- 微信小程序----wxss设置样式
一.wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一.视图容器(View Container): 二.基础内容(Basic Content) 组件名 说明 组件名 说明 vie ...
- 微信小程序wxss设置样式
微信小程序wxss设置样式 对于以前搞客户端开发的来说,有着客户端的逻辑,就是不知道怎么设置样式,把对应的控件显示出来 一.wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一.视 ...
- 微信小程序wxss样式详解
一.wxml 界面结构wxmL比较容易理解,主要是由八大类基础组件构成: 一.视图容器(View Container): 二.基础内容(Basic Content) 组件名 说明 组件名 说明 vie ...
- 微信小程序-WXSS
WXSS(WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式. WXSS 用来决定 WXML 的组件应该怎么显示. 为了适应广大的前端开发者,我们的 WXSS 具有 ...
- 前端笔记之微信小程序(一)初识微信小程序&WXSS与CSS|WXML与HTML的差异&像素和DPR
一.小程序概述 2017 年 1 月 9 日小程序正式上线,腾讯开放了个人开发者开发小程序,小程序从此就开始火爆,这一年,小程序狂揽 4 亿用户.1.7 亿的日常活跃,上线 58 万个.这是一个巨大的 ...
- less文件编译成微信小程序wxss文件
2016年9月21日,微信小程序正式开启内测.在微信生态下,触手可及.用完即走的微信小程序引起广泛关注,刷爆朋友圈子.在这样的火爆氛围中,作为一个前端开发者的我,也悄悄地去尝鲜.在做demo小示例的过 ...
- 微信小程序滑动选择器
实现微信小程序滑动选择效果 在wxml文件中,用一个picker标签代表选择器,bindchange是用户点击确定后触发的函数,index是picker自带的参数,用户点击确定后,bindchange ...
- 微信小程序のwxss
一.wxss简介 wxss是微信小程序的样式文件,同h5框架的css类似,它具有以下特性: 二.外联样式导入 我们可以通过@import引入外部文件的样式 小程序样式是从上到下,从左到右执行的,如果样 ...
- 微信小程序wxss的background本地图片问题
在web 或者webapp开发中我们习惯了直接饮用本地图片做背景,例如 .aaa { background: url('img/1.png'); } 但是这种引用方式在微信小程序中是无法使用的,控制台 ...
随机推荐
- Moco 框架以及其在 Web 集成测试的应用
转自:https://www.ibm.com/developerworks/cn/web/1405_liugang_mocowebtest/ Moco 框架以及其在 Web 集成测试的应用 我们往往将 ...
- C#获取文件夹/文件的大小以及占用空间 转摘自:http://www.cnblogs.com/chenpeng-dota/articles/2176470.html
C#获取文件夹/文件的大小以及占用空间 今天,头给了个任务:写个方法,我会给你个路径,计算这个路径所占用的磁盘空间 . 然后,找了很多资料.但大部分都是获取文件夹/文件的大小的.对于占用空间的没有成品 ...
- git update-index --assume-unchanged on directory 转摘自:http://stackoverflow.com/questions/12288212/git-update-index-assume-unchanged-on-directory
30down votefavorite 16 git 1.7.12 I want to mark all files below a given directory as assume-unchang ...
- Java开发中的23种设计模式详解(2)结构型
我们接着讨论设计模式,上篇文章我讲完了5种创建型模式,这章开始,我将讲下7种结构型模式:适配器模式.装饰模式.代理模式.外观模式.桥接模式.组合模式.享元模式.其中对象的适配器模式是各种模式的起源,我 ...
- centos7.3安装wordpress
一.安装并配置数据库 1.安装mariadb #yum install -y mariadb-server mariadb 2.启动数据库并设置开机自启#systemctl start mariadb ...
- JS事件循环(Event Loop)机制
前言 众所周知,为了与浏览器进行交互,Javascript是一门非阻塞单线程脚本语言. 为何单线程? 因为如果在DOM操作中,有两个线程一个添加节点,一个删除节点,浏览器并不知道以哪个为准,所以只能选 ...
- Primeng UI框架ionic3 中下拉选择插件p-dropdown 插件的使用方法
1.html引入: <p-dropdown float-right [options]="sortOption" [(ngModel)]="sortNow" ...
- Flask配置方法
flask应用的配置(使用uWSGI和Nginx在CentOS 7上搭建) 基础的Nginx 数据库等配置省略 创建python虚拟环境 sudo pip install virtualenv mkd ...
- ArrayListMultimap
遇到这样一个场景,就是要判断传过来的Lists里有几组相邻的元素,然后有多少个单一的元素,比如3,3,3,4,4,4,5,5,5,6,6,6,8,9,10,11 方法有很多,但是我选了ArrayLis ...
- word--->pdf资料转载..
https://blog.csdn.net/dsn727455218/article/details/80667927
