css3 新特性(动画)
1. 制作动画
先定义动画,再使用(调用)动画
使用 keyframes(关键帧)定义动画(类似定义类选择器)
@keyframes 动画名称{
0%{
width:100px;
}
100%{
width:200px;
}
}
动画序列:
1. 0% 是动画开始,100%是动画完成,这样的规则就是动画序列
2. 在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果
3. 动画是元素从一种样式逐渐变化为另一种样式的效果,可以改变任意多的样式任意多的次数
4. 用百分比来规定变化发生的时间,或用关键词 “from” 和 “to",等同于 0% 和 100%
2. 调用动画(谁使用动画,谁调用动画)
调用动画 animation-name:动画名称;
持续时间 animation-duration:持续时间;
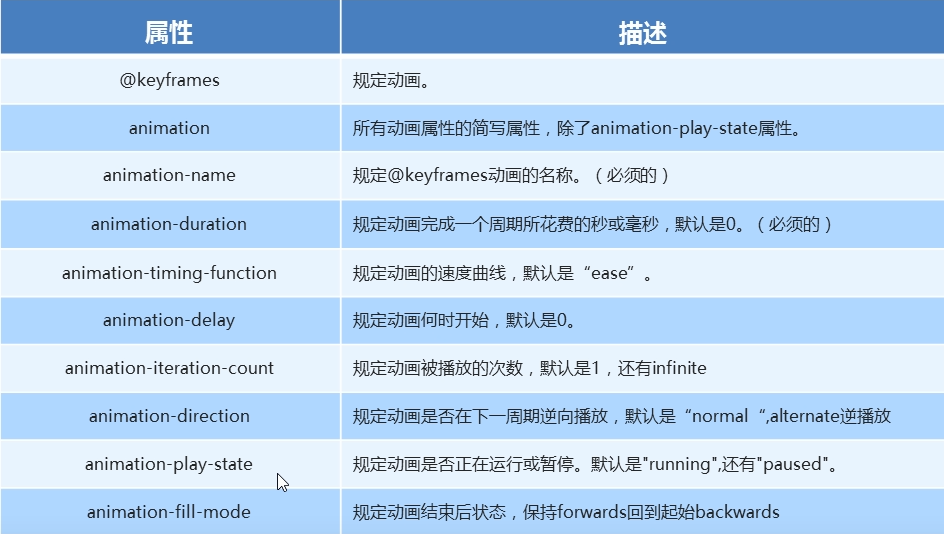
3. 动画常见属性

4. 动画简写属性(前两个属性必须写)
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 结束后的状态;
animation:move 5s linear 2s infinite alternate forwards; // 名称是 move 持续5s动画 匀速行驶 2s后开始 无限循环 反方向 保持结束状态;
重点:
1. 简写属性里面不包括 animation-play-state(鼠标经过暂停动画)
2. 暂停动画:animation-play-state:puased;经常个鼠标经过等其他配合使用
3. 想要动画走回来,而不是直接跳回来:animation-direction:alternate;
4. 盒子动画结束后,停在结束位置:animation-fill-mode:forwards;
5. 速度曲线之 steps 步长
animation-timing-function:规定动画的速度曲线,默认是“ease”
steps 就是分几步来完成我们的动画 有了 steps 就不要再写 ease 或者 linear 了

css3 新特性(动画)的更多相关文章
- CSS3新特性(阴影、动画、渐变、变形、伪元素等)
CSS3与页面布局学习总结(六)--CSS3新特性(阴影.动画.渐变.变形.伪元素等) 目录 一.阴影 1.1.文字阴影 1.2.盒子阴影 二.背景 2.1.背景图像尺寸 2.2.背景图像显示的原 ...
- H5 和 CSS3 新特性
博客地址:https://ainyi.com/52 H5 新特性 语义化标签:header.footer.section.nav.aside.article 增强型表单:input 的多个 type ...
- css3新特性总结
一.什么是css3 css用于控制网页的样式和布局,css3是css的升级版本,受浏览器限制,跨浏览器开发有点复杂.css3完全向后兼容 二.css3新特性 1.边框 css3的边框有如下属性: (1 ...
- 01-移动端开发教程-CSS3新特性
1. 移动端开发课程概述 移动互联网的兴起,让移动端的开发迅速蹿红.对于前端开发者来说,移动端的开发已经占据了他们大部分工作时间.接下来老马带大家一起学习移动端开发的相关前端开发技术. 这边课程内容包 ...
- css css3新特性
css css3新特性 一.css3是什么? 我不喜欢把已有的概念从一个地方抄到另一个地方,还是喜欢如下方式. 参考百度百科: http://baike.baidu.com/link?url=z2V ...
- [转]深入了解 CSS3 新特性
简介 CSS 即层叠样式表(Cascading Stylesheet).Web 开发中采用 CSS 技术,可以有效地控制页面的布局.字体.颜色.背景和其它效果.只需要一些简单的修改,就可以改变网页的外 ...
- HTML5和CSS3新特性
1.HTML5新标签和属性 1.1 兼容性前缀与语义化 兼容低版本的写法.比较新的浏览器,可以直接写.兼容性前缀,是每个浏览器私有的. 内核 兼容性前缀 浏览器 Gecko -moz- Firefox ...
- 新特性AAtitti css3 新特性attilax总结titti css
Atitti css3 新特性attilax总结 图片发光效果2 透明渐变效果2 文字描边2 背景拉伸2 CSS3 选择器(Selector)4 @Font-face 特性7 Word-wrap &a ...
- Atitti css3 新特性attilax总结
Atitti css3 新特性attilax总结 图片发光效果2 透明渐变效果2 文字描边2 背景拉伸2 CSS3 选择器(Selector)4 @Font-face 特性7 Word-wrap &a ...
- 深入了解css3新特性
深入了解css3新特性:http://www.ibm.com/developerworks/cn/web/1202_zhouxiang_css3/
随机推荐
- 34.Merge Intervals(合并序列)
Level: Medium 题目描述: Given a collection of intervals, merge all overlapping intervals. Example 1: I ...
- 页面跳转到Area区域连接
@Html.ActionLink("主页", "Index", new { controller = "Test", Action = &q ...
- IDEA compile successfully many errors still occur
Compile and install successfully with maven in IDEA, but error prompt still popup. Your local enviro ...
- Android No static field XXX of type I in class Lcom/XXX/R$id错
问题复现: 问题原因: 出现这样的情况,你先检查你的依赖工程(module)的对应布局layout/xxx.xml是否跟主项目的layout重名,你点开R文件的时候,你会发现你的布局发生了错乱,导致你 ...
- USB hub串口绑定
方式一 1.查看串口信息 udevadm info /dev/ttyUSB0 2.创建配置文件 sudo vi /etc/udev/rules.d/com_port.rules ACTION==&qu ...
- Linux面试基础(二)
Linux常用目录——存放 /bin 所有用户可以使用的可执行文件 /sbin 新管理员使用的执行文件 /boot Linux内核映像文件和与引导加载有关的文件 /dev 设备文件 /etc ...
- 2019牛客暑期多校训练营(第七场)E F H I
E Find the median 题意:每次往序列中增加连续的[l,r]的数,每加入一次就询问当前序列的中位数. 解法:此题没有要求在线,那么直接离线+线段树+二分就可以了.求出每个端点之后排序得到 ...
- C++ 虚函数和多重继承的内存布局初探
C++ 对象的内存布局 一切以事实说话: 代码: 1: #include <stdio.h> 2: 3: class A { 4: public: 5: int a; 6: int b; ...
- 笔记73 高级SSM整合2
遇到的问题: 1.表单信息校验:jQuery前端校验,ajax用户名重复校验,重要信息后端校验(JSR303)+数据库约束 2.在设置下拉列表显示的值时出现问题. 3.邮箱也添加重复性校验 4.pub ...
- AcWing 207. 球形空间产生器 (高斯消元)打卡
有一个球形空间产生器能够在n维空间中产生一个坚硬的球体. 现在,你被困在了这个n维球体中,你只知道球面上n+1个点的坐标,你需要以最快的速度确定这个n维球体的球心坐标,以便于摧毁这个球形空间产生器. ...
