Excel透视表进阶之计算字段、计算项、切片器、页面布局
计算字段
- 在透视表的字段列表中通过函数、公式等方式构建一个新的字段
- 又称虚拟字段,因为计算字段不会出现在数据源中,对于普通字段的操作,都可以对计算字段进行操作
计算字段只能出现在值区域,不能出现在筛选区域、行区域、列区域
计算字段的名称不能跟原有字段冲突
- 创建:【分析】-【字段、项目和集】-【计算字段】
- 修改、删除:【分析】-【字段、项目和集】-【计算字段】-【删除】(修改)
- 在使用计算字段的时候,需要谨慎小心使用,计算字段不是万能的,尽可能使用多条数据来验证计算字段是否存在问题
计算项
- 都是虚拟数据,不会改变数据源中实际的数值,不同的是计算字段创建出一个字段,计算项只创建出一个项
- 创建:【分析】-【字段、项目和集】-【计算字段】
- 计算项创建的时候,只能在行区域或者列区域中点击单元格进行创建
计算项不会在任何区域出现,本质上只是创建了一条数据
计算项引用单元格的时候,只能引用相同区域的项,例如在行中创建计算项,不能引用列区域的项
- 计算项创建的时候,只能在行区域或者列区域中点击单元格进行创建
字段当中的项进行了分组,不能添加计算项
- 字段中设置了汇总分时,不能添加计算项
- 【分析】-【字段、项目和集】-【求解次序】/【列出公式】
计算项与计算字段
相同点
- 都是虚拟数值,不会改变数据源的数值
不同点
- 计算项不会出现在字段列表中
- 计算项其实是添加了一条数据行
- 创建计算项中,多了一个项的选择
切片器
定义
一种图形化的筛选方式单独为透视表的每个字段创建一个选取器,浮动于透视表之上,实现了比下拉列表更加方便灵活的筛选功能。
基本概念
- 标题
- 清除筛选器
- 滚动轴
- 字段项
- 多字段筛选
- 清空筛选操作
排序

多表联动
前提
- 在Excel 2013或者以上, 只要使用同一份数据源的透视表,就可以使用多表联动
- 在Excel 2010版本,两份透视表必须使用同一份数据缓存,才可以实现切片器的多表联动
数据缓存
- 快捷键:Alt+D+P
- 通过共享数据缓存来创建透视表,在Excel2010中,如果要制作多表联动效果,需要通过数据缓存来创建透视表
方法
【分析】-【插入切片器】-【报表链接】
切片器设置
改变切片器的显示顺序
切片器是有层级关系的,后面创建的切片器会覆盖在前面切片器之上
【右击】-【置于xx层级】
快速对齐多个切片器
- 按住【Shift】选中多个切片器,选择【选项】,选择【对齐】
常用的对齐:左/右对齐、顶/底端对齐
- 常用的分布:横向/纵向分布
更改切片器的大小&属性
- 选中【切片器】,右击,大小和属性
- 更改切片器的常用属性,类似列数、按钮宽高等
设置切片器的样式
- 选中【切片器】-【选项】-【切片器样式】
- 修改切片器的样式,如字体,颜色,底纹等等
- 自定义切片器的样式只能保存在当前文档中,新建文档的时候,自定义样式会消失
页面布局
3种报表布局方式
- 压缩布局方式:默认的报表布局方式
- 制作的透视表的字段、汇总、总计等综合的布局方式
- 大纲布局方式:会将多级字段展开,显得不会这么拥挤
- 表格布局方式:在大纲布局方式的基础上,为透视表添加上线框,并添加汇总
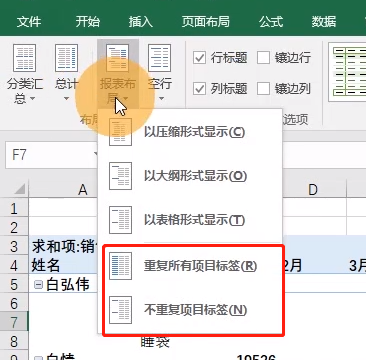
项目标签的处理
- 重复所有的项目标签
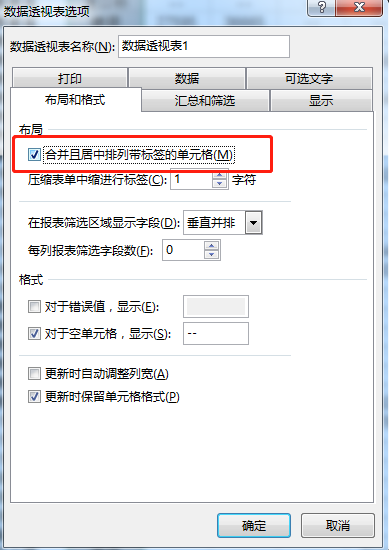
- 合并所有的项目标签


项目空行
- 【设计】-【空行】-【在每个项目后插入空行】
- 在透视表的每一个项目后插入一个空行
快速样式
Excel提供了85种透视表样式,其中29种浅色样式、28种中等深色样式和28种深色样式,在样式列表中,越靠下,颜色越深。
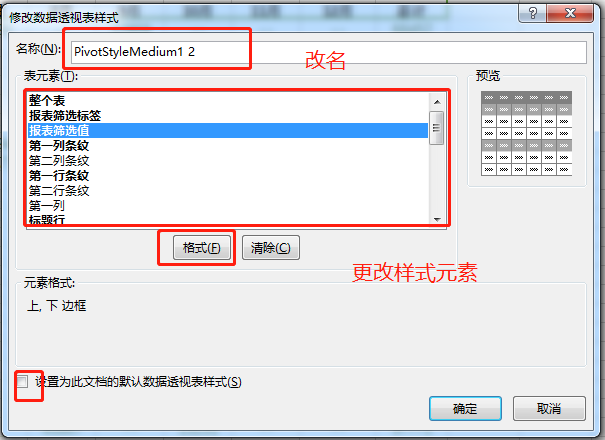
自定义样式
【设计】选项卡下的【数据透视表样式】,右键,可以删除/修改/复制
步骤
- 选择比较相近的Excel自带样式进行复制
- 更改复制后的Excel样式

Excel透视表进阶之计算字段、计算项、切片器、页面布局的更多相关文章
- Excel透视表进阶之排序、筛选、分组、总计与分类汇总
排序 自动排序 升序: 数字(从小到大) 日期(日期越早越靠小) 英文(按照A-Z) 中文(按照拼音的A-Z) 手动排序 通过鼠标的拖拽来完成手动排序 通过快捷菜单的方式:右击-移动 依据其他字段进行 ...
- Excel透视表基础之字段布局与重命名、更新、数字格式设置、空值与错误值、
字段布局与重命名 经典布局切换 字段布局 默认布局:文本类型在行区域.数字类型在值区域. 最好用鼠标拖拽. 字段重命名 可以在字段设置中更改. 透视表更新 延迟更新 手动刷新 自动刷新 刷新注意事项 ...
- SSAS多维设计模型与报表客户端-Excel透视表制作
VS:SSAS设计多维设计模型: 数据源视图.dsv: 数据源视图表,名称命名规范:vw_表名(事实表_F_/维表_D_),
- Open xml 操作Excel 透视表(Pivot table)-- 实现Excel多语言报表
我的一个ERP项目中,客户希望使用Excel Pivot table 做分析报表. ERP 从数据库中读出数据,导出到Excel中的数据源表(统一命名为Data),刷新Pivot table! 客户还 ...
- Java 创建、刷新Excel透视表/设置透视表行折叠、展开
透视表是依据已有数据源来创建的交互式表格,我们可在excel中创建透视表,也可编辑已有透视表.本文以创建透视表.刷新透视表以及设置透视表的行展开或折叠为例,介绍具体的操作方法. 所需工具:Free S ...
- Excel透视表基础之数据源、创建、基本术语、基本操作
数据源的基本要求: 每列数据的第一行包含该列标题 不能包含空行或空列 不能包含空单元格 不能包含合并单元格 不能包含同类字段 如果包含空行.空列则删除空行和空列.如果包含空单元格则填充空单元格. 如果 ...
- 【Excle数据透视表】如何让字段标题不显示“求和项”
我们做好了数据透视表之后是下面这个样子的 这个样子一点都不好看,那么如何去掉"求和项"呢? 步骤 方法① 单击B3单元格→编辑区域输入"数量 "→Enter(也 ...
- Excel学习 -- 数据透视表功能
Excel -- 数据透视表基础 数据透视表(Pivot Table)是一种交互式的表,可以进行某些计算,如求和与计数等.所进行的计算与数据跟数据透视表中的排列有关. 之所以称为数据透视表,是因 ...
- EXCEL 2010学习笔记 —— 数据透视表
今天整理一下EXCEL2010 数据透视表的课程笔记,数据透视表可以对多组数据进行统计和整理,是一种基本的数据可视化工具. 记录6个方面的总结: 1.创建数据透视表 2.更改数据透视表的汇总方式 3. ...
随机推荐
- IDEA+SpringBoot+Freemark 构造一个简单的页面
访问地址 http://localhost:8083/m2detail 1.在Controller中配置 /** * m2detail */ @RequestMapping(value = " ...
- H5+JAVA的文件上传,断点续传
这里只写后端的代码,基本的思想就是,前端将文件分片,然后每次访问上传接口的时候,向后端传入参数:当前为第几块文件,和分片总数 下面直接贴代码吧,一些难懂的我大部分都加上注释了: 上传文件实体类: 看得 ...
- 2-sat基础详解
(大量引用<2-SAT解法浅析 -by 华中师大一附中 赵爽><由对称性解2-SAT问题> Great_Influence关于P4782 [模板]2-SAT 问题的题解.在此对 ...
- Python3 获取一大段文本之间两个关键字之间的内容
用re或者string.find.以下是re代码 123456789101112131415import re#文本所在TXT文件file = '123.txt' #关键字1,2(修改引号间的内容)w ...
- fastdfs 中client.conf 文件
# connect timeout in seconds# default value is 30sconnect_timeout=30 连接超时 # network tim ...
- Python3学习笔记(十五):常用时间模块time和datetime
一.time模块 1.时间戳 time.time() :从1970-01-01到至今的秒数 import time print(time.time()) 1529238004.2784646 2.等待 ...
- AtCoder AGC022C Remainder Game (图论)
题目链接 https://atcoder.jp/contests/agc022/tasks/agc022_c 题解 大水题一道 就他给的这个代价,猜都能猜到每个数只能用一次 仔细想想,我们肯定是按顺序 ...
- github版本库使用详细教程
GitHubGit 教程[1] 同学们,上课了!今天我们来学习github的使用,我们将用它来管理我们的代码,你会发现它的好处的,当然是要在本系列教程全部完成之后,所以请紧跟站长的步伐,今天是第一天, ...
- 原生Js_实现简单的下拉折叠菜单(添加弹出动画效果)
用javascript实现简单的下拉折叠菜单效果 实现步骤 (a)获得各操作的dom对象: (b)在所有菜单按钮对象上添加单击事件: (c)设置所有菜单按钮样式为空,并将当前按钮的样式设置为“acti ...
- 解决Cannot change version of project facet Dynamic Web Module to 3.1
Open web.xml from project structure http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version= ...
