使用 iview Table 表格组件修改操作的显示隐藏
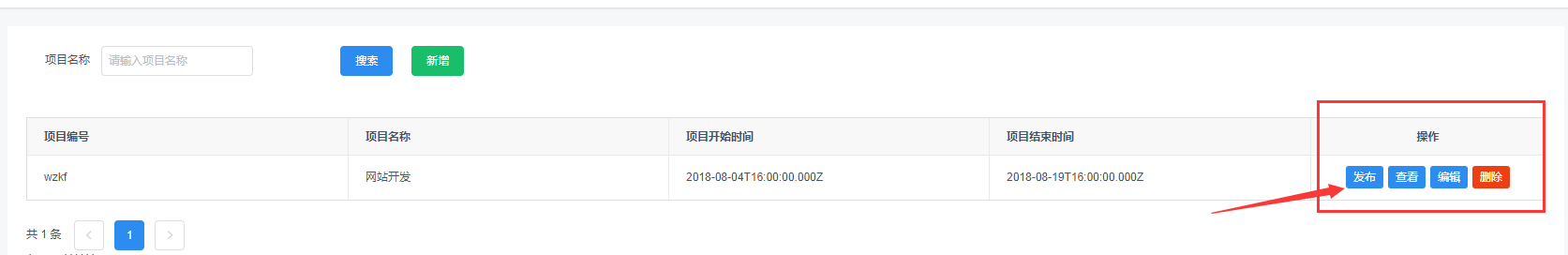
使用 iview Table 表格组件修改操作的显示隐藏,如下图
1.如何设置 table 操作按后台传入的状态值去渲染 不同的按钮?

解决方法
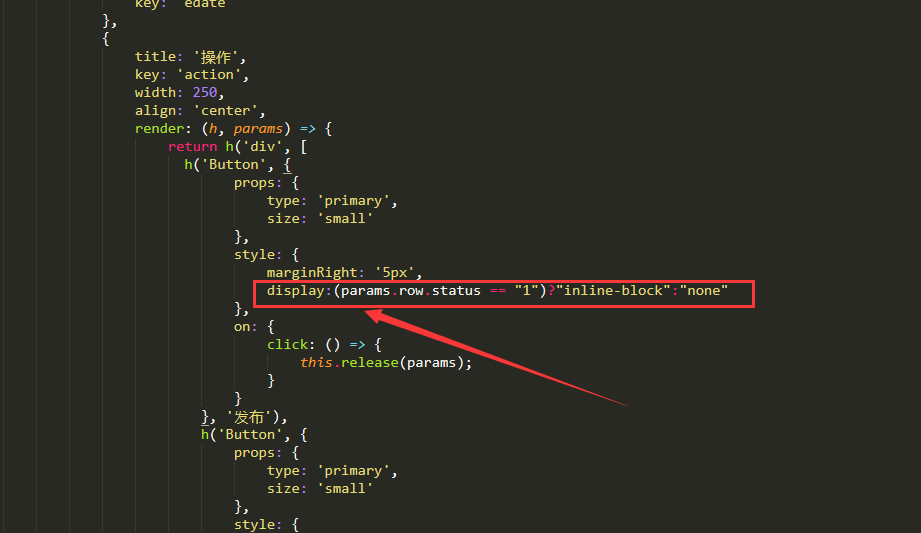
我们在vue2中,动态渲染html 使用的是 return函数,所以很简单,在style属性中添加一个display属性,
然后用三目运算判断后台传入的状态值,做出相应的改变就行了,如下图

备注: params.row.status是后台给的我状态值,如果等于 1 这个按钮显示,否则隐藏,希望对你有帮助
使用 iview Table 表格组件修改操作的显示隐藏的更多相关文章
- [js开源组件开发]table表格组件
table表格组件 表格的渲染组件,demo请点击http://lovewebgames.com/jsmodule/table.html,git源码请点击https://github.com/tian ...
- 采用DOM进行表格的修改操作
2015-08-31 <html> <head> <title>采用DOM进行表格的修改操作</title> <script language=& ...
- 封装Vue Element的table表格组件
上周分享了几篇关于React组件封装方面的博文,这周就来分享几篇关于Vue组件封装方面的博文,也好让大家能更好地了解React和Vue在组件封装方面的区别. 在封装Vue组件时,我依旧会交叉使用函数式 ...
- ret.data[0]._highlight = true iview table表格高亮
ret.data[0]._highlight = true iview table表格高亮
- 封装Vue Element的可编辑table表格组件
前一段时间,有博友在我那篇封装Vue Element的table表格组件的博文下边留言说有没有那种"表格行内编辑"的封装组件,我当时说我没有封装过这样的组件,因为一直以来在实际开发 ...
- iview table表格内容为数组或者对象的子元素时问题讨论
正常情况下,iview框架table表格内容只需配置好 key 就OK, 稍微复杂点就是用一个reder函数进行操作(params.row 为本行数据) . 以上问题都很好解决,无需太动脑筋. 开发中 ...
- ANT 的Table表格样式修改方法
注:(大家在给页面添加参数或者方法的时候,记得写上注释,方便别人查看) 1.表格行选中样式添加:(可以去beijing,精子库质控统计查看例子) (咱们以前页面上的表格都是在hover时显示选中效果, ...
- Vue + Element-ui实现后台管理系统(5)---封装一个Form表单组件和Table表格组件
封装一个Form表单组件和Table组件 有关后台管理系统之前写过四遍博客,看这篇之前最好先看下这四篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-syste ...
- Vue3学习(十一)之 table表格组件的使用
一.前言 大约有两周没学习更文,不是懒,而是没心情,相亲路屡战屡败,着实很影响心情. 我想这世上对我而言,最难的事,莫过于恋爱结婚了,再一次经历了见光死的高光时刻. 二.又见Ant Design Vu ...
随机推荐
- spark 三种数据集的关系(一)
Catalyst Optimizer: Dataset 数据集仅可用Scala或Java.但是,我们提供了以下上下文来更好地理解Spark 2.0的方向数据集是在2015年作为Apache Spark ...
- SAP的春天回来么?
作为一个财务出身的码农,经常会关注在财务和编程的交叉领域,新兴的细分领域有:德勤的财务机器人,RPA机器人,FINTECH等等. 但是非要说一个便是sap.如果呈把用友成立之年算作sap元年,1988 ...
- JavaScript 函数调用时带括号和不带括号的区别
function countBodyChildren(){ var body_element = document.getElementsByTagName("body")[0]; ...
- 【leetcode】1255. Maximum Score Words Formed by Letters
题目如下: Given a list of words, list of single letters (might be repeating) and score of every charact ...
- Confluence 6 文件
通过将你的文件上传到 Confluence 能够让你在一个统一的地方分享你项目小组的 PDF 文件,Office 文档,图片以及更多的内容. 自动版本,即时预览,权限控制和全文搜索意味着在网络驱动器上 ...
- TTTTTTTTTTTTTTT poj 2932 Coneology 平面扫描+STL
题目链接 题意:有n个圆,圆之间不存在相交关系,求有几个不被其他任何圆包含的圆,并输出圆的编号: #include <iostream> #include <cstdio> # ...
- JS框架_(JQuery.js)带阴影贴纸标签按钮
百度云盘 传送门 密码:azo6 纯CSS带阴影贴纸标签按钮效果: <!doctype html> <html> <head> <meta charset=& ...
- vi 学习
1,光标移动 1)h:左:l:右:j:下:k:上:和方向键不同的是,不会造成折行 2)0:行首:$行尾:G:最后一行第一个字符;gg:第一行第一个字符:^:本行第一个非空白字符:H:移至屏幕第一个字符 ...
- maven web项目中运行stucts2报404的解决方案
从这篇文章看见的https://www.cnblogs.com/xxqxxq/p/5938821.html 1.将stucts.xml中所有<action>全部注释掉,重新运行 如果运行成 ...
- kotlin 冷知识 *号 展开数组
Kotlin笔记-冷门知识点星号(*) 2019年05月10日 11:37:00 weixin_33724059 阅读数 6 可变参数展开操作符 在数组对象前加*号可以将数组展开,方便传值,比如: ...
