Selenium:八种元素定位方法
前言:
我们在做WEB自动化时,最根本的就是操作页面上的元素,首先我们要能找到这些元素,然后才能操作这些元素。工具或代码无法像我们测试人员一样用肉眼来分辨页面上的元素。那么我们怎么来定位他们呢?
在学习元素定位之前,我们最好能懂一点html的知识。
web driver提供了八种元素定位的方法:
| id | name | class name | tag name |
| link text | partial link text | xpath | css selector |
简单介绍:
# 通过ID定位目标元素
driver.find_element_by_id('i1') # 通过className定位目标元素
driver.find_element_by_class_name('c1') # 通过name属性定位目标元素
driver.find_element_by_name('n1') # 通过Xpath定位目标元素
driver.find_element_by_xpath('//*[@id="i1"]') # 通过css Selector定位目标元素
driver.find_element_by_css_selector('#i1') # 通过标签名称定位(注:在一个页面中,标签一定会重复,所以不用这个来进行定位)
driver.find_element_by_tag_name('input') # 通过标签中的文本查找元素
driver.find_element_by_link_text('登录') # 通过标签中文本的模糊匹配查找
driver.find_elements_by_partial_link_text('录')
详细解释:
1、id定位: find_element_by_id()
从上面定位到的搜索框属性中,有个id="kw"的属性,我们可以通过这个id定位到这个搜索框
代码:
# coding = utf-8
from time import sleep
from selenium import webdriver # 启动浏览器
driver = webdriver.Chrome(executable_path='/usr/local/opt/drivers/chromedriver')
# 打开百度首页
driver.get(r'https://www.baidu.com/')
# 通过id定位搜索框,并输入selenium
driver.find_element_by_id('kw').send_keys('selenium')
# 等待5秒
sleep(5)
# 退出
driver.quit()
2、name定位: find_element_by_name()
从上面定位到的搜索框属性中,有个name="wd"的属性,我们可以通过这个name定位到这个搜索框
代码:
# coding = utf-8
from time import sleep
from selenium import webdriver # 驱动文件路径
driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.get(r'https://www.baidu.com/')
# 通过name定位搜索框,并输入selenium
driver.find_element_by_name('wd').send_keys('selenium')
# 等待5秒
sleep(5)
# 退出
driver.quit()
3、class定位:find_element_by_class_name()
从上面定位到的搜索框属性中,有个class="s_ipt"的属性,我们可以通过这个class定位到这个搜索框
代码:
# coding = utf-8
from time import sleep
from selenium import webdriver # 驱动文件路径
driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.get(r'https://www.baidu.com/')
# 通过class定位搜索框,并输入selenium
driver.find_element_by_class_name('s_ipt').send_keys('selenium')
# 等待5秒
sleep(5)
# 退出
driver.quit()
4、tag定位:find_element_by_tag_name()
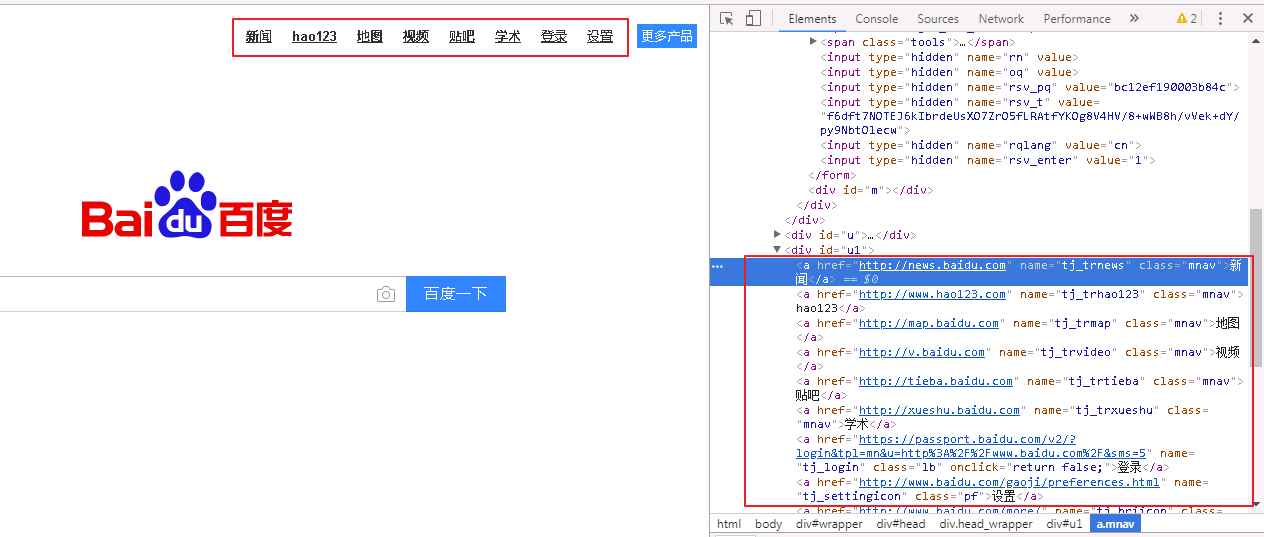
如果懂HTML知识,我们就知道HTML是通过tag来定义功能的,比如input是输入,table是表格,等等...。每个元素其实就是一个tag,一个tag往往用来定义一类功能,我们查看百度首页的html代码,可以看到有很多div,input,a等tag,所以很难通过tag去区分不同的元素。基本上在我们工作中用不到这种定义方法,仅了解就行。下面代码仅做参考,运行时必定报错
代码:
# coding = utf-8
from time import sleep
from selenium import webdriver # 驱动文件路径
driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.get(r'https://www.baidu.com/')
# 通过tag定位搜索框,并输入selenium, 此处必报错
driver.find_element_by_tag_name('input').send_keys('selenium')
# 等待5秒
sleep(5)
# 退出
driver.quit()
5、link定位:find_element_by_link_text()
此种方法是专门用来定位文本链接的,比如百度首页右上角有“新闻”,“hao123”,“地图”等链接

我们来定位“新闻”这个链接元素
代码:
# coding = utf-8
from time import sleep
from selenium import webdriver # 驱动文件路径
driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.get(r'https://www.baidu.com/')
# 通过link定位"新闻"这个链接并点击
driver.find_element_by_link_text('新闻').click()
# 等待5秒
sleep(5)
# 退出
driver.quit()
6、partial_link定位:find_element_by_partial_link_text()
有时候一个超链接的文本很长很长,我们如果全部输入,既麻烦,又显得代码很不美观,这时候我们就可以只截取一部分字符串,用这种方法模糊匹配了。
我们用这种方法来定位百度首页的“新闻”超链接
# coding = utf-8
from time import sleep
from selenium import webdriver # 驱动文件路径
driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.get(r'https://www.baidu.com/')
# 通过partial_link定位"新闻"这个链接并点击
driver.find_element_by_partial_link_text('闻').click()
# 等待5秒
sleep(5)
# 退出
driver.quit()
7、xpath定位:find_element_by_xpath()
前面介绍的几种定位方法都是在理想状态下,有一定使用范围的,那就是:在当前页面中,每个元素都有一个唯一的id或name或class或超链接文本的属性,那么我们就可以通过这个唯一的属性值来定位他们。
但是在实际工作中并非有这么美好,有时候我们要定位的元素并没有id,name,class属性,或者多个元素的这些属性值都相同,又或者刷新页面,这些属性值都会变化。那么这个时候我们就只能通过xpath或者CSS来定位了。
代码:
# coding = utf-8
from time import sleep
from selenium import webdriver # 驱动文件路径
driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.get(r'https://www.baidu.com/')
# 通过xpath定位搜索框,并输入selenium
driver.find_element_by_xpath("//*[@id='kw']").send_keys('selenium')
# 等待5秒
sleep(5)
# 退出
driver.quit()
8、CSS定位:find_element_by_css_selector()
这种方法相对xpath要简洁些,定位速度也要快些,但是学习起来会比较难理解,这里只做下简单的介绍。
CSS定位百度搜索框
# coding = utf-8
from time import sleep
from selenium import webdriver # 驱动文件路径
driverfile_path = r'D:\coship\Test_Framework\drivers\chromedriver.exe'
# 启动浏览器
driver = webdriver.Chrome(executable_path=driverfile_path)
# 打开百度首页
driver.get(r'https://www.baidu.com/')
# 通过CSS定位搜索框,并输入selenium
driver.find_element_by_css_selector('#kw').send_keys('selenium')
# 等待5秒
sleep(5)
# 退出
driver.quit()
Selenium:八种元素定位方法的更多相关文章
- Selenium八种元素定位方法源码阅读
接触过Selenium的都知道元素定位有八种方法,但用不同的方法在执行时有什么区别呢? 元素定位8种方法(Python版),当然还有每一个方法对应的find_elements方法 find_eleme ...
- Selenium 八种元素定位方法
前言: 我们在做WEB自动化时,最根本的就是操作页面上的元素,首先我们要能找到这些元素,然后才能操作这些元素.工具或代码无法像我们测试人员一样用肉眼来分辨页面上的元素.那么我们怎么来定位他们呢? 在学 ...
- selenium自动化测试——常见的八种元素定位方法
selenium常用的八种元素定位方法 1.通过 id 定位:find_element_by_id() 2.通过 name 定位:find_element_by_name() 3.通过 tag 定位: ...
- Selenium之WebDriver元素定位方法
Selenium WebDriver 只是 Python 的一个第三方框架, 和 Djangoweb 开发框架属于一个性质. webdriver 提供了八种元素定位方法,python语言中也有对应的方 ...
- Selenium2+python自动化-八种元素定位(Firebug和Firepath)
前言 自动化只要掌握四步操作:获取元素,操作元素,获取返回结果,断言(返回结果与期望结果是否一致),最后自动出测试报告.本篇主要讲如何用firefox辅助工具进行元素定位.元素定位在这四个环节中 ...
- Selenium-webdriver+八种元素定位
进行Web页面自动化测试,对页面上的元素进行定位和操作是核心.而操作又是以定位为前提的,因此,对页面元素的定位是进行自动化测试的基础. 页面上的元素就像人一样,有各种属性,比如元素名字,元素id,元素 ...
- selenium自动化之元素定位方法
在使用selenium webdriver进行元素定位时,有8种基本元素定位方法(注意:并非只有8种,总共来说,有16种). 分别介绍如下: 1.name定位 (注意:必须确保name属性值在当前ht ...
- selenium常见的元素定位方法
一.获取元素 1)通过谷歌浏览器自动的工具访问百度首页,我们可以看到,页面上的元素都是由一行行的代码组成的,它们之间有层级地组织起来,每个元素之间都有不同的标签和值,我们可以通过这些不同的标签和值来找 ...
- Selenium八种基本定位方式---基于python
from selenium import webdriver driver=webdriver.Firefox() driver.get("https://www.baidu.com&qu ...
随机推荐
- 移动端Web页面适配方案
概念理解 viewport视口 visual viewport 可见视口,设备屏幕的宽度 windw.innerWidth/Height layout viewport 布局视口,DOM宽度 doc ...
- HDU Stealing Harry Potter's Precious(状压BFS)
状压BFS 注意在用二维字符数组时,要把空格.换行处理好. #include<stdio.h> #include<algorithm> #include<string.h ...
- MySQL查询时报错Illegal mix of collations
开发十年,就只剩下这套架构体系了! >>> 1.具体场景 两张表分别为: CREATE TABLE `tb_user` ( `id` bigint(20) NOT NULL AU ...
- golang指针函数
func main() { a := models.SmsVerify{} a.Id = 100 fmt.Println(a.Id) // 100 test111(a) fmt.Println(a.I ...
- Codeforces Round #420 (Div. 2) - A
题目链接:http://codeforces.com/contest/821/problem/A 题意:给定一个n*n的矩阵. 问你这个矩阵是否满足矩阵里的元素除了1以外,其他元素都可以在该元素的行和 ...
- html5 像素模拟渐变
代码实例: <!DOCTYPE html> <html> <head> <style> canvas{ background:#eee; } </ ...
- Flutter-RaisedButton
RaisedButton({ Key key, //点击按钮的回调出发事件 @required VoidCallback onPressed, //水波纹高亮变化回调 ValueChanged< ...
- wait与sleep区别?
wait与sleep区别? 对于sleep()方法,该方法是属于Thread类中的.而wait()方法,则是属于Object类中的. sleep()方法导致了程序暂停执行指定的时间,让出cpu给其他线 ...
- Mac OS 网络设置教程 wifi设置与宽带设置详解
虽然所有设备连接无线网络的步骤都相差无几,但是Mac与windows系统还是不相同的,那么,苹果Mac怎么连接无线网络呢?针对此问题,本文就为大家介绍Mac网络的设置教程,有兴趣的朋友们可以了解下.如 ...
- json序列化反序列
json只能处理简单的数据类型:字典 列表等... 文件只能存字符串和二进制 序列化:把内存的对象变为字符串 反序列化:将字符串变回为内存对象
