vue-fiters过滤器的使用
1、定义过滤器

2、使用过滤器
......
<el-table-column prop="user_gender" align="center" label="性别" width="50" ></el-table-column>
<el-table-column align="center" label="出生日期" width="100"> {{user_birth | dateFormat}}</el-table-column>
<el-table-column align="center" label="性别" width="50" >{{user_gender}}</el-table-column>
......
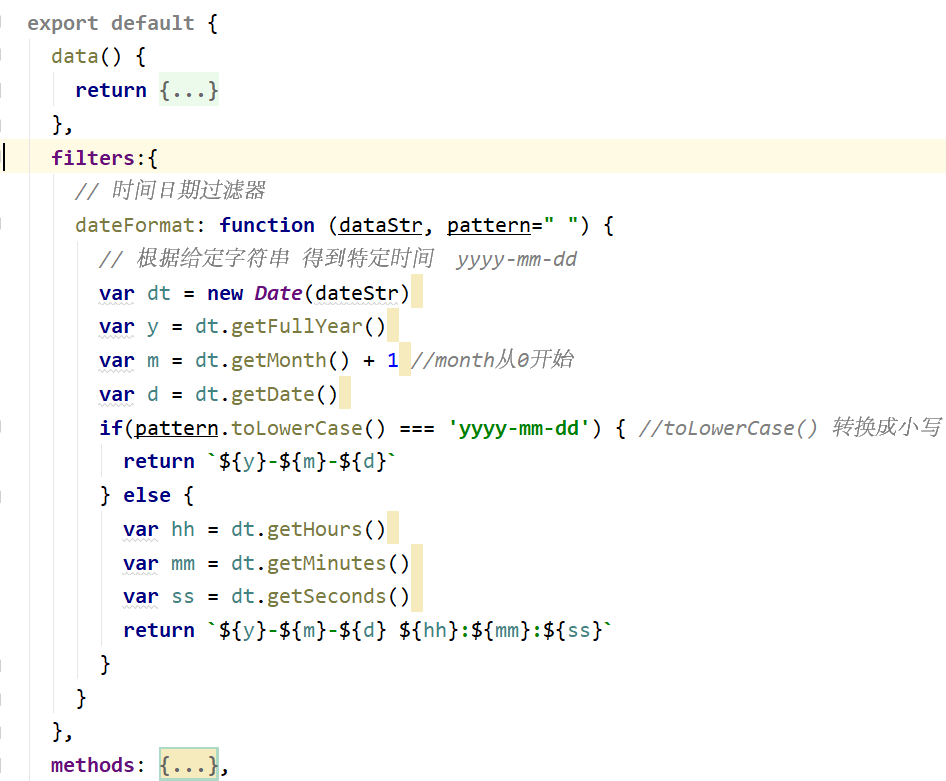
filters: { //自定义私有过滤器 过滤器有两个条件 【过滤器名称 和 处理函数】
dateFormat: function (dateStr, pattern=""){
var dt = new Date(dateStr)
//yyyy-mm-dd
var y = dt.getFullYear()
var m = dt.getMonth() + 1
var d = dt.getDate()
if(pattern.toLowerCase() === 'yyyy-mm-dd') {
return `${y}-${m}-${d}`
}else{
var hh = dt.getHours()
var mm = dt.getMinutes()
var ss = dt.getSeconds()
return `${y}-${m}-${d} ${hh}:${mm}:${ss}~~~~~`
}
}
}
推荐:https://www.cnblogs.com/xuqp/p/9395269.html
vue-fiters过滤器的使用的更多相关文章
- Vue自定义过滤器
gitHub地址: https://github.com/lily1010/vue_learn/tree/master/lesson05 一 自定义过滤器(注册在Vue全局) 注意事项: (1)全局方 ...
- vue filter过滤器简单应用
vue中过滤器,用于一些常见的文本格式化,用 | 来操作. 过滤器可以用在两个地方: 1.在{{}}双花括号中插入值 2.v-bind表达式中使用 <!-- 在双花括号中 --> {{ m ...
- vue filters过滤器
vue filters过滤器 vue.js允许我们自定义过滤器,可被使用于一些常见的文本格式化,过滤器可以用在两个地方,双花括号插值和 v-bind表达式.最常见的就是双花括号插值. 比如如下代码:{ ...
- vue的过滤器
Vue.Js 提供了强大的过滤器API,能够对数据进行各种过滤处理,返回需要的结果 vue的过滤器一般在JavaScript 表达式的尾部,由“|”符号指示: 过滤器可以让我们的代码更加优美,一般可以 ...
- vue自定义过滤器的创建和使用
1.简单介绍 过滤器的作用:实现数据的筛选.过滤.格式化. 过滤器的本质是一个有参数,有返回值的方法. 过滤器可以用在两个地方:双花括号插值和v-bind表达式(后者从2.1.0+开始支持 ...
- VUE:过滤器及日期格式化moment库
VUE:过滤器及日期格式化moment库 <!DOCTYPE html> <html> <head> <meta charset="UTF-8&qu ...
- VUE笔记 - 过滤器 Vue.filter 形参默认值 @keyup.f2 自定义按键修饰符
过滤器函数的传参: 第一个参数 A 是固定的,表示要过滤之前的内容. 第二个参数 B,表示要把原本的内容 A 过滤成 B. 写函数内容时, 这里第二处只写个参数. 实际的值要写到管道符调用函数的括号内 ...
- 六、vue基础--过滤器定义
七.过滤器定义 1.使用:{{username|strip}}.<a :href="url|strip">百度</a> 2.定义:都是定义一个函数,这个函数 ...
- vue 时间过滤器
过滤器:定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理).语法:1.注册过滤器: Vue.filter(name ,callback)或new Vue{filters:{}}2. ...
- vue(4)—— vue的过滤器,监听属性,生命周期函数,获取DOM元素
过滤器 vue允许自定义过滤器,我个人认为,过滤器有两种,一种是对数据的清洗过滤,一种是对数据切换的动画过滤 数据切换的动画过滤 这里还是利用前面的动态组件的例子: 这里由于没办法展示动画效果,代码如 ...
随机推荐
- setData 机制
解释:setData 函数,用于将数据,从逻辑层发送到视图层,当开发者调用 setData 后,数据的变化,会引起视图层的更新.参数说明 属性 类型 是否必填 描述 data Object 是 这次要 ...
- Packet Transactions: High-level Programming for Line-Rate Switches
Name of article:Packet Transactions: High-level Programming for Line-Rate Switches Origin of the art ...
- 树莓派安装配置teamviewer host
过程: 下载teamviewer,直接到teamviewer的官网上直接下载 下载完后,安装teamviewerw sudo dpkg -i 下载的文件的路径+文件名 安装完后会提示存在依赖问题,修复 ...
- Gym 100507H - Pair: normal and paranormal
题目链接:http://codeforces.com/gym/100507/attachments -------------------------------------------------- ...
- 模拟赛DAY1 T2腐草为萤
2.腐草为萤(dzy.cpp/c) [题目背景] 纤弱的淤泥中妖冶颓废在季夏第三月最幼嫩的新叶连凋零都不屑何必生离死别——银临<腐草为萤> [问题描述] 扶苏给了你一棵树,这棵树上长满了幼 ...
- vue 的sync用法
这个关键字在v2.3.0+ 新增,注意带有 .sync 修饰符的 v-bind 不能和表达式一起使用 (例如 v-bind:title.sync=”doc.title + ‘!’” 是无效的).说白了 ...
- AppStore IPv6-only 解决--看我就够了
自2016年6月1日起,苹果要求所有提交App Store的iOS应用必须支持IPv6-only环境,背景也是众所周知的,IPv4地址已基本分配完毕,同时IPv6比IPv4也更加高效,向IPv6过渡是 ...
- mysql_Qcahce
.cpu mem disk 如果是固态硬盘ssd那就是高速公路 火箭 高铁 普通公路 mysql 配置文件:windows 下 mysql.ini linux:my.cnf lamp路径:/opt/l ...
- VMware 虚拟化编程(15) — VMware 虚拟机的恢复方案设计
目录 目录 前文列表 将已存在的虚拟机恢复到指定时间点 恢复为新建虚拟机 灾难恢复 恢复细节 恢复增量备份数据 以 RDM 的方式创建虚拟磁盘 创建虚拟机 Sample of VirtualMachi ...
- 测开之路一百零二:jquery元素操作
jquery对元素操作,获取/替换文本(.text()).html(.html()).属性(.attr()).值(.val()) html代码 text() 根据标签获取文本值 同一个标签下筛选明细 ...
