在echart组件下用canvans画三角形
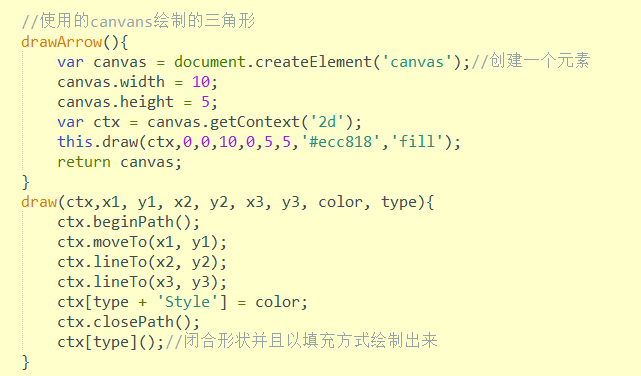
//使用的canvans绘制的三角形
drawArrow(){
var canvas = document.createElement('canvas');//创建一个元素
canvas.width = 10;
canvas.height = 5;
var ctx = canvas.getContext('2d');
this.draw(ctx,0,0,10,0,5,5,'#ecc818','fill');
return canvas;
}
draw(ctx,x1, y1, x2, y2, x3, y3, color, type){
ctx.beginPath();
ctx.moveTo(x1, y1);
ctx.lineTo(x2, y2);
ctx.lineTo(x3, y3);
ctx[type + 'Style'] = color;
ctx.closePath();
ctx[type]();//闭合形状并且以填充方式绘制出来
}
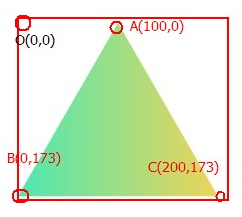
为了看着更明显

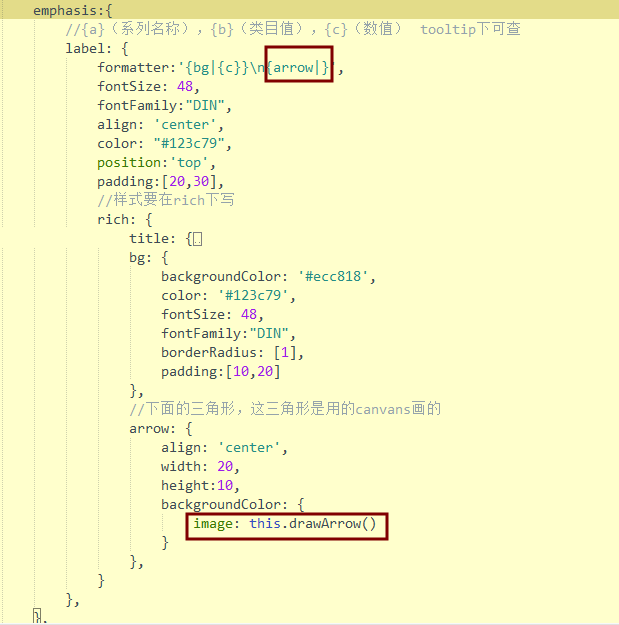
在哪里调用呢???

相关画三角形的知识(扩展)




在echart组件下用canvans画三角形的更多相关文章
- css3画三角形的原理
以前用过css3画过下拉菜单里文字后面的“下拉三角符号”,类似于下面这张图片文字后面三角符号的效果 下面是一个很简单的向上的三角形代码 #triangle-up { width: 0; height: ...
- css伪元素before/after和画三角形的搭配应用
想要实现的效果如下: 第一步:如何用css画出三角形? /* css画三角形 */ .sanjiao{ ; border-top:40px solid red; border-bottom:40px ...
- CSS画三角形引发的一些思考
今天刷知乎时看到了一个问题,有谁能详细讲一下css如何画出一个三角形?怎么想都想不懂? - 知乎.很巧,刚入前端坑的我前不久也遇到过这个问题,今天再来谈一谈这个问题则是因为知乎的一些答案引发了我的 ...
- WebGl 利用drawArrays、drawElements画三角形
效果: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
- 用DX9画三角形,三个顶点要求
用DX9画三角形,三个顶点的顺序有要求吗下面是全部代码,在 InitVB 函数中被注释掉的数组是我写的,没注释掉的是书上的代码,经过试验我的坐标不能显示出图形,而书上的坐标可以,这是为什么? #i ...
- css画三角形原理解析
<div id="div1"></div><div id="div2"></div><div id=&qu ...
- iOS开发UI-利用Quartz2D 实现基本绘图(画三角形、矩形、圆、圆弧)
1.画三角形 运行结果如下 1.1具体实现步骤 1.1.1首先新建一个project,然后自定义一个view 1.2代码 #import "htingShapeView.h" @ ...
- 菱形实现气泡Bubble,菱形画箭头,菱形画三角形
菱形实现气泡Bubble,菱形画箭头,菱形画三角形 >>>>>>>>>>>>>>>>>>&g ...
- 用CSS的border画三角形
用border画三角形,实际上属于一种奇淫巧技. 利用的是border的一个特性:当一个元素的宽高都为0时,给border设置宽度(至少给2个相邻的边框设置宽度),border就会撑开这个元素. 四个 ...
随机推荐
- WCf客户端测试
添加项目ConsoleWCFTest 添加WCFService.WCFServiceProxy 配置App.config <?xml version="1.0" encodi ...
- 分享个昨天学的,sqlserver查表的所有列的列名,类型,长度的sql
select a.name as 列名, a.length as 长度,b.name as 类型 from syscolumns a left join systypes b on a.xtype ...
- unsigned char 与unsigned long互换
unsigned long UCharToULong(unsigned char * pucVar ){unsigned long ulTemp=0;ulTemp=(unsigned long)(*p ...
- Centos7 更换为网易YUM源
当我们刚刚安装系统的时候 yum 的速度那是真滴慢所以我们就需要一个更加快速的镜像,这时候网易镜像带给我们便捷.下面来一起更换吧! 备份当前的 yum 源 # yum 源在目录 /etc/yum.re ...
- centos7安装activemq5.15
1. 官网下载 http://activemq.apache.org/components/classic/download/ 上传到服务器 2. 安装 tar zxf apache-activemq ...
- Django进阶(一)
目录 choice参数 MTV与MVC模型 Ajax Ajax传json数据 Ajax传file数据 contentType前后端传输数据编码 ajax + sweetalert 序列化组件 补充 c ...
- SpringBoot中使用Websocket进行消息推送
WebsocketConfig.java @Configuration public class WebSocketConfig { @Bean public ServerEndpointExport ...
- Java Web开发技术教程入门-自定义标签
回顾: 昨天了解了JSP开发的两种模式Model1和Model2模式.Model1采用JSP+JavaBean技术开发Web应用,它比较适合小规模应用的开发,效率较高,易于实现.但由于在Model1中 ...
- CSDN添加文章目录
在发表的文章中,系统根据文章中H1到H6标签自动生成文章目录. 一.发表文章的时候合理使用“标题”标签. 二.目录生成.只要在文章中使用了“标题1”这样的功能,就可以在博文开头看到文章的目录.
- SpringBoot之使用Druid连接池以及SQL监控和spring监控
一.引入maven依赖 <dependencies> <dependency> <groupId>org.springframework.boot</grou ...
