Vue 渲染函数
Vue 推荐在绝大多数情况下使用模板来创建你的 HTML。然而在一些场景中,你真的需要 JavaScript 的完全编程的能力。这时你可以用渲染函数,它比模板更接近编译器。
一 项目结构

二 App组件
<template>
<div id="app">
<fruit fruitName="Durian" :level="2">
very delicious!
</fruit>
</div>
</template> <script>
import "./components/Fruit.js";
export default {
name: "App"
};
</script> <style lang="scss">
</style>
三 Fruit组件
import Vue from "vue";
import Durian from "./Durian.vue";
import Mongo from "./Mongo.vue"; Vue.component("fruit", {
props: {
fruitName: {
type: String,
required: true
},
level: {
type: Number,
required: true
}
},
data() {
return {
shop: "水果店"
};
},
render(createElement) {
const { fruitName, level, shop, $slots, nativeClickHandler } = this;
const ele = fruitName === "Durian" ? Durian : Mongo;
return createElement(
ele,
{
class: {
favorFruit: true
},
style: "color:gold;font-style:italic;",
attrs: {
id: "favorFruit"
},
nativeOn: {
click: nativeClickHandler
},
scopedSlots: {
shop(props) {
return createElement("h6", shop);
}
}
},
[createElement("h" + level, fruitName), $slots.default]
);
},
methods: {
nativeClickHandler() {
console.log("native click");
}
}
});
四 Durian组件
<template>
<div>
<slot/>
<slot name="shop"/>
</div>
</template>
<script>
export default {
name: "Durian"
};
</script>
五 Mongo组件
<template>
<div>
<slot/>
<slot name="shop"/>
</div>
</template>
<script>
export default {
name: "Mango"
};
</script>
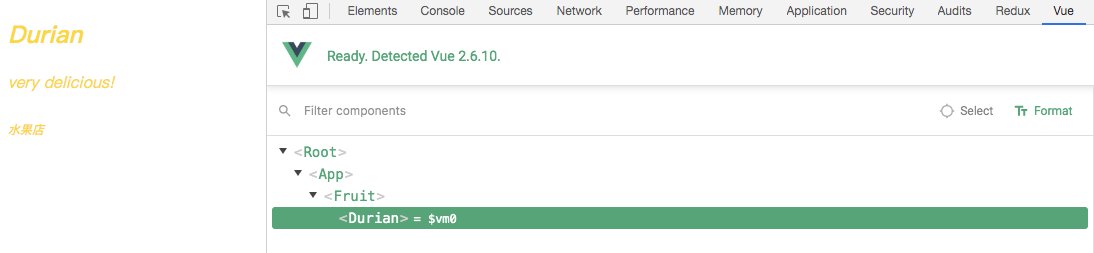
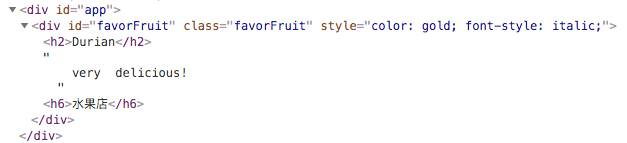
六 运行效果


Vue 渲染函数的更多相关文章
- 从虚拟dom了解vue渲染函数
vue渲染函数就是render函数,他会返回一个VNode,VNode是一个js对象,是dom的映射 vue在介绍渲染函数那个章节看的不是很懂,所以想要彻底的理解渲染函数,首先需要了解vue的虚拟do ...
- Vue渲染函数
前面的话 Vue 推荐在绝大多数情况下使用 template 来创建HTML.然而在一些场景中,真的需要 JavaScript 的完全编程的能力,这就是 render 函数,它比 template 更 ...
- vue 渲染函数&jsx
前端更新状态,更新视图,所以性能问题主要由Dom操作引起的,而js解析编译dom渲染就要快得多, 所把要js和html混写. vue 的动态js操作 html 方法:reader函数: vue ...
- vue渲染函数&JSX
Vue推荐在绝大多数情况下使用template来创建你的HTML.然而在一些场景中,你真的需要JavaScript的完全编程能力,这时你可以使用render函数,它比template跟接近编译器. 虚 ...
- 理解Vue中的Render渲染函数
理解Vue中的Render渲染函数 VUE一般使用template来创建HTML,然后在有的时候,我们需要使用javascript来创建html,这时候我们需要使用render函数.比如如下我想要实现 ...
- vue从入门到进阶:渲染函数 & JSX(八)
Vue 推荐在绝大多数情况下使用 template 来创建你的 HTML.然而在一些场景中,你真的需要 JavaScript 的完全编程的能力,这就是 render 函数,它比 template 更接 ...
- Vue:模板&渲染函数学习
模板&渲染函数区别: 1.代码量:模板代码重复逐行拼写,渲染函数可以迭代拼接方式实现重复代码. 2.函数式组件中应用:基于模板的函数式组件需要手动添加特性和事件,给予渲染函数的函数是组件使用c ...
- Vue.js 渲染函数, JSX(未掌握,未学完)
渲染函数 , JSX(没完成学习) 基础: 实例属性:vm.$slots default 属性包括了所有没有被包含在具名插槽中的节点. 渲染函数: render: function(createEle ...
- Vue基础-渲染函数-插槽
Vue 测试版本:Vue.js v2.5.13 先看个插槽的例子: <div id="app"> <child > <span slot-scope= ...
随机推荐
- (转) 修改weblogic部署的应用名称
通过weblogic管理后台console进行发布本地项目的时候,它会默认以WEB-INF的上一级目录作为访问路径, 如,假如你的项目WEB-INF目录的上一层是WebRoot,那么发布后, 访问的路 ...
- 【POJ2152】Fire
题目大意:给定一棵 N 个节点的无根树,点有点权,边有边权,现需要选出一个点集,满足树上任意一个点到该点集的距离不超过该点的给定值,求选出点集点权的最小值是多少. 题解:可以发现,对于以 i 为根的子 ...
- 基于element ui 实现七牛云自定义key上传文件,并监听更新上传进度
借助上传Upload 上传组件的 http-request 覆盖默认的上传行为,可以自定义上传的实现 <el-upload multiple ref="sliderUpload&quo ...
- [每日一讲] Python系列:字典
#! /usr/bin/python # coding:utf-8 """ DATA STRUCTURE Container: Mapping (Another cont ...
- 使用tensorflow训练word2vec
from http://blog.csdn.net/wangyangzhizhou/article/details/77530479?locationNum=1&fps=1 使用了tensor ...
- Win10看图总有遮挡?如何找回好用的照片查看器
来,大家日常在电脑上查看图片是用什么软件?老牌的ACDSee.XXX看图王.美图看看还是Win系统自带的呢?反正小编在没什么特殊需要的时候,只用系统自带,免除安装.功能够用,想要进行处理也能用Win自 ...
- 对html2canvas的研究
介绍 该脚本允许您直接在用户浏览器上截取网页或部分网页的“屏幕截图”.屏幕截图基于DOM,因此它可能不是真实表示的100%准确,因为它没有制作实际的屏幕截图,而是根据页面上可用的信息构建屏幕截图. 这 ...
- UVa 725 Division (枚举)
题意 : 输入正整数n,按从小到大的顺序输出所有形如abcde/fghij = n的表达式,其中a-j恰好为数字0-9的一个排列(可以有前导0),2≤n≤79. 分析 : 最暴力的方法莫过于采用数组存 ...
- [NOIP2012] 同余方程(第三次考试大整理)
1265. [NOIP2012] 同余方程 输入文件:mod.in 输出文件:mod.out 简单对比 时间限制:1 s 内存限制:128 MB [题目描述] 求关于 x 的同余方程 ax ...
- django操作cookie和session
一.cookie:保存在客户端浏览器上的键值对 Cookie的由来 大家都知道HTTP协议是无状态的. 无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会 ...
