页面跳转(包括vue路由)
1、JS实现页面跳转
1.1 使用window.location的href属性跳转
window.location.href = 'http://www.baidu.com';此处window可以省略,href也可以省略。
document.location ='http://baidu.com'
1.2 使用window的一些方法进行跳转;
window.location.assign('http://www.baidu.com');
window.location.replace('http://www.baidu.com');
window.open('http://www.baidu.com', '_blank'); 此处_target属性(blank 或者self)可以用来决定页面是在当前页面打开还是在新的页面打开。可以通过控制参数,控制新页面打开的方式。
window.navigate('http://www.baidu.com');
1.3 利用html的一些标签进行跳转
<a href="http://baidu.com" _target="blank"></a>; 此处_target属性可以用来决定页面是在当前页面打开还是在新的页面打开。
<meta http-equiv="refresh" content="5;url=http://www.baidu.com"/> 在5s之后跳转到百度搜索页面效果。
1.4 实现页面返回上一页或者去下一页。
window.history.back(-1)
window.history.go(1); 参数如果是整数就前进,是负数就返回上一个页面。
2. vue中路由router实现页面跳转
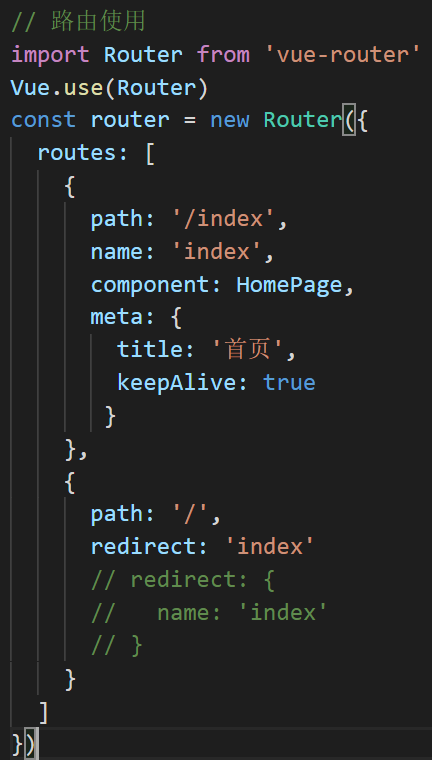
2.1 引入并注册vue-router
 (component后面接引入的单页面组件名称 );
(component后面接引入的单页面组件名称 );
2.2导航方式
声明式导航 <router-link to="http://baidu.com"></router-link>
编程式导航
this.$router.push()
router.push({ name: 'user', params: { userId }}) // -> /user/123
(详见:https://router.vuejs.org/zh/guide/essentials/navigation.html)
this.$router.replace()
this.$router.go()
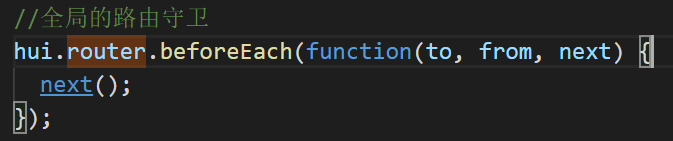
2.3 全局路由守卫
当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于 等待中。

to: Route: 即将要进入的目标 路由对象from: Route: 当前导航正要离开的路由next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖next方法的调用参数。
页面跳转(包括vue路由)的更多相关文章
- vue前端页面跳转参数传递及存储
不同页面间进行参数传递,实现方式有很多种,最简单最直接的方式就是在页面跳转时通过路由传递参数,如下所示. 路由传递参数 this.$router.push({ name: '跳入页面', params ...
- vue路由基础总结
1.创建项目 为了练习路由 这里没有选择路由 就选了Bable 自己一步一步的配置 加深印象. 然后下载路由 npm install vue-router --save 2.基础配置 src文件下新建 ...
- vue 路由动态传参 (多个)
动态传参 传值页面 客户列表clientList.vue 路由 router.js 配置路由 接收参数的页面 客户详情CustomerDetails.vue 通过this.$router.para ...
- Vue路由跳转到新页面时 默认在页面最底部 而不是最顶部 的解决
今天碰到一个问题 vue路由跳转到新的页面时会直接显示页面最底部 正常情况下是显示的最顶部的 而且好多路由中不是全部都是这种情况 折腾好长时间也没解决 最后在网上找到了解决办法 其实原理很 ...
- Vue路由守卫(跳转页面置顶的处理方)
在用Vue 框架开发时,在电脑调试没有任何问题,但是用手机调试时会发现页面跳转的不对.就是跳转时页面展示的滑动位置不对,会保留上次跳转页面时的跳转位置.因此需要对页面的路由跳转进行优化,需要用到Vue ...
- Vue路由实现页面跳转的两种方式(router-link和JS)
Vue.js 路由可以通过不同的 URL 访问不同的内容,实现多视图的单页 Web 应用 1.通过 <router-link> 实现 <router-link> 组件用于设置一 ...
- vue路由跳转取消上个页面的请求和去掉重复请求
vue路由跳转取消上个页面的请求和去掉重复请求 axios 的二次封装(拦截重复请求.异常统一处理) axios里面拦截重复请求
- Vue 实现动态路由及登录&404页面跳转控制&页面刷新空白解决方案
Vue实现动态路由及登录&404页面跳转控制&页面刷新空白解决方案 by:授客 QQ:1033553122 开发环境 Win 10 Vue 2.9.6 node-v ...
- 2种方式解决vue路由跳转未匹配相应路由避免出现空白页面或者指定404页面
https://www.cnblogs.com/goloving/p/9254084.html https://www.cnblogs.com/goloving/p/9254084.html 1.路由 ...
随机推荐
- document.domain location.hostname location.host
document.domain location.hostname location.host :https://www.cnblogs.com/shd-study/p/103031 ...
- JDK11 | 第三篇 : 局部变量类型推断
文章首发于公众号<程序员果果> 地址 : https://mp.weixin.qq.com/s/PB0Mw4bzjDML7nto2M8x2w 一.简介 Java局部变量类型推断(LVTI) ...
- Jquery中$(function(){})
1. 在哪书写js文件 如果我们要执行一段js代码,我们该怎么办呢? 1.我们可以写一个js文件,在js文件里写执行函数,然后再<script src='...'> ... </sc ...
- SCUT - 153 - 小马哥和他的山脉 - 线段树
https://scut.online/p/153 其实不需要用线段树,只关心相邻元素的差,像神仙那样用差分就可以O1维护的. 但是我偏要用. 交之前写的那个,注意没有st本身的线段树只有lazy标记 ...
- 让鼠标滚轮在WINDOWS系统中也和MAC一样滚动(WIN系统鼠标滚轮反向)
用习惯MAC系统偶尔要用用WINDOWS系统,或者由于各种原因总之时不时需要由MAC转向WIN系统或同时需要两个平台机器上倒腾来倒腾去的同学,一般来说最痛苦的就是鼠标滚轮方向不一致. 基本上我们知道苹 ...
- Malware分析
//文章来源:http://www.2cto.com/Article/201312/265217.html by Kungen@CyberSword 想要查找恶意样本,首先要知道查找样本所需的基本信息 ...
- Sersync 上配置 Sersync 服务
上面的工作做好之后呢,下面就开始正式配置我们的 Sersync 了! 我们在 Sersync 安装过程中所用到包均是从谷歌 Sersync 项目组取得的,地址: https://code.google ...
- Memcache--02 源码安装nginx,php
目录 一.session共享问题介绍 二.环境准备 一.session共享问题介绍 session主要用于服务端存储用户会话信息,cookie用于浏览器存储用户会话信息. 单系统服务session都存 ...
- leetcode69. x 的平方根 🌟
题目: 实现 int sqrt(int x) 函数. 计算并返回 x 的平方根,其中 x 是非负整数. 由于返回类型是整数,结果只保留整数的部分,小数部分将被舍去. 示例 1: 输入: 4 输出: 2 ...
- OGG-01169
OGG-01169 Oracle GoldenGate Delivery for Oracle, dwarer.prm: Encountered an update where all key c ...
