Bootstrap 学习笔记11 按钮和折叠插件


复选框:
- <div class="btn-group" data-toggle="buttons">
- <label for="sex" class="btn btn-primary active">
- <input type="checkbox" name="fa" value="体育" checked>体育
- </label>
- <label for="sex" class="btn btn-primary">
- <input type="checkbox" name="fa" value="音乐">音乐
- </label>
- <label for="sex" class="btn btn-primary">
- <input type="checkbox" name="fa" value="绘画" checked>绘画
- </label>
- <label for="sex" class="btn btn-primary">
- <input type="checkbox" name="fa" value="IT" checked>IT
- </label>
- </div>



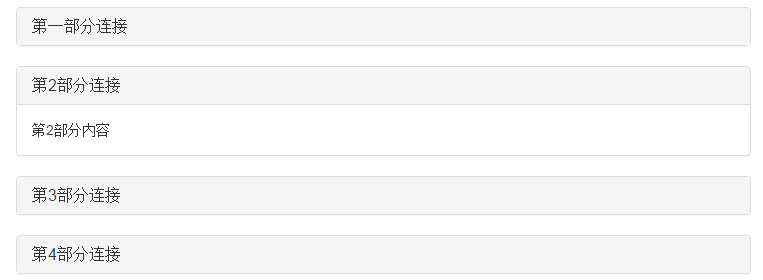
手风琴折叠:点击第二个第一个折叠
- <!-- 手风琴折叠插件 -->
- <div class="panel-group" id="accordion">
- <div class="panel panel-default">
- <div class="panel-heading">
- <h4 class="panel-title">
- <a href="#collapseOne" data-toggle="collapse" data-parent="#accordion">第一部分连接</a>
- </h4>
- </div>
- <div id="collapseOne" class="panel-collapse collapse">
- <div class="panel-body">
- 第一部分内容
- </div>
- </div>
- </div>
- <div class="panel panel-default">
- <div class="panel-heading">
- <h4 class="panel-title">
- <a href="#collapseTwo" data-toggle="collapse" data-parent="#accordion">第2部分连接</a>
- </h4>
- </div>
- <div id="collapseTwo" class="panel-collapse collapse">
- <div class="panel-body">
- 第2部分内容
- </div>
- </div>
- </div>
- <div class="panel panel-default">
- <div class="panel-heading">
- <h4 class="panel-title">
- <a href="#collapseThree" data-toggle="collapse" data-parent="#accordion">第3部分连接</a>
- </h4>
- </div>
- <div id="collapseThree" class="panel-collapse collapse">
- <div class="panel-body">
- 第3部分内容
- </div>
- </div>
- </div>
- <div class="panel panel-default">
- <div class="panel-heading">
- <h4 class="panel-title">
- <a href="#collapseFour" data-toggle="collapse" data-parent="#accordion">第4部分连接</a>
- </h4>
- </div>
- <div id="collapseFour" class="panel-collapse collapse">
- <div class="panel-body">
- 第4部分内容
- </div>
- </div>
- </div>
- </div>

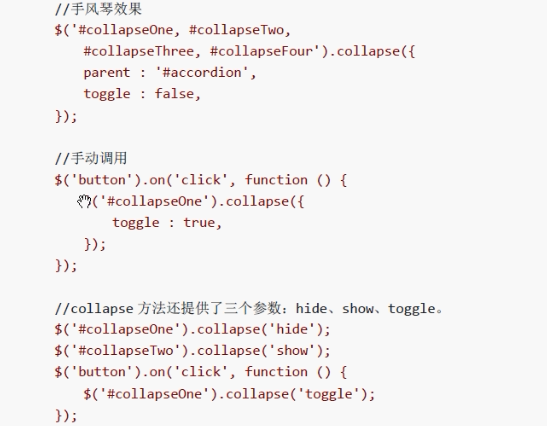
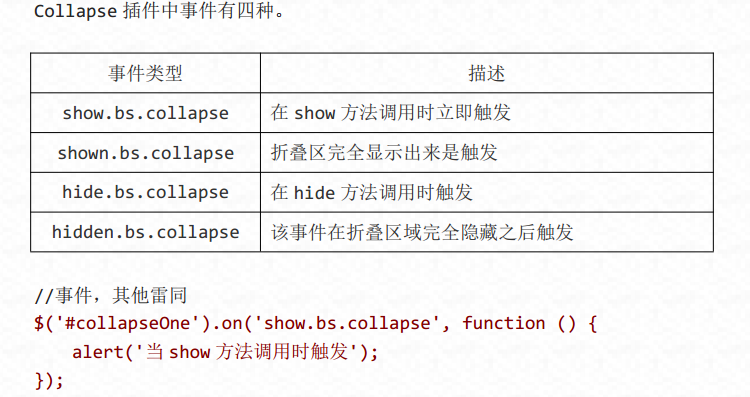
不建议JS语法写:


Bootstrap 学习笔记11 按钮和折叠插件的更多相关文章
- bootstrap学习笔记细化(按钮)
button:btn 圆角灰色按钮 button:btn btn-default 圆角灰色边框按钮 button:btn btn-success 绿色 button:btn btn-primary 蓝 ...
- bootstrap学习笔记(菜单.按钮)
下拉菜单 <div class="dropdown"> <button class="btn btn-default dropdown-toggle&q ...
- 第二百四十七节,Bootstrap按钮和折叠插件
Bootstrap按钮和折叠插件 学习要点: 1.按钮 2.折叠 本节课我们主要学习一下 Bootstrap 中的按钮和折叠插件. 一.按钮 可以通过按钮插件创建不同状态的按钮,也就是点击后为选中状态 ...
- Bootstrap学习笔记(二) 表单
在Bootstrap学习笔记(一) 排版的基础上继续学习Bootstrap的表单,编辑器及head内代码不变. 3-1 基础表单 单中常见的元素主要包括:文本输入框.下拉选择框.单选按钮.复选按钮.文 ...
- Python3+Selenium3+webdriver学习笔记11(cookie处理)
#!/usr/bin/env python# -*- coding:utf-8 -*-'''Selenium3+webdriver学习笔记11(cookie处理)'''from selenium im ...
- Bootstrap~学习笔记索引
回到占占推荐博客索引 bootstrap已经用了有段时间了,感觉在使用上还是比较容易接受的,在开发人员用起来上,也还好,不用考虑它的兼容性,手机,平台,PC都可以有效的兼容. bootstrap官方a ...
- Ext.Net学习笔记11:Ext.Net GridPanel的用法
Ext.Net学习笔记11:Ext.Net GridPanel的用法 GridPanel是用来显示数据的表格,与ASP.NET中的GridView类似. GridPanel用法 直接看代码: < ...
- bootstrap学习笔记之为导航条添加标题、二级菜单及状态 http://www.imooc.com/code/3120
为导航条添加标题.二级菜单及状态 加入导航条标题 在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过" ...
- bootstrap学习笔记之基础导航条 http://www.imooc.com/code/3111
基础导航条 在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多.我们先来看导航条中最基础的一个--基础导航条. 使用方法: 在制作一个基础导航条时,主要分 ...
随机推荐
- js数组中的引用类型
我们看一下这个例子: let a={tile:'深复制'}; let b=a; a.title='浅复制'; 那么我们会获得两个对象,一个a,一个b,a的title是浅复制,b的title是深复制.但 ...
- Dubbo源码学习总结系列七---注册中心
Dubbo注册中心是框架的核心模块,提供了服务注册发现(包括服务提供者.消费者.路由策略.覆盖规则)的功能,该功能集中体现了服务治理的特性.该模块结合Cluster模块实现了集群服务.Dubbo管理控 ...
- winsows CMD及Linux命令大全 欢迎补充
CMD命令:开始->运行->键入cmd或command(在命令行里可以看到系统版本.文件系统版本) CMD命令锦集 1. gpedit.msc-----组策略 2. sndrec32--- ...
- ZYNQ系列
赛灵思公司(Xilinx)推出的行业第一个可扩展处理平台Zynq系列.旨在为视频监视.汽车驾驶员辅助以及工厂自动化等高端嵌入式应用提供所需的处理与计算性能水平. 中文名 ZYNQ系列 开发商 赛灵 ...
- git如何上传大文件,突破大小限制
Github中单个文件的大小限制是100MB,为了能突破这个限制,我们需要使用Git Large File Storage这个工具, git lfs install git lfs track &qu ...
- crt无法修改背景
当会话选项 里面的终端类型选择为Linux时,是无法修改外观颜色方案的.可以选择为vt100,就可以修改颜色了
- js中(try catch) 对代码的性能影响
https://blog.csdn.net/shmnh/article/details/52445186 起因 要捕获 JavaScript 代码中的异常一般会采用 try catch,不过 try ...
- matplotlib.pyplot 包
import matplotlib.pyplot as plt 图片的打开和保存: from PIL import Image img=Image.open('....') img.save('... ...
- QTimer不能同时使用两个,用QTimerEvent (QT)
最近写程序的时候有个界面想定两个QTimer定时器,不同时间干不同的事: QTimer *timer1 = new QTimer(this); QTimer *timer2 = new QTimer( ...
- Jenkins镜像
https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
