Rootkit XSS
0x00 XSS Rootkit介绍
Rootkit概念: 一种特殊的恶意软件
类型: 常见为木马、后门等
特点: 隐蔽 持久控制
谈到XSS,一般都是想到反射型、存储型及dom xss,脑海中往往就是点击链接然后弹窗的形式,这次学习的是ROORKIT XSS(持久化XSS),就是通过某些手段嵌入一些js代码,从而获取一个持久控制浏览器客户端的“Rootkit”的一种攻击。下面是Roorkit XSS的思维导图

0x01 利用点-网站用户信息
思维导图中列举了一些,如个性签名、用户名、昵称等,主要就是网站本身展示的信息,这个其实跟存储型XSS很类似
这块就不详细讲了,挖掘方式跟存储型XSS一样
0x02 Cookie
有时我们会将信息保存在cookie中,使用document.cookit获取信息再输出在页面中,
如果没有做安全输出的话,就会存在Rootkit XSS,因为cookie是保存在客户端的,有失效时间,当然如果我们能控制添加,那就可以控制这个失效时间了
0x02.1 Cookie学习
Cookie是由服务器生成的,通过响应返回给客户端,保存在某个目录下,后面发往该服务器的请求都会携带此Cookie;
而Cookie是存储什么信息的呢,又是起到什么作用的呢?
主要是HTTP协议是无状态的,而业务是需要状态的,要判断此次请求是属于谁的,才能记录客户端的行为和数据,换句话说就是维持会话的,当然也是可以存储其他信息的。
Cookie的处理分为:
1)服务器向客户端发送cookie
2)浏览器将cookie保存
3)之后每次http请求浏览器都会将cookie发送给服务器端
Cookie的主要构成如下:
name:一个唯一确定的cookie名称。通常来讲cookie的名称是不区分大小写的。
value:存储在cookie中的字符串值。最好为cookie的name和value进行url编码
domain:cookie对于哪个域是有效的。所有向该域发送的请求中都会包含这个cookie信息。这个值可以包含子域(如:
yq.aliyun.com),也可以不包含它(如:.aliyun.com,则对于aliyun.com的所有子域都有效).
path: 表示这个cookie影响到的路径,浏览器跟会根据这项配置,像指定域中匹配的路径发送cookie。
expires:失效时间,表示cookie何时应该被删除的时间戳(也就是,何时应该停止向服务器发送这个cookie)。如果不设置这个时间戳,浏览器会在页面关闭时即将删除所有cookie;不过也可以自己设置删除时间。这个值是GMT时间格式,如果客户端和服务器端时间不一致,使用expires就会存在偏差。
max-age: 与expires作用相同,用来告诉浏览器此cookie多久过期(单位是秒),而不是一个固定的时间点。正常情况下,max-age的优先级高于expires。
HttpOnly:
告知浏览器不允许通过脚本document.cookie去更改这个值,同样这个值在document.cookie中也不可见。但在http请求中仍然会携带这个cookie。注意这个值虽然在脚本中不可获取,但仍然在浏览器安装目录中以文件形式存在。这项设置通常在服务器端设置。
secure: 安全标志,指定后,只有在使用SSL链接时候才能发送到服务器,如果是http链接则不会传递该信息。就算设置了secure 属性也并不代表他人不能看到你机器本地保存的 cookie 信息,所以不要把重要信息放cookie就对了服务器端设置
0x02.2 Cookie持久化XSS原理
Rootkit XSS主要是利用了下面两点:
1、Cookie可以设置过期时间保存在客户端,只要客户端不主动清理cookie
2、发往该服务器的请求都会携带属于此服务器的Cookie
如果前端使用cookie数据在页面展示,可以利用XSS或者CSRF等漏洞成功设置恶意Cookie内容,就能够构造可持续的XSS攻击。
这里写了个简单的业务:
<html>
<head>
<title>Rootkit XSS for Cookie</title>
</head>
<body> <h1 id='id'></h1>
</body>
<script type="text/javascript">
var user = location.hash.split("#")[1];
var cookies = document.cookie.split("; ");
for (index in cookies){
var cookie = cookies[index];
if(cookie.indexOf(user) == 0){
//cookie的名字hack加= 一共5个字符
var data = cookie.substring(5);
console.log(data);
document.getElementById("id").innerHTML=data;
break;
}
} </script> </html>
将cookie中的信息展示到<h1>标签中
构造cookie如下:

访问:http://localhost/rootkit.php#hack

弹窗了,只要不清理cookie,什么时候访问都会触发这个XSS
0x03 localStorage学习
localStorage是HTML5新加入的一特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
0x03.1 浏览器支持情况
if(window.localStorage){
alert("Yes");//支持
}else{
alert("No");//不支持
}
我们可以用上面js来判断浏览器是否支持localStorage特性
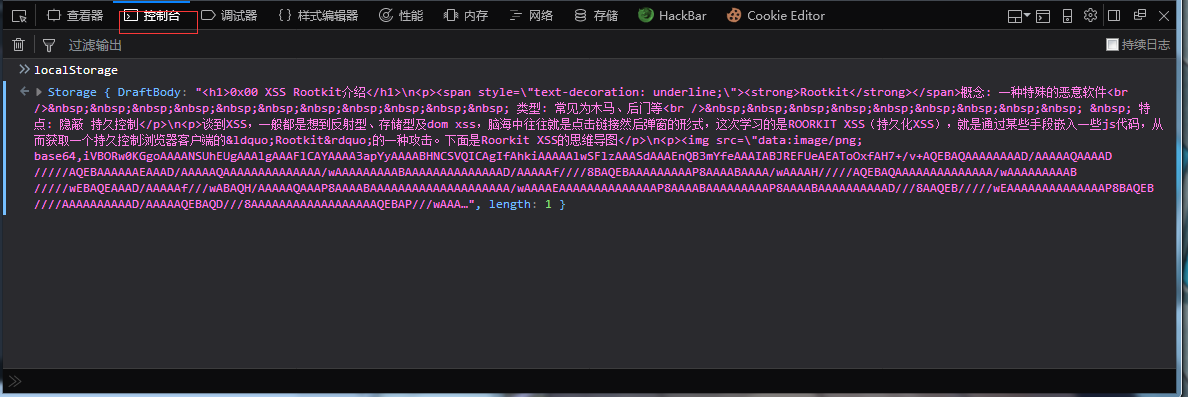
简单点就打开浏览器的控制台,输入localStorage回车,看是否localStorage信息,如下

我这里是博客园的,这里有保存信息,保存的是当前编辑的博客内容,看来编辑过程中的保存就是使用localStorage了。
0x03.2 localStorage使用
我们可以打开控制台的localStorage信息,里面会展示特性的方法,如下

获取:localStorage.getItem(key);若key不存在则返回null
存储:localStorage.setItem(key,value); key值存在则更新value
删除:localStorage.removeItem(key,value);
清空:localStorage.clear(); 清空本地localStorage
存储
我们打开控制台,我们操作都在这里(FireFox)
三种设置的方法:
localStorage.setItem('test','123');
localStorage['test']='123';
localStorage.test='123';
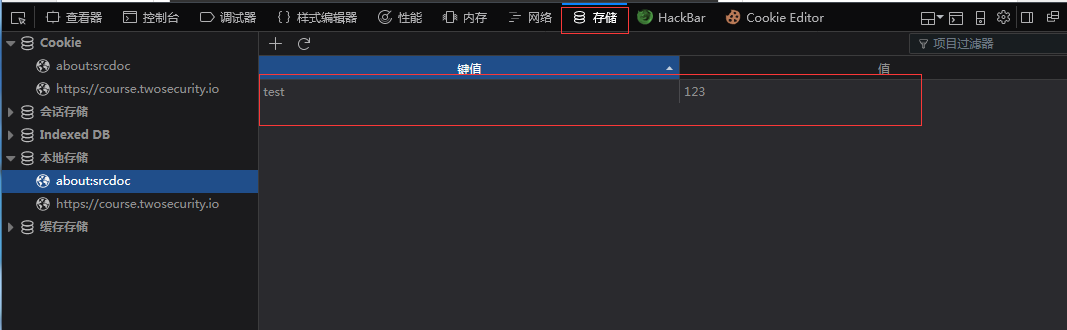
信息存储在本地的,我们选中‘存储’选项,选择我们是在那个域下添加的

信息设置成功。
获取
获取也有三种方式:
localStorage.getItem('test');
localStorage['test'];
localStorage.test;
输出如下

删除
localStorage.removeItem("test"); //删除某个键的数据
test的本地存储就被删除了
清空
localStorage.clear();
这个是清空localStorage的存储信息,前面添加的都没有了。

0x03.3 localStorage持久化XSS原理
上面学习了localStorage,知道信息是存储在本地的,而且如果不主动执行clear()时,是会一直保留的,退出浏览器也不会清空。
这个就是我们的利用点了,因为这个才能形成Rootkit XSS。
利用条件:
1、站点前端有获取使用localStorage的数据进行展示
2、存在反射型或者存储型XSS,用于添加localStorage恶意数据
利用过程:
根据站点获取localStorage的数据输出点构造payload,通过反射或存储XSS,将payload设置localStorage
这样就可以构造一个Rootkit的XSS了。
参考资料:
https://blog.csdn.net/zhangquan_zone/article/details/77627899
https://www.jb51.net/article/86598.htm?pc
https://www.cnblogs.com/st-leslie/p/5617130.html
Rootkit XSS的更多相关文章
- pkav漏洞之精华部分
影响巨大的逻辑型漏洞 TOM邮箱任意密码秒改 网易手机邮箱任意密码重置强行绑定 交通银行免费买车漏洞 中国建设银行刷人民币漏洞 腾讯任意QQ号码注册 微信任意用户密码修改漏洞 新浪微搏修改任意用户密码 ...
- DEDECMS全版本gotopage变量XSS ROOTKIT 0DAY
影响版本: DEDECMS全版本 漏洞描叙: DEDECMS后台登陆模板中的gotopage变量未效验传入数据,导致XSS漏洞. \dede\templets\login.htm 65行左右 < ...
- [80Sec]深掘XSS漏洞场景之XSS Rootkit
顶80SEC的牛. 深掘XSS漏洞场景之XSS Rootkit[完整修订版] EMail: rayh4c#80sec.com Site: http://www.80sec.com Date: 2011 ...
- 防御XSS攻击-encode用户输入内容的重要性
一.开场先科普下XSS 跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS.恶 ...
- XSS
XSS的含义 XSS(Cross Site Scripting)即跨站脚本.跨站的主要内容是在脚本上. 跨站脚本 跨站脚本的跨,体现了浏览器的特性,可以跨域.所以也就给远程代码或者第三方域上的代码提供 ...
- 【XSS】延长 XSS 生命期
XSS 的本质仍是一段脚本.和其他文档元素一样,页面关了一切都销毁.除非能将脚本蔓延到页面以外的地方,那样才能获得更长的生命力. 庆幸的是,从 DOM 诞生的那一天起,就已为我们准备了这个特殊的功能, ...
- 探索ASP.NET MVC5系列之~~~2.视图篇(上)---包含XSS防御和异步分部视图的处理
其实任何资料里面的任何知识点都无所谓,都是不重要的,重要的是学习方法,自行摸索的过程(不妥之处欢迎指正) 汇总:http://www.cnblogs.com/dunitian/p/4822808.ht ...
- XSS分析及预防
XSS(Cross Site Scripting),又称跨站脚本,XSS的重点不在于跨站点,而是在于脚本的执行.在WEB前端应用日益发展的今天,XSS漏洞尤其容易被开发人员忽视,最终可能造成对个人信息 ...
- 个人网站对xss跨站脚本攻击(重点是富文本编辑器情况)和sql注入攻击的防范
昨天本博客受到了xss跨站脚本注入攻击,3分钟攻陷--其实攻击者进攻的手法很简单,没啥技术含量.只能感叹自己之前竟然完全没防范. 这是数据库里留下的一些记录.最后那人弄了一个无限循环弹出框的脚本,估计 ...
随机推荐
- leetcode 82 删除排序列表中的重复元素II
与83类似,不过需要注意去除连续的重复片段的情况,如2 2 3 3这种情况,以及[1,1]这种情况下最终的cur为NULL,因此不能再令cur=cur->next; /** * Definiti ...
- ERROR:非静态成员引用必须与特定对象相对
非静态成员引用必须与特定对象相对 引用非静态成员前应该先声明该类的对象 typedef struct _SUPERRESOLUTIONPARAM { int Times; //重建倍数,指的是分别对长 ...
- python - re正则匹配模块
re模块 re 模块使 Python 语言拥有全部的正则表达式功能. compile 函数根据一个模式字符串和可选的标志参数生成一个正则表达式对象.该对象拥有一系列方法用于正则表达式匹配和替换. re ...
- [Python]操作shell脚本报错Permission denied
问题: In []: os.system('./test_shell_no_para.sh') : ./test_shell_no_para.sh: Permission denied Out[]: ...
- conftest.py作用范围
前言 一个测试工程下是可以有多个conftest.py的文件,一般在工程根目录放一个conftest.py起到全局作用.在不同的测试子目录也可以放conftest.py,作用范围只在该层级以及以下目录 ...
- Linux监控命令之==>strace
一.命令介绍 strace 常用来跟踪进程执行时的系统调用和所接收的信号.在Linux 世界,进程不能直接访问硬件设备,当进程需要访问硬件设备(比如读取磁盘文件,接收网络数据等等)时,必须由用户态模式 ...
- python中sys.argv使用
创建一个脚本,内容如下 [root@bogon ~]# cat a.py #conding:utf-8import sysprint(sys.argv[0]) # 打印sys.argv的第0个参数 执 ...
- 使用SpringWebFlow
使用SpringWebFlow 本章主要内容: · 创建会话式的Web应用程序 · 定义流程状态和行为 Spring Web Flow 是Spring MVC 的扩展,它支持开发基于流程的应用程序.它 ...
- java:多线程(代理模式,Thread中的方法,Timer,生产者和消费者)
*进程:一个正在运行的程序,进程是操作系统分配资源的基本单位,每个进行有独立的内存空间,进程之间切换开销较大. *线程:一个轻量级的进程,线程是任务调度的基本单位,一个进程可以有多个线程, * 系统没 ...
- mysql——多表——外连接查询——左连接、右连接、复合条件查询
), d_id ), name ), age ), sex ), homeadd ) ); ,,,'nan','beijing'); ,,,'nv','hunan'); ,,,'nan','jiang ...
