nginx中如何设置gzip(总结)
nginx中如何设置gzip(总结)
一、总结
一句话总结:
真正用的时候,花一小点时间把gzip的各个字段的意思都看一下,会节约大量时间
直接gzip on:在nginx的配置中就可以开启gzip压缩
server{
gzip on;
gzip_buffers 32 4K;
gzip_comp_level 6;
gzip_min_length 100;
gzip_types application/javascript text/css text/xml;
gzip_disable "MSIE [1-6]\."; #配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
gzip_vary on;
}
1、nginx中开启gzip实例?
|||-begin
server{
gzip on;
gzip_buffers 32 4K;
gzip_comp_level 6;
gzip_min_length 100;
gzip_types application/javascript text/css text/xml;
gzip_disable "MSIE [1-6]\."; #配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
gzip_vary on;
}
|||-end
直接gzip on:在nginx的配置中就可以开启gzip压缩
2、什么样的资源不适合开启gzip压缩?
二进制资源:例如图片/mp3这样的二进制文件,不必压缩;因为压缩率比较小, 比如100->80字节,而且压缩也是耗费CPU资源的.
3、nginx中gzip模块需要额外安装么(看清楚模块名)?
不需要:ngx_http_gzip_module是Nginx默认集成的,不需要重新编译,直接开启即可
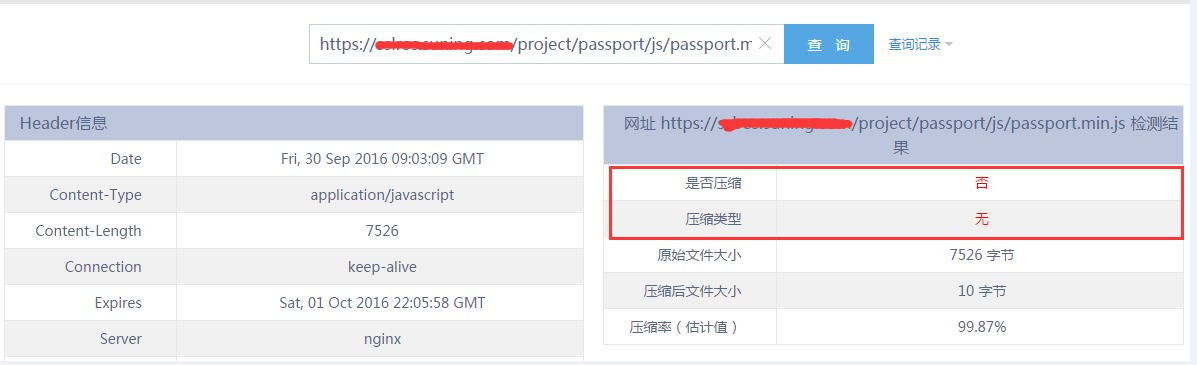
4、如何解决:公司的静态资源服务器全部使用的Nginx,且都开启了gzip压缩。内部测试是完全正常的,然而一到外网,居然没有做gzip! ?
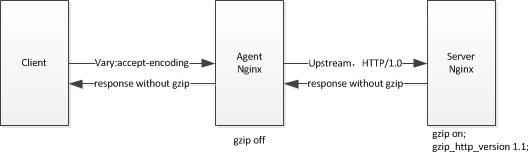
原因:做负载均衡的机器上面没开gzip:在应用服务器前,公司还有一层Nginx的集群作为七层负责均衡,在这一层上,是没有开启gzip的。
还需要设置gzip_http_version为1.0:nginx和后端的upstream server之间默认是用HTTP/1.0协议通信的
在应用服务器前,公司还有一层Nginx的集群作为七层负责均衡,在这一层上,是没有开启gzip的。
如果我们使用了proxy_pass进行反向代理,那么nginx和后端的upstream server之间默认是用HTTP/1.0协议通信的。
如果我们的Cache Server也是nginx,而前端的nginx没有开启gzip。
同时,我们后端的nginx上没有设置gzip_http_version为1.0,那么Cache的url将不会进行gzip压缩。
二、Nginx优化之gzip压缩提升网站速度
转自或参考:Nginx优化之gzip压缩提升网站速度
https://blog.csdn.net/php12345679/article/details/80843939
gzip配置的常用参数
gzip on|off; #是否开启gzip
gzip_buffers 32 4K| 16 8K #缓冲(压缩在内存中缓冲几块? 每块多大?)
gzip_comp_level [1-9] #推荐6 压缩级别(级别越高,压的越小,越浪费CPU计算资源)
gzip_disable #正则匹配UA 什么样的Uri不进行gzip
gzip_min_length 200 # 开始压缩的最小长度(再小就不要压缩了,意义不在)
gzip_http_version 1.0|1.1 # 开始压缩的http协议版本(可以不设置,目前几乎全是1.1协议)
gzip_proxied # 设置请求者代理服务器,该如何缓存内容
gzip_types text/plain application/xml # 对哪些类型的文件用压缩 如txt,xml,html ,css
gzip_vary on|off # 是否传输gzip压缩标志
注意:
图片/mp3这样的二进制文件,不必压缩
因为压缩率比较小, 比如100->80字节,而且压缩也是耗费CPU资源的.
比较小的文件不必压缩,
以下是配置:
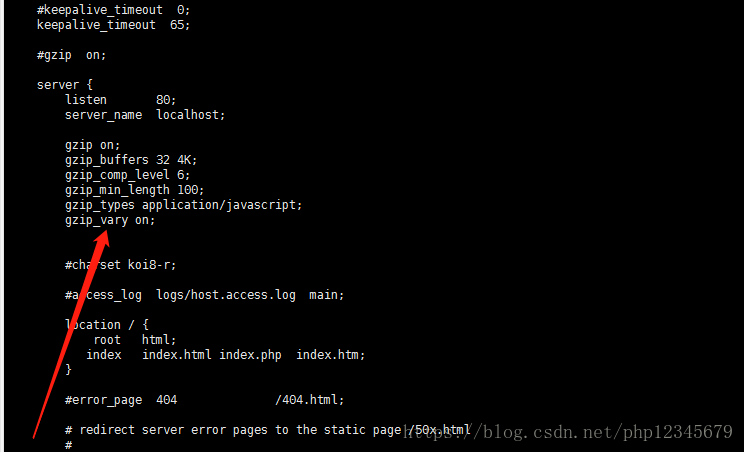
在nginx.conf中加入
gzip on;
gzip_buffers 32 4K;
gzip_comp_level 6;
gzip_min_length 100;
gzip_types application/javascript text/css text/xml;
gzip_disable "MSIE [1-6]\."; #配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
gzip_vary on;
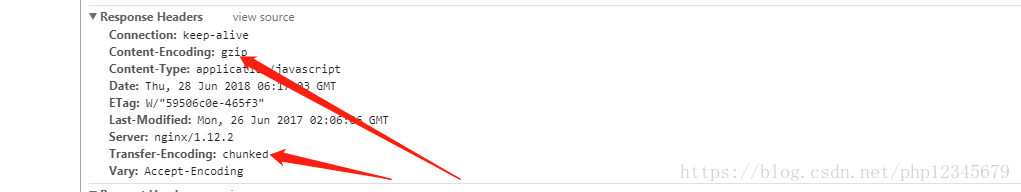
保存并重启nginx,刷新页面(为了避免缓存,请强制刷新)就能看到效果了。以谷歌浏览器为例,通过F12看请求的响应头部,如下图:
Content-Encoding:gzip 说明开启了gzip压缩
Transfet-Encoding:chunked 说明压缩后分块传输
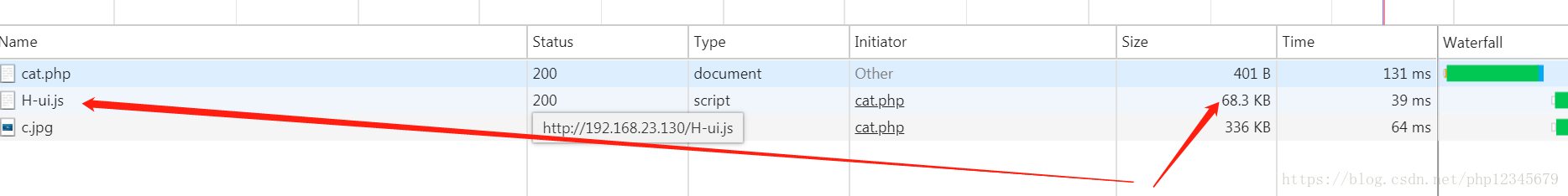
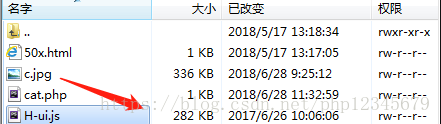
在此我们看出这个js的传输大小68.3k,而这个js实际大小为282k 所以压缩生效成功
三、Nginx开启Gzip详解
转自或参考:Nginx开启Gzip详解
https://www.cnblogs.com/caicaizi/p/9488837.html
最近生产上发生了一些问题,原先所有的静态资源文件都是经过gzip压缩的,然而这几天突然都没有压缩了,经过一顿排查,发现是Nginx的配置有问题,借此机会详细了解了Nginx的Gzip配置。
1. Nginx开启Gzip
Nginx实现资源压缩的原理是通过ngx_http_gzip_module模块拦截请求,并对需要做gzip的类型做gzip,ngx_http_gzip_module是Nginx默认集成的,不需要重新编译,直接开启即可。
1.1 配置说明
Nginx开启Gzip的配置如下:
# $gzip_ratio计算请求的压缩率,$body_bytes_sent请求体大小
log_format main '$remote_addr - $remote_user [$time_local] "$host" - "$request" '
'$gzip_ratio - $body_bytes_sent - $request_time';
access_log logs/access.log main;
# 开启gzip
gzip off;
# 启用gzip压缩的最小文件,小于设置值的文件将不会压缩
gzip_min_length 1k;
# gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间,后面会有详细说明
gzip_comp_level 1;
# 进行压缩的文件类型。javascript有多种形式。其中的值可以在 mime.types 文件中找到。
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png application/vnd.ms-fontobject font/ttf font/opentype font/x-woff image/svg+xml;
# 是否在http header中添加Vary: Accept-Encoding,建议开启
gzip_vary on;
# 禁用IE 6 gzip
gzip_disable "MSIE [1-6]\.";
# 设置压缩所需要的缓冲区大小
gzip_buffers 32 4k;
# 设置gzip压缩针对的HTTP协议版本
gzip_http_version 1.0;下面将逐条介绍下gzip的指令和参数配置。
1.2 参数详解
gzip on
这个没的说,打开或关闭gzip
Syntax: gzip on | off;
Default:
gzip off;
Context: http, server, location, if in location
gzip_buffers
设置用于处理请求压缩的缓冲区数量和大小。比如32 4K表示按照内存页(one memory page)大小以4K为单位(即一个系统中内存页为4K),申请32倍的内存空间。建议此项不设置,使用默认值。
Syntax: gzip_buffers number size;
Default:
gzip_buffers 32 4k|16 8k;
Context: http, server, locationgzip_comp_level
设置gzip压缩级别,级别越底压缩速度越快文件压缩比越小,反之速度越慢文件压缩比越大
Syntax: gzip_comp_level level;
Default:
gzip_comp_level 1;
Context: http, server, location
我们以一个大小为92.6K的脚本文件为例,如下所示。其中最后三个数值分别表示压缩比、包大小、平均处理时间(使用ab压测,100用户并发下, ./ab -n 10000 -c 100 -H 'Accept-Encoding: gzip' http://10.27.180.75/jquery.js )以及CPU消耗。
从这我们可以得出结论:
- 随着压缩级别的升高,压缩比有所提高,但到了级别6后,很难再提高;
- 随着压缩级别的升高,处理时间明显变慢;
- gzip很消耗cpu的性能,高并发情况下cpu达到100%
因此,建议:
一方面,不是压缩级别越高越好,其实gzip_comp_level 1的压缩能力已经够用了,后面级别越高,压缩的比例其实增长不大,反而很吃处理性能。
另一方面,压缩一定要和静态资源缓存相结合,缓存压缩后的版本,否则每次都压缩高负载下服务器肯定吃不住。
http://10.27.180.75/jquery.js
gzip_comp_level 0: 0,94840, 63 [ms], 29%
gzip_comp_level 1: 2.43,39005, 248 [ms], 100%
gzip_comp_level 2: 2.51,37743, 273 [ms], 100%
gzip_comp_level 3; 2.57,36849, 327 [ms], 100%
gzip_comp_level 4; 2.73,34807, 370 [ms], 100%
gzip_comp_level 5; 2.80,33898, 491 [ms], 100%
gzip_comp_level 6; 2.82,33686, 604 [ms], 100%
gzip_comp_level 7; 2.82,33626, 659 [ms], 100%
gzip_comp_level 8; 2.82,33626, 698 [ms], 100%
gzip_comp_level 9; 2.82,33626, 698 [ms], 100%gzip_disable
通过表达式,表明哪些UA头不使用gzip压缩
Syntax: gzip_disable regex ...;
Default: —
Context: http, server, location
This directive appeared in version 0.6.23.gzip_min_length
当返回内容大于此值时才会使用gzip进行压缩,以K为单位,当值为0时,所有页面都进行压缩。
Syntax: gzip_min_length length;
Default:
gzip_min_length 20;
Context: http, server, locationgzip_http_version
用于识别http协议的版本,早期的浏览器不支持gzip压缩,用户会看到乱码,所以为了支持前期版本加了此选项。默认在http/1.0的协议下不开启gzip压缩。
Syntax: gzip_http_version 1.0 | 1.1;
Default:
gzip_http_version 1.1;
Context: http, server, location我看网上的很多文章中,对这一点都觉得过时了,因为浏览器基本上都支持HTTP/1.1。然而这里面却存在着一个很容易掉入的坑,也是笔者从生产环境中一个诡异问题中发现的:
问题背景:
笔者所在公司的静态资源服务器全部使用的Nginx,且都开启了gzip压缩。内部测试是完全正常的,然而一到外网,居然没有做gzip!

原因定位:
为什么这样呢?
在应用服务器前,公司还有一层Nginx的集群作为七层负责均衡,在这一层上,是没有开启gzip的。
如果我们使用了proxy_pass进行反向代理,那么nginx和后端的upstream server之间默认是用HTTP/1.0协议通信的。
如果我们的Cache Server也是nginx,而前端的nginx没有开启gzip。
同时,我们后端的nginx上没有设置gzip_http_version为1.0,那么Cache的url将不会进行gzip压缩。

我相信,以后还有人会入坑,比如你用Apache ab做压测,如果不是设置gzip_http_version为1.0,你也压不出gzip的效果(同样的道理)。希望写在这里对大家有帮助
gzip_proxied
Nginx做为反向代理的时候启用:
- off – 关闭所有的代理结果数据压缩
- expired – 如果header中包含”Expires”头信息,启用压缩
- no-cache – 如果header中包含”Cache-Control:no-cache”头信息,启用压缩
- no-store – 如果header中包含”Cache-Control:no-store”头信息,启用压缩
- private – 如果header中包含”Cache-Control:private”头信息,启用压缩
- no_last_modified – 启用压缩,如果header中包含”Last_Modified”头信息,启用压缩
- no_etag – 启用压缩,如果header中包含“ETag”头信息,启用压缩
- auth – 启用压缩,如果header中包含“Authorization”头信息,启用压缩
- any – 无条件压缩所有结果数据
Syntax: gzip_proxied off | expired | no-cache | no-store | private | no_last_modified | no_etag | auth | any ...;
Default:
gzip_proxied off;
Context: http, server, locationgzip_types
设置需要压缩的MIME类型,如果不在设置类型范围内的请求不进行压缩
Syntax: gzip_types mime-type ...;
Default:
gzip_types text/html;
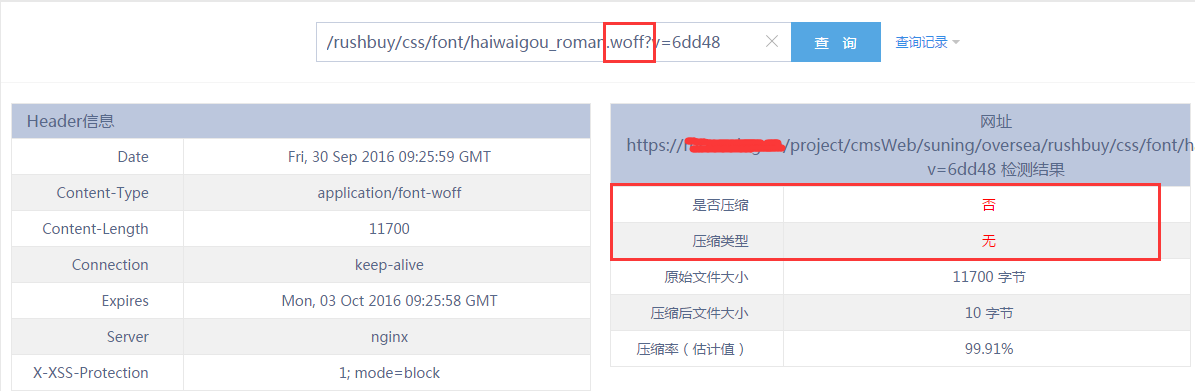
Context: http, server, location这里需要说明一些特殊的类型,比如笔者公司会使用”字体类型”的资源,而这些资源类型往往会被忽略,且这些资源又比较大,没有被压缩很不合算。(可以参考:http://www.darrenfang.com/2015/01/setting-up-http-cache-and-gzip-with-nginx/):

所以MIME-TYPE中应该新增字体类型:
| 字体类型扩展名 | Content-type |
|---|---|
| .eot | application/vnd.ms-fontobject |
| .ttf | font/ttf |
| .otf | font/opentype |
| .woff | font/x-woff |
| .svg | image/svg+xml |
gzip_vary
增加响应头”Vary: Accept-Encoding”
Syntax: gzip_vary on | off;
Default:
gzip_vary off;
Context: http, server, location
nginx中如何设置gzip(总结)的更多相关文章
- 如果nginx 中worker_connections 值设置是1024,worker_processes 值设置是4,按反向代理模式下最大连接数的理论计算公式: 最大连接数 = worker_processes * worker_connections/4
如果nginx 中worker_connections 值设置是1024,worker_processes 值设置是4,按反向代理模式下最大连接数的理论计算公式: 最大连接数 = worker_pro ...
- Nginx配置配置文件nginx.conf的设置
引用自:http://www.ha97.com/5194.html #定义Nginx运行的用户和用户组user www www; #nginx进程数,建议设置为等于CPU总核心数.worker_pro ...
- nginx的rewrite,gzip,反向代理学习笔记
rewrite模块名:ngx_http_rewrite_module默认自动被编译 指令:rewrite regex replacement [flag] regex :正则表达式,用于匹配用户请求的 ...
- Nginx 中 nginx.conf 详解
#定义Nginx运行的用户和用户组 user www www; #nginx进程数,建议设置为等于CPU总核心数. worker_processes 8; #全局错误日志定义类型,[ debug | ...
- linux下Nginx配置文件(nginx.conf)配置设置详解(windows用phpstudy集成)
linux备份nginx.conf文件举例: cp /usr/local/nginx/nginx.conf /usr/local/nginx/nginx.conf-20171111(日期) 在进程列表 ...
- Nginx性能优化功能- Gzip压缩(大幅度提高页面加载速度)
Nginx开启Gzip压缩功能, 可以使网站的css.js .xml.html 文件在传输时进行压缩,提高访问速度, 进而优化Nginx性能! Web网站上的图片,视频等其它多媒体文件以及大文件,因 ...
- nginx中配置404错误页面的教程
什么是404页面如果网站出了问题,或者用户试图访问一个并不存在的页面时,此时服务器会返回代码为404的错误信息,此时对应页面就是404页面.404页面的默认内容和具体的服务器有关.如果后台用的是NGI ...
- nginx基本配置与参数说明以及Nginx中的upstream轮询机制介绍
转自:http://blog.csdn.net/happydream_c/article/details/54943802 一.nginx简介 Nginx (发音为[engine x])专为性能优化而 ...
- Nginx中文文档-安装 Nginx
nginx可以使用各平台的默认包来安装,本文是介绍使用源码编译安装,包括具体的编译参数信息. 正式开始前,编译环境gcc g++ 开发库之类的需要提前装好,这里默认你已经装好. ububtu平台编译环 ...
随机推荐
- 机器学习实战_基于Scikit-Learn和Tensorflow读书笔记
第一部分 机器学习基础 第二部分 神经网络和深度学习 第9章 运行Tensorflow 分布式系统:分布式系统的定义是这个系统建立在网络的操作系统,具有高度的内聚性和透明性,它与网络的区别在于高层软件 ...
- 2019 最新 Java 核心技术教程,都在这了!
Java技术栈 www.javastack.cn 优秀的Java技术公众号 以下是Java技术栈微信公众号发布的所有关于 Java 的技术干货,会从以下几个方面汇总,本文会长期更新. Java 基础篇 ...
- LeetCode #938. Range Sum of BST 二叉搜索树的范围和
https://leetcode-cn.com/problems/range-sum-of-bst/ 二叉树中序遍历 二叉搜索树性质:一个节点大于所有其左子树的节点,小于其所有右子树的节点 /** * ...
- 【桶哥的问题——吃桶-简化版】【洛谷p2671】求和
求和=>[链接] 题目相较起_rqy出的要简单很多,来自noip普及组2015 化简这个式子:x+z=2y,故x与z mod 2同余,因此和桶哥的问题——吃桶一样的思路就可以做出来啦qwq: # ...
- CodeChef Sereja and LCM(矩阵快速幂)
Sereja and LCM Problem code: SEALCM Submit All Submissions All submissions for this problem ar ...
- JS 自定义样式格式化日期
Date.prototype.format = function (fmt) { var o = { "M+": this. ...
- 【记录】微信emoji表情存入数据库
最近遇到一个问题,在微信授权获取用户信息的时候,由于微信昵称(nickName)是表情,无法存入数据库. 查其原因,原来是因为数据库的编码格式不正确,我的是utf-8 改成utf8mb4就可以了. 其 ...
- 解释ARP协议和RARP协议
解释ARP(地址解析协议) 首先,每个主机都会在自己的ARP缓冲区中建立一个ARP列表,以表示IP地址和MAC地址之间的对应关系. 当源主机要发送数据时,首先检查ARP列表中是否有对应IP地址的目的主 ...
- chrome插件研发手册
chrome插件研发手册 一:需求前景 对于研发的小伙伴来说,总会遇到这样的需求,想要通过代码操作已有网站的行为动作,如:自动填充表格内容(表单内容太多,想一键将表单内容填充):自动登录网站(网站登录 ...
- 第05章 AOP细节
第05章 AOP细节 1.切入点表达式 1.1 作用 通过表达式的方式定位一个或多个具体的连接点. 1.2 语法细节 ①切入点表达式的语法格式 execution([权限修饰符] [返回值类型] [简 ...