前端面试题常考&必考之--盒子模型和box-sizing(项目中经常使用)
主要考察width的值,包括padding\border\content等属性???
box-sizing属性是css3特有的哦***
1》当box-sizing:content-box;时,跟之前的css2的属性是一样的。(也就是加上这句话,和没写这句话的效果是一样的)
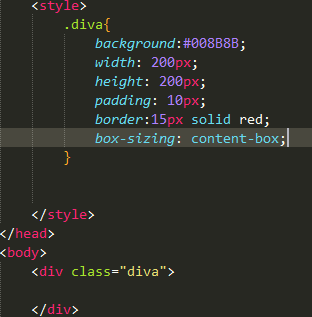
代码:

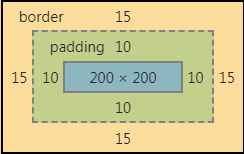
元素的宽度:

元素的宽度为:200+10*2+15*2=250
2》当box-sizing:border-box;时,请注意喽
代码:

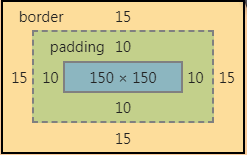
元素的宽度:

元素的宽度为:150+10*2+15*2=200
前端面试题常考&必考之--盒子模型和box-sizing(项目中经常使用)的更多相关文章
- 前端面试题常考&必考之--用jquery写出当前元素的同辈元素的第二个结点的value值
问题:用jquery写出当前元素的同辈元素的第二个结点的value值??? 分析:该题目有一个坑,那就是,如果当前元素没有第二个兄弟结点呢(坑坑坑) 解析: 一般我们可能会这样写: $(this).s ...
- 前端面试题常考&必考之--跨域的解决办法
1.为啥出现跨域??? 在制定Html规则时,为了安全的考虑,一个源的脚本(网页,网站)不能与另一个源的资源进行交互, 所以就引发一个词叫做“同源策略”. 同源策略:同源策略是一种约定,它是浏览器最核 ...
- 前端面试题常考&必考之--http中的post和get的区别
从字面上看,post是发送,则是提交数据,get是获得,则是获取数据,没毛病,我们可以就按字面来理解 具体就看图吧 吐槽:插入的表格不好用,不知道是自己不会用还是真不好用,变成了截图,修饰了下子
- 前端面试题常考&必考之--清除浮动的方法
浮动 问题:子元素设置了float后,脱离父元素,导致父元素无法撑开?(也就是子元素的高度没有过渡到父元素) 例子: 检查元素的效果: (三种)常用的解决办法: 1>额外标签法,添加一个空的di ...
- 整理的最全 python常见面试题(基本必考)
整理的最全 python常见面试题(基本必考) python 2018-05-17 作者 大蛇王 1.大数据的文件读取 ① 利用生成器generator ②迭代器进行迭代遍历:for line in ...
- 史上最全前端面试题(含答案)-A篇
HTML+CSS1.对WEB标准以及W3C的理解与认识标签闭合.标签小写.不乱嵌套.提高搜索机器人搜索几率.使用外 链css和js脚本.结构行为表现的分离.文件下载与页面速度更快.内容能被更多的用户所 ...
- 金三银四,磨砺锋芒;剑指大厂,扬帆起航(2020年最全大厂WEB前端面试题精选)上
金三银四,磨砺锋芒:剑指大厂,扬帆起航(2020年最全大厂WEB前端面试题精选)上 引言 元旦匆匆而过,2020年的春节又接踵而来,大家除了忙的提着裤子加班.年底冲冲冲外,还有着对于明年的迷茫和期待! ...
- 【重点--web前端面试题总结】
前端面试题总结 HTML&CSS: 对Web标准的理解.浏览器内核差异.兼容性.hack.CSS基本功:布局.盒子模型.选择器优先级及使用.HTML5.CSS3.移动端适应. JavaScri ...
- 金三银四求职季,前端面试题小梳理(HTML、CSS、JS)
好久没写学习记录,最近太多事,又到一年求职季,都说金三银四求职季,自己也做一下最近学习的一些前端面试题梳理,还是个小白,写的不对请指正,不胜感激. HTML篇 html语义化 用语义化的代码标签书写, ...
随机推荐
- 9.shodan搜索引擎----Metasploit Web GUI----取证工具箱----sAINT间谍软件
shodan搜索引擎 物联网搜索引擎 访问路由器,服务器,网络摄像头,安装CLI banner抓取,端口扫描 www.shodan.io 需要注册账户,支持google账户 搜索 webcams 网络 ...
- vue中的$EventBus.$emit、$on的应用
今天在项目中遇到的一个需求: 在一个选项卡功能的页面,出现的问题是,当点击选项卡的某个选项时,会同时加载整个选项卡的数据,本身产品就很大,数据很多,所以这个问题无法忽略: 仔细研究下发现,当刚进入页面 ...
- JavaSE_Java跨平台原理
Java语言的核心优势就是跨平台. C/C++语言都是直接编译成针对特定平台的机器码,如果要跨平台,需要借用相应的编译器重新编译.Java源程序(.java)要先编译成与平台无关的字节码文件(.cla ...
- spring扩展点之PropertyPlaceholderConfigurer
原理机制讲解 https://leokongwq.github.io/2016/12/28/spring-PropertyPlaceholderConfigurer.html 使用时多个配置讲解 ht ...
- CM使用MySQL数据库预处理scm_prepare_database.sh执行报错:java.sql.SQLException: Access denied for user 'scm'@'hadoop101.com' (using password: YES)
1.报错提示: [root@hadoop101 ~]# /opt/module/cm/cm-/share/cmf/schema/scm_prepare_database.sh mysql cm -hh ...
- C++ 14 auto
C++14标准最近刚被通过,像以前一样,没有给这个语言带来太大变化,C++14标准是想通过改进C++11 来让程序员更加轻松的编程,C++11引入auto关键字(严格来说auto从C++ 03 开始就 ...
- JavaScript event对象clientX,offsetX,screenX异同
event对象是JavaScript中最重要的对象之一,他代表了各种事件的状态,在各种事件的事件处理中经常用到,比如键盘活动.鼠标活动等等,其中有几个对象官方说的比较模糊,很难理解,这里有必要通俗化的 ...
- shell script简单笔记
变量 shell script是一种脚本语言,变量的定义是通过 myName=HYB 这样的形式定义的. 当存在空格时,可以通过双引号或单引号将其变为字符串.双引号不进行转义,单引号将内容进行转义为一 ...
- 网络 osi七层协议
一 互联网的本质 咱们先不说互联网是如何通信的(发送数据,文件等),先用一个经典的例子,给大家说明什么是互联网通信. 现在追溯到八九十年代,当时电话刚刚兴起,还没有手机的概念,只是有线电话,那么此时你 ...
- 异步IO\数据库\队列\缓存\RabbitMQ队列
本节内容 Gevent协程 Select\Poll\Epoll异步IO与事件驱动 Python连接Mysql数据库操作 RabbitMQ队列 Redis\Memcached缓存 Paramiko SS ...
