vue组件学习(一)
1, vue中的 is 的用法,有时候我们需要把一个组件绑定到指定的标签下,比如把tr组件放到table下,直接这样写是不行的,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue组件学习</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<table>
<tbody>
<row></row>
<row></row>
<row></row>
</tbody>
</table>
</div>
<script>
Vue.component('row',{
template: ' <tr><td>这是组件中的tr</td></tr>'
})
var vm = new Vue({
el: '#root'
})
</script>
</body>
</html>
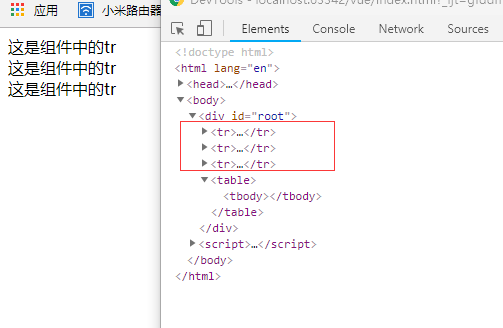
tr 组件不在table中

解决这个问题,就需要用到vue提供到的 is 属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue组件学习</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<table>
<tbody>
<tr is='row'></tr>
<tr is='row'></tr>
<tr is='row'></tr>
</tbody>
</table>
</div>
<script>
Vue.component('row',{
template: ' <tr><td>这是组件中的tr</td></tr>'
})
var vm = new Vue({
el: '#root'
})
</script>
</body>
</html>

同理ul下的li,select下的option等也是一样的,加个is
2, 在组件中的data使用
<!DOCTYPE html>
<html lang="en">
<head>
<title>vue组件学习</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<h3>{{content}}</h3>
<table>
<tbody>
<tr is='row'></tr>
</tbody>
</table>
</div>
<script>
Vue.component('row',{
data: function () {
return {
content: '我是组件中的data'
}
},
template: ' <tr><td>{{content}}</td></tr>'
})
var vm = new Vue({
el: '#root',
data: {
content:'我是根实例上的data',
}
})
</script>
</body>
</html>
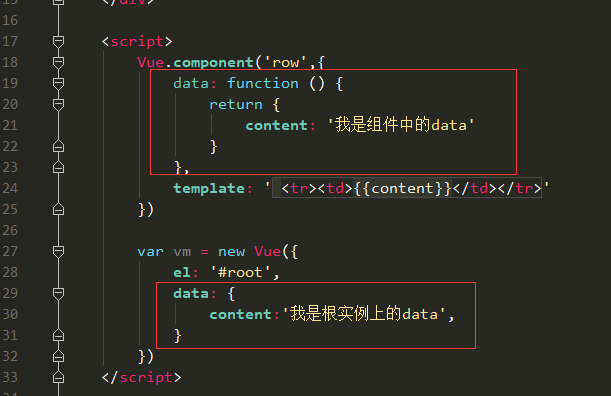
在根实例上的data是一个对象,在组件中的data是一个函数的返回值,原因是让这个组件多次调用的数据不冲突

3, ref的使用
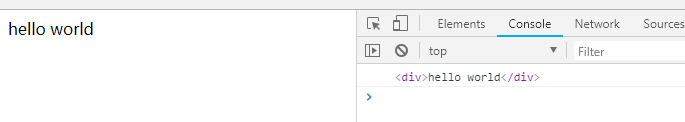
在div中使用ref获取的是当前的div节点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue组件学习</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<div ref='divref' @click="handleClick">hello world</div>
</div>
<script>
var vm = new Vue({
el: '#root',
methods: {
handleClick: function () {
console.log(this.$refs.divref)
}
}
})
</script>
</body>
</html>

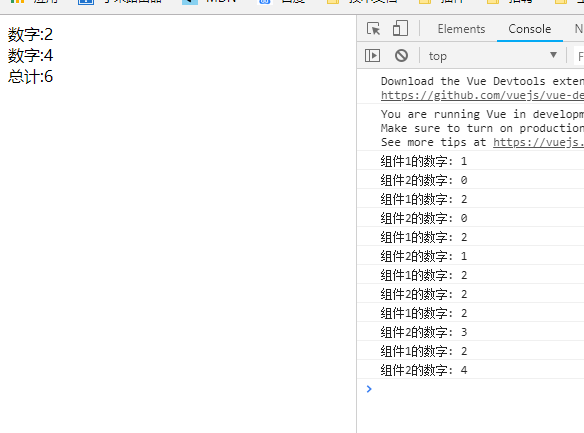
在子组件中使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue组件学习</title>
<script src="./vue.js"></script>
</head>
<body>
<div id="root">
<counter ref="one" @change="handleChange"></counter>
<counter ref="two" @change="handleChange"></counter>
<div>总计:{{total}}</div>
</div>
<script>
Vue.component('counter',{
template: '<div @click="handleClick">数字:{{number}}</div>',
data: function () {
return {
number: 0
}
},
methods: {
handleClick: function () {
this.number++;
this.$emit('change');
},
}
})
var vm = new Vue({
el: '#root',
data: {
total: 0
},
methods: {
handleChange: function () {
console.log('组件1的数字: '+this.$refs.one.number);
console.log('组件2的数字: '+this.$refs.two.number);
this.total = this.$refs.one.number + this.$refs.two.number;
}
}
})
</script>
</body>
</html>

vue组件学习(一)的更多相关文章
- vue组件学习(二)
父子组件之间的数据传递, 父传给子: 直接在组件上传,如:<count :number="2"> (冒号和不要冒号的区别,有冒号会自动转为相应的类型)在名为count的 ...
- Vue组件学习
根据Vue官方文档学习的笔记 在学习vue时,组件学习比较吃力,尤其是组件间的通信,所以总结一下,官方文档的组件部分. 注册组件 全局组件 语法如下,组件模板需要使用一个根标签包裹起来.data必须是 ...
- Vue组件学习(转载)
什么是组件:组件是Vue.js最强大的功能之一.组件可以扩展HTML元素,封装可重用的代码.在较高层面上,组件是自定义的元素,Vue.js的编译器为它添加特殊功能.在有些情况下,组件也可以是原生HTM ...
- vue学习目录 vue初识 this指向问题 vue组件传值 过滤器 钩子函数 路由 全家桶 脚手架 vuecli element-ui axios bus
vue学习目录 vue学习目录 Vue学习一之vue初识 Vue学习二之vue结合项目简单使用.this指向问题 Vue学习三之vue组件 Vue学习四之过滤器.钩子函数.路由.全家桶等 Vue学习之 ...
- day 83 Vue学习三之vue组件
本节目录 一 什么是组件 二 v-model双向数据绑定 三 组件基础 四 父子组件传值 五 平行组件传值 六 xxx 七 xxx 八 xxx 一 什么是组件 首先给大家介绍一下组件(componen ...
- Vue – 基础学习(2):组件间 通信及参数传递
Vue – 基础学习(2):组件间 通信及参数传递
- Vue.js学习-组件注册与使用
Vue.js学习文档 地址:https://cn.vuejs.org/v2/guide/ 关于自定义组件注册: 建议将<script></script>放在body标签之后 H ...
- 4.VUE前端框架学习记录四:Vue组件化编码2
VUE前端框架学习记录四:Vue组件化编码2文字信息没办法描述清楚,主要看编码Demo里面,有附带完整的代码下载地址,有需要的同学到脑图里面自取.脑图地址http://naotu.baidu.com/ ...
- 3.VUE前端框架学习记录三:Vue组件化编码1
VUE前端框架学习记录三:Vue组件化编码1文字信息没办法描述清楚,主要看编码Demo里面,有附带完整的代码下载地址,有需要的同学到脑图里面自取.脑图地址http://naotu.baidu.com/ ...
随机推荐
- 自建 CA 中心并签发 CA 证书
目录 文章目录 目录 CA 认证原理浅析 基本概念 PKI CA 认证中心(证书签发) X.509 标准 证书 证书的签发过程 自建 CA 签发证书并认证 HTTPS 网站的过程 使用 OpenSSL ...
- HAProxy & Keepalived L4-L7 高可用负载均衡解决方案
目录 文章目录 目录 HAProxy 负载均衡器 应用特性 性能优势 会话保持 健康检查 配置文件 负载均衡策略 ACL 规则 Web 监控平台 Keepalived 虚拟路由器 核心组件 VRRP ...
- robot framework UI自动化之登录
前面已写环境的搭建,接下来就可以直接进行UI自动化的编写工作了 目录 1.准备工作 2.了解定位 3.一个登录案例 1.准备工作 第一步:需要使用chrome浏览器来测试,因此首先要有一个驱动,下载好 ...
- 【MM系列】 MM60增强
公众号:SAP Technical 本文作者:matinal 原文出处:http://www.cnblogs.com/SAPmatinal/ 原文链接:[MM系列] MM60增强 前言部分 大家可 ...
- java 对象 json 集合 数组 互转
1.先定义一个类对象 package com.basics; import com.alibaba.fastjson.JSONObject; import java.util.List; import ...
- 华南理工大学“三七互娱杯” D HRY and array
https://ac.nowcoder.com/acm/contest/874/D 题目大意是给定两个数组A和B 数组的元素可以打乱重新排列 然后求∑ni=1 AiBi 的期望 我是这么理解的: 由于 ...
- [转帖]CentOS 7 使用kubeadm 部署 Kubernetes
CentOS 7 使用kubeadm 部署 Kubernetes 关闭swap 执行swapoff临时关闭swap. 重启后会失效,若要永久关闭,可以编辑/etc/fstab文件,将其中swap分 ...
- Zend_Cache的使用
一.Zend_Cache快速浏览 Zend_Cache 提供了一个缓存任何数据的一般方法. 在Zend Framework中缓存由前端操作,同时通过后端适配器(File, Sqlite, Memcac ...
- 【7.10校内test】T1高级打字机
[题目链接luogu] 这是T1,但是是神仙T1: 对于前100%的数据很好写,直接数组模拟就可以了: (当然也有栈模拟的,据说有模拟炸了的) //50pts#include<bits/stdc ...
- HNUSTOJ-1565 Vampire Numbers(暴力打表)
1565: Vampire Numbers 时间限制: 3 Sec 内存限制: 128 MB提交: 20 解决: 9[提交][状态][讨论版] 题目描述 The number 1827 is an ...
