前端框架之BootStrap的简单介绍
Bootstrap补充
一、一个小知识点
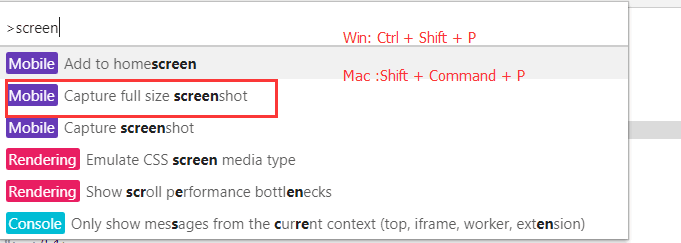
1、截取长屏的操作

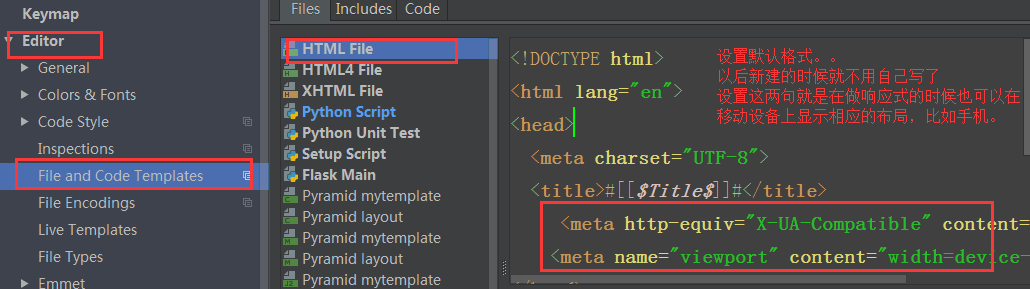
2、设置默认格式

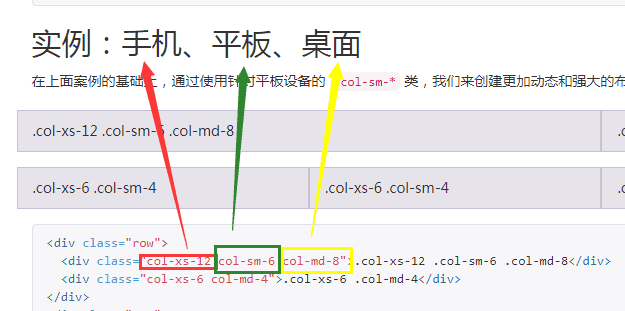
3、md,sm, xs

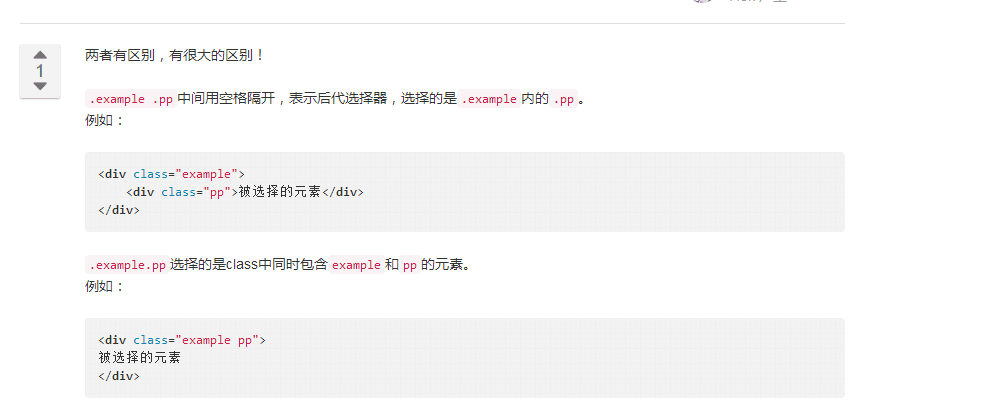
4、空格和没有空格的选择器

二、响应式介绍
- 响应式布局是什么?
同一个网页在不同的终端上呈现不同的布局等
- 响应式怎么实现的?
1. CSS3 media query 媒体查询
2. JS去控制网页的布局和样式等
- 缺点:工作量大,网页响应慢
- 优点: 专治疑难杂症
3. 用框架
- Bootstrap
测试用css 媒体查询实现响应式
方式一、link.css文件

主文件中导入link.css文件

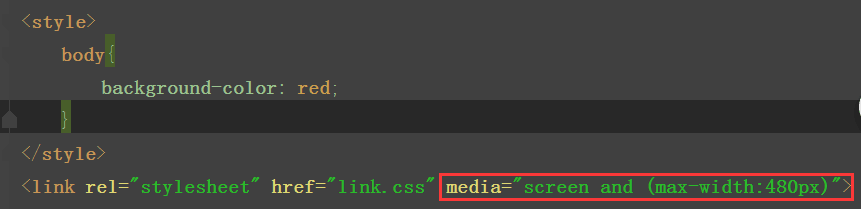
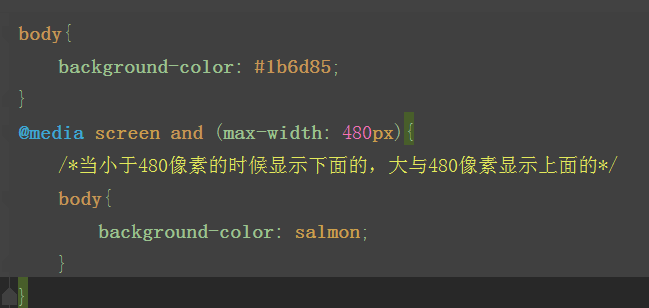
方式二、link2.css文件

在主文件中导入link2.css文件

测试用Bootstrap实现响应式
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>响应式示例</title>
6 <meta http-equiv="X-UA-Compatible" content="IE=edge">
7 <meta name="viewport" content="width=device-width">
8 <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
9 <style>
10 body {
11 overflow-x: hidden;
12 }
13 @media screen and (max-width: 767px) {
14 .r1 {
15 position: relative;
16 right: 0;
17 transition: all .25s ease-out;
18 }
19 .r1 .my-sidebar {
20 right: -50%;
21 /*当是小屏幕的时候先把列表组移过去*/
22 }
23 .r1.active {
24 right: 50%;
25 /*当点击按钮的时候在把列表组移进来*/
26 }
27 .my-sidebar {
28 position: absolute;
29 top: 0;
30 width: 50%;
31 }
32 }
33 </style>
34 </head>
35 <body>
36 <!--导航条-->
37 <nav class="navbar navbar-inverse">
38 <div class="container">
39 <!-- Brand and toggle get grouped for better mobile display -->
40 <div class="navbar-header">
41 <button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
42 data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
43 <span class="sr-only">Toggle navigation</span>
44 <span class="icon-bar"></span>
45 <span class="icon-bar"></span>
46 <span class="icon-bar"></span>
47 </button>
48 <a class="navbar-brand" href="#">Project name</a>
49 </div>
50
51 <!-- Collect the nav links, forms, and other content for toggling -->
52 <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
53 <ul class="nav navbar-nav">
54 <li class="active"><a href="#">Home <span class="sr-only">(current)</span></a></li>
55 <li><a href="#">About</a></li>
56 <li><a href="#">Contact</a></li>
57 </ul>
58 </div><!-- /.navbar-collapse -->
59 </div><!-- /.container-fluid -->
60 </nav>
61
62 <div class="container">
63 <div class="row r1">
64 <!--左侧部分-->
65 <div class="col-md-9 col-sm-9" id="c1">
66 <!--toggle-->
67 <!--visible-xs 当屏幕是超小屏幕的时候显示-->
68 <p class="pull-right visible-xs">
69 <button class="btn-xs btn btn-primary" id="togglebtn">Toggle nav</button>
70 </p>
71 <!--巨幕-->
72 <div class="bs-example" data-example-id="simple-jumbotron">
73 <div class="jumbotron">
74 <h1>Hello, world!</h1>
75 <p>This is a simple hero unit, a simple jumbotron-style component for calling extra attention to
76 featured content or information.</p>
77 </div>
78 </div>
79 <!--内容-->
80 <!--分块的内容-->
81 <div class="col-md-4 col-sm-6">
82 <h3>Thumbnail label</h3>
83 <p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at
84 eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
85 <p><a href="#" class="btn btn-default" role="button">查看详情>></a></p>
86 </div>
87 <!--分块的内容-->
88 <div class="col-md-4 col-sm-6">
89 <h3>Thumbnail label</h3>
90 <p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at
91 eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
92 <p><a href="#" class="btn btn-default" role="button">查看详情>></a></p>
93 </div>
94 <!--分块的内容-->
95 <div class="col-md-4 col-sm-6">
96 <h3>Thumbnail label</h3>
97 <p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at
98 eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
99 <p><a href="#" class="btn btn-default" role="button">查看详情>></a></p>
100 </div>
101 <!--分块的内容-->
102 <div class="col-md-4 col-sm-6">
103 <h3>Thumbnail label</h3>
104 <p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at
105 eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
106 <p><a href="#" class="btn btn-default" role="button">查看详情>></a></p>
107 </div>
108 <!--分块的内容-->
109 <div class="col-md-4 col-sm-6">
110 <h3>Thumbnail label</h3>
111 <p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at
112 eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
113 <p><a href="#" class="btn btn-default" role="button">查看详情>></a></p>
114 </div>
115 <!--分块的内容-->
116 <div class="col-md-4 col-sm-6">
117 <h3>Thumbnail label</h3>
118 <p>Cras justo odio, dapibus ac facilisis in, egestas eget quam. Donec id elit non mi porta gravida at
119 eget metus. Nullam id dolor id nibh ultricies vehicula ut id elit.</p>
120 <p><a href="#" class="btn btn-default" role="button">查看详情>></a></p>
121 </div>
122 </div>
123 <!--右侧部分:列表组-->
124 <div class="col-sm-3 my-sidebar " id="listgroup">
125 <div class="list-group">
126 <a href="#" class="list-group-item active">Cras justo odio</a>
127 <a href="#" class="list-group-item">Dapibus ac facilisis in</a>
128 <a href="#" class="list-group-item">Morbi leo risus</a>
129 <a href="#" class="list-group-item">Porta ac consectetur ac</a>
130 <a href="#" class="list-group-item">Vestibulum at eros</a>
131 <a href="#" class="list-group-item">Vestibulum at eros</a>
132 <a href="#" class="list-group-item">Vestibulum at eros</a>
133 <a href="#" class="list-group-item">Vestibulum at eros</a>
134 </div>
135 </div>
136 </div>
137 </div>
138 <script src="jquery-3.2.1.min.js"></script>
139 <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
140 <script>
141 $(document).ready(function () {
142 $("#togglebtn").on("click",function () {
143 $(".r1").toggleClass("active")
144 })
145 });
146
147 </script>
148
149 </body>
150 </html>
用Bootstrap实现的响应式例子
三、常用插件
常用插件基本上都是基于jQuery ,
先导入插件的CSS文件
再导入jQuery文件
最后导入JS,注意jQuery是必须要放在JS上面的
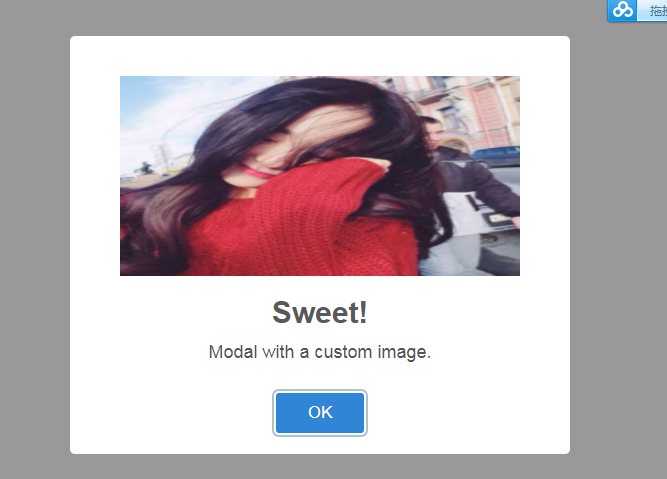
1、Sweet Alert(弹出框)
使用步骤:1下载 2解压找到里面的dist(主要是dist)和animate.css 3引入到自己的文件里就行了
注:如果是html参数就要用animate




具体例子实现
代码实现
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1">
7 <title>sweetalert2</title>
8 <link rel="stylesheet" href="sweetalert2/sweetalert2.min.css">
9 <link rel="stylesheet" href="animate.css">
10 </head>
11 <body>
12
13 <script src="../jquery-3.2.1.js"></script>
14 <script src="sweetalert2/sweetalert2.min.js"></script>
15
16 <script>
17 // swal({
18 // title: '你真的确定吗?',
19 // text: "当前操作是删库,可能你需要回去收拾一下行李,准备跑路。。。",
20 // type: 'warning',
21 // showCancelButton: true,
22 // confirmButtonColor: '#3085d6',
23 // cancelButtonColor: '#d33',
24 // confirmButtonText: '是的,我准备好离职了!',
25 // cancelButtonText: '是的,我准备好离职了!'
26 // // 点击确认按钮后,执行这个then
27 // }).then(function () {
28 // // 做逻辑判断
29 // console.log("做逻辑判断...");
30 // swal(
31 // '删除成功!',
32 // '留给你的时间不多了',
33 // 'success'
34 // )
35 // })
36
37 // swal({
38 // title: 'Sweet!',
39 // text: 'Modal with a custom image.',
40 // imageUrl: 'z.png',
41 // imageWidth: 400,
42 // imageHeight: 200,
43 // imageAlt: 'Custom image',
44 // animation: false
45 // })
46 </script>
47
48 </body>
49 </html>
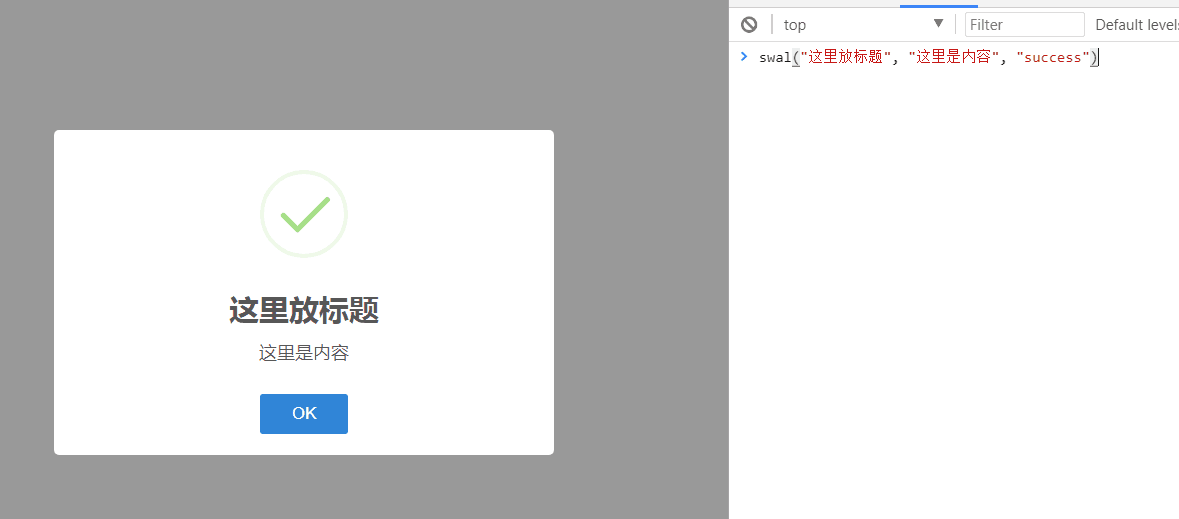
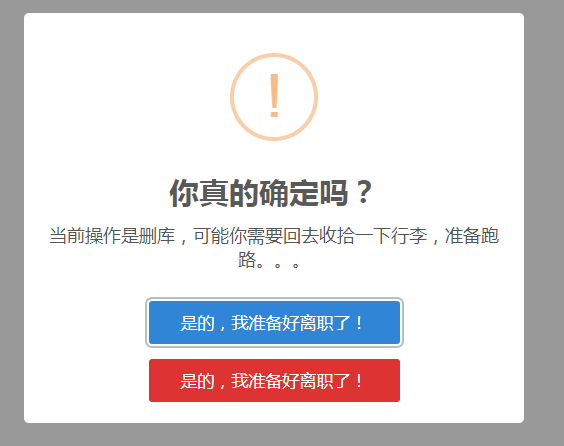
sweetAlert示例
运行结果截图:


2、jQuery lazyload 主要是为了节省流量,点击时才出现
懒加载图片例子
1 <!DOCTYPE html>
2 <html lang="zh-CN">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="x-ua-compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width, initial-scale=1">
7 <title>懒加载示例</title>
8 </head>
9 <body>
10 <div>
11 <div><img src="img/0.jpg" alt="" class="lazy" data-original="http://pic.pptbz.com/pptpic/201511/2015110586122945.jpg" width="600px" height="400px"></div>
12 <div><img src="img/0.jpg" alt="" class="lazy" data-original="http://img1.bitautoimg.com/bitauto/2012/08/10/3aa9e774-574b-4165-b59a-db4f243bdc5a.jpg" width="600px" height="400px"></div>
13 <div><img src="img/0.jpg" alt="" class="lazy" data-original="http://dl.bizhi.sogou.com/images/2014/01/09/485496.jpg" width="600px" height="400px"></div>
14 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/4.jpg" width="600px" height="400px"></div>
15 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/5.jpg" width="600px" height="400px"></div>
16 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/6.jpg" width="600px" height="400px"></div>
17 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/1.jpg" width="600px" height="400px"></div>
18 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/2.jpg" width="600px" height="400px"></div>
19 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/3.jpg" width="600px" height="400px"></div>
20 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/4.jpg" width="600px" height="400px"></div>
21 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/5.jpg" width="600px" height="400px"></div>
22 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/6.jpg" width="600px" height="400px"></div>
23 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/1.jpg" width="600px" height="400px"></div>
24 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/2.jpg" width="600px" height="400px"></div>
25 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/3.jpg" width="600px" height="400px"></div>
26 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/4.jpg" width="600px" height="400px"></div>
27 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/5.jpg" width="600px" height="400px"></div>
28 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/6.jpg" width="600px" height="400px"></div>
29 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/1.jpg" width="600px" height="400px"></div>
30 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/2.jpg" width="600px" height="400px"></div>
31 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/3.jpg" width="600px" height="400px"></div>
32 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/4.jpg" width="600px" height="400px"></div>
33 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/5.jpg" width="600px" height="400px"></div>
34 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/6.jpg" width="600px" height="400px"></div>
35 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/1.jpg" width="600px" height="400px"></div>
36 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/2.jpg" width="600px" height="400px"></div>
37 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/3.jpg" width="600px" height="400px"></div>
38 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/4.jpg" width="600px" height="400px"></div>
39 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/5.jpg" width="600px" height="400px"></div>
40 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/6.jpg" width="600px" height="400px"></div>
41 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/1.jpg" width="600px" height="400px"></div>
42 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/2.jpg" width="600px" height="400px"></div>
43 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/3.jpg" width="600px" height="400px"></div>
44 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/4.jpg" width="600px" height="400px"></div>
45 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/5.jpg" width="600px" height="400px"></div>
46 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/6.jpg" width="600px" height="400px"></div>
47 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/1.jpg" width="600px" height="400px"></div>
48 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/2.jpg" width="600px" height="400px"></div>
49 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/3.jpg" width="600px" height="400px"></div>
50 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/4.jpg" width="600px" height="400px"></div>
51 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/5.jpg" width="600px" height="400px"></div>
52 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/6.jpg" width="600px" height="400px"></div>
53 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/1.jpg" width="600px" height="400px"></div>
54 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/2.jpg" width="600px" height="400px"></div>
55 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/3.jpg" width="600px" height="400px"></div>
56 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/4.jpg" width="600px" height="400px"></div>
57 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/5.jpg" width="600px" height="400px"></div>
58 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/6.jpg" width="600px" height="400px"></div>
59 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/1.jpg" width="600px" height="400px"></div>
60 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/2.jpg" width="600px" height="400px"></div>
61 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/3.jpg" width="600px" height="400px"></div>
62 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/4.jpg" width="600px" height="400px"></div>
63 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/5.jpg" width="600px" height="400px"></div>
64 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/6.jpg" width="600px" height="400px"></div>
65 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/1.jpg" width="600px" height="400px"></div>
66 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/2.jpg" width="600px" height="400px"></div>
67 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/3.jpg" width="600px" height="400px"></div>
68 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/4.jpg" width="600px" height="400px"></div>
69 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/5.jpg" width="600px" height="400px"></div>
70 <div><img src="img/0.jpg" alt="" class="lazy" data-original="img/6.jpg" width="600px" height="400px"></div>
71
72 </div>
73 <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
74 <script src="jquery.lazyload.min.js"></script>
75 <script>
76 $("img.lazy").lazyload({
77 effect: "fadeIn",
78 event: "click"
79 })
80 </script>
81 </body>
82 </html>
懒加载图片例子
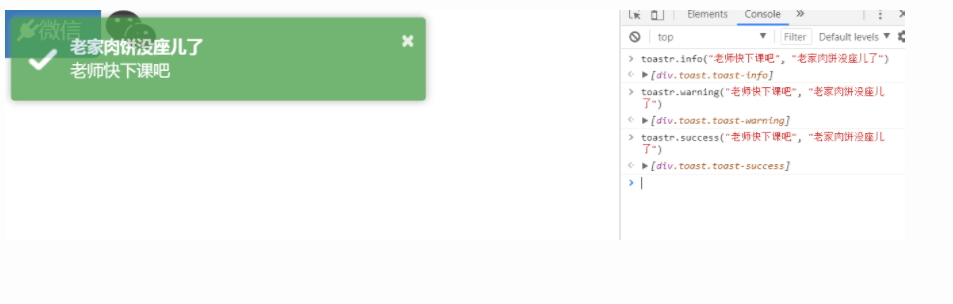
3、Font Awesome 字体图标(一般用fonts文件)
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width">
7 <title>图标示例</title>
8 <link rel="stylesheet" href="font-awesome/css/font-awesome.css">
9 <link rel="stylesheet" href="toastr/toastr.css">
10 <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
11 </head>
12 <body>
13 <button class="btn btn-primary btn-lg"><i class="fa fa-plug" aria-hidden="true"></i>微信</button>
14 <span class="fa-stack fa-lg">
15 <i class="fa fa-circle-o fa-stack-1x"></i>
16 <i class="fa fa-wechat fa-stack-2x"></i>
17 </span>
18 <script src="jquery-3.2.1.min.js"></script>
19 <script src="toastr/toastr.min.js"></script>
20 <script>
21 toastr.options = {
22 "closeButton": true,
23 "debug": false,
24 "progressBar": false,
25 "positionClass": "toast-top-left",
26 "onclick": null,
27 "showDuration": "",
28 "hideDuration": "",
29 "timeOut": "",
30 "extendedTimeOut": "",
31 "showEasing": "swing",
32 "hideEasing": "linear",
33 "showMethod": "fadeIn",
34 "hideMethod": "fadeOut"
35 };
36
37 toastr.info("Flatlab is an Awesome dashboard build with BS3 ", "Toastr Notification")
38 </script>
39 </body>
40 </html>
字体图标示例
4、 Toastr (通知栏)
使用步骤:1下载 2解压找到里面的build 3引入到自己的文件里就行了
- 通知栏的插件

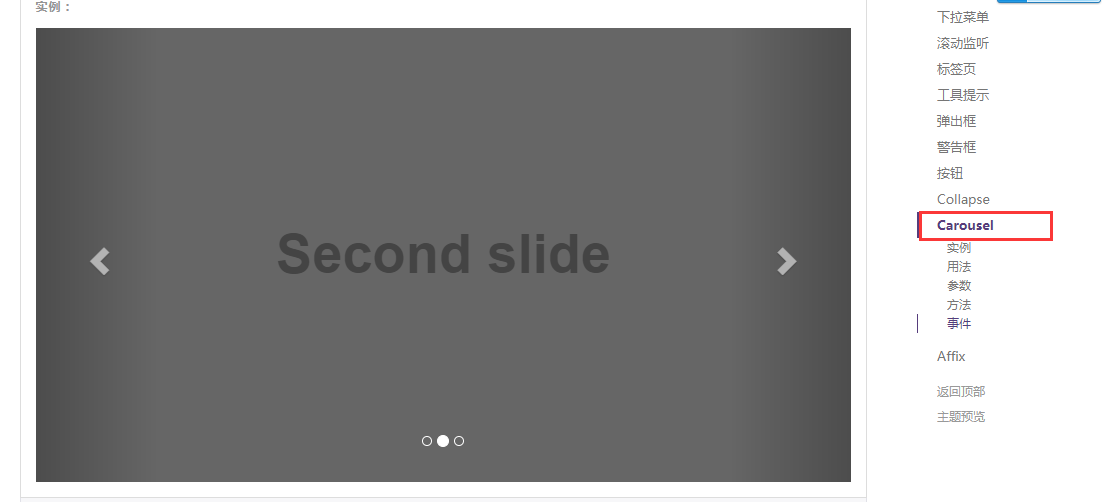
四、用Bootstrap实现的轮廓图

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width">
7 <title>轮播图示例</title>
8 <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
9 </head>
10 <body>
11 <!--<div class="container">-->
12 <!--<div class="row">-->
13 <!--<div class="col-md-12">-->
14 <!--在javascript插件里面的Carousel中找-->
15 <div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
16 <!-- Indicators -->
17 <ol class="carousel-indicators">
18 <li data-target="#carousel-example-generic" data-slide-to="" class="active"></li>
19 <li data-target="#carousel-example-generic" data-slide-to=""></li>
20 <li data-target="#carousel-example-generic" data-slide-to=""></li>
21 </ol>
22
23 <!-- Wrapper for slides -->
24 <div class="carousel-inner" role="listbox">
25 <div class="item active">
26 <img src="img/banner_3.jpg" alt="...">
27 <div class="carousel-caption">
28 世情薄,人情恶,雨送黄昏花易落。
29 </div>
30 </div>
31 <div class="item">
32 <img src="img/banner_1.jpg" alt="...">
33 <div class="carousel-caption">
34 晓风干,泪痕残,欲笺心情,独语斜阑, 难 难 难。
35 </div>
36 </div>
37 <div class="item">
38 <img src="img/banner_2.jpg" alt="...">
39 <div class="carousel-caption">
40 人成各,今非昨。病魂常似秋千索。
41 </div>
42 </div>
43 </div>
44
45 <!-- Controls -->
46 <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
47 <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
48 <span class="sr-only">Previous</span>
49 </a>
50 <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
51 <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
52 <span class="sr-only">Next</span>
53 </a>
54 </div>
55 <!--</div>-->
56 <!--</div>-->
57 <!--</div>-->
58 <script src="jquery-3.2.1.min.js"></script>
59 <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
60 </body>
61 </html>
示例
五、需要知道的几个插件网址
1、SweetAlert (弹出框):https://github.com/t4t5/sweetalert
2、SweetAlert2 (弹出框):https://github.com/limonte/sweetalert2
3、Font Awesome(字体图标):http://fontawesome.io
4、jQuery lazy load(懒加载):https://github.com/tuupola/jquery_lazyload
5、Toastr(通知栏):http://codeseven.github.io/toastr/
六、Bootstrap网址:http://v3.bootcss.com/
有时间看一下这个网址:http://www.jq22.com/daima
七、自定义Bootstrap组件,
1、找到自定义那一页
2、勾选我用到的组件
3、拉到最后面,点击下载
八、Bootstrap补充:
- modal
和模态框使用的
$("#myModal").modal("show")
- collapse :也是在JavaScript组件中去找,点击按钮有信息出来 - tooltip : 相当于提示信息,就像是一个按钮,指向按钮会有提示信息
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge">
6 <meta name="viewport" content="width=device-width">
7 <title>按钮提示</title>
8 <link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
9 </head>
10 <body>
11 <!-- HTML to write -->
12 <button type="button" class="btn btn-primary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">指向我</button>
13 <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">Tooltip on bottom</button>
14 <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right" title="Tooltip on right">Tooltip on right</button>
15 <!-- Generated markup by the plugin -->
16 <div class="tooltip top" role="tooltip">
17 <div class="tooltip-arrow"></div>
18 <div class="tooltip-inner">
19 Some tooltip text!
20 </div>
21 </div>
22 <script src="jquery-3.2.1.min.js"></script>
23 <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
24 <script>
25 $('.btn').tooltip();
26 </script>
27 </body>
28 </html>
tooltip示例
前端框架之BootStrap的简单介绍的更多相关文章
- 前端框架VUE----node.js的简单介绍
一.什么是node.js? 它是可以运行JavaScript的服务平台,可以吧它当做一门后端程序,只是它的开发语言是JavaScript 二.安装 1.node.js的特性: - 非阻塞IO模型 - ...
- 前端框架之bootstrap及相关技术网站
1.web框架之bootstrap bootstrap来源Twitter,是一个CSS/HTML框架,它是基于HTML,CSS,JavaScript下的,使用简洁,当中提供了很多HTML和CSS 如用 ...
- 响应式web前端框架Foundation & Bootstrap 对比
Foundation & Bootstrap都是易用.强大且灵活的前端框架,用于构建基于任何设备上的 Web 应用.提供流式布局,及多种 js UI 组件,如导航.表单.按钮.Tabs 等等. ...
- Python+Selenium框架设计篇之-简单介绍unittest单元测试框架
前面文章已经简单介绍了一些关于自动化测试框架的介绍,知道了什么是自动化测试框架,主要有哪些特点,基本组成部分等.在继续介绍框架设计之前,我们先来学习一个工具,叫unittest. unit ...
- 前端之JavaScript:JS简单介绍
JavaScript(JS)之简单介绍 一.JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名Scr ...
- 前端框架之bootstrap
一.bootstrap按钮 1.按钮 <button class="btn btn-default">按钮</button><button class ...
- 框架之Tornado(简单介绍)
引言 回想Django的部署方式 以Django为代表的python web应用部署时采用wsgi协议与服务器对接(被服务器托管),而这类服务器通常都是基于多线程的,也就是说每一个网络请求服务器都会有 ...
- 前端框架之Bootstrap框架
下载地址:https://v3.bootcss.com/,下载Bootstrap3版本 下载之后把文件中不需要的文件都删掉 需要获取的样式代码,可以直接从这些地方找到,然后复制 一.HTML页面导入文 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 网格系统实例:响应式的列重置
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- mysql 优化之索引的使用
mysql 优化之索引的使用 1:MySQL 索引简介: MySQL索引的建立对于MySQL的高效运行是很重要的,索引可以大大提高MySQL的检索速度. 打个比方,如果合理的设计且使用索引的MySQL ...
- [VBA]斐波那契数列
Sub 斐波那契()Dim arrFor i = 3 To 100Cells(1, 1) = 0Cells(2, 1) = 1Cells(i, 1) = Cells(i - 1, 1) + Cells ...
- day64—ajax技术学习笔记
转行学开发,代码100天——2018-05-19 Ajax技术学习笔记 AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML).AJA ...
- C# CLR20R3 程序终止的几种解决方案 【转】
[转]CLR20R3 程序终止的几种解决方案 这是因为.NET Framework 1.0 和 1.1 这两个版本对许多未处理异常(例如,线程池线程中的未处理异常)提供支撑,而 Framework ...
- 有关MSSQL2000在Win7上的安装
https://baijiahao.baidu.com/s?id=1593533837896849226&wfr=spider&for=pc 怎么在win7下安装sql server2 ...
- spring boot加载自定义配置
1.通过@Value 配置文件中 wechat: ssh: host: 192.0.1.1 port: 22 加载类 @Component @Data public class SftpConfig ...
- elasticsearch7.0安装及配置优化
简单讲ES开箱即用,不用任何配置也能玩转搜索引擎:以下内容是根据易企秀线上实际使用场景进行的安装和配置,支持冷热数据分离 1.安装 Linux 环境下载安装包 curl -L -O https://a ...
- 右击main 方法运行正常,启动tomcat 后,spring boot 项目 出现参数字符串是乱码的情况
PrintWriter out = new PrintWriter(new OutputStreamWriter(conn.getOutputStream(), "utf-8")) ...
- 【烦人的字符集】linux字符集问题,中文乱码
[1]快速修改命令 [2]locale 查看现在服务器的字符 [root@Master ~]# localeLANG=en_US.UTF-8LC_CTYPE="zh_CN.UTF-8&quo ...
- Luogu p2456 二进制方程
这是一道我也不知道我gu了多久的题目 (然鹅还有n多任务没有完成) 反正--我太难了 好了言归正传,题目链接 是一道校内测的题目(现在应该没有人没考了吧?) 思路的话,是神仙并查集√ 觉得虽然并查集很 ...
