vue子组件获取父组件的数据


vue子组件获取父组件的数据的更多相关文章
- 子组件获取父组件数据 propsDown, 父组件获取子组件数据 eventUp
(一) popsDowm 三种方法获取父组件数据:被动获得(1):主动获取(2). 1.被动获得: 父组件:v-bind: 绑定变量参数和方法参数:子组件:props 接收参数.可以在模板中直接使用也 ...
- VUE里子组件获取父组件动态变化的值
在VUE里父组件给子组件间使用props方式传递数据,但是希望父组件的一个状态值改变然后子组件也能监听到这个数据的改变来更新子组件的状态. 场景:子组件通过props获取父组件传过来的数据,子组件存在 ...
- vue子组件获取父组件方法
注:以下代码未使用esLint语法检查 父组件: <template> <div class="wrapper"> <cp_action @paren ...
- Vue子页面给父页面传递数据
子页面: <template> <div> <p>子组件</p> <button @click="sendMsg">传递 ...
- vue子组件改变父组件的值
1 在父组件的coment绑定事件 <template> <div :class="classObj" class="app-wrapper" ...
- React子组件和父组件通信
React子组件和父组件通信包括以下几个方面: 子组件获取父组件属性:props或者state 子组件调用父组件的方法 父组件获取子组件的属性:props或者state 父组件调用子组件的方法 我们从 ...
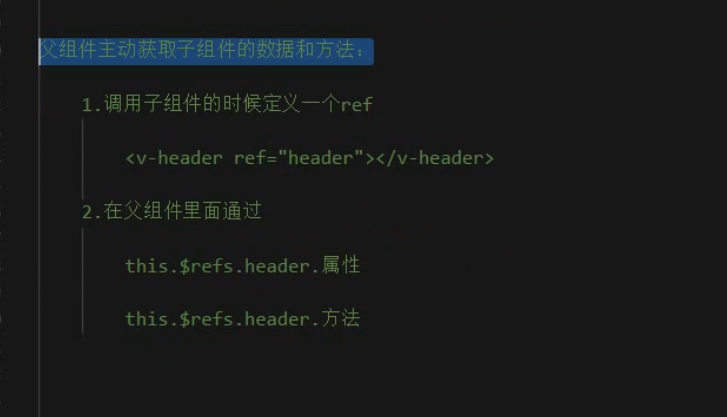
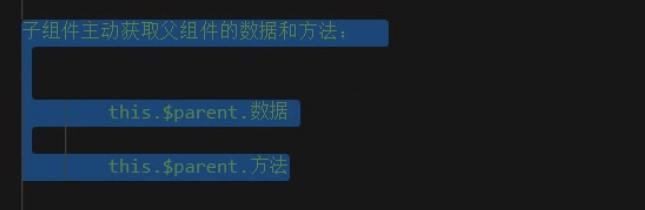
- vue 父组件主动获取子组件的数据和方法 子组件主动获取父组件的数据和方法
Header.vue <template> <div> <h2>我是头部组件</h2> <button @click="getParen ...
- vue.js 父组件主动获取子组件的数据和方法、子组件主动获取父组件的数据和方法
父组件主动获取子组件的数据和方法 1.调用子组件的时候 定义一个ref <headerchild ref="headerChild"></headerchild& ...
- vue中子组件调用父组件里面的数据和方法 父组件调用子组件的数据和方法
1.子组件直接调用父组件的数据和方法 在父组件father,vue <template> <div> <!-- 父组件里面的数据 --> <p>父组件里 ...
随机推荐
- Learn Python the hard way, ex41 来自Percal 25 号星星的哥顿人
我承认,我偷懒了,少打了大量代码(剧情),英文太差,下次可以编个中文的试试 #!/urs/bin/python #coding:utf-8 from sys import exit from rand ...
- SQL语句创建函数
----先create,再alter alter function fuc (@userid int,@strWhere varchar(max),@strWhere2 varchar(max) ) ...
- spring源码下载及转入ECLIPSE
转自:https://www.cnblogs.com/scevecn/p/6043284.html 本例spring源码版本是4.3.0的, 所以jdk需要准备1.8的(不同版本源码要求的jdk不一样 ...
- [Codeforces 1208D]Restore Permutation (树状数组)
[Codeforces 1208D]Restore Permutation (树状数组) 题面 有一个长度为n的排列a.对于每个元素i,\(s_i\)表示\(\sum_{j=1,a_j<a_i} ...
- Neo4j 修改关系类型 type
没有直接修改的函数,也不需要,下面代码就可以: MATCH (n:User {name:"foo"})-[r:REL]->(m:User {name:"bar&qu ...
- 固定标签(position: fixed)
document.body.scrollTop 要改成 document.documentElement.scrollTop不然不生效 <!DOCTYPE html> <html l ...
- C语言如何使输出的数字对齐
右对齐%numd(num是位数,比如按5位数的长度输出,num为正数则右对齐) #include <stdio.h> int main() { printf(, ); printf(, ) ...
- 案例 element 表单名两端对齐
>>> .el-form-item label:after { content: ""; display: inline-block; width: 100%; ...
- JavaEE高级-Hibernate学习笔记
*什么是Hibernate? > 一个框架 > 一个Java领域的持久层框架 > 一个ORM框架 *对象的持久化 > 狭义的理解:“持久化”仅仅指把对象永久保存到数据库中 &g ...
- Linux性能优化从入门到实战:05 CPU篇:硬中断、软中断
软中断(softirq)会导致CPU 使用率升高 中断是系统用来响应硬件设备请求的一种机制,它会打断进程的正常调度和执行,然后调用内核中的中断处理程序来响应设备的请求.中断其实是一种异步的事件 ...
