一、bootstrap-upload
一、bootstrap-upload
前端代码:
@{
Layout = null;
}
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta name="viewport" content="width=device-width" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/popper.js/1.12.5/umd/popper.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/4.1.0/js/bootstrap.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap-fileinput/4.5.1/css/fileinput.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/bootstrap-fileinput/4.5.1/js/fileinput.min.js"></script>
<link href="https://cdn.bootcss.com/bootstrap-fileinput/4.5.1/css/fileinput-rtl.min.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/font-awesome/5.10.0-11/css/all.css" rel="stylesheet">
<link href="https://cdn.bootcss.com/bootstrap-fileinput/4.5.1/img/loading-sm.gif">
</head>
<body>
<div class="container">
<h2>模态框实例</h2>
<!-- 按钮:用于打开模态框 -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
打开模态框
</button>
<!-- 模态框 -->
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- 模态框头部 -->
<div class="modal-header">
<h4 class="modal-title">文 件 上 传</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- 模态框主体 -->
<div class="modal-body">
<div class="col-sm-12">
<input id="input-id" name="file" multiple type="file" data-show-caption="true">
</div>
</div>
<!-- 模态框底部 -->
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">关闭</button>
</div>
</div>
</div>
</div>
</div>
<script>
$(function () {
initFileInput("input-id");
})
function initFileInput(ctrlName) {
var control = $('#' + ctrlName);
control.fileinput({
language: 'zh', //设置语言
uploadUrl: "/UploadPack/Uploadurl", //上传的地址
allowedFileExtensions: ['ipa', 'jpg', 'gif', 'png', 'doc', 'docx', 'pdf', 'ppt', 'pptx', 'txt'],//接收的文件后缀
maxFilesNum: 5,//上传最大的文件数量
//uploadExtraData:{"id": 1, "fileName":'123.mp3'},
uploadAsync: true, //默认异步上传
showUpload: true, //是否显示上传按钮
showRemove: true, //显示移除按钮
showPreview: true, //是否显示预览
showCaption: false,//是否显示标题
browseClass: "btn btn-primary", //按钮样式
//dropZoneEnabled: true,//是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
maxFileSize: 0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
//maxFileCount: 10, //表示允许同时上传的最大文件个数
enctype: 'multipart/form-data',
validateInitialCount: true,
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
}).on('filepreupload', function (event, data, previewId, index) { //上传中
console.log(data)
var form = data.form, files = data.files, extra = data.extra,
response = data.response, reader = data.reader;
console.log('文件正在上传');
}).on("fileuploaded", function (event, data, previewId, index) { //一个文件上传成功
console.log('文件上传成功!' + data.id);
}).on('fileerror', function (event, data, msg) { //一个文件上传失败
console.log('文件上传失败!' + data.id);
})
}
</script>
</body>
</html>
下面说明使用Core坑
一、基于Core的获取文件上传
1、(List<IFormFile> files)
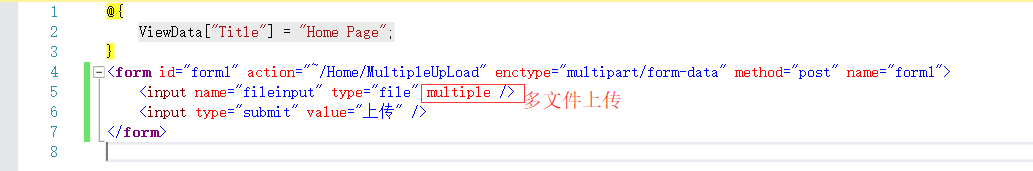
前端代码:

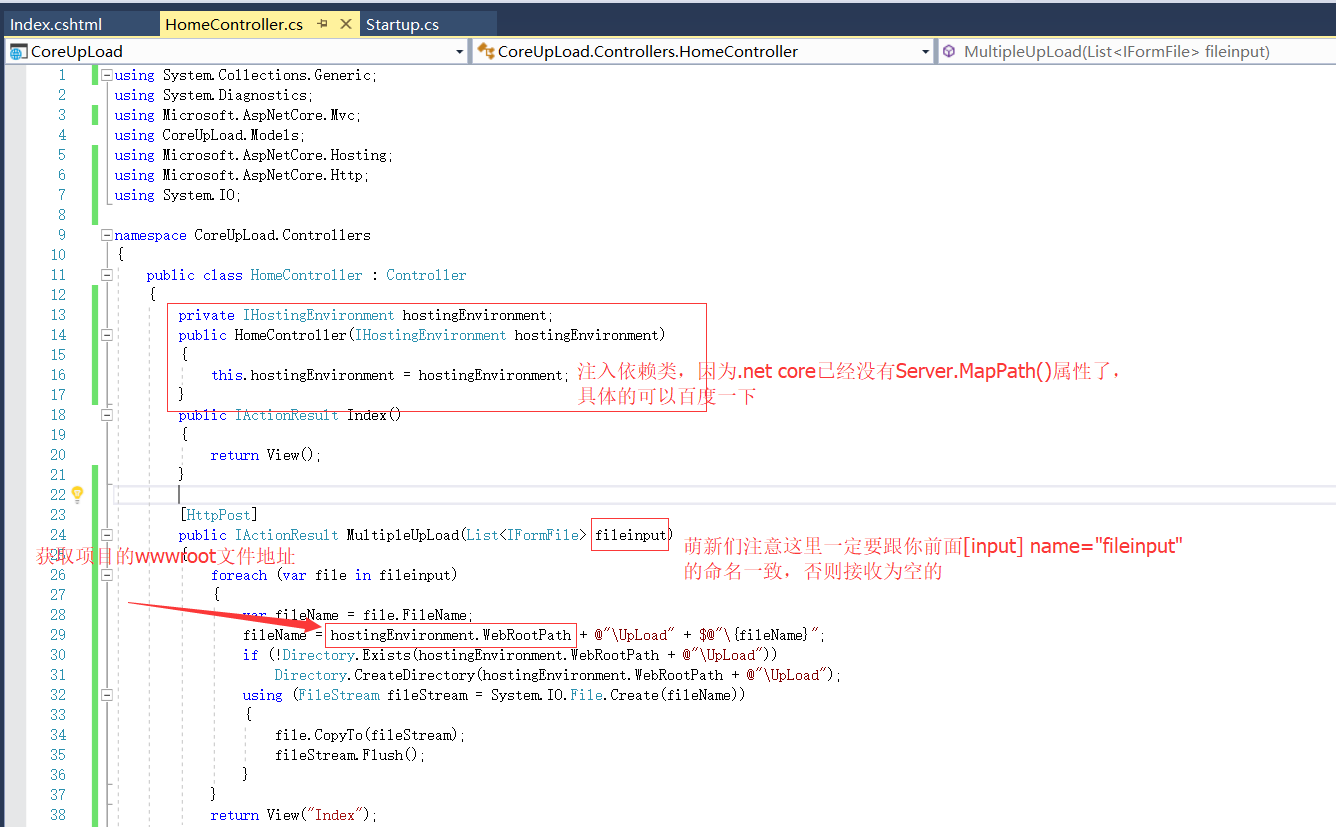
后台代码:

2、([FromForm(Name = "file")] List<IFormFile> files)
[HttpPost]
public async Task<IActionResult> Uploadurl([FromForm(Name = "file")] List<IFormFile> files) //上传图片
{
if (files.Count > )
{
string path = Path.Combine(Environment.CurrentDirectory, "Upload", DateTime.Now.ToString("yyyy-MM-dd"));
if (!System.IO.Directory.Exists(path))//判断上传路径是否存在
{
System.IO.Directory.CreateDirectory(path);
} string filePath = string.Empty;
string fileName = string.Empty;
foreach (var formFile in files)
{
if (formFile.Length > )
{
string fileFormat = System.IO.Path.GetExtension(formFile.FileName);//获取文件后缀格式
fileName = Guid.NewGuid().ToString("n") + fileFormat;
filePath = Path.Combine(path,fileName);//中间处理为唯一格式文件
using (var stream = new FileStream(filePath, FileMode.Create))
{
try
{
//保存文件
await formFile.CopyToAsync(stream);
}
catch (Exception ex)
{
return Json(new { Status = , Message = "保存失败" });
} }
}
}
return Json(new { Status = , Message = "保存成功" });
}
else
{
return Json(new { Status = , Message = "上传文件为空!" });
} }
二、基于MVC的获取文件上传
[HttpPost]
public ActionResult Uploadurl(HttpPostedFileBase file) //上传图片
{
Basics basics = new Basics(); if (basics.SaveFiles(file))
{
return Json(new { Status=, Message = "保存成功"}, "text/html", JsonRequestBehavior.AllowGet);
}
else {
return Json(new { Status = , Message = "保存失败" }, "text/html", JsonRequestBehavior.AllowGet);
}
}
封装方法
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Web; // namespace Common
{
public class Basics
{
public bool SaveFiles(HttpPostedFileBase file)
{
try
{
var Filename = file.FileName;
string SavePath = "../Uploads/";
string _Filename = DateTime.Now.ToString("yyyyMMddhhmmss") + Filename;
//保存
//Server.MapPath()的全名是System.Web.HttpContext.Current.Server.MapPath()
file.SaveAs(System.Web.HttpContext.Current.Server.MapPath(SavePath + _Filename)); }catch
{
return false;
}
finally { } return true; }
}
}
一、bootstrap-upload的更多相关文章
- 基于springboot+bootstrap+mysql+redis搭建一套完整的权限架构【六】【引入bootstrap前端框架】
https://blog.csdn.net/linzhefeng89/article/details/78752658 基于springboot+bootstrap+mysql+redis搭建一套完整 ...
- 包含修改字体,图片上传等功能的文本输入框-Bootstrap
通过jQuery Bootstrap小插件,框任何一个div转换变成一个富文本编辑框,主要特色: 在Mac和window平台下自动针对常用操作绑定热键 可以拖拽插入图片,支持图片上传(也可以获取移动设 ...
- 分享基于EF+MVC+Bootstrap的通用后台管理系统及架构
基于EF+MVC+Bootstrap构建通用后台管理系统,集成轻量级的缓存模块.日志模块.上传缩略图模块.通用配置及服务调用, 提供了OA.CRM.CMS的原型实例,适合快速构建中小型互联网及行业 ...
- MVC4中基于bootstrap和HTML5的图片上传Jquery自定义控件
场景:mvc4中上传图片,批量上传,上传前浏览,操作.图片进度条. 解决:自定义jquery控件 没有解决:非图片上传时,会有浏览样式的问题; 解决方案; 1.样式 – bootstrap 的css和 ...
- 基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使用的时候,也是一步一个脚印一样摸着石头过河,这个控件在界面呈现上,叫我之前使用过的Uploadi ...
- 30 个惊艳的 Bootstrap 扩展插件
Bootstrap 是快速开发Web应用程序的前端工具包.它是一个CSS和HTML的集合,它使用了最新的浏览器技术,给你的Web开发提供了时尚的版式,表单,buttons,表格,网格系统等等. Boo ...
- GitHub托管BootStrap资源汇总(持续更新中…)
Twitter BootStrap已经火过大江南北,对于无法依赖美工的程序员来说,这一成熟前卫的前端框架简直就一神器,轻轻松松地实现出专业的UI效果.GitHub上相关的的开源项目更是层出不穷,在此整 ...
- 推荐13款优秀的Twitter Bootstrap JavaScript插件
Bootstrap是基于HTML,CSS和JavaScript的简洁灵活的流行前端框架及交互组件集,由微博先驱Twitter在2011年8月开源的整套前端解决解决方案,拥有非常完备和详尽的开发文档,有 ...
- 基于jquery的bootstrap在线文本编辑器插件Summernote
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
- jQuery File Upload 单页面多实例的实现
jQuery File Upload 的 GitHub 地址:https://github.com/blueimp/jQuery-File-Upload 插件描述:jQuery File Upload ...
随机推荐
- 【bzoj1336/1337/2823】最小圆覆盖
题目描述: 给出平面上N个点,请求出一个半径最小的圆覆盖住所有的点 输入: 第一行给出数字N,现在N行,每行两个实数x,y表示其坐标. 输出: 输出最小半径,输出保留三位小数. 样例输入: 4 1 0 ...
- nginx修改默认运行80端口的方法
修改方法 很简单,修改nginx的配置文件, 对应的值,如图: 将其改为别的端口号,就可以了.
- [CSP-S模拟测试]:chess(数学)
题目描述 $dirty$在一个棋盘上放起了棋子. 棋盘规格为$n\times m$,他希望任意一个$n\times n$的区域内都有$C$个棋子.$dirty$很快就放置好了一个满足条件的棋盘方案,但 ...
- 《HTML5 与 CSS3 基础教程(第 8 版)》
第 1 章 网页的构造块 文件名和文件夹名 文件名全部使用小写字母,用短横线分隔单词,用 .html 作为扩展名.混合使用大小写字 母会增加访问者输入正确地址以及找到页面的难度 文件夹的名称也应全部用 ...
- Oracle-数据导出和导入
对数据库进行逻辑备份或数据转储,也就是对数据库实时导入.导出操作时,既可以使用常规的EXP/IMP客户端程序,也可以使用数据泵技术:IMPDP/EXPDP 使用数据泵导出或导入的优点: 1.数据泵导出 ...
- 从 2017 OpenStack Days China 看国内云计算的发展现状
目录 目录 China Runs On OpenStack 私有云正式迈入成熟阶段 混合云的前夜已经来临 China Runs On OpenStack OpenStack Days China 作为 ...
- 阶段1 语言基础+高级_1-3-Java语言高级_04-集合_05 List集合_4_Vector集合
是jdk1.0开始的一个集合,了解一下就可以了. 同步的意味着单线程.同步意味着慢 遍历在jdk1.0还没有Interator遍历器..它是通过elements Enumeration向量枚举.类似于 ...
- C# datatable 与 xml文件之间的转换
/// <summary> /// datatable转XML文件 /// </summary> /// <param name="dtTable"& ...
- failed to open stream: HTTP request failed! HTTP/1.1 505 HTTP Version Not Supported
PHP模拟GET请求支付宝退款链接(未用sdk 自己拼接的请求链接与参数); 起初用file_get_contents();就报错 :failed to open stream: HTTP requ ...
- Python笔记(二十三)_魔法方法_字符串的魔法方法
__str__和__repr__ 如果要把一个类的实例变成字符串,就需要实现魔法方法__str__()和__repr__ >>>class A: def name(self): re ...
