RabbitMQ ——整体架构
一 .概述
从整体上讲Rabbitmq就是一个生产者消费者的模型.

我们将中间的整个broker就当做是一个消息中间件的实体就可以了.
单从这个方面上讲,生产者发送消息到broker上面,然后消费者从broker之中获取数据,最终完成数据的通信任务.
二 .broker的结构
我们的一个Rabbitmq可以称为是一个broker,我们一般情况下就当做是一个消息中间件的实例.
人为的,Rabbitmq将整个Broker划分成多个Vhosst,我们可以认为是一个一个的逻辑的空间,这些逻辑空间之间是相互隔离的.
我们一般情况下,在一次的生产和消费的过程之中只会使用一个Vhost.
三 .Vhost的结构
在上面我们说到Vhost是一个逻辑的空间,在这个逻辑的空间之中存在大量的exchange和queue,首先我们不去管exchange和queue之间是怎么连接的.
也就是说,我们只要知道一个vhost就是存储一堆的exchange和queue的存储空间就可以 了.
四 .exchange
和其它的消息中间的最大区别,就是在amqp协议之中的exchange的概念,我们现在可以将exchange当做是一个转发的代理.
它本身仅仅提供的功能就是帮助实现路由的转换,帮助将消息转发到对应的消息队列上面.
在下面我们会说交换机的类型的概念,这是一个比较复杂的概念.
五 .消息队列
消息队列就是最终存储消息的地方,也是整个消息中间件之中最为重要的一个地方,消息队列和消费者联系,决定消费者到底能够获取到什么样的消息.

多个消费者可以订阅一个队列的内容,但是队列会按照轮询的方式进行消息的发送,我们在后面有办法改变这样的行为.
六 . 联系
现在我们需要说明在整个Rabbitmq之中最为复杂的一个概念,路由键,绑定建和绑定的概念了.
我们首先可以这样理解绑定,绑定就是建立联系,但是绑定是否生效需要看路由键和绑定建的设置情况.
在介绍具体的联系之前,我们需要对exchange的类型做一个了解.
七.exchange的类型
在Rabbitmq之中,现在一般可以划分成四种类型,这四种类型我们称为Rabbitmq最基本的类型.
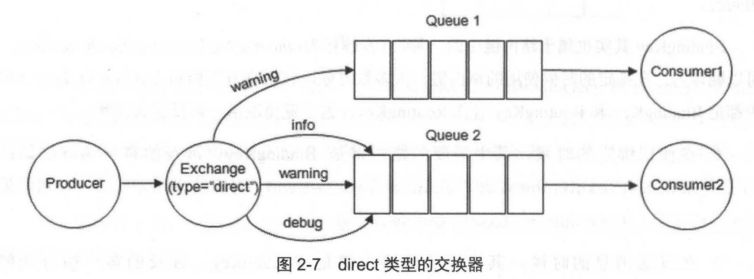
[1]direct类型:

在上面的图中,描述了一个direct类型的exchange.
对于direct类型的交换机,它只会讲消息交给路由键和消息队列一致的消息队列.
比如,上面的图中定义了多个绑定,当发送
路由键为info的消息的时候,消息会被路由到队列2上面.
路由键为waring的消息的时候,消息就会被路由到队列1和队列2上面.
从这个上面,我们也能够知道发送一个消息我们需要制定一个交换机,然后制定一个路由键.
然后交互机会根据自己的类型和消息中附带的路由键找到对应的消息队列,是否真正的发送需要和绑定建进行比对.
比如上面的图中,我们知道交换机和消息队列进行了绑定,绑定的规则定义了4中,但是仅仅只有两个关系.
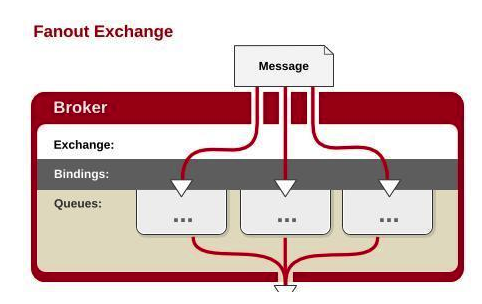
[2]fanout类型
fanout类型是一个最直接的类型,只要消息到达这样的交互机,它上面都不管,只要有队列和我有联系,我就将消息交给他.

如上图,一个消息到达了交换机,它上面都不管,直接将消息交给了有连接的队列之中.
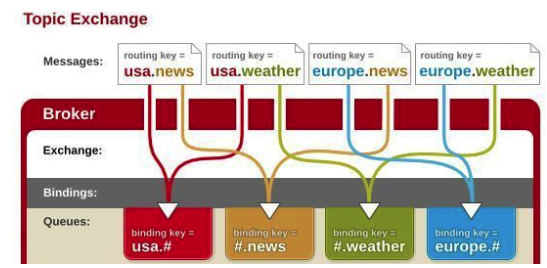
[3]topic交换机
这种交互机比较器之前的类型,就是多了一个模糊匹配的功能.
在Rabbitmq之中,使用了#和*代表模糊查找的占位符.
其中:#表示多个单词 ,*表示一个单词.

我们看看上面图:
当我们的消息的路由键的值为usa.news,那么消息可以成功了路由到队列1和队列2.
当为usa.weather的时候,会路由到队列1队列3.
RabbitMQ ——整体架构的更多相关文章
- Spring的设计理念和整体架构
1.Spring的各个子项目 Spring Framework(Core):这是我们熟知的Spring项目的核心.Spring Framework(Core)中包含了一系列Ioc容器的设计,提供了依赖 ...
- 深度解读MRS IoTDB时序数据库的整体架构设计与实现
[本期推荐]华为云社区6月刊来了,新鲜出炉的Top10技术干货.重磅技术专题分享:还有毕业季闯关大挑战,华为云专家带你做好职业规划. 摘要:本文将会系统地为大家介绍MRS IoTDB的来龙去脉和功能特 ...
- 【深入浅出jQuery】源码浅析--整体架构
最近一直在研读 jQuery 源码,初看源码一头雾水毫无头绪,真正静下心来细看写的真是精妙,让你感叹代码之美. 其结构明晰,高内聚.低耦合,兼具优秀的性能与便利的扩展性,在浏览器的兼容性(功能缺陷.渐 ...
- Underscore 整体架构浅析
前言 终于,楼主的「Underscore 源码解读系列」underscore-analysis 即将进入尾声,关注下 timeline 会发现楼主最近加快了解读速度.十一月,多事之秋,最近好多事情搞的 ...
- jQuery 2.0.3 源码分析core - 整体架构
拜读一个开源框架,最想学到的就是设计的思想和实现的技巧. 废话不多说,jquery这么多年了分析都写烂了,老早以前就拜读过, 不过这几年都是做移动端,一直御用zepto, 最近抽出点时间把jquery ...
- [转]Android App整体架构设计的思考
1. 架构设计的目的 对程序进行架构设计的原因,归根到底是为了提高生产力.通过设计使程序模块化,做到模块内部的高聚合和模块之间的低耦合.这样做的好处是使得程序在开发的过程中,开发人员只需要专注于一点, ...
- jQuery整体架构源码解析(转载)
jQuery整体架构源码解析 最近一直在研读 jQuery 源码,初看源码一头雾水毫无头绪,真正静下心来细看写的真是精妙,让你感叹代码之美. 其结构明晰,高内聚.低耦合,兼具优秀的性能与便利的扩展性, ...
- 《深入理解bootstrap》读书笔记:第二章 整体架构
一. 整体架构 1. CSS-12栅格系统 把网页宽度均分为12等分(保留15位精度)--这是bootstrap的核心功能. 2.基础布局组件 包括排版.按钮.表格.布局.表单等等. 3.jQu ...
- Nginx的负载均衡 - 整体架构
Nginx的负载均衡 - 整体架构 Nginx版本:1.9.1 我的博客:http://blog.csdn.net/zhangskd Nginx目前提供的负载均衡模块: ngx_http_upstre ...
随机推荐
- element-ui 里面el-checkbox多选框,实现全选单选
data里面定义了 data:[], actionids:[],//选择的那个actionid num1:0,//没选择的计数 num2:0,//选中的计数 ...
- 028:with标签使用详解
with标签使用详解: 1.在模板中享用使用变量,可以通过 with 语句实现: 2.with 有两种用法,具体情况如下 ( 包括注意事项 ) : index.html: <p>wi ...
- c# 如何更改 WebBrowser所加载的 HTML元素(隐藏滚动条),并按照修改后的来呈现
如何更改 WebBrowser所加载的 HTML元素 方法1:在网页加载完毕后的事件里面添加代码,我这里只是修改网页不出现滚动条,因为滚动条我重写了. #region (private) 网页加载完成 ...
- ResquestInfoServlet类通过访问HttpServletRequest对象的各种方法来读取HTTP请求中的特定信息,并且把它们写入到HTML中
ResquestInfoServlet类通过访问HttpServletRequest对象的各种方法来读取HTTP请求中的特定信息,并且把它们写入到HTML中 ResquestInfoServlet.j ...
- [CSP-S模拟测试]:Divisors(数学)
题目描述 给定$m$个不同的正整数$a_1,a_2,...,a_m$,请对$0$到$m$每一个$k$计算,在区间$[1,n]$里有多少正整数是$a$中恰好$k$个数的约数. 输入格式 第一行包含两个正 ...
- sql-hive笔试题整理 1 (学生表-成绩表-课程表-教师表)
题记:一直在写各种sql查询语句,最长的有一百多行,自信什么需求都可以接,可......,想了想,可能一直在固定的场景下写,平时也是以满足实际需求为目的,竟不知道应试的题都是怎么出的,又应该怎么做.遂 ...
- js+html实现玫瑰花绽放
玫瑰花示例demo: <!DOCTYPE html> <html> <head> <title>玫瑰花</title> <meta c ...
- xpath定位不到原因浅析
在爬虫中,我们经常使用xpath来对元素进行定位,xpath定位分为两种,一种是绝对定位,/html/body/div[2]/div[1]/div/div[3]/a[7],另外一种是相对定位,比如r' ...
- hdu多校第二场1008(hdu6598) Harmonious Army 最小割
题意: 一个军队有n人,你可以给他们每个人安排战士或者法师的职业,有m对人有组合技,组合技的信息是a,b,c,代表如果这两个人是两个战士,则组合技威力为a,一个战士一个法师,威力为b,其中b=a/4+ ...
- SHADER 用 step替代 if-else
今天聊起这个问题,百度发现了这个优化方式: https://blog.csdn.net/liu_if_else/article/details/77455639
